Este flujo de trabajo de outpainting de imágenes está diseñado para extender los límites de una imagen, incorporando cuatro pasos cruciales:
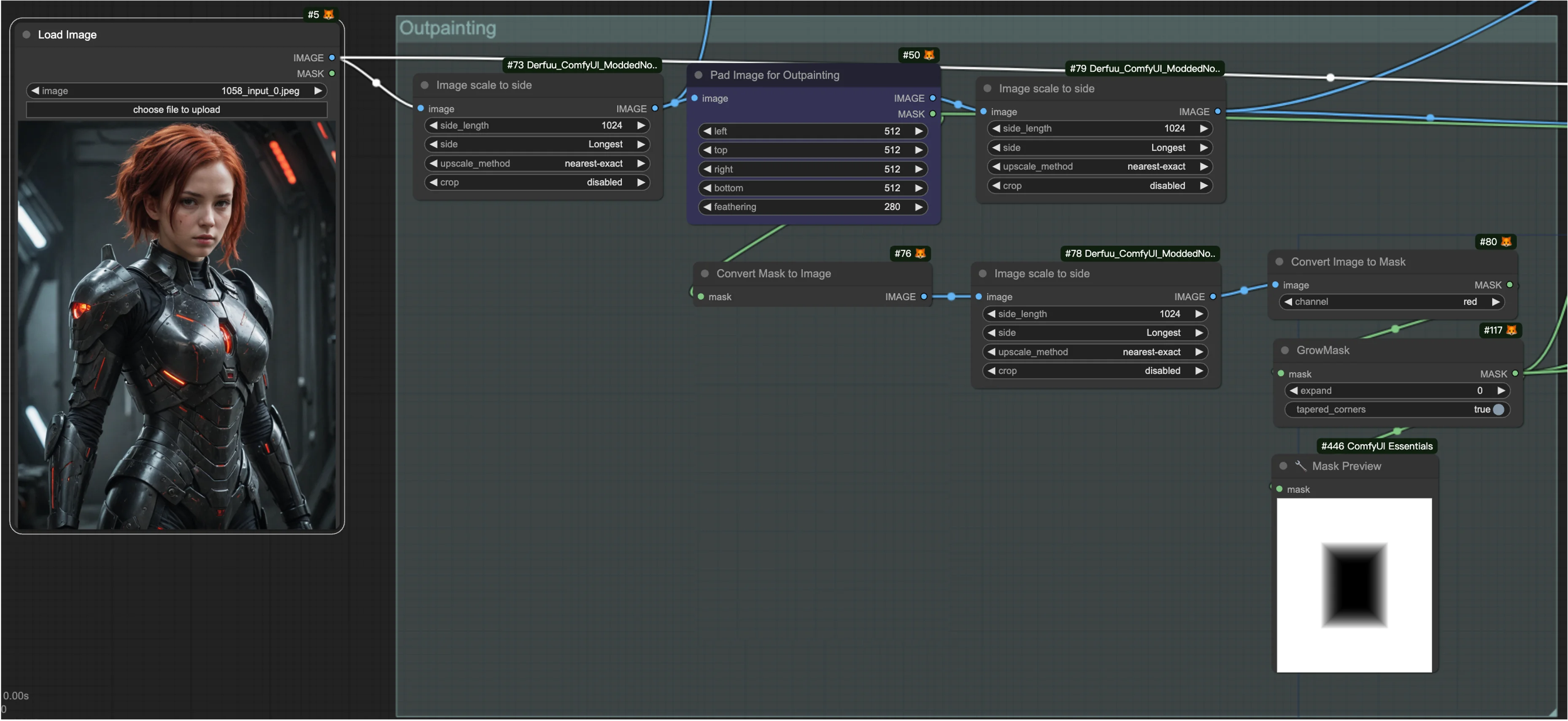
Este paso implica establecer las dimensiones para el área a ser sometida a outpainting y crear una máscara para dicha área. Es la fase preparatoria donde se sientan las bases para extender la imagen.
El proceso real de outpainting se ejecuta a través del modelo de inpainting, específicamente utilizando el módulo de inpainting de ControlNet. En esta fase, solo se aborda la región designada por la máscara creada previamente. Este enfoque utiliza el modelo de inpainting para generar el contenido adicional requerido para el área de outpainting. Es crucial entender que, aunque estamos extendiendo la imagen (outpainting), la técnica aplicada se deriva de las metodologías de inpainting, gobernadas por el módulo de ControlNet que rellena inteligentemente el área designada basándose en el contexto proporcionado por la imagen circundante.
