AnimateDiff + QR Code ControlNet | Efectos Visuales (VFX)
Este flujo de trabajo de ComfyUI incorpora AnimateDiff y ControlNet (con QRCode Monster y Lineart), junto con descripciones detalladas de indicaciones para mejorar el video original con impresionantes efectos visuales.ComfyUI AnimateDiff & QRCode Flujo de trabajo

- Flujos de trabajo completamente operativos
- Sin nodos ni modelos faltantes
- No se requiere configuración manual
- Presenta visuales impresionantes
ComfyUI AnimateDiff & QRCode Ejemplos
ComfyUI AnimateDiff & QRCode Descripción
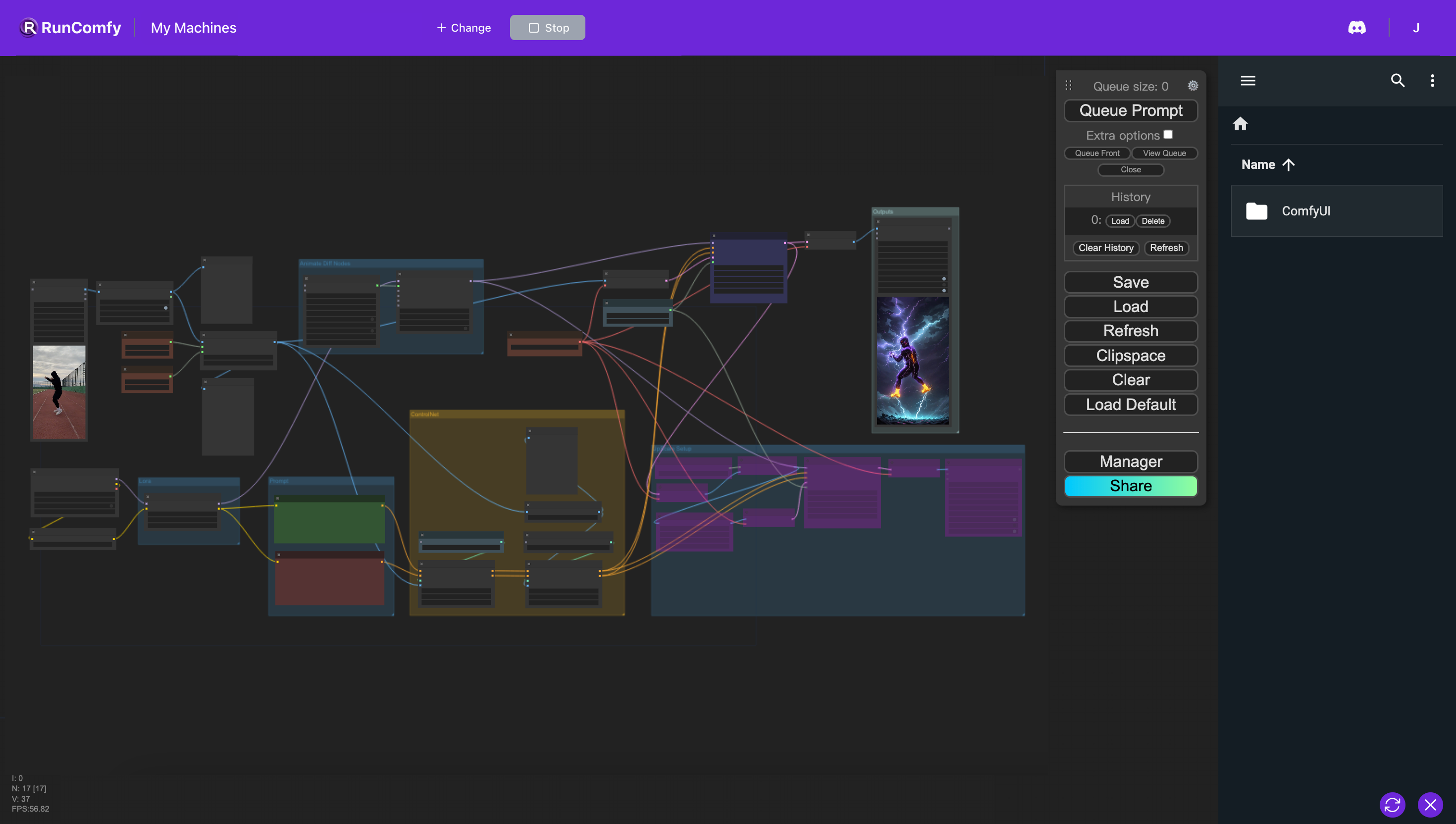
1. Flujo de trabajo ComfyUI AnimateDiff, QR Code Monster y Upscale | Efectos Visuales
En este flujo de trabajo, empleamos AnimateDiff y ControlNet, presentando QR Code Monster y Lineart, junto con descripciones detalladas de indicaciones para mejorar el video original con impresionantes efectos visuales. QR Code Monster introduce un método innovador para transformar cualquier imagen en arte generado por IA. No es necesario ingresar videos en blanco y negro, aunque esta puede ser una excelente manera de lograr buenos resultados. Es importante ajustar la Fuerza, Start_Percent o End_Percent de QR Code Monster para controlar los efectos que introduce. Además, hacer que la indicación sea detallada puede producir mejores resultados.
Este flujo de trabajo está inspirado en
2. Descripción general de AnimateDiff
Consulte los detalles en esta
3. Descripción general de QR Code Monster
3.1. Introducción a QR Code Monster
QR Code Monster revoluciona la integración de códigos QR en imágenes. Este modelo no solo permite la creación de códigos QR creativos y escaneables, sino que también enfatiza un equilibrio entre estética y funcionalidad. Al permitir que los códigos QR se integren a la perfección en imágenes con un fondo gris para una mejor integración, este modelo avanza en las capacidades del arte digital. Es importante tener en cuenta que no todos los códigos generados pueden ser legibles. Sin embargo, al experimentar con varios parámetros e indicaciones, los usuarios pueden lograr resultados óptimos.
