ComfyUI Vid2Vid Dance Transfer
Com este workflow ComfyUI Vid2Vid Dance Transfer, você pode facilmente estilizar e transformar vídeos reais em animações cativantes. Este workflow transfere o movimento e o estilo de um vídeo fonte para uma imagem ou objeto alvo, criando resultados impressionantes. O tutorial cobre aspectos essenciais como preparação de vídeo e máscara, configuração de imagem alvo, transferência de movimento usando AnimateDiff, orientação ControlNet e geração de quadros de saída.ComfyUI Vid2Vid Fluxo de Trabalho

- Fluxos de trabalho totalmente operacionais
- Sem nós ou modelos ausentes
- Nenhuma configuração manual necessária
- Apresenta visuais impressionantes
ComfyUI Vid2Vid Exemplos
ComfyUI Vid2Vid Descrição
ComfyUI Vid2Vid Dance Transfer é um poderoso workflow ComfyUI Vid2Vid que permite aos usuários estilizar e transformar vídeos reais em vários objetos ou elementos. Com este workflow, você pode criar animações de vídeo impressionantes transferindo o movimento e o estilo de um vídeo fonte para uma imagem ou objeto alvo. Este tutorial irá guiá-lo pelos componentes e configurações chave necessários para alcançar os melhores resultados.
Crédito
Obrigado a MDMZ e DP por suas incríveis contribuições na criação deste workflow! MDMZ compartilhou seu ComfyUI Vid2Vid Dance Transfer Workflow através de seu tutorial no YouTube , que se baseia no workflow original de DP .
1. O que o Workflow ComfyUI Vid2Vid Dance Transfer faz?
O workflow ComfyUI Vid2Vid Dance Transfer permite que você pegue um vídeo real e o transforme em uma animação estilizada. Ele transfere os movimentos e danças do vídeo fonte para uma imagem ou objeto alvo de sua escolha.
