Omost, abbreviazione di "La tua immagine è quasi pronta!", è un progetto innovativo che converte le capacità di codifica dei Large Language Models (LLM) in generazione di immagini, o più precisamente, in capacità di composizione di immagini. Il nome "Omost" ha un doppio significato: implica che ogni volta che usi Omost, la tua immagine è quasi completa, e significa anche "omni" (multi-modale) e "most" (ottenere il massimo).
Omost fornisce modelli LLM preaddestrati che generano codice per comporre contenuti visivi utilizzando l'agente virtuale Canvas di Omost. Questo Canvas può poi essere renderizzato da implementazioni specifiche di generatori di immagini per creare le immagini finali. Omost è progettato per semplificare e migliorare il processo di generazione di immagini, rendendolo accessibile ed efficiente per gli artisti AI.
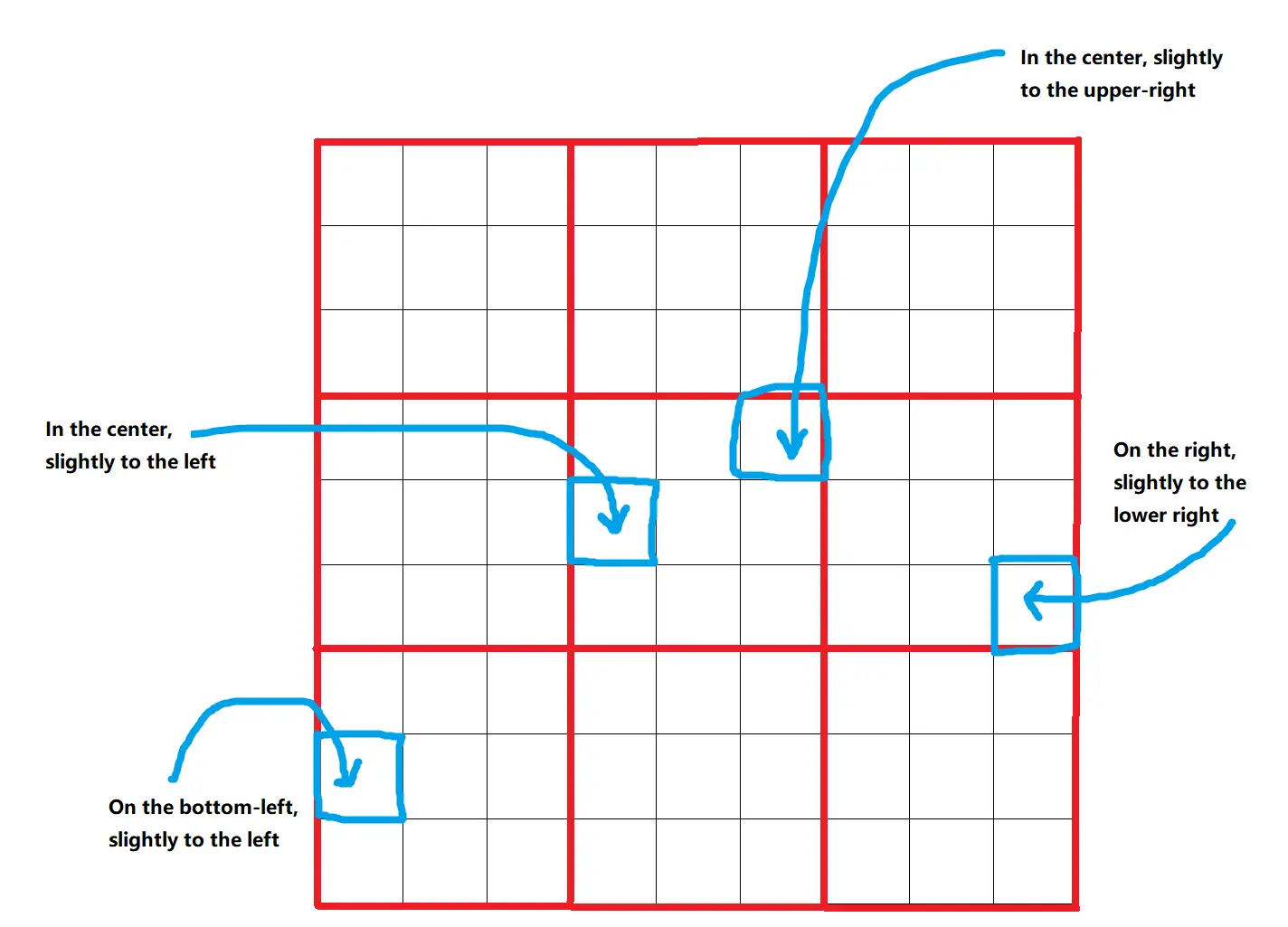
Omost utilizza una Canvas virtuale dove gli elementi dell'immagine sono descritti e posizionati. La Canvas è divisa in una griglia di 9x9=81 posizioni, permettendo un posizionamento preciso degli elementi. Queste posizioni sono ulteriormente raffinate in riquadri di delimitazione, fornendo 729 diverse posizioni possibili per ciascun elemento. Questo approccio strutturato garantisce che gli elementi siano posizionati in modo accurato e coerente.

