ComfyUI Vid2Vid Dance Transfer
Avec ce flux de travail ComfyUI Vid2Vid Dance Transfer, vous pouvez facilement styliser et transformer des vidéos réelles en animations captivantes. Ce flux de travail transfère le mouvement et le style d'une vidéo source vers une image ou un objet cible, créant des résultats époustouflants. Le tutoriel couvre des aspects essentiels tels que la préparation de la vidéo et du masque, la configuration de l'image cible, le transfert de mouvement avec AnimateDiff, les directives ControlNet, et la génération des images de sortie.Flux de travail ComfyUI Vid2Vid

- Workflows entièrement opérationnels
- Aucun nœud ou modèle manquant
- Aucune configuration manuelle requise
- Propose des visuels époustouflants
Exemples ComfyUI Vid2Vid
Description ComfyUI Vid2Vid
ComfyUI Vid2Vid Dance Transfer est un puissant flux de travail ComfyUI Vid2Vid qui permet aux utilisateurs de styliser et de transformer des vidéos réelles en divers objets ou éléments. Avec ce flux de travail, vous pouvez créer des animations vidéo époustouflantes en transférant le mouvement et le style d'une vidéo source vers une image ou un objet cible. Ce tutoriel vous guidera à travers les composants clés et les réglages nécessaires pour obtenir les meilleurs résultats.
Crédit
Merci à MDMZ et DP pour leurs incroyables contributions à la création de ce flux de travail ! MDMZ a partagé son flux de travail ComfyUI Vid2Vid Dance Transfer via son tutoriel YouTube , qui s'appuie sur le flux de travail original de DP .
1. Que fait le flux de travail ComfyUI Vid2Vid Dance Transfer ?
Le flux de travail ComfyUI Vid2Vid Dance Transfer vous permet de prendre une vidéo réelle et de la transformer en une animation stylisée. Il transfère les mouvements et les pas de danse de la vidéo source vers une image ou un objet cible de votre choix.