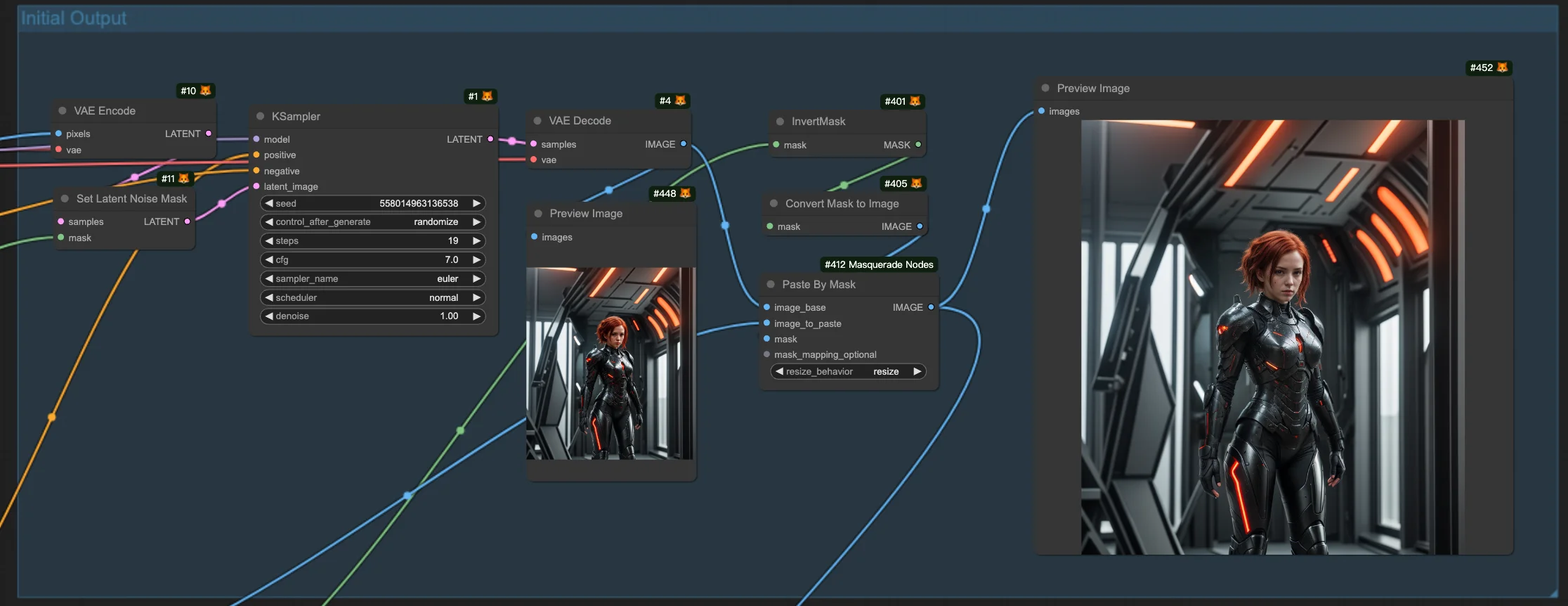
Aquí obtenemos la versión inicial de la imagen con el área recién sometida a outpainting. Esta etapa muestra cómo el modelo de inpainting ha extendido los límites de la imagen. Sin embargo, en este punto, puede haber distinciones notables entre los bordes de la imagen original y las partes recién extendidas. Así que el paso siguiente es crucial para repararlo.