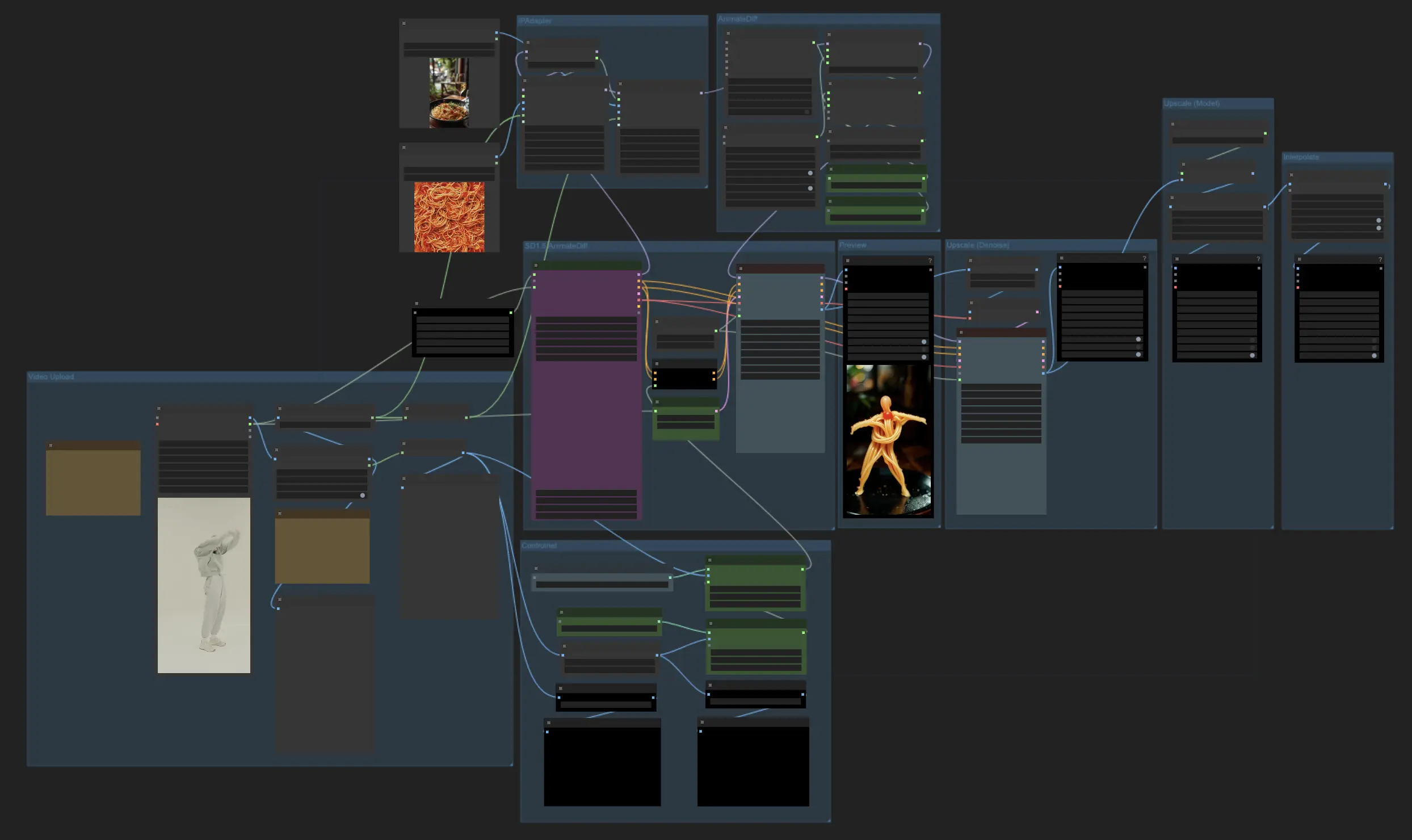
2. Componentes Chave do Workflow ComfyUI Vid2Vid
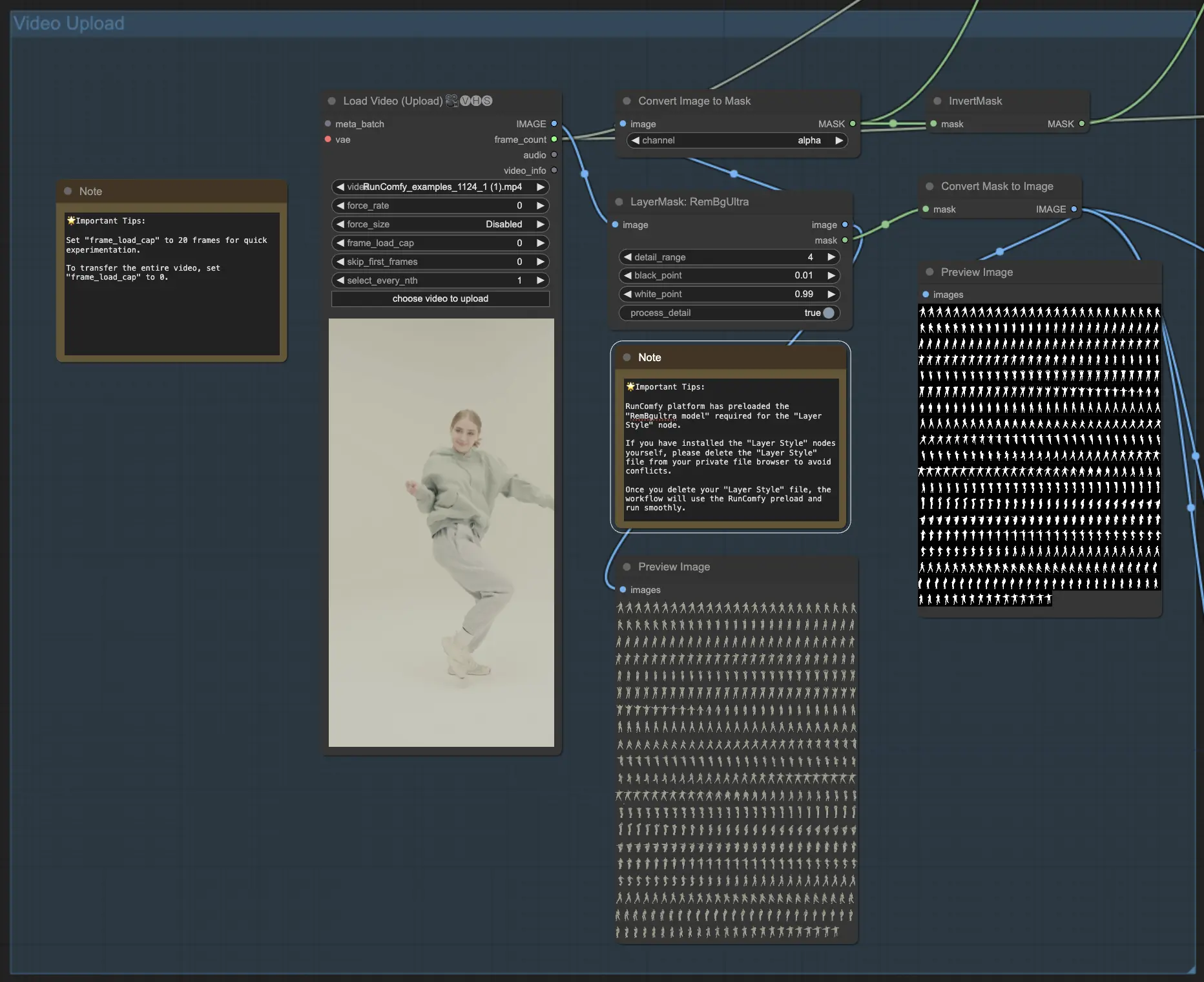
2.1 Carregando Vídeo e Criando Máscara
- O workflow ComfyUI Vid2Vid começa com o componente VHS_LoadVideo, onde você carrega o vídeo fonte que contém os movimentos de dança que você deseja transferir.
- O componente LayerMask: RemBgUltra é usado para remover o fundo dos quadros do vídeo e criar uma máscara em preto e branco do sujeito. Esta máscara é crucial para identificar e transferir corretamente o movimento.
- Os componentes ImageToMask e MaskToImage convertem entre formatos de imagem e máscara conforme necessário no workflow ComfyUI Vid2Vid.
