Outpainting | 画像の拡張
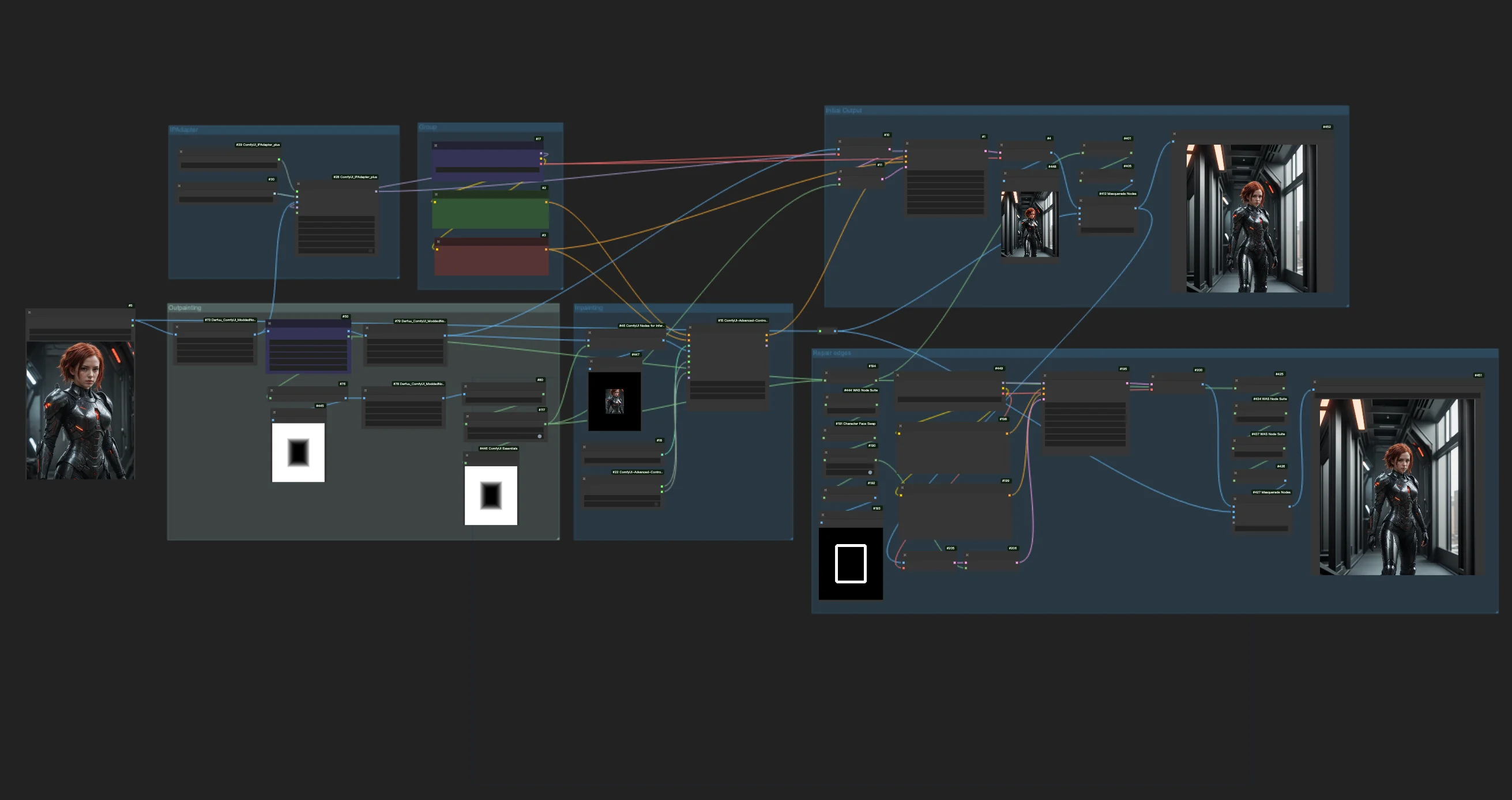
画像outpaintingワークフローは、outpaintingの準備、ControlNet inpaintingモデルを使用したoutpaintingプロセス、初期出力の評価、シームレスな統合を確保するためのエッジ修復の4つの重要なステップを通して、画像の境界を拡張するための包括的なプロセスを提示します。ComfyUI Outpainting ワークフロー
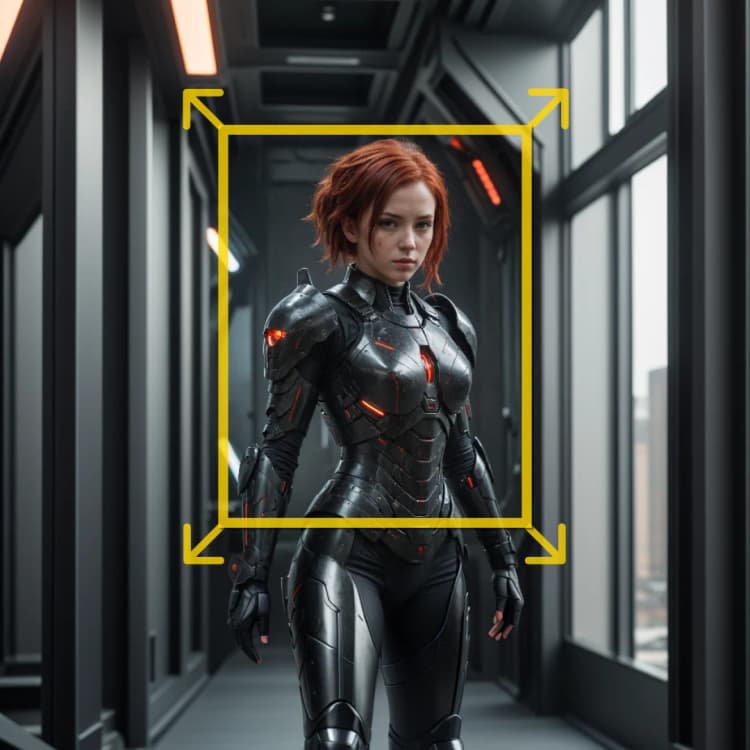
ComfyUI Outpainting 例

ComfyUI Outpainting 説明
1. ComfyUI Outpainting Workflow
この画像outpaintingワークフローは、以下の4つの重要なステップを組み込んで、画像の境界を拡張するように設計されています。
1.1. ComfyUI Outpainting Preparation:
このステップでは、outpaintingする領域の寸法を設定し、outpainting領域のマスクを作成します。これは、画像を拡張するための下準備の段階です。