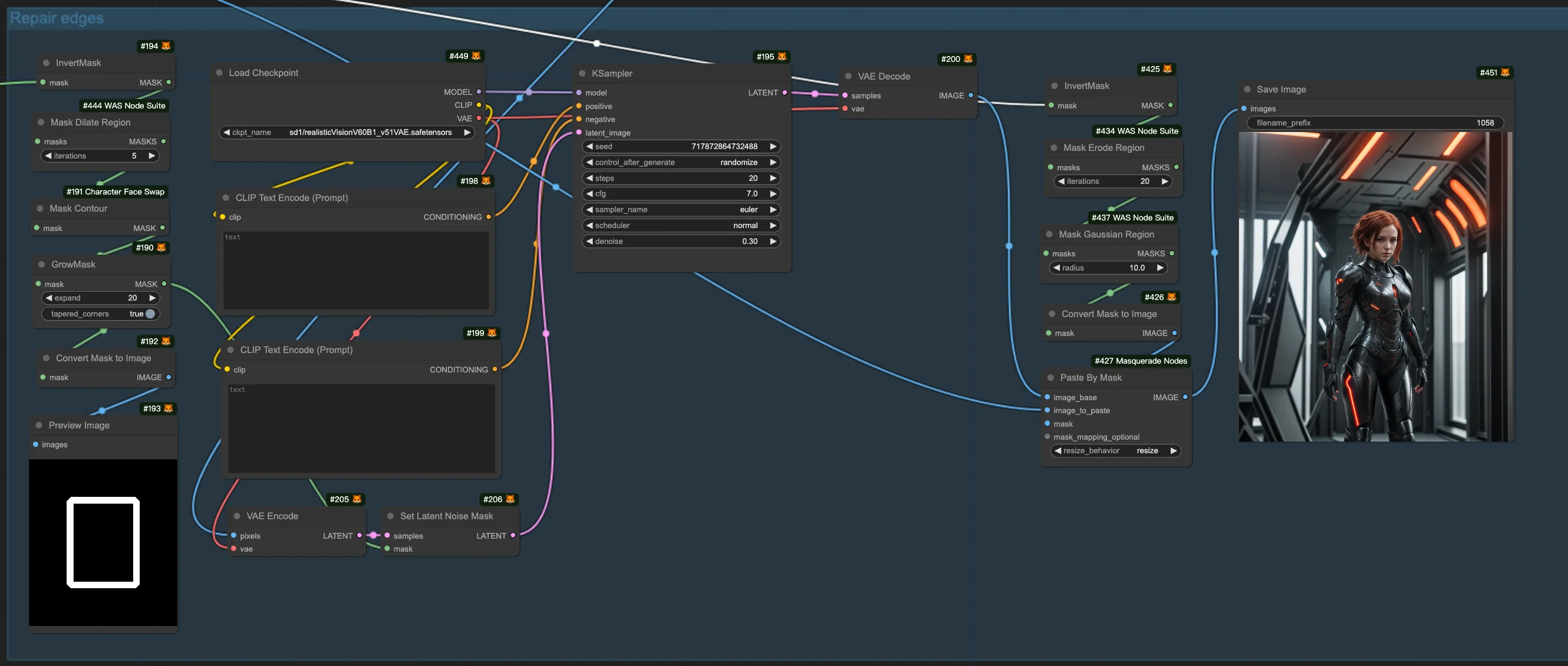
El paso final se enfoca en refinar la integración entre la imagen original y las secciones recién añadidas. Esto implica específicamente apuntar y mejorar los bordes para garantizar una transición sin problemas entre las partes originales y extendidas de la imagen.
Estos son los nodos clave involucrados en este paso:
2.1.1. Image Scale to Side: Escala imágenes basándose en parámetros especificados. Puedes establecer una longitud de lado objetivo y elegir qué lado (más largo, ancho o alto) escalar. Ofrece varios métodos de escalado (nearest-exact, bilinear, area) y una característica opcional de recorte para mantener la relación de aspecto.
2.1.2. Pad Image for Outpainting: Prepara las imágenes para el outpainting añadiendo relleno alrededor de los bordes. Este nodo permite especificar las cantidades de relleno para cada lado de la imagen e incluye una opción de "feathering" para mezclar sin problemas la imagen original en el área rellenada.
2.1.3. Convert Image to Mask: Transforma un canal seleccionado (rojo, verde, azul, alfa) de una imagen en una máscara, aislando una porción de la imagen para su procesamiento.
En esta fase, las imágenes rellenadas y enmascaradas son preparadas.