- 🌟 Dicas Importantes: A plataforma RunComfy pré-carregou o "RemBgultra model" necessário para o nó "Layer Style". Se você instalou os nós "Layer Style" você mesmo, por favor, delete o arquivo "Layer Style" do seu navegador de arquivos privado para evitar conflitos. Uma vez que você delete seu arquivo "Layer Style", o workflow usará o pré-carregamento do RunComfy e rodará sem problemas.

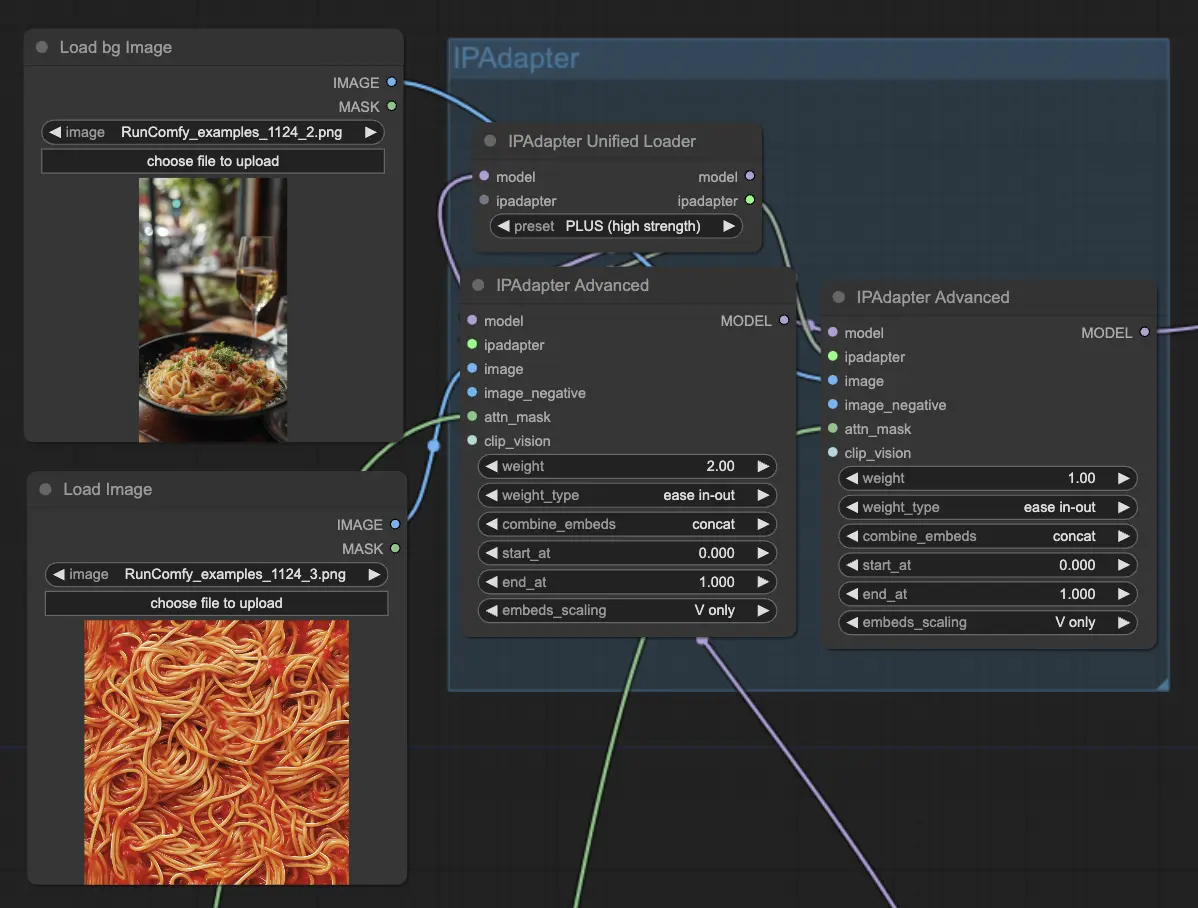
2.2 Configurando Imagem Alvo com IPAdapter
- Os componentes IPAdapterAdvanced são usados para carregar e configurar a imagem ou objeto alvo que receberá a transferência de dança ComfyUI Vid2Vid. Você pode carregar a imagem alvo usando o nó LoadImage e carregar a imagem de fundo alvo usando o nó LoadBgImage.