1.2. ComfyUI Outpainting Process (Use Inpainting ControlNet model):
実際のoutpaintingプロセスは、ControlNetのinpaintingモジュールを使用して、inpaintingモデルを通じて実行されます。このフェーズでは、事前に作成されたマスクによって指定された領域のみが処理されます。このアプローチは、inpaintingモデルを利用して、outpainting領域に必要な追加コンテンツを生成します。画像を拡張している(outpainting)にもかかわらず、適用される手法はinpaintingの方法論から派生していることを理解することが重要です。これは、周囲の画像によって提供されるコンテキストに基づいて、ControlNetモジュールが指定された領域をインテリジェントに塗りつぶすことによって制御されます。
1.3. ComfyUI Outpainting Initial Output:
ここでは、新しくoutpaintされた領域を含む画像の初期バージョンが得られます。この段階では、inpaintingモデルが画像の境界をどのように拡張したかが示されます。ただし、この時点では、元の画像の端と新しく拡張された部分との間に顕著な違いがある可能性があります。そのため、次のステップでの修復が重要になります。
1.4. ComfyUI Outpainting Edge Repair:
最後のステップでは、元の画像と新しく追加されたセクションとの統合を洗練することに重点を置いています。これには、エッジを特別にターゲットにして強化し、元の部分と拡張された部分の間のシームレスな遷移を確保することが含まれます。
2. ComfyUI Outpainting/Inpainting Processの詳細な紹介
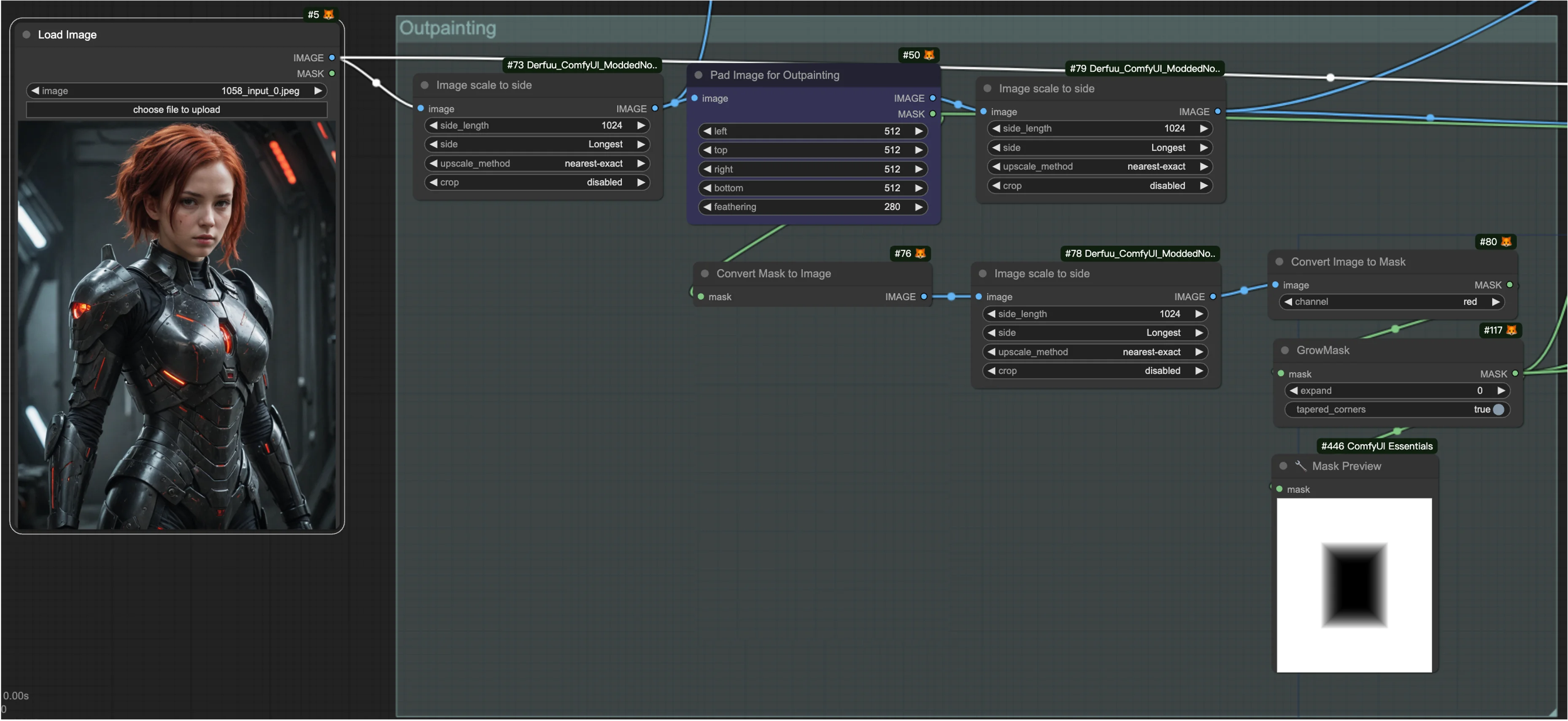
2.1. ComfyUI Outpainting Preparation
このステップに関連する主要なノードは次のとおりです。
2.1.1. Image Scale to Side: 指定されたパラメータに基づいて画像をスケーリングします。ターゲットとなる辺の長さを設定し、スケーリングする辺(最長、幅、または高さ)を選択できます。いくつかのスケーリング方法(nearest-exact、bilinear、area)とアスペクト比を維持するためのオプションのcrop機能を提供します。