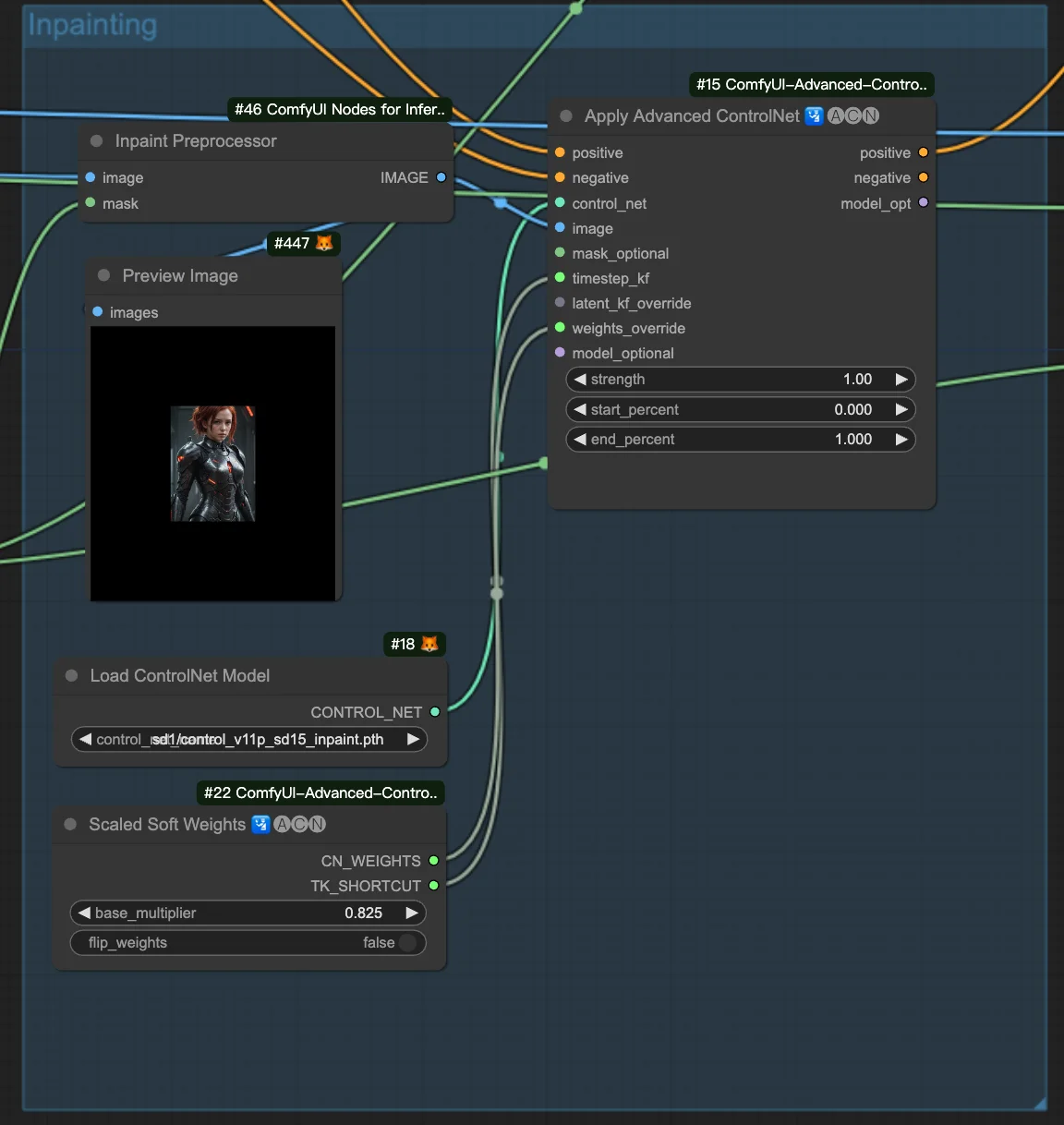
Estos son los nodos clave involucrados en este paso:
2.2.1. Apply Advanced ControlNet: Aplica el nodo ControlNet para guiar meticulosamente el proceso de inpainting, apuntando al área delineada por la máscara preparada en el primer paso.
2.2.2. Load ControlNet Model: Selecciona y carga el modelo de inpainting de ControlNet.
2.2.3. Inpainting Preprocessor: Envía las imágenes rellenadas y enmascaradas, que fueron preparadas en el primer paso, al preprocesador de inpainting.
2.2.4. Scaled Soft Weights: Ajusta los pesos en el proceso de inpainting para un control matizado, presentando parámetros como base_multiplier para ajustar la fuerza del peso y flip_weights para invertir el efecto de los pesos.

En esta etapa, se genera la imagen inicial con outpainting. Sin embargo, pueden ser visibles bordes notables alrededor de la imagen original.

Este paso final implica enmascarar el área del borde para su regeneración, lo que mejora el aspecto general del área sometida a outpainting.
Estos son los nodos esenciales involucrados en incorporar los bordes notables en la máscara:
2.4.1. Mask Dilate Region: Expande los límites de la máscara dentro de una imagen, útil para garantizar una cobertura completa o crear un límite más grande para efectos de procesamiento.
2.4.2. Mask Contour: Implica identificar y delinear los bordes dentro de una máscara, ayudando en la distinción entre diferentes elementos en una imagen.

Este flujo de trabajo está inspirado porNing
RunComfy es la principal ComfyUI plataforma, ofreciendo ComfyUI en línea entorno y servicios, junto con flujos de trabajo de ComfyUI con impresionantes imágenes. RunComfy también ofrece AI Playground, permitiendo a los artistas aprovechar las últimas herramientas de AI para crear arte increíble.