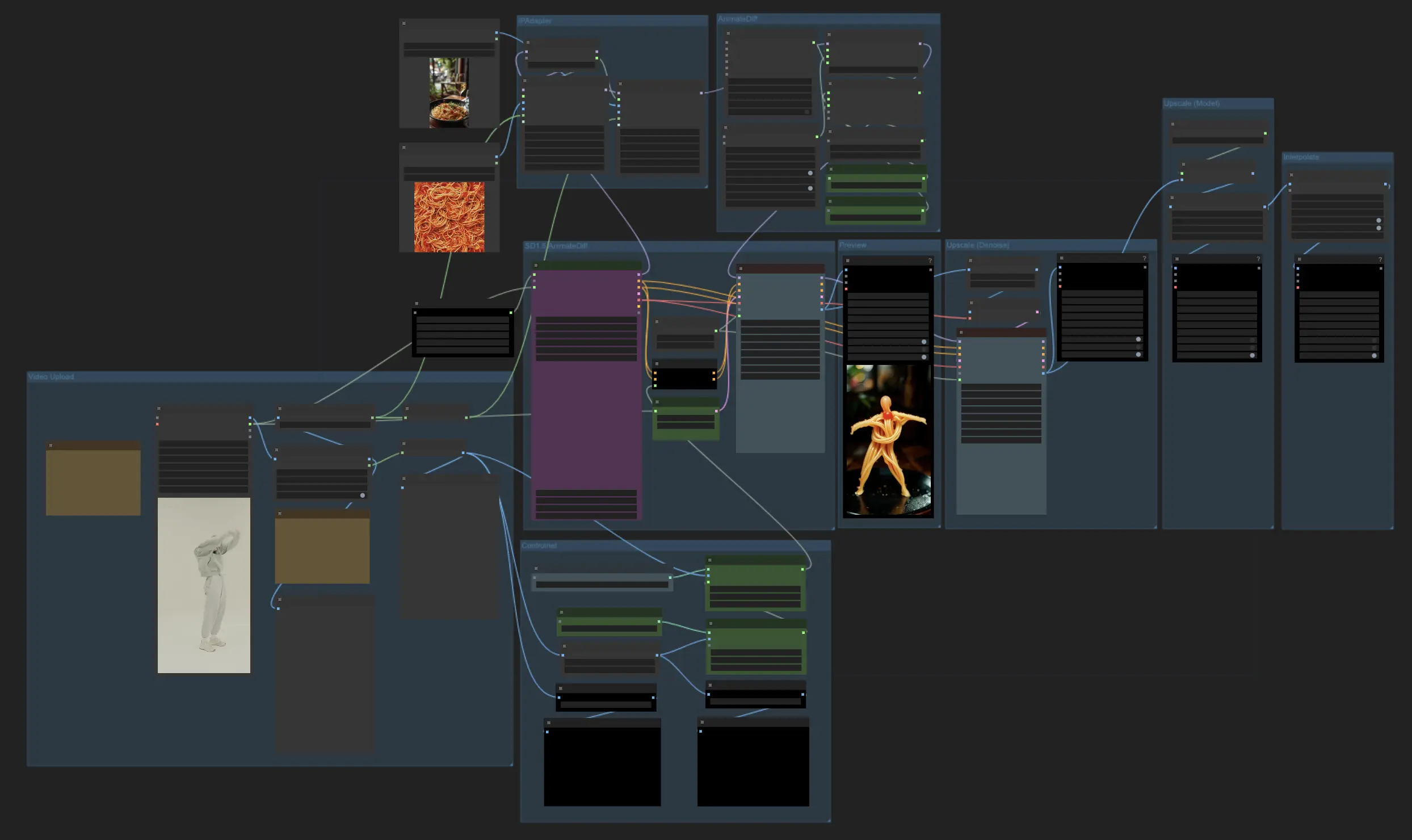
2. Composants clés du flux de travail ComfyUI Vid2Vid
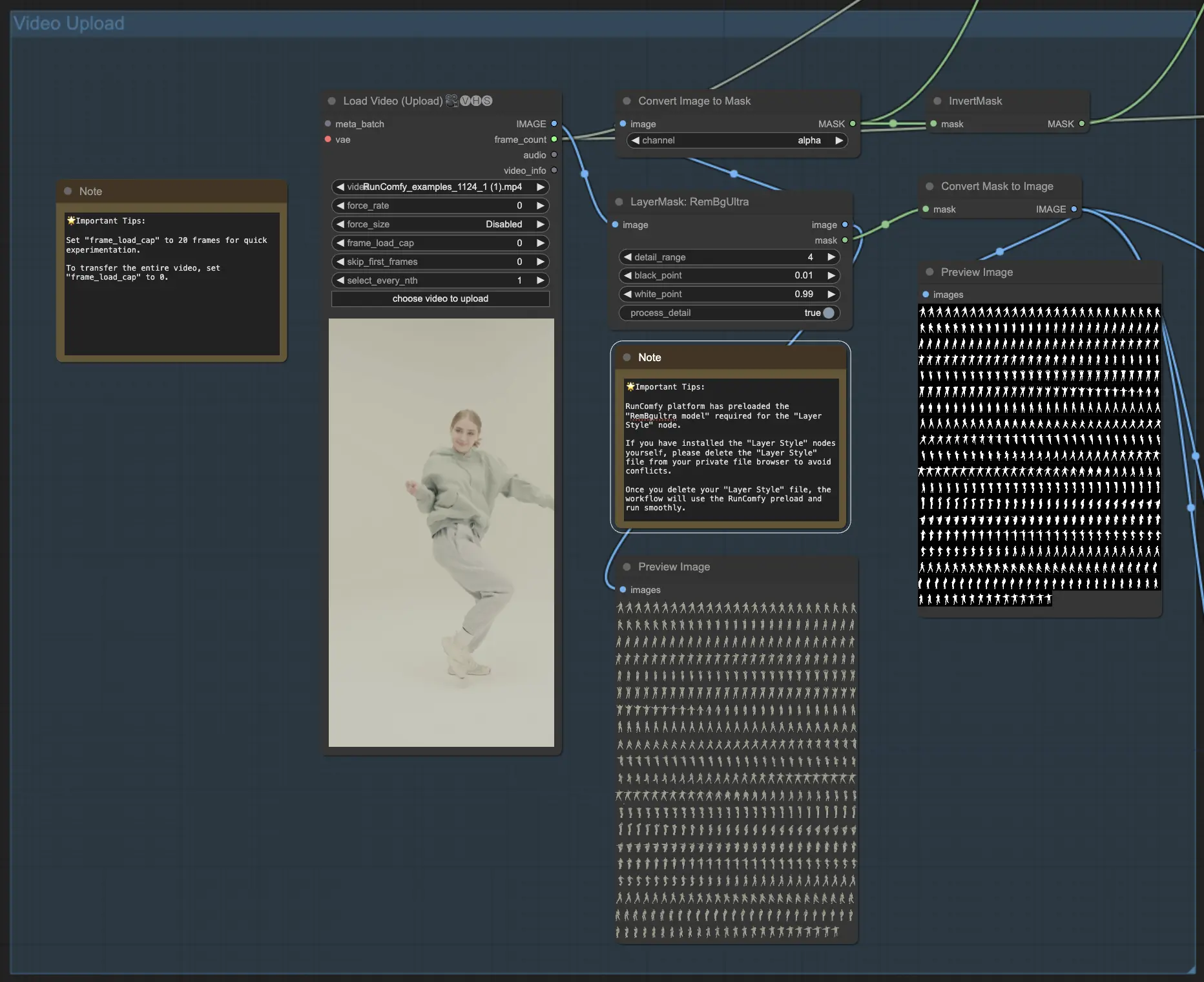
2.1 Téléchargement de la vidéo et création du masque
- Le flux de travail ComfyUI Vid2Vid commence par le composant VHS_LoadVideo, où vous téléchargez la vidéo source contenant les pas de danse que vous souhaitez transférer.
- Le composant LayerMask: RemBgUltra est utilisé pour supprimer l'arrière-plan des images vidéo et créer un masque en noir et blanc du sujet. Ce masque est crucial pour identifier et transférer correctement le mouvement.
- Les composants ImageToMask et MaskToImage convertissent entre les formats d'image et de masque selon les besoins dans le flux de travail ComfyUI Vid2Vid.