- Side Length: スケーリングのターゲットとなる辺の長さを定義します。
- Side: スケーリングする画像の辺(最長、幅、または高さ)を選択します。
- Upscale Method: スケーリングに優先される方法を選択します。
- Crop: スケーリング中に元の画像のアスペクト比を維持するためにクロップを有効にします。
2.1.2. Pad Image for Outpainting: 画像の境界にパディングを追加することで、画像をoutpaintingのために準備します。このノードでは、画像の各辺のパディング量を指定でき、元の画像をパディングされた領域にシームレスにブレンドするための "feathering" オプションが含まれています。
2.1.3. Convert Image to Mask: 画像の選択されたチャンネル(赤、緑、青、アルファ)をマスクに変換し、処理のために画像の一部を分離します。
この段階では、パディングされマスクされた画像が準備されます。

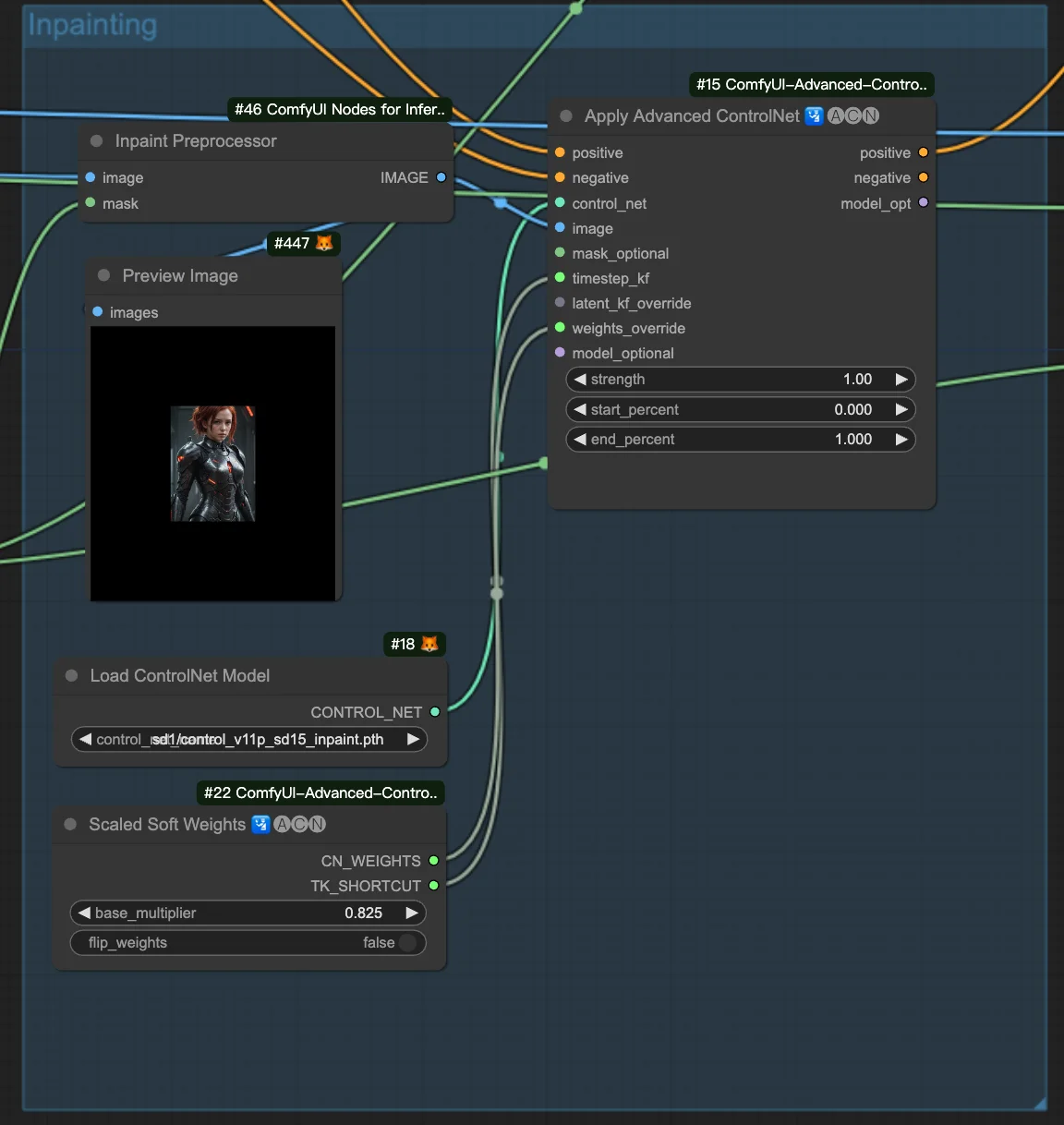
2.2. ComfyUI Outpainting Process (Use Inpainting ControlNet model)
このステップに関連する主要なノードは次のとおりです。
2.2.1. Apply Advanced ControlNet: 最初のステップで準備されたマスクによって概説された領域を対象として、inpaintingプロセスを綿密にガイドするためにControlNetノードを適用します。
2.2.2. Load ControlNet Model: inpainting ControlNetモデルを選択してロードします。
2.2.3. Inpainting Preprocessor: 最初のステップで準備されたパディングされマスクされた画像をinpainting preprocessorに送信します。
2.2.4. Scaled Soft Weights: 重みの強さを調整するためのbase_multiplierや、重みの効果を反転させるflip_weightsなどのパラメータを備えた、inpaintingプロセスにおける重みを微調整します。

