AnimateDiff ComfyUI 워크플로우/튜토리얼 - Stable Diffusion 애니메이션
Updated: 5/16/2024
안녕하세요! 텍스트를 동영상으로 바꾸는 아이디어에 감탄한 적이 있나요? 이건 완전히 새로운 것은 아니지만, 점점 더 흥미로워지고 있습니다. 오늘은 ComfyUI 환경에서 이러한 멋진 도구 중 하나인 AnimateDiff에 대해 이야기해 보겠습니다. 여러분이 디지털 아티스트이든 새로운 기술을 탐험하는 것을 좋아하든, AnimateDiff는 여러분의 텍스트 아이디어를 애니메이션 GIF와 동영상으로 변환하는 흥미로운 방법을 제공합니다.
우리는 다음을 다룰 것입니다:
- AnimateDiff는 어떻게 작동할까요?
- ComfyUI AnimateDiff 워크플로우 - 설치 불필요, 완전 무료
- AnimateDiff V3 vs. Animatediff SDXL vs. AnimateDiff v2
- AnimateDiff V3: Animatediff의 새로운 모션 모듈
- AnimateDiff SDXL
- AnimateDiff V2
- AnimateDiff 설정: ComfyUI에서 AnimateDiff 사용 방법
- AnimateDiff 모델
- AnimateDiff를 위한 체크포인트 모델
- 베타 스케줄
- 모션 스케일
- 애니메이션 길이를 결정하는 컨텍스트 배치 크기
- 컨텍스트 길이
- 카메라 역학을 위한 모션 LoRA (AnimateDiff v2 전용)
- AnimateDiff 프롬프트
- AnimateDiff 프롬프트 트래블 / 프롬프트 스케줄링
- ComfyUI 고해상도 수정 - 애니메이션 향상
- 바로 사용 가능한 ComfyUI AnimateDiff 워크플로우: Stable Diffusion 애니메이션 탐색
1. AnimateDiff는 어떻게 작동할까요?
AnimateDiff의 핵심은 모션 모델링 모듈입니다. 이것을 작동의 두뇌라고 생각하세요. 다양한 동영상 클립에서 모든 움직임에 대해 학습합니다. 모든 동작을 알고 있는 댄스 선생님과 같습니다. 이 모듈은 사전 훈련된 텍스트-이미지 모델에 원활하게 통합됩니다. 따라서 더 이상 정적 이미지에 국한되지 않습니다. 여러분의 창작물이 춤추고, 뛰고, 회전할 수 있습니다!
2. ComfyUI AnimateDiff 워크플로우 - 설치 불필요, 완전 무료
위의 영상을 확인하세요. ComfyUI AnimateDiff 워크플로우를 사용하여 제작되었습니다. 이제 Animatediff 워크플로우에 설치 없이 바로 뛰어들 수 있습니다. 클라우드 기반 ComfyUI에 AnimateDiff 워크플로우와 Animatediff V3, Animatediff SDXL, Animatediff V2의 모든 필수 모델과 커스텀 노드를 완벽하게 설정해 두었습니다.
자유롭게 실험하고 가지고 놀아보세요. 또는 AnimateDiff 사용 방법에 대한 이 튜토리얼을 계속 읽은 후 나중에 시도해 볼 수 있습니다.
3. AnimateDiff V3 vs. Animatediff SDXL vs. AnimateDiff v2
AnimateDiff의 여러 버전을 살펴봅시다. 각 버전은 고유한 매력을 가지고 있으므로 짧은 둘러보기를 준비하세요!
3.1. AnimateDiff V3: Animatediff의 새로운 모션 모듈
AnimateDiff V3는 단순히 새로운 버전이 아니라 모션 모듈 기술의 진화로, 정교한 기능으로 두각을 나타냅니다. 모션 모듈 **v3_sd15_mm.ckpt**는 이 버전의 핵심으로, 미묘하고 유연한 애니메이션을 담당합니다.
그 배후에 있는 기술 마법을 분석해 봅시다. 여기서 주인공은 Domain Adapter LoRA 모듈로, 모션 모듈을 위한 초석과 같은 역할을 합니다. 동영상 데이터셋의 정적 프레임으로 학습함으로써, 이 LoRA 모듈은 AnimateDiff가 모션을 더 잘 다룰 수 있도록 준비시킵니다. 꽤 멋지죠?
AnimateDiff V3를 사용할 때, 모든 면에서 AnimateDiff V2를 능가하지는 않는다는 것을 알 수 있을 것입니다. 대신 다양한 유형의 모션을 제공하여 여러분의 창작 무기고에 더 많은 도구를 추가합니다.
긍정 프롬프트:걸작, 최고 품질, 무지개색 머리카락을 가진 소녀, 정말 야생적인 머리카락, 갈기
부정 프롬프트: (낮은 품질, nsfw, 최악의 품질:1.4), (기형, 왜곡, 일그러짐:1.3), easynegative, 손, bad-hands-5, 흐릿함, 추함, 텍스트, embedding:easynegative
체크포인트:
toonyou_beta6
3.2. AnimateDiff SDXL
고해상도 동영상에 관심이 있다면 AnimateDiff SDXL이 선택이 될 수 있습니다. mm_sdxl_v10_beta.ckpt 모션 모듈에서 실행되며, 1024x1024 해상도의 16 프레임 애니메이션 제작을 위해 설계되었습니다. 아직 베타 버전이므로 뛰어들기 전에 조금 기다리는 것이 현명할 수 있습니다.
AnimateDiff V3와 동일한 긍정 프롬프트와 부정 프롬프트 사용
체크포인트:
dreamshaperXL10_alpha2Xl10
3.3. AnimateDiff V2
AnimateDiff V2는 클래식입니다! **mm_sd_v15_v2.ckpt**와 함께 이 버전은 8가지 필수 카메라 움직임을 위한 MotionLoRA를 제공합니다: 줌 인/아웃, 좌/우 팬, 상/하 틸트, 시계 방향/반시계 방향 회전. 애니메이션에 드라마를 더하기 위해 역동적인 카메라 움직임을 원한다면 AnimateDiff V2가 완벽합니다.