Además, QR Code Monster introduce un método innovador para transformar cualquier imagen en arte generado por IA. Esto se logra integrando de manera creativa símbolos o logotipos en imágenes y aprovechando múltiples puntos de control dentro de los modelos de IA para producir imágenes visualmente cautivadoras.
3.2. Dominar el equilibrio y la precisión en el arte de QR Code Monster
Crear códigos QR visualmente atractivos pero funcionales dentro de una obra de arte requiere un equilibrio matizado entre visibilidad y capacidad de escaneo. A continuación se muestra una guía para artistas y creadores sobre cómo navegar por estas configuraciones para producir códigos QR que sean llamativos y escaneables.
3.2.1. Control de peso (Fuerza): Esta configuración influye en la apariencia final del código QR dentro de la obra de arte. Ajustar el peso de control ayuda a administrar la prominencia del código QR en la imagen. Un mayor peso de control aumenta la visibilidad y la facilidad de escaneo, pero puede restar valor a los elementos artísticos. Por el contrario, un peso de control más bajo permite que el código QR se integre de manera más sutil en la obra de arte, mejorando la estética pero posiblemente comprometiendo la capacidad de escaneo.
3.2.2. Paso de control final (Start_Percent): Este parámetro afecta las etapas finales de la generación de imágenes. Reducir el paso de control final puede hacer que el código QR sea menos intrusivo, preservando la integridad artística de la pieza. Por el contrario, aumentarlo puede hacer que el código QR sea más visible, lo cual es crucial para su funcionalidad de escaneo.
3.2.3. Paso de control inicial (End_Percent): Puede ser necesario ajustar el paso de control inicial si el código QR es demasiado visible en la vista previa inicial. Aumentar gradualmente este valor puede disminuir su prominencia, asegurando una apariencia más integrada. Sin embargo, es crucial evitar establecerlo demasiado alto, ya que esto podría comprometer la capacidad de escaneo del código.
4. Descripción general de Upscale
Consulte los detalles en