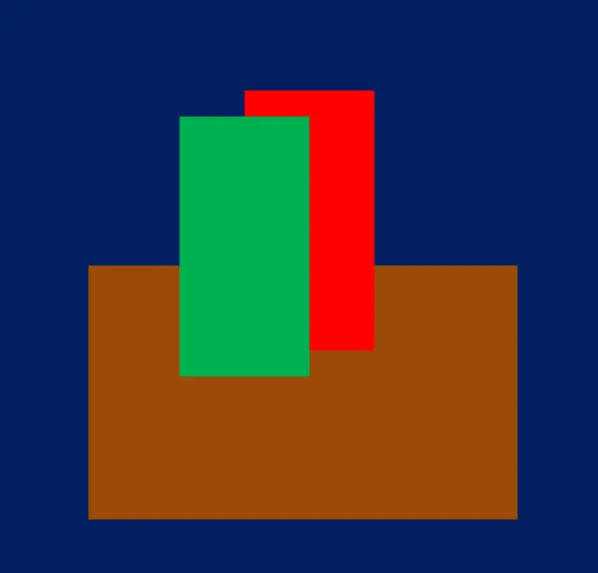
Agli elementi sulla Canvas viene assegnato un parametro distance_to_viewer, che aiuta a ordinarli in livelli dal fondo al primo piano. Questo parametro funge da indicatore di profondità relativa, garantendo che gli elementi più vicini appaiano davanti a quelli più lontani. Inoltre, il parametro HTML_web_color_name fornisce una rappresentazione approssimativa del colore per il rendering iniziale, che può essere raffinata utilizzando modelli di diffusione. Questo colore iniziale aiuta a visualizzare la composizione prima della rifinitura.

Omost utilizza sub-prompts, che sono brevi descrizioni autonome degli elementi, per generare composizioni di immagini dettagliate e coerenti. Ogni sub-prompt è inferiore a 75 token e descrive un elemento in modo indipendente. Questi sub-prompts sono uniti in prompt completi per essere elaborati dall'LLM, garantendo che le immagini generate siano accurate e semanticamente ricche. Questo metodo garantisce che la codifica del testo sia efficiente ed eviti errori di troncamento semantico.
Omost implementa tecniche avanzate di manipolazione dell'attenzione per gestire i prompt regionali, garantendo che ogni parte dell'immagine venga generata accuratamente in base alle descrizioni fornite. Tecniche come la manipolazione dei punteggi di attenzione garantiscono che le attivazioni all'interno delle aree mascherate siano incoraggiate, mentre quelle al di fuori siano scoraggiate. Questo controllo preciso sull'attenzione si traduce in una generazione di immagini di alta qualità e specifica per regione.

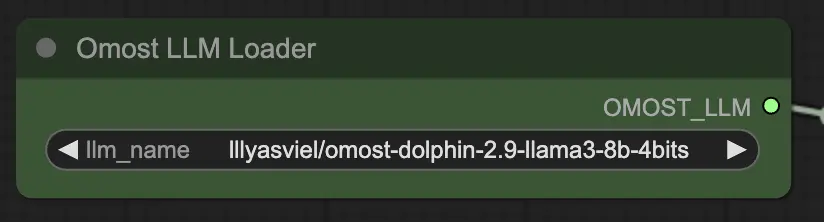
llm_name: Il nome del modello LLM preaddestrato da caricare. Le opzioni disponibili includono:
lllyasviel/omost-phi-3-mini-128k-8bitslllyasviel/omost-llama-3-8b-4bitslllyasviel/omost-dolphin-2.9-llama3-8b-4bitsQuesto parametro specifica quale modello caricare, ognuno offrendo diverse capacità e ottimizzazioni.
OMOST_LLM: Il modello LLM caricato.Questo output fornisce l'LLM caricato, pronto per generare descrizioni e composizioni di immagini.