- O IPAdapterUnifiedLoader é usado para carregar o IPAdapter, que determina a força da influência da imagem alvo na saída.

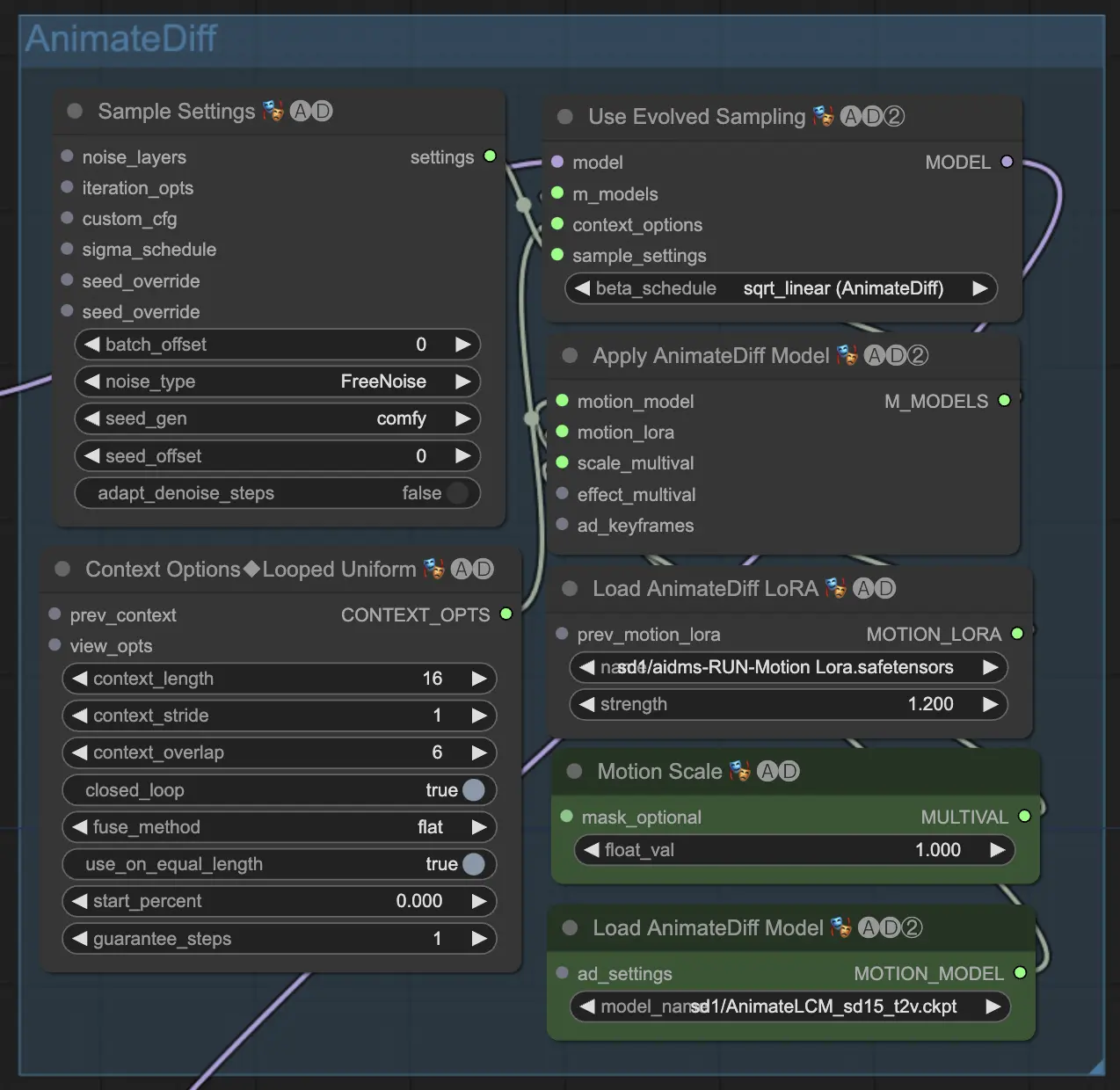
2.3 Aplicando AnimateDiff para Transferência de Movimento
- O núcleo da transferência de dança ComfyUI Vid2Vid é alimentado pelo AnimateDiff Latent Condition Model (LCM). Este é carregado usando o componente ADE_LoadAnimateDiffModel no ComfyUI Vid2Vid.
- Componentes adicionais como ADE_AnimateDiffSamplingSettings, ADE_LoopedUniformContextOptions e ADE_ApplyAnimateDiffModelSimple são usados para configurar as configurações de amostragem, opções de contexto e aplicar o modelo AnimateDiff respectivamente no ComfyUI Vid2Vid.
- O componente ADE_UseEvolvedSampling é usado para selecionar o método de amostragem apropriado para o modelo AnimateDiff no ComfyUI Vid2Vid.

