ComfyUI + TouchDesigner | Visual Reattivi all'Audio
Per creare un video reattivo all'audio, inizia utilizzando ComfyUI per renderizzare una base visivamente accattivante. Quindi, sfrutta TouchDesigner per sincronizzare perfettamente il tuo video con l'audio, assicurandoti che i visual si allineino perfettamente con il ritmo e l'atmosfera della tua colonna sonora, risultando in un'esperienza accattivante reattiva all'audio.ComfyUI Audio Reactive Flusso di lavoro

- Workflow completamente operativi
- Nessun nodo o modello mancante
- Nessuna configurazione manuale richiesta
- Presenta visuali mozzafiato
ComfyUI Audio Reactive Esempi
ComfyUI Audio Reactive Descrizione
1. Creare Video Reattivi all'Audio con ComfyUI e TouchDesigner
Creare video reattivi all'audio riguarda la fusione di suono e visual in un'unica vibe artistica. È super coinvolgente e permette ai tuoi visual di ballare al ritmo dei beat. Puoi iniziare creando del contenuto visivo in ComfyUI—è un vero risparmio di tempo per il rendering. Poi, porta quei visual in TouchDesigner per sincronizzarli con la tua musica e farli risaltare davvero.
2. Padroneggiare ComfyUI per un Rendering Visivo Avanzato
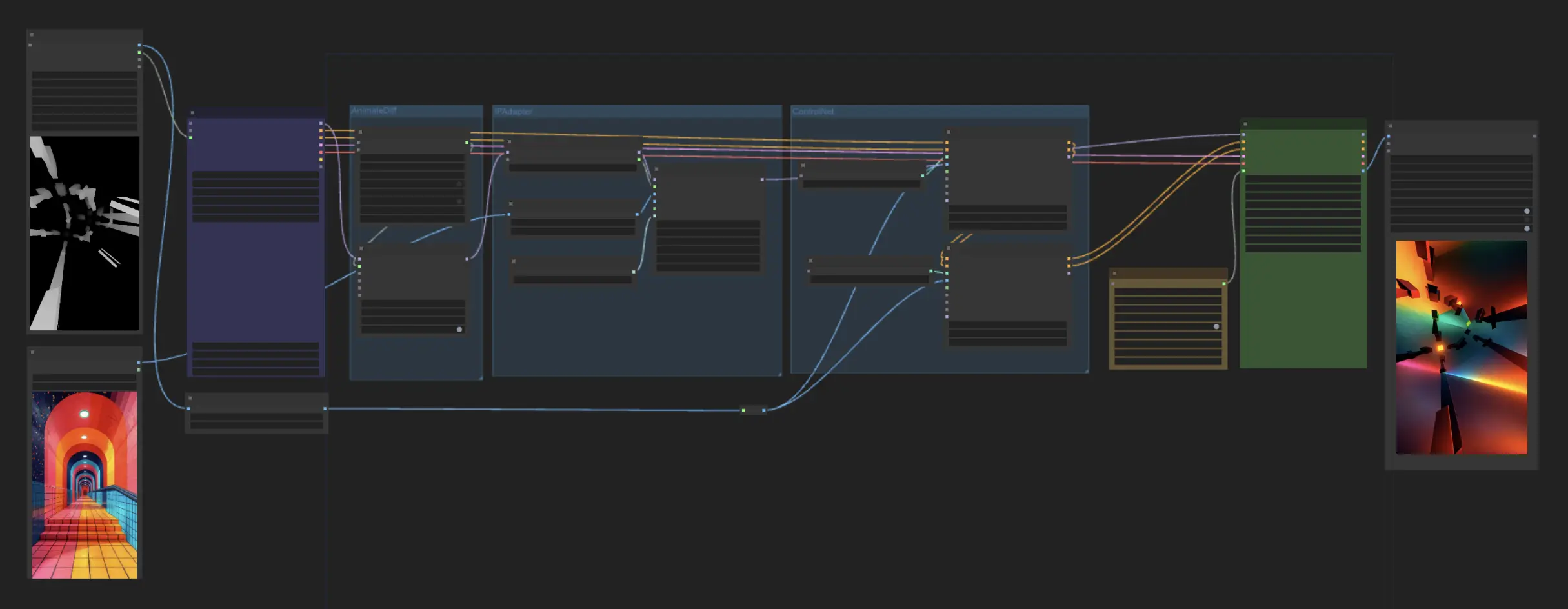
Usare ComfyUI per il rendering apre un mondo di possibilità creative. Inizia selezionando i tuoi input iniziali: un semplice video in bianco e nero e un'immagine di riferimento che cattura lo stile che miri a ottenere. Questo setup ti permette di esplorare varie direzioni artistiche—sperimentare con diversi video e immagini di riferimento può portare a scoperte entusiasmanti.
In questo flusso di lavoro, sfruttiamo diversi potenti componenti:
- AnimateDiff viene utilizzato per la generazione video, creando effetti complessi basati sulle differenze tra i fotogrammi video.
- AnimateLCM accelera il processo di rendering, garantendo tempi di produzione efficienti senza sacrificare la qualità.
- IPAdapter Plus analizza lo stile della tua immagine di input e adatta il video per corrispondere a questa estetica, infondendo il tuo prodotto finale con il tocco artistico desiderato.
- ControlNet gestisce il flusso dell'animazione, fornendo il controllo su come l'animazione progredisce e interagisce con gli input audio.
Quando selezioni ControlNet, considera le specifiche esigenze del tuo video:
- Se il tuo video include effetti 3D, opta per un modello di profondità da ControlNet per migliorare gli aspetti dimensionali.
- Per stili più piatti e grafici, i modelli Lineart o Canny sono scelte eccellenti per ottenere linee nitide e pulite.
Sperimentando con diverse combinazioni di questi nodi, puoi aumentare significativamente la creatività e l'unicità del tuo video renderizzato.
3. Sincronizzare i Visual con l'Audio Utilizzando TouchDesigner
Dopo che il tuo video è stato generato in ComfyUI, è il momento di portarlo in TouchDesigner. Qui lo sincronizzi con il tuo audio. TouchDesigner ha questi fantastici operatori che analizzano i beat e le vibes della tua musica. Puoi usare segnali audio, come i beat, per regolare la riproduzione del tuo video in modo che corrisponda perfettamente al suono. È come far ballare i tuoi visual sulla musica, creando un'esperienza accattivante che si sente bene quanto appare.
Questo flusso di lavoro è ispirato da ma ha subito alcune modifiche.