AnimateDiff V3와 동일한 긍정 프롬프트와 부정 프롬프트 사용
체크포인트:
toonyou_beta6
4. AnimateDiff 설정: ComfyUI에서 AnimateDiff 사용 방법
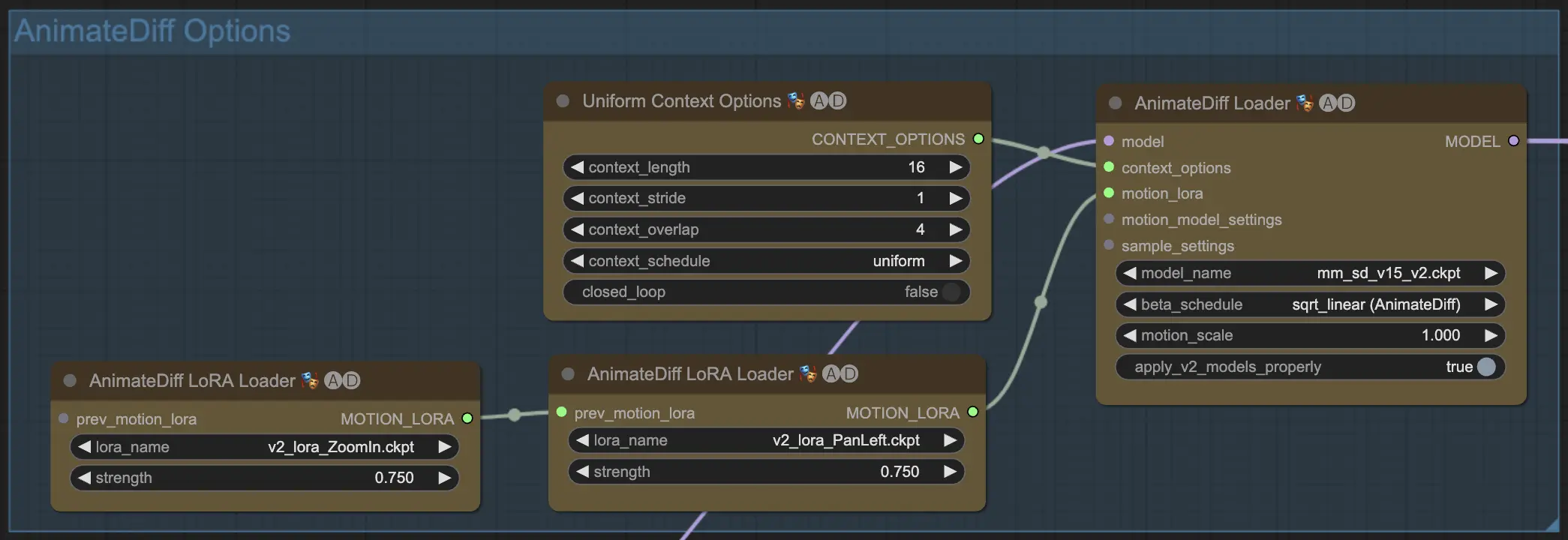
ComfyUI 내에서 AnimateDiff 워크플로우에 들어가면 아래와 같이 "AnimateDiff Options"라고 표시된 그룹이 나타납니다. 이 영역에는 AnimateDiff 작업 시 주로 사용하게 될 설정과 기능이 포함되어 있습니다.

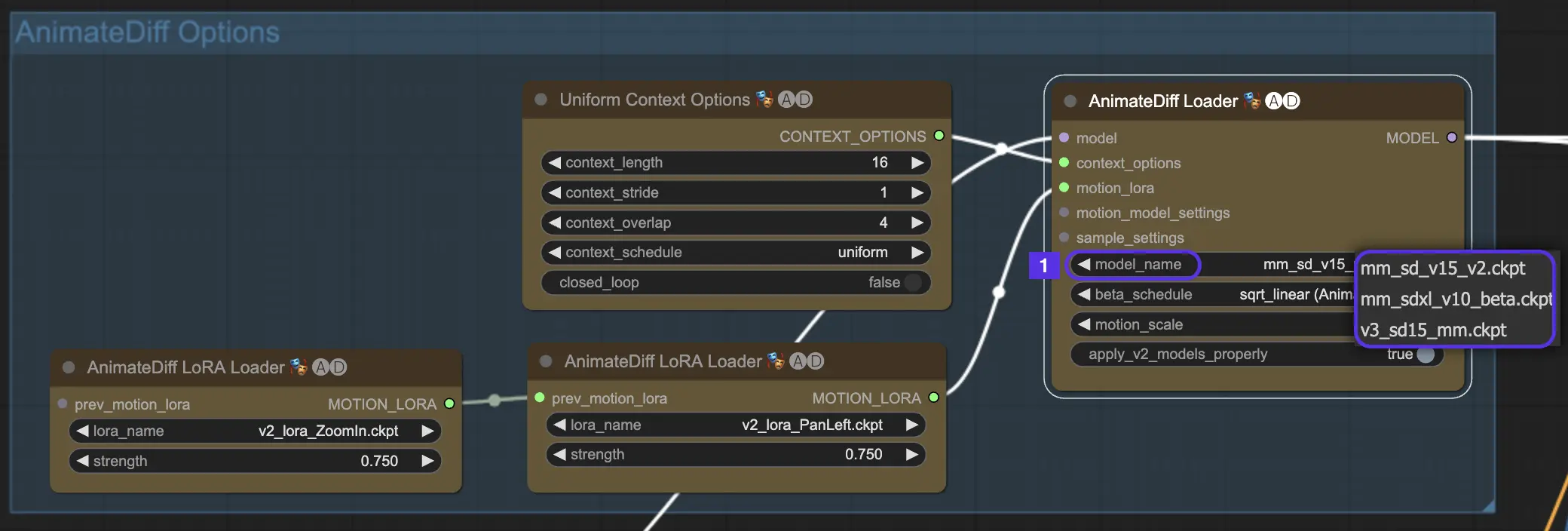
4.1. AnimateDiff 모델
model_name 드롭다운에서 먼저 사용해 보고 싶은 AnimateDiff 모션 모듈을 선택하세요:
v3_sd15_mm.ckpt- AnimateDiff V3용mm_sdxl_v10_beta.ckpt- AnimateDiff SDXL용mm_sd_v15_v2.ckpt- AnimateDiff V2용