- 🌟 Conseils importants : La plateforme RunComfy a préchargé le "modèle RemBgultra" requis pour le nœud "Layer Style". Si vous avez installé vous-même les nœuds "Layer Style", veuillez supprimer le fichier "Layer Style" de votre navigateur de fichiers privé pour éviter les conflits. Une fois que vous avez supprimé votre fichier "Layer Style", le flux de travail utilisera le préchargement RunComfy et se déroulera sans problème.

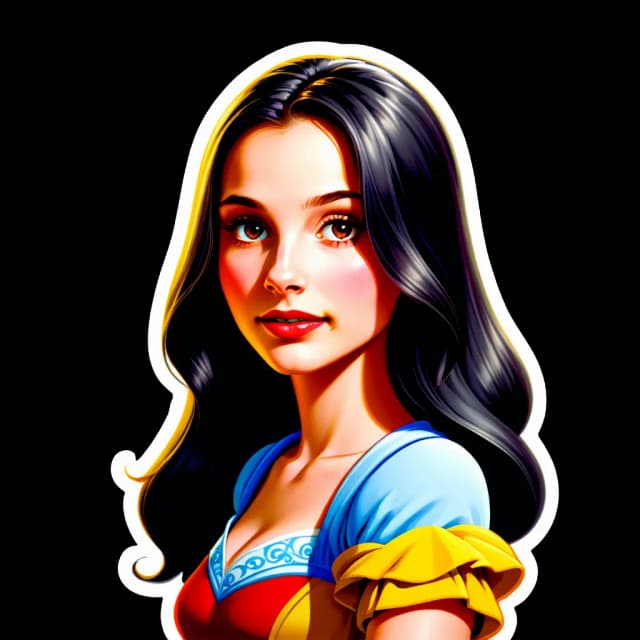
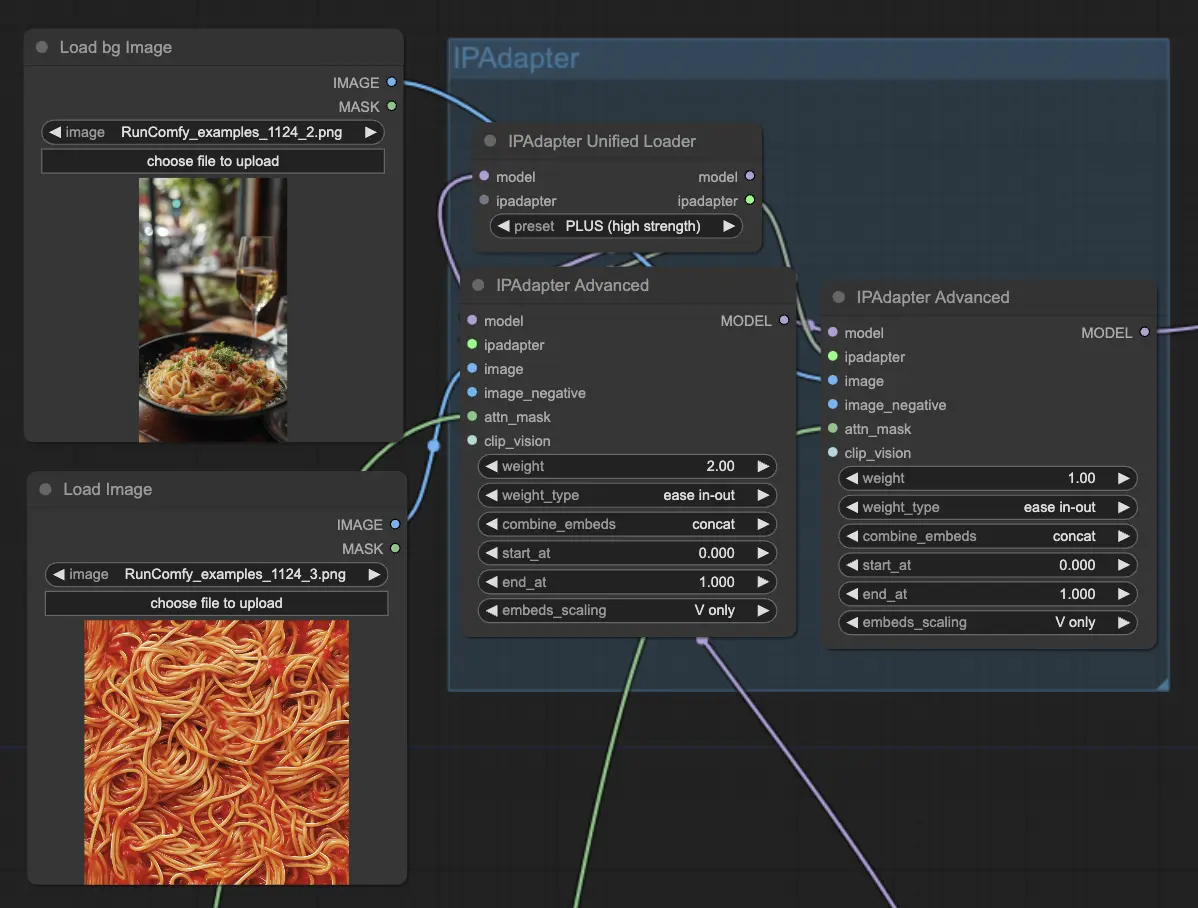
2.2 Configuration de l'image cible avec IPAdapter
- Les composants IPAdapterAdvanced sont utilisés pour charger et configurer l'image ou l'objet cible qui recevra le transfert de danse ComfyUI Vid2Vid. Vous pouvez télécharger l'image cible à l'aide du nœud LoadImage et télécharger l'image d'arrière-plan cible à l'aide du nœud LoadBgImage.
- L'IPAdapterUnifiedLoader est utilisé pour charger l'IPAdapter, qui détermine la force de l'influence de l'image cible sur la sortie.