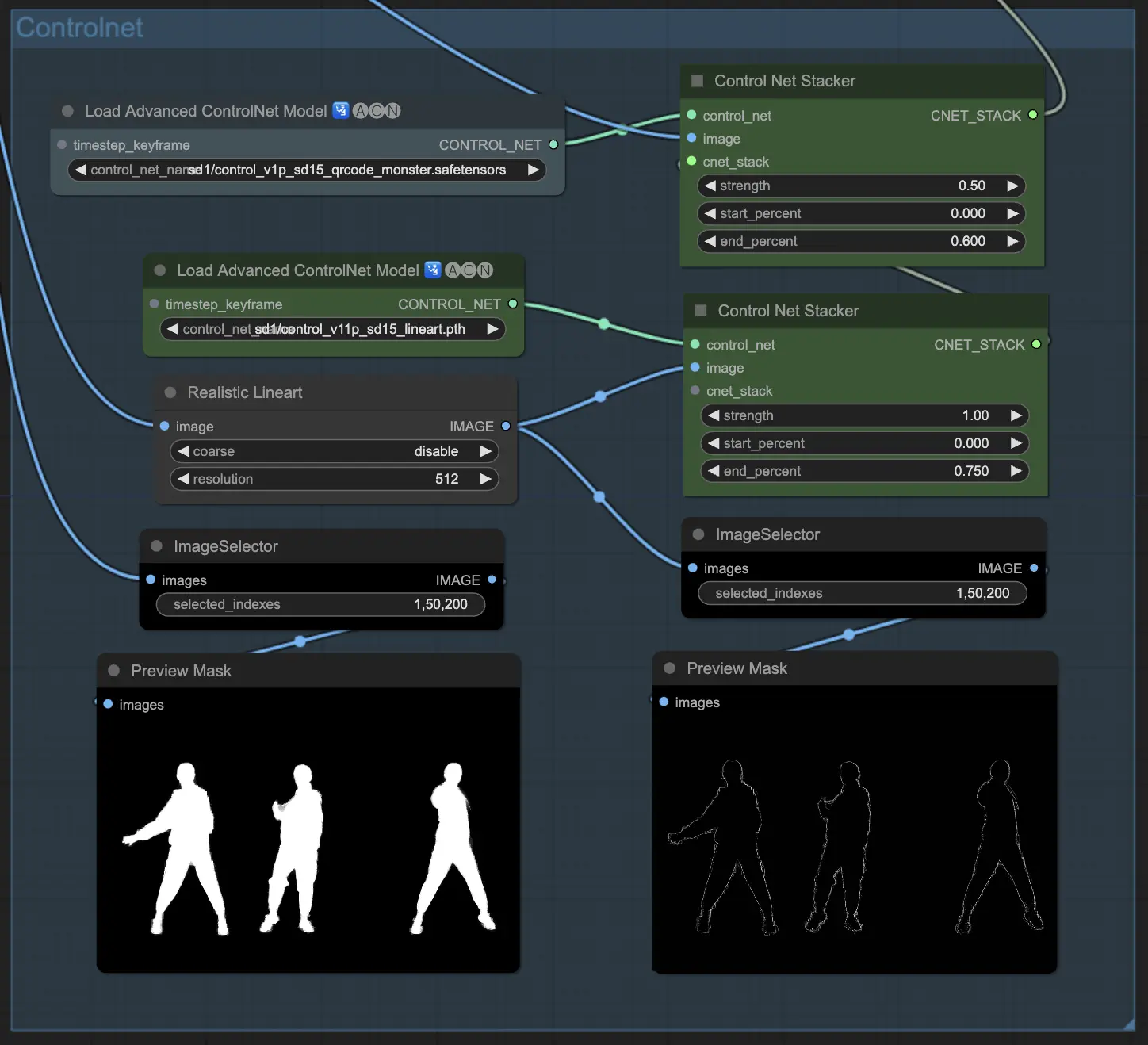
2.4 Orientando a Saída com ControlNet
- ControlNet é usado para orientar e definir a forma e o contorno do sujeito na animação de saída.
- Os componentes ControlNetLoaderAdvanced são usados para carregar os modelos ControlNet. Este workflow usa dois modelos ControlNet: QR Code Monster e Lineart.
- Os componentes ControlNet Stacker são usados para empilhar e combinar as saídas do ControlNet com forças ajustáveis no ComfyUI Vid2Vid Transfer.