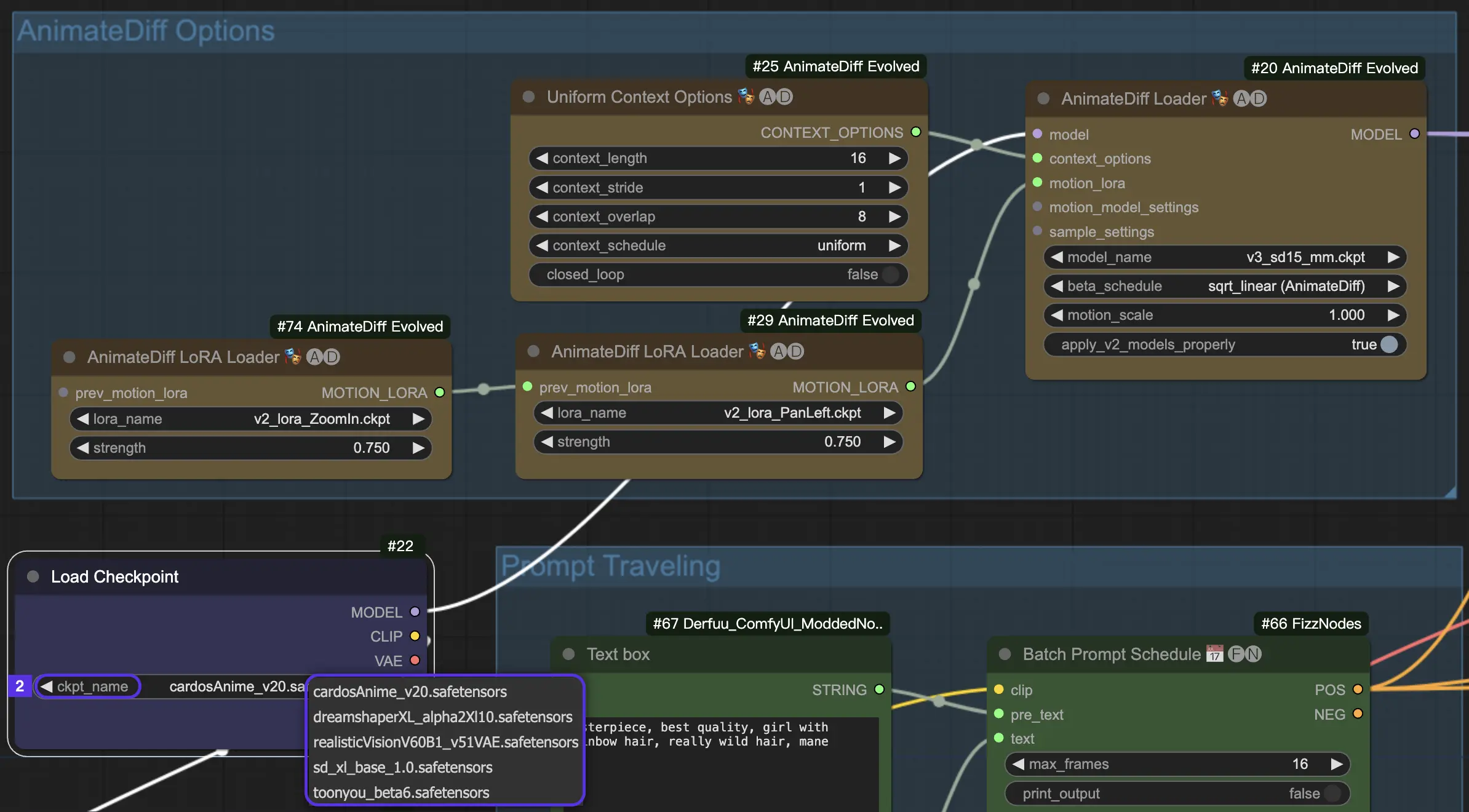
4.2. AnimateDiff를 위한 체크포인트 모델
AnimateDiff에는 Stable Diffusion 체크포인트 모델이 필요합니다.
AnimateDiff V2와 V3의 경우 SD v1.5 모델을 사용해야 합니다. realisticVisionV60B1_V51VAE , toonyou_beta6, cardos_Animev2.0 같은 모델이 최고의 선택입니다.
AnimateDiff SDXL을 선호한다면 sd_xl_base_1.0 또는 dreamshaperXL10_alpha2Xl10 같은 SDXL 모델을 목표로 하세요.

RunComfy 클라우드 환경에서는 편의를 위해 모든 모션 모듈과 체크포인트 모델이 사전 설치되어 있습니다.
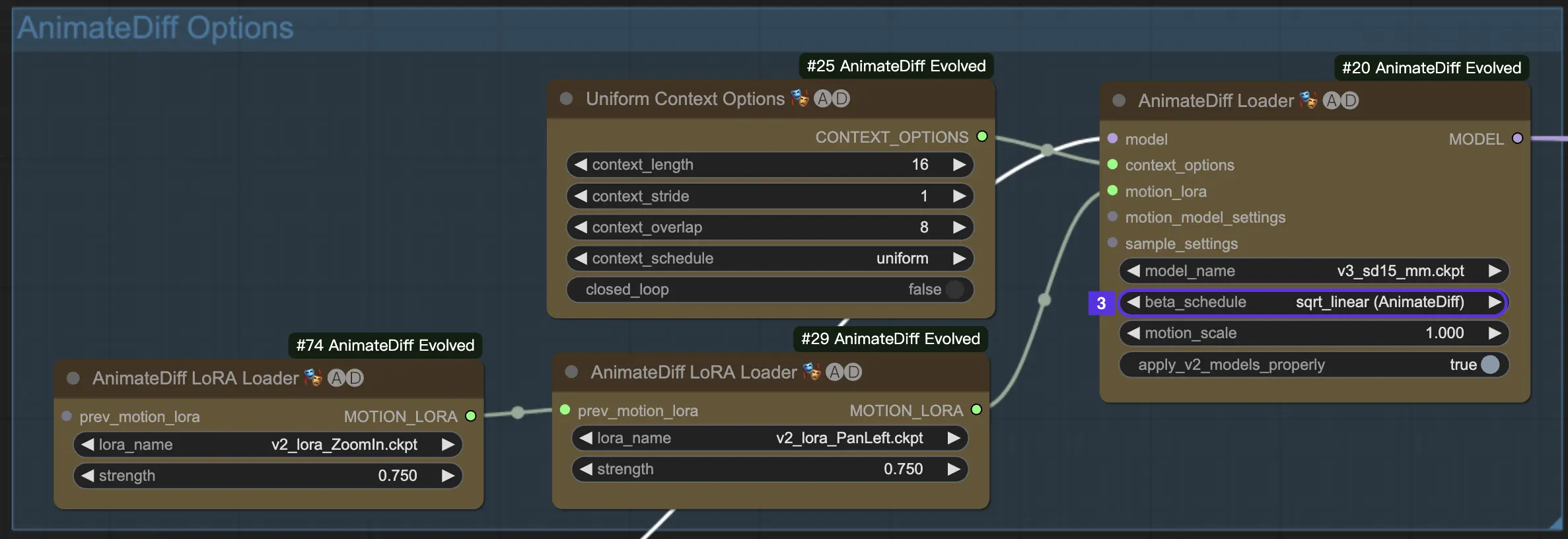
4.3. 베타 스케줄
AnimateDiff의 베타 스케줄은 애니메이션 생성 중 노이즈 감소 과정의 동작을 결정합니다.