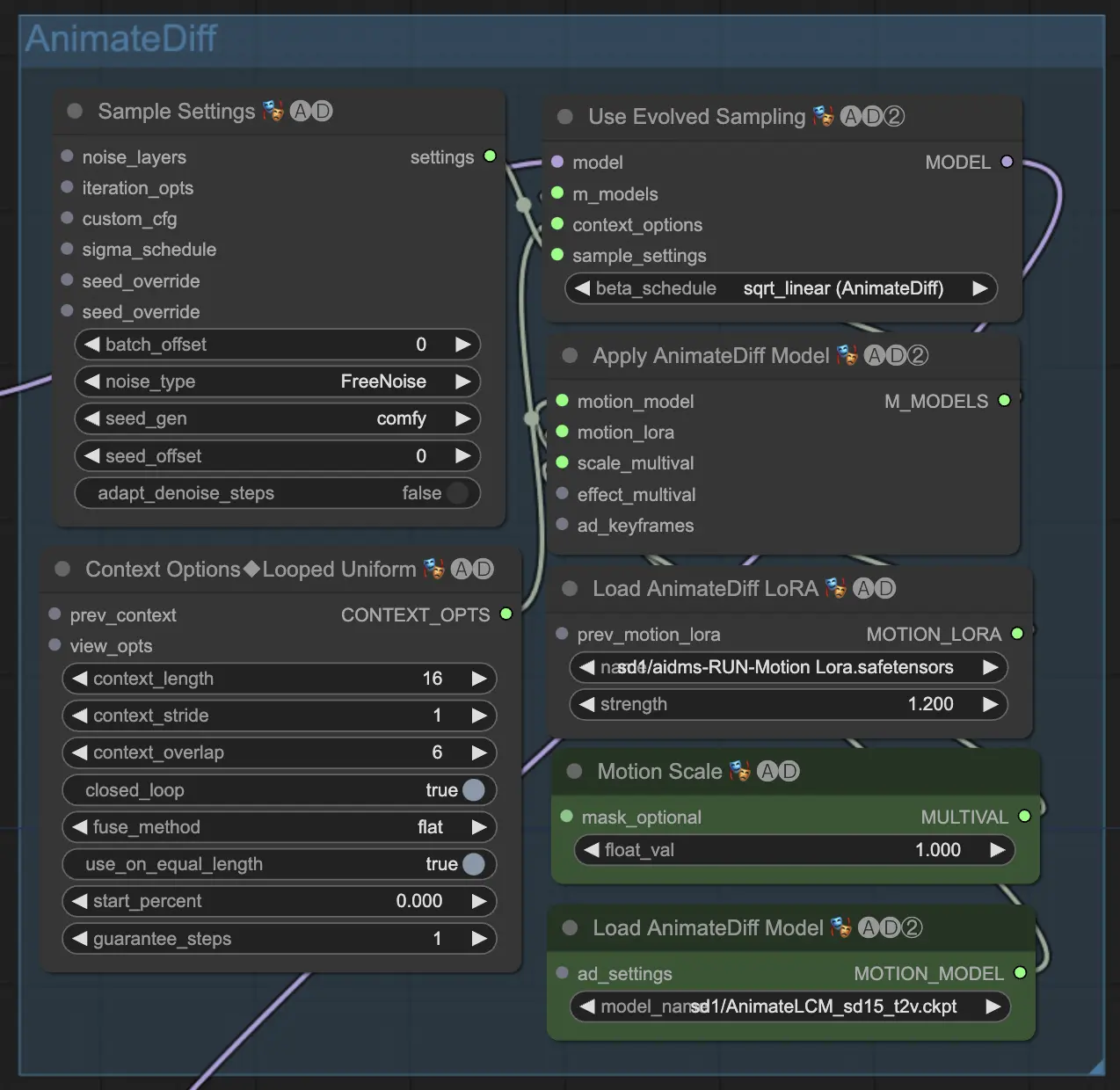
2.3 Application d'AnimateDiff pour le transfert de mouvement
- Le cœur du transfert de danse ComfyUI Vid2Vid est alimenté par le modèle de condition latente AnimateDiff (LCM). Celui-ci est chargé à l'aide du composant ADE_LoadAnimateDiffModel dans ComfyUI Vid2Vid.
- Des composants supplémentaires tels que ADE_AnimateDiffSamplingSettings, ADE_LoopedUniformContextOptions et ADE_ApplyAnimateDiffModelSimple sont utilisés pour configurer les paramètres d'échantillonnage, les options de contexte et appliquer le modèle AnimateDiff respectivement dans ComfyUI Vid2Vid.
- Le composant ADE_UseEvolvedSampling est utilisé pour sélectionner la méthode d'échantillonnage appropriée pour le modèle AnimateDiff dans ComfyUI Vid2Vid.