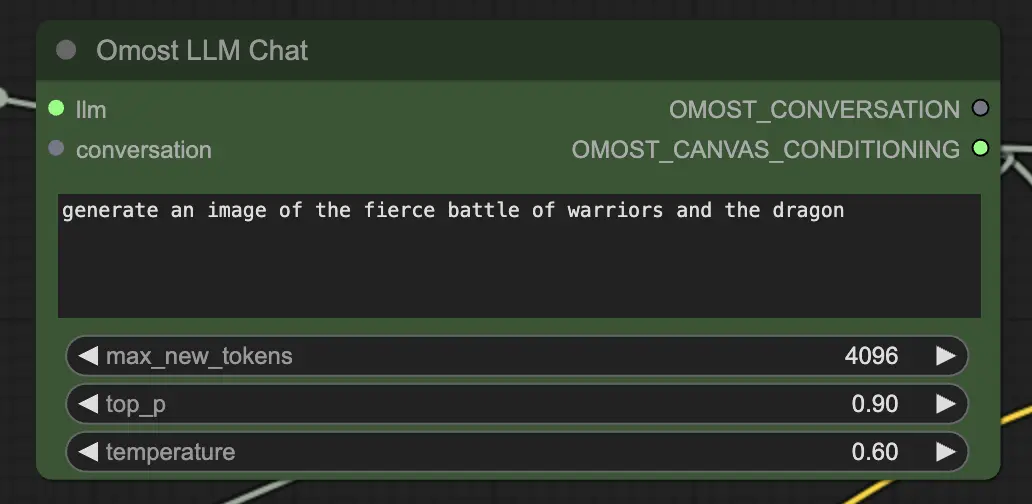
llm: Il modello LLM caricato dal OmostLLMLoader.text: Il prompt di testo per generare un'immagine. Questo è l'input principale dove descrivi la scena o gli elementi che vuoi generare.max_new_tokens: Numero massimo di nuovi token da generare. Questo controlla la lunghezza del testo generato, con un numero più alto che consente descrizioni più dettagliate.top_p: Controlla la diversità dell'output generato. Un valore vicino a 1.0 include possibilità più diverse, mentre un valore più basso si concentra sugli esiti più probabili.temperature: Controlla la casualità dell'output generato. Valori più alti risultano in output più casuali, mentre valori più bassi rendono l'output più deterministico.conversation (Opzionale): Contesto della conversazione precedente. Questo permette al modello di continuare dalle interazioni precedenti, mantenendo il contesto e la coerenza.OMOST_CONVERSATION: La cronologia della conversazione, inclusa la nuova risposta. Questo aiuta a tracciare il dialogo e mantenere il contesto attraverso interazioni multiple.OMOST_CANVAS_CONDITIONING: I parametri di condizionamento del Canvas generati per il rendering. Questi parametri definiscono come gli elementi sono posizionati e descritti sulla Canvas.
canvas_conds: I parametri di condizionamento del Canvas. Questi parametri includono descrizioni dettagliate e posizioni degli elementi sulla Canvas.IMAGE: L'immagine renderizzata basata sul condizionamento del Canvas. Questo output è la rappresentazione visiva della scena descritta, generata dai parametri di condizionamento.
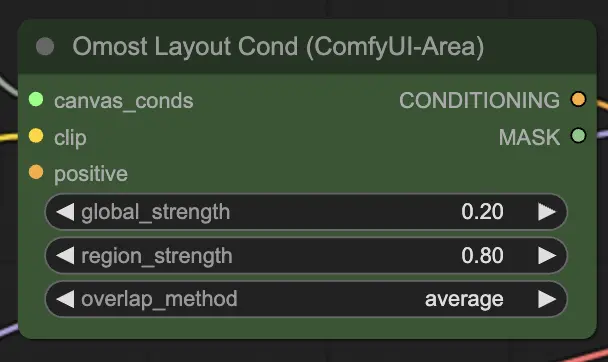
canvas_conds: I parametri di condizionamento del Canvas.clip: Il modello CLIP per la codifica del testo. Questo modello codifica le descrizioni testuali in vettori che possono essere utilizzati dal generatore di immagini.global_strength: La forza del condizionamento globale. Questo controlla quanto fortemente la descrizione complessiva influenza l'immagine.region_strength: La forza del condizionamento regionale. Questo controlla quanto fortemente le descrizioni regionali specifiche influenzano le rispettive aree.overlap_method: Il metodo per gestire le aree sovrapposte (es. overlay, average). Questo definisce come fondere le regioni sovrapposte nell'immagine.positive (Opzionale): Condizionamento positivo aggiuntivo. Questo può includere prompt o condizioni extra per migliorare aspetti specifici dell'immagine.CONDITIONING: I parametri di condizionamento per la generazione dell'immagine. Questi parametri guidano il processo di generazione dell'immagine, garantendo che l'output corrisponda alla scena descritta.MASK: La maschera utilizzata per il condizionamento. Questo aiuta nel debugging e nell'applicazione di condizioni aggiuntive a regioni specifiche.
json_str: La stringa JSON che rappresenta i parametri di condizionamento del Canvas. Questo permette di caricare condizioni predefinite da un file JSON.OMOST_CANVAS_CONDITIONING: I parametri di condizionamento del Canvas caricati. Questi parametri inizializzano la Canvas con condizioni specifiche, pronti per la generazione di immagini.RunComfy è la piattaforma principale ComfyUI che offre ComfyUI online ambiente e servizi, insieme a workflow di ComfyUI con visuali mozzafiato. RunComfy offre anche AI Playground, consentire agli artisti di sfruttare gli ultimi strumenti di AI per creare arte incredibile.