AnimateDiff V3와 V2의 경우 일반적으로 sqrt_linear 설정이 적합하지만, 흥미로운 효과를 위해 **linear**를 시도해 보는 것도 좋습니다.
AnimateDiff XL의 경우에는 **linear (AnimateDiff-SDXL)**를 고수하세요.

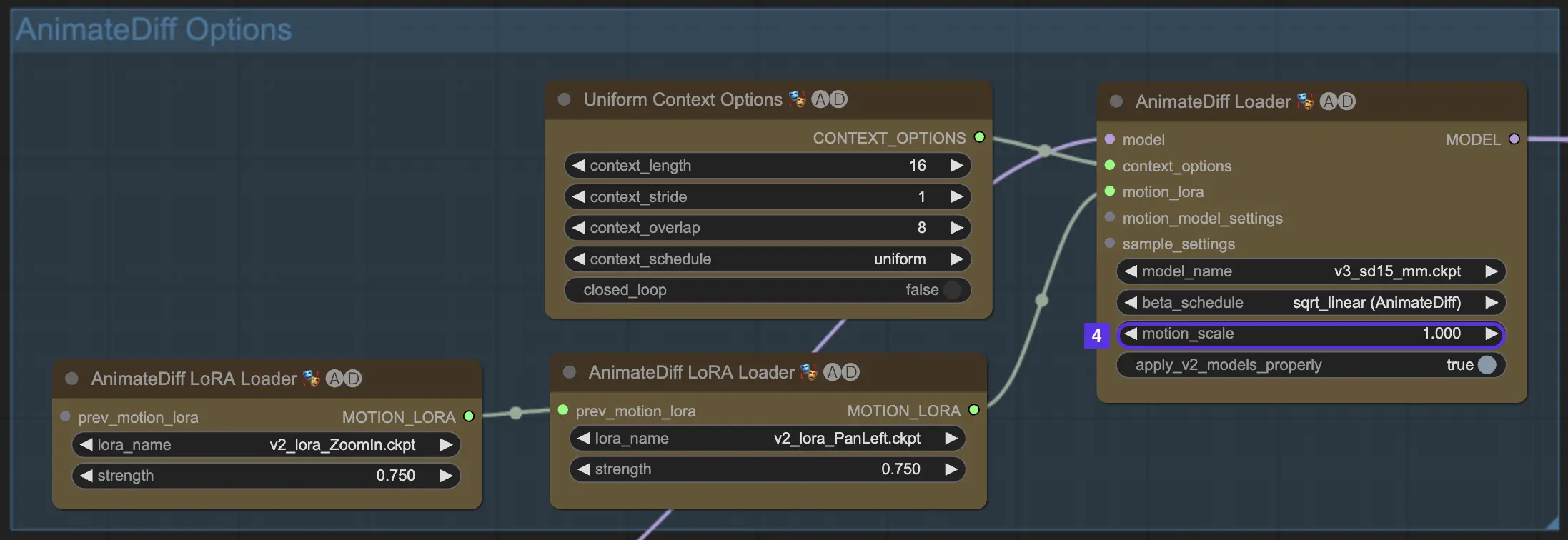
4.4. 모션 스케일
AnimateDiff의 모션 스케일을 사용하면 모션 강도를 제어할 수 있습니다. 1 미만은 더 미묘한 움직임을 의미하고, 1을 초과하면 더 뚜렷한 움직임을 의미합니다.

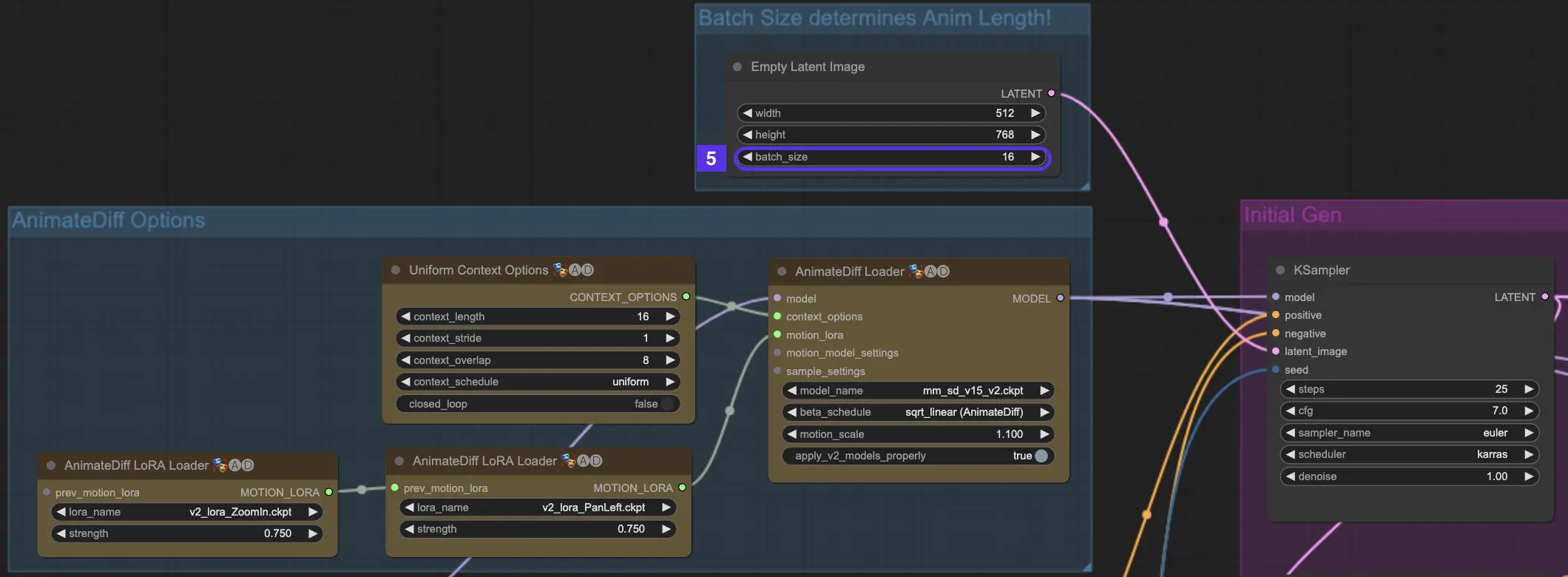
4.5. 컨텍스트 배치 크기가 애니메이션 길이를 결정
AnimateDiff의 배치 크기는 애니메이션의 구성 요소를 나타냅니다. 애니메이션 길이에 영향을 미치는 근본적인 요소 역할을 합니다. 애니메이션이 몇 개의 "장면" 또는 세그먼트로 구성될 지를 결정합니다.