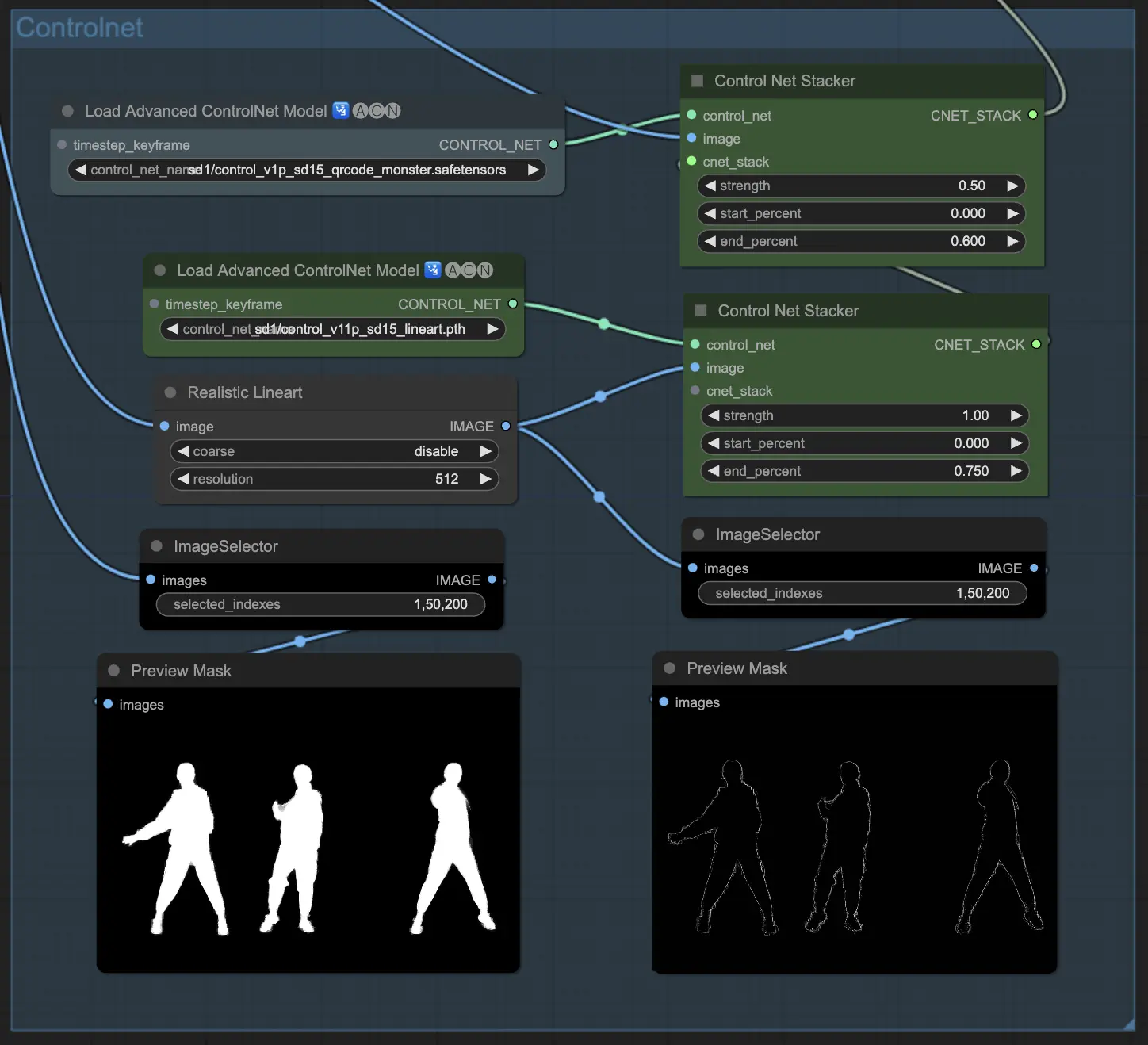
2.4 Guidage de la sortie avec ControlNet
- ControlNet est utilisé pour guider et définir la forme et le contour du sujet dans l'animation de sortie.
- Les composants ControlNetLoaderAdvanced sont utilisés pour charger les modèles ControlNet. Ce flux de travail utilise deux modèles ControlNet : QR Code Monster et Lineart.
- Les composants ControlNet Stacker sont utilisés pour empiler et combiner les sorties ControlNet avec des forces ajustables dans ComfyUI Vid2Vid Transfer.