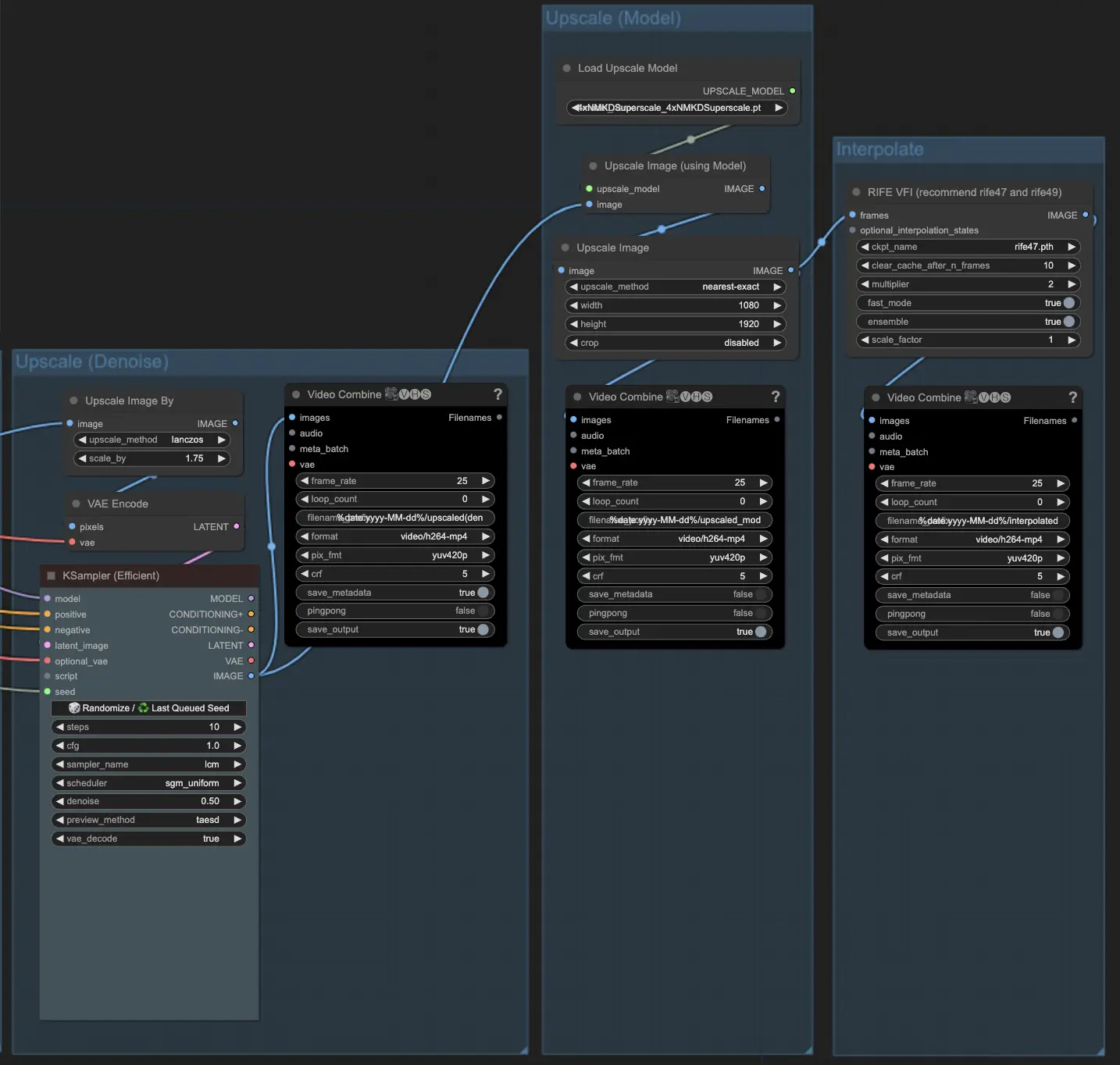
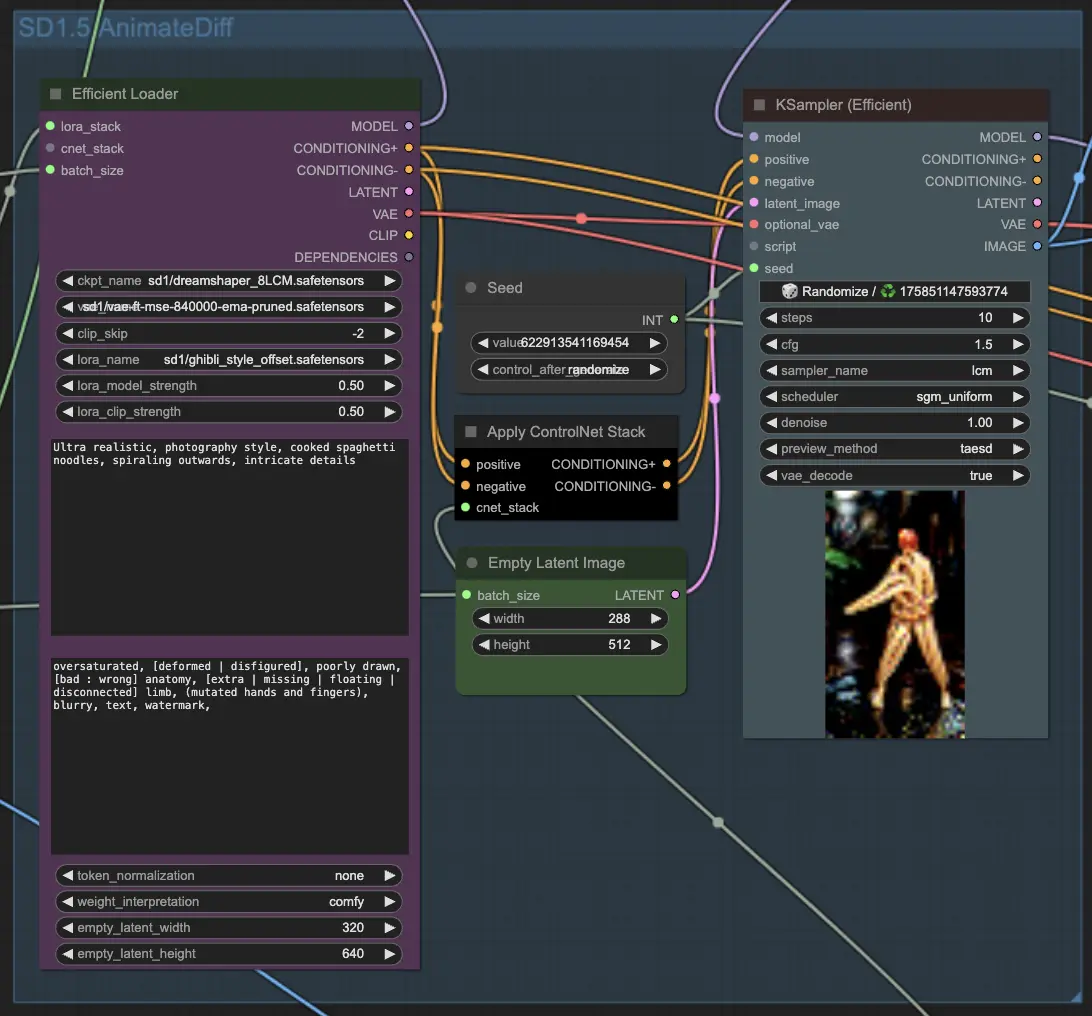
2.5 Gerando Quadros de Saída com KSampler
- Os componentes KSampler (Efficient) no ComfyUI Vid2Vid são responsáveis por gerar os quadros de saída com base em todas as configurações e entradas fornecidas.
- O componente principal KSampler processa os quadros do vídeo para criar a pré-visualização da animação. Ele toma o modelo AnimateDiff, saídas IPAdapter, pilha ControlNet e outras configurações como entradas.
- O segundo componente KSampler é usado para aumentar a escala e remover o ruído dos quadros de saída do ComfyUI Vid2Vid.

2.6 Aumentando a Escala se necessário
- O componente ImageScaleBy é usado para aumentar a resolução dos quadros de saída. O componente ImageUpscaleWithModel é usado para aumentar ainda mais a escala dos quadros usando um modelo de upscale escolhido. O workflow por padrão desativa os componentes de upscale. Se você precisar, ative esses componentes para obter um melhor resultado.