배치 크기가 클수록 애니메이션에 더 많은 장면이 포함되어 더 길고 정교한 스토리텔링 경험을 제공합니다. 배치 크기에는 상한선이 없으므로 원하는 만큼 길거나 짧은 애니메이션을 자유롭게 만들 수 있습니다. 기본 배치 크기는 16입니다.
- 16 배치 크기 = 빠른 2초짜리 동영상
- 32 배치 크기 = 짧은 4초짜리 클립
- 64 배치 크기 = 더 긴 8초짜리 특징

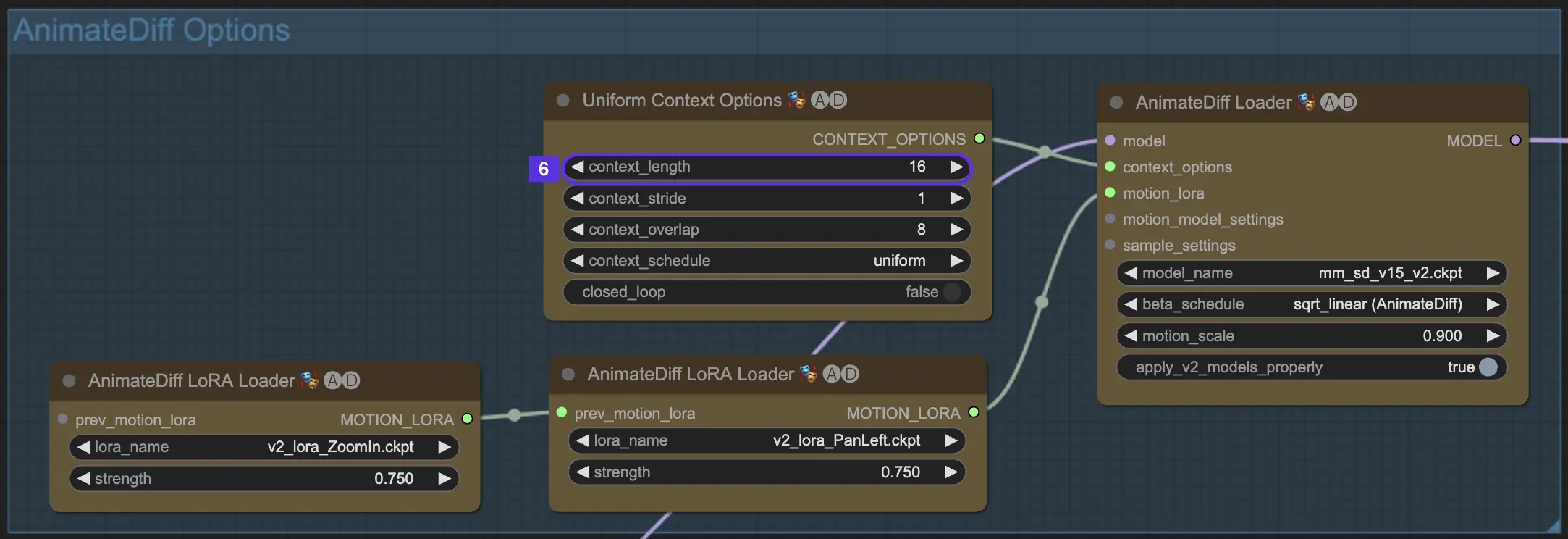
4.6. 컨텍스트 길이
AnimateDiff의 균일한 컨텍스트 길이는 배치 크기로 설정된 장면 간의 원활한 전환을 보장하는 데 중추적인 역할을 합니다. 장면을 가장 자연스러운 흐름으로 정확히 엮어내는 숙련된 편집자와 같습니다.
균일한 컨텍스트에 대해 설정한 길이는 장면 간 전환의 특성을 결정합니다. 균일한 컨텍스트 길이가 길수록 더 매끄럽고 점진적인 전환이 이루어져 한 장면에서 다른 장면으로의 변화가 거의 인지되지 않습니다. 반면 길이가 짧으면 더 빠르고 눈에 띄는 전환이 생겨 특정 스토리텔링 효과에 이상적일 수 있습니다. 기본 균일 컨텍스트 길이는 16입니다.