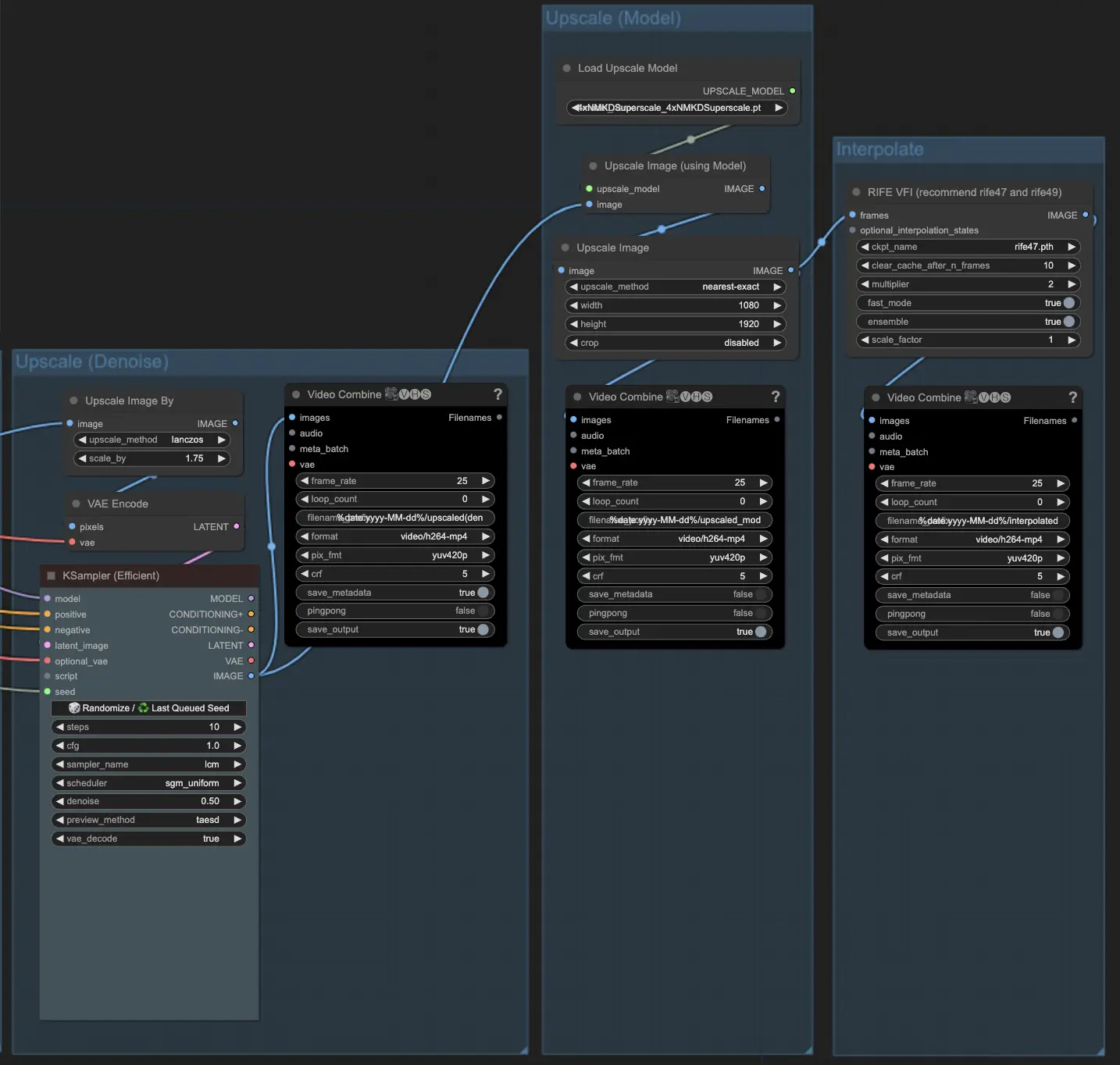
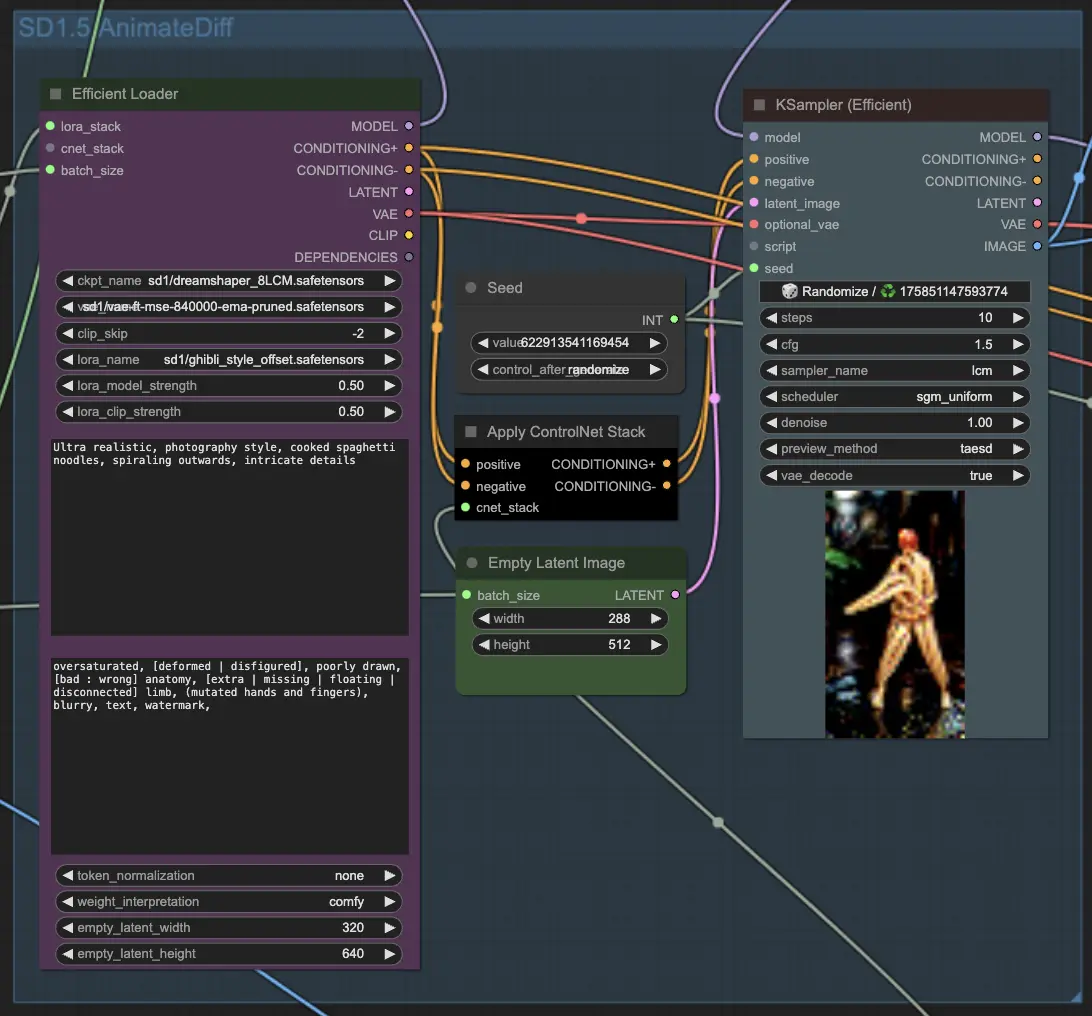
2.5 Génération des images de sortie avec KSampler
- Les composants KSampler (Efficient) dans ComfyUI Vid2Vid sont responsables de la génération des images de sortie en fonction de toutes les configurations et entrées fournies.
- Le composant principal KSampler traite les images vidéo pour créer l'aperçu de l'animation. Il prend le modèle AnimateDiff, les sorties IPAdapter, la pile ControlNet et d'autres paramètres comme entrées.
- Le deuxième composant KSampler est utilisé pour la mise à l'échelle et la réduction du bruit des images de sortie ComfyUI Vid2Vid.

2.6 Mise à l'échelle si nécessaire
- Le composant ImageScaleBy est utilisé pour augmenter la résolution des images de sortie. Le composant ImageUpscaleWithModel est utilisé pour augmenter encore la résolution des images à l'aide d'un modèle de mise à l'échelle choisi. Le flux de travail désactive par défaut les composants de mise à l'échelle. Si vous en avez besoin, activez ces composants pour obtenir un meilleur résultat.