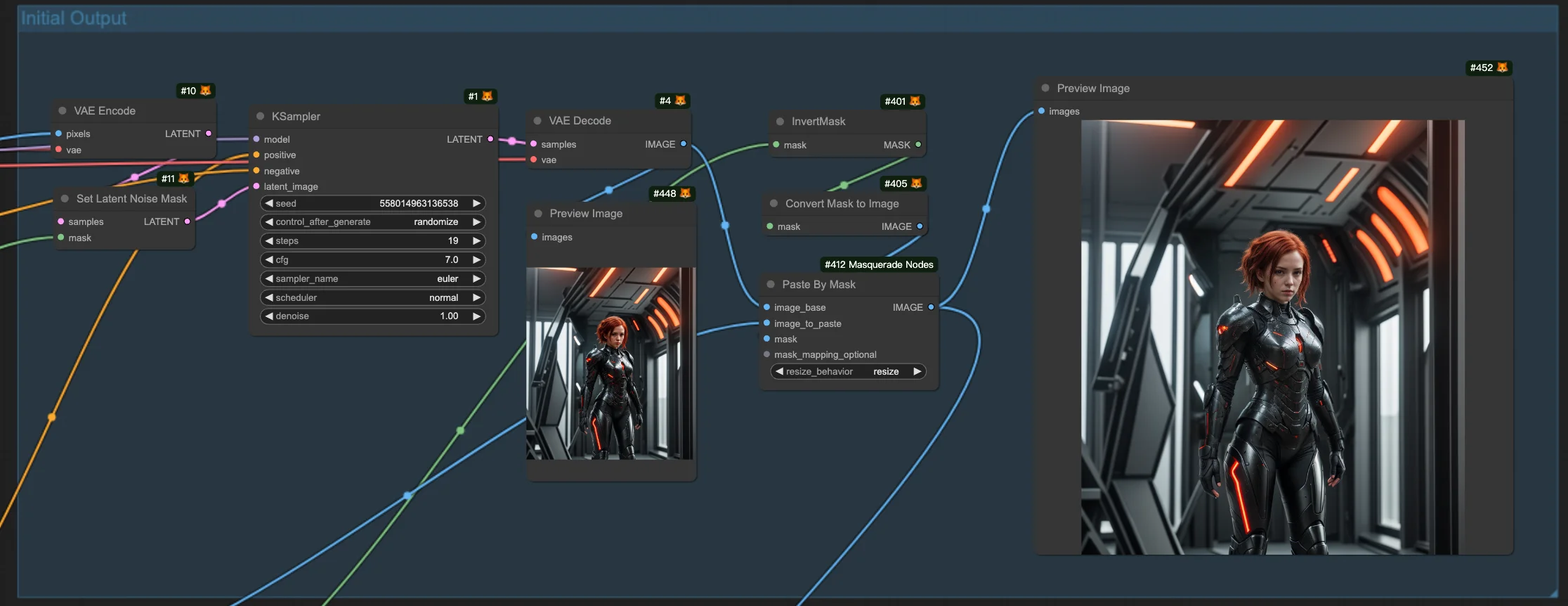
2.3. ComfyUI Outpainting Initial Output
この段階では、初期のoutpaintされた画像が生成されます。ただし、元の画像の周りに目立つエッジが見える可能性があります。

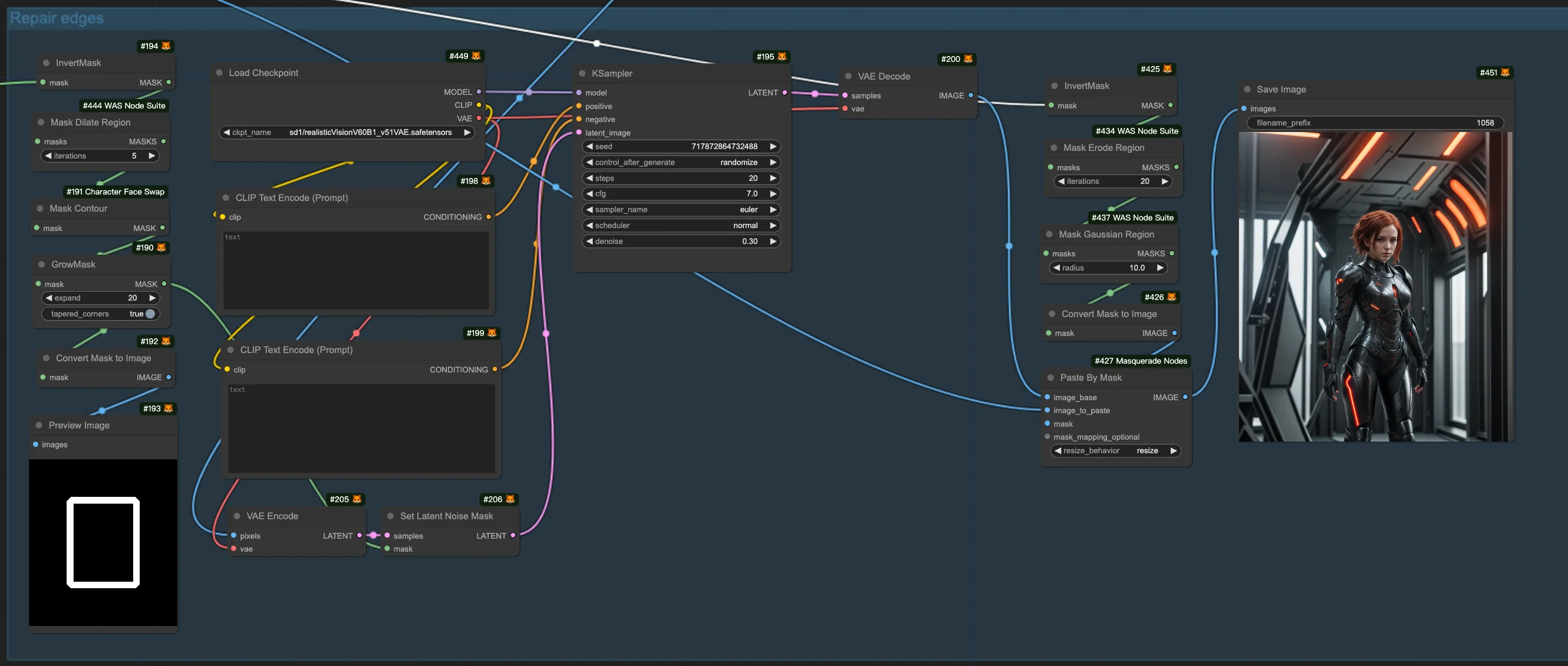
2.4. ComfyUI Outpainting Repair Edge
この最終ステップでは、再生成のためにエッジ領域をマスクすることが含まれており、これによりoutpaintされた領域の全体的な見た目が改善されます。
マスクに目立つエッジを組み込むために関与する重要なノードは次のとおりです。
2.4.1. Mask Dilate Region: 画像内のマスクの境界を拡張します。これは、完全なカバレッジを確保したり、処理効果のためのより大きな境界を作成するのに役立ちます。
2.4.2. Mask Contour: マスク内のエッジの識別とアウトラインの作成を含みます。これは、画像内の異なる要素間の区別を助けます。

にインスパイアされています。
このワークフローは、Ning