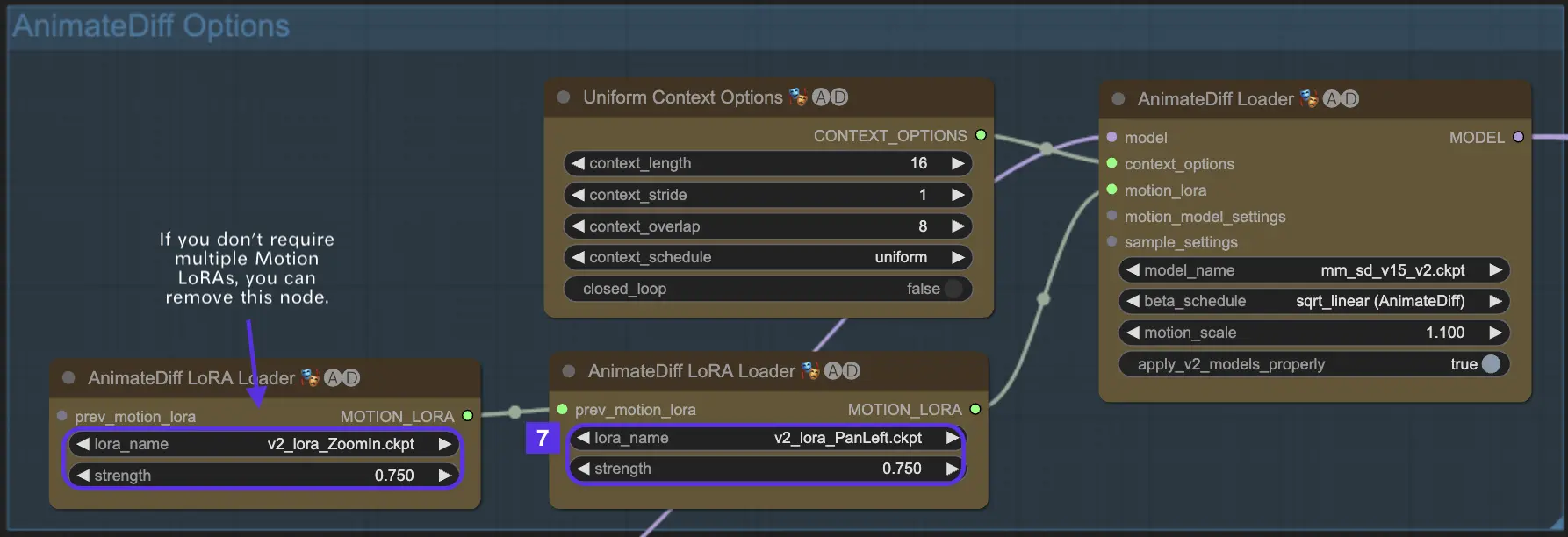
4.7. 카메라 역학을 위한 모션 LoRA (AnimateDiff v2 전용)
모션 LoRA는 AnimateDiff v2와만 호환됩니다. 이 쓰임새 있는 추가 기능은 애니메이션에 역동적인 카메라 움직임 레이어를 가져다 줍니다. 모션 LoRA를 사용할 때는 LoRA 가중치에서 적절한 균형을 맞추는 것이 중요합니다. 0.75 정도로 설정하면 배경 아티팩트 없이 부드러운 카메라 움직임을 얻을 수 있는 최적점에 도달하는 경향이 있습니다.
게다가 여러 모션 LoRA를 연결할 수 있는 창의적인 자유도 있습니다. 서로 다른 모션 LoRA 모델을 전략적으로 조합함으로써 복잡한 카메라 움직임을 조율하고, 실험하며, 여러분만의 독특한 애니메이션 비전에 완벽한 모션 블렌드를 찾아낼 수 있습니다. 이를 통해 애니메이션을 영화적 걸작으로 격상시킬 수 있습니다.

다음은 모션 LoRA의 "좌로 팬" 및 "줌 인" 기능을 함께 사용하는 예시입니다.
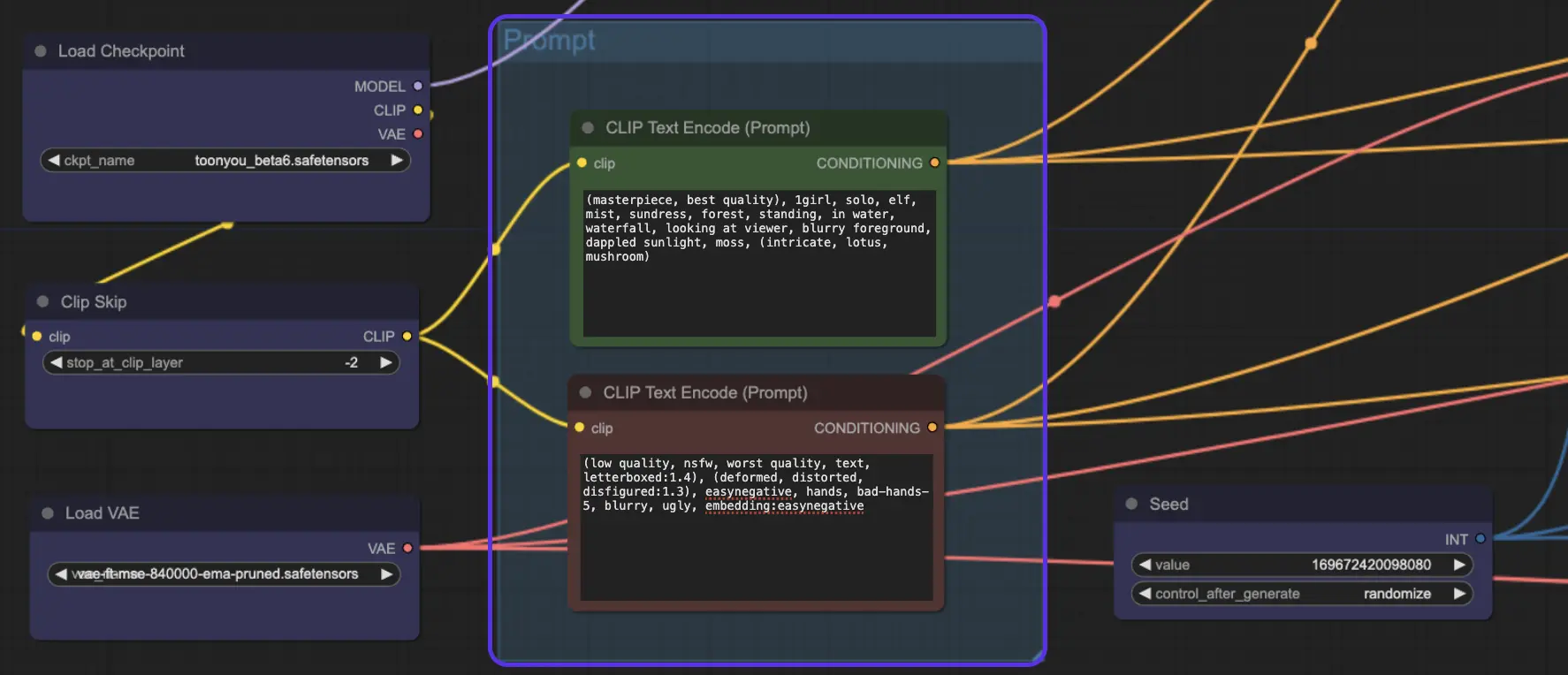
5. AnimateDiff 프롬프트
좋습니다. 이제 모델과 AnimateDiff 설정을 모두 조정했으니 쇼타임입니다! 이것이 바로 여러분의 텍스트를 동영상 애니메이션으로 바꾸는 곳입니다.
다음은 긍정 프롬프트와 부정 프롬프트의 예시입니다:
긍정 프롬프트:(걸작, 최고 품질), 1girl, solo, elf, mist, sundress, forest, standing, in water, waterfall, looking at viewer, blurry foreground, dappled sunlight, moss, (intricate, lotus, mushroom)
부정 프롬프트: (낮은 품질, nsfw, 최악의 품질, text, letterboxed:1.4), (기형, 왜곡, 일그러짐:1.3), easynegative, hands, bad-hands-5, blurry, ugly, embedding:easynegative

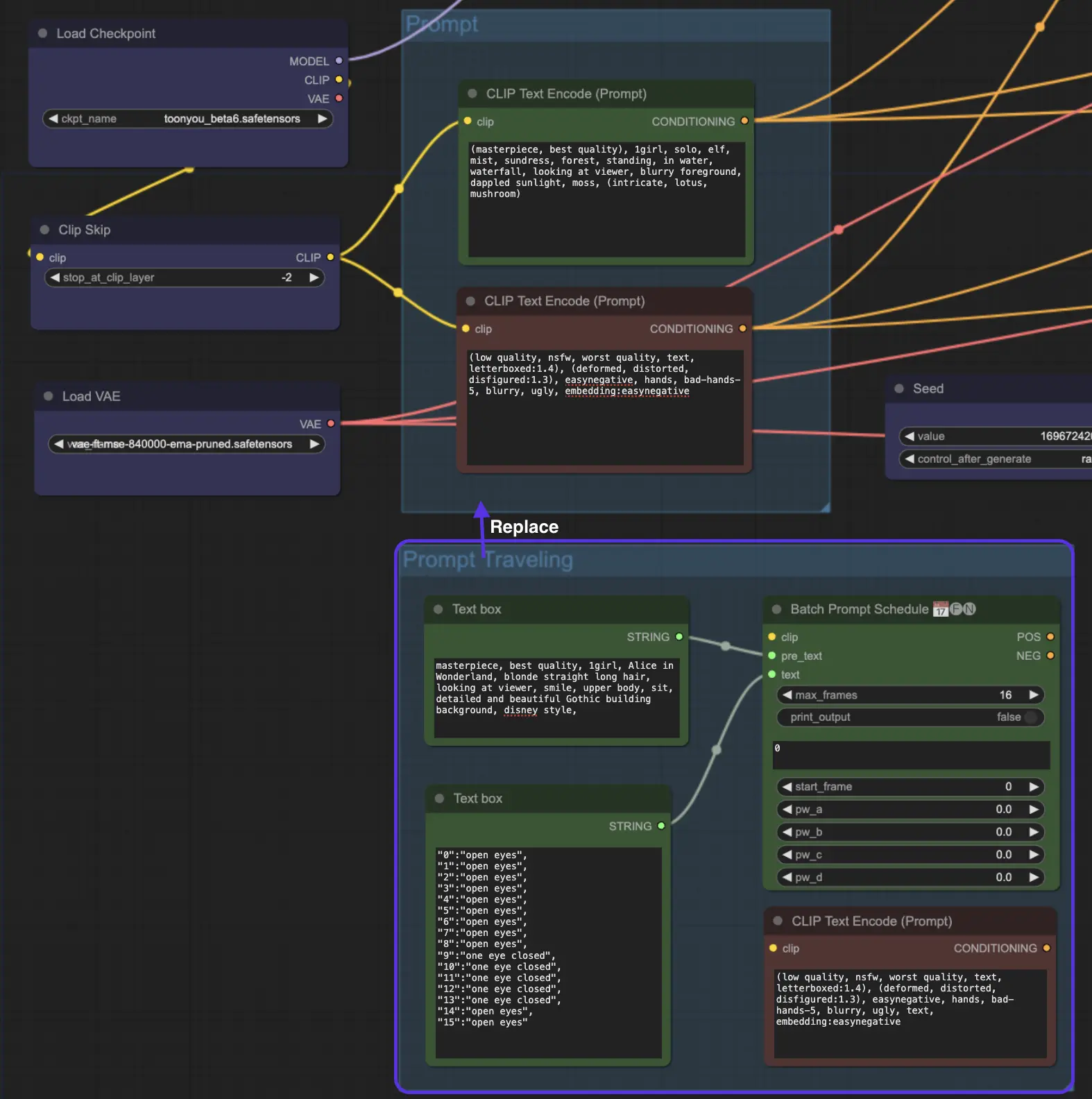
6. AnimateDiff 프롬프트 트래블 / 프롬프트 스케줄링
잠깐만요, 아직 더 있습니다! 프롬프트 트래블 / 프롬프트 스케줄링을 시도해 보셨나요? 이것을 영화 감독의 역할을 맡는 것으로 생각해 보세요. 여러분이 컨트롤하며, 이야기를 한 장면 한 장면 만들어 나갑니다. 각 조각이 이야기의 한 순간인 퍼즐을 맞추는 것과 같습니다.
프롬프트 트래블은 어떻게 작동할까요?
미니 영화를 만든다고 상상해 보세요. 프레임 1에 프롬프트 1을, 프레임 8에 프롬프트 2를 설정하는 식입니다. AnimateDiff는 이러한 프롬프트를 원활하게 혼합하여 프레임 1에서 프레임 8로 부드럽게 전환할 것입니다.
팁: 프롬프트 트래블이 흥미로울 수 있지만, 항상 확실한 성공을 보장하지는 않는다는 점에 유의해야 합니다. 프롬프트 트래블의 효과는 선택한 체크포인트 모델에 따라서도 달라집니다. 예를 들어 cardos_Animev2.0 모델은 프롬프트 트래블과 호환되지만, 모든 모델이 그런 것은 아닙니다. 또한 결과는 예측할 수 없습니다. 일부 프롬프트는 잘 혼합되지 않아 이상적이지 않은 전환이 발생할 수 있습니다. 이로 인해 프롬프트 트래블은 원활한 애니메이션을 위한 보장된 도구라기보다는 실험적인 기능에 가깝습니다.
"프롬프트 트래블 / 프롬프트 스케줄링" 노드를 AnimateDiff ComfyUI 워크플로우 끝에 배치했습니다. 실험해 보고 싶다면 일반 "프롬프트" 옵션 대신 "프롬프트 트래블"을 사용해야 합니다.

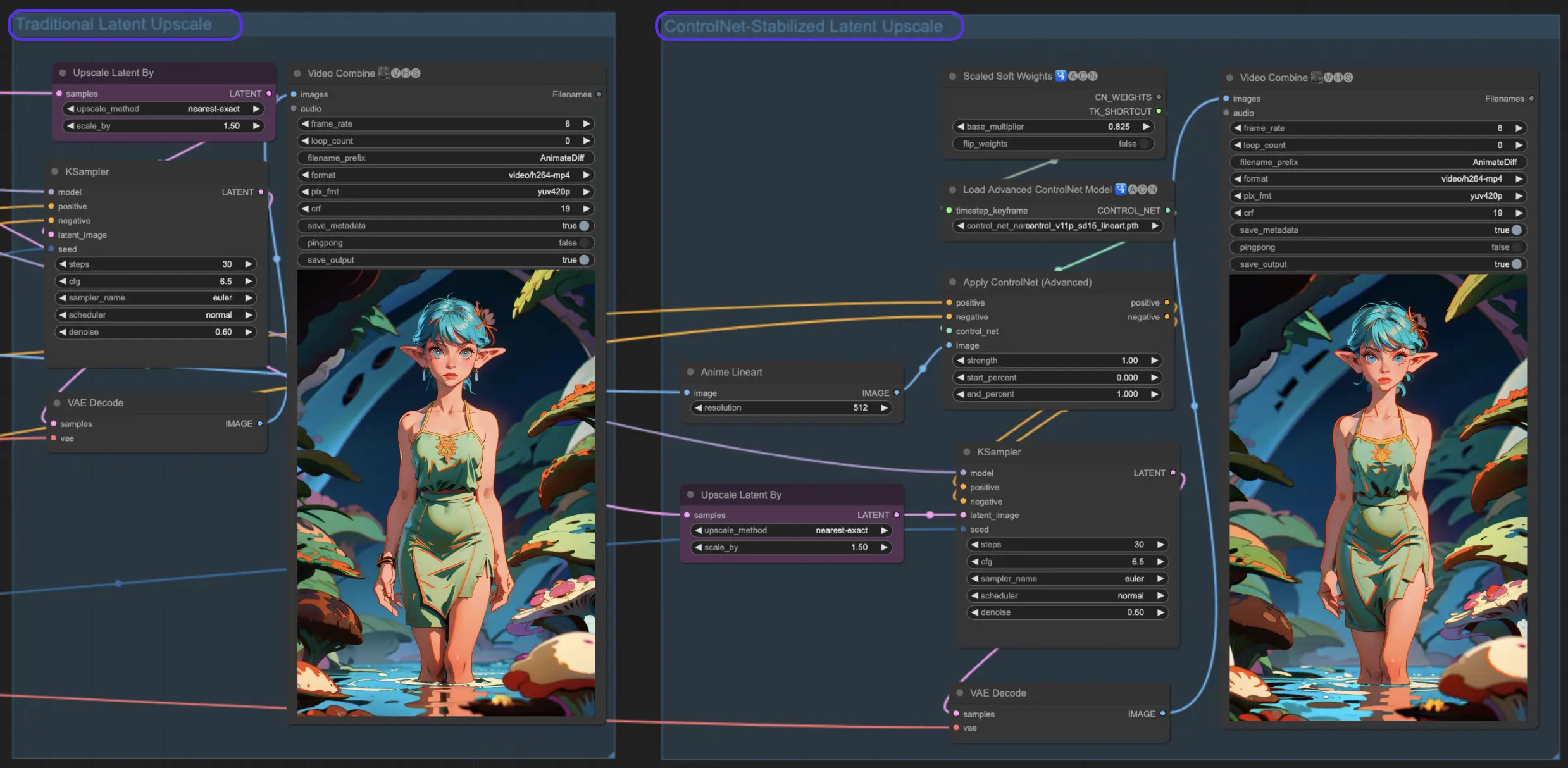
7. ComfyUI 고해상도 수정 - 애니메이션 향상
AnimateDiff와 고해상도 수정을 함께 사용하면 이미지의 해상도를 높일 수 있습니다. 이 과정은 약간 흐릿한 이미지를 선명한 걸작으로 변모시킵니다. 이 섹션에서는 두 가지 방법을 소개하겠습니다.
7.1. 래턴트 업스케일
ComfyUI의 기존 래턴트 업스케일입니다. 0.6의 디노이징 강도와 1.5배 업스케일 같은 설정을 적용하면 애니메이션이 더 풍부한 디테일과 선명한 선명도로 변모하는 것을 볼 수 있습니다. 안경을 끼고 갑자기 세상을 고화질로 보는 것과 같습니다!
7.2. ControlNet 업스케일
기존 래턴트 업스케일도 멋지지만, Control Net 보조 래턴트 업스케일로 한 단계 더 높여 봅시다. 더 정밀한 업스케일을 위해 ControlNets를 사용하여 애니메이션의 온전성을 유지합니다. 라인아트 전처리기와 적절한 컨트롤넷 모델을 추가하면 아트의 영혼을 유지하면서 품질을 높일 수 있습니다.

8. 바로 사용 가능한 ComfyUI AnimateDiff 워크플로우: Stable Diffusion 애니메이션 탐색
ComfyUI에서 AnimateDiff의 흥미로운 세계를 살펴봤습니다. 강조한 ComfyUI AnimateDiff 워크플로우를 직접 실험해 보고 싶다면 RunComfy를 꼭 시도해 보세요. 강력한 GPU와 함께 필수 모델부터 커스텀 노드까지 모든 것이 완벽하게 준비된 클라우드 환경입니다. 수동 설정이 필요 없습니다! 창의력을 마음껏 발휘할 수 있는 놀이터죠. 🌟
작성자: RunComfy 편집자
우리 편집진은 RNN/CNN 시대부터 NLP/Vision과 함께 15년 이상 AI와 함께 해왔습니다. AI 챗봇/아트/애니메이션 분야에서 BERT/GAN/Transformer 등의 방대한 경험을 쌓았습니다. AI 아트, 애니메이션, 동영상에 도움이 필요하다면 우리에게 연락주세요.
