モーショングラフィックスアニメーション効果 | Vid2Vid
ComfyUIの力を発見して、魅力的なモーショングラフィックスを作成しましょう。このComfyUIワークフローは、シンプルなビデオ入力を3D効果とスムーズなトランジションを備えた魅了的なアニメーションに変換するプロセスをガイドします。対象をセグメント化し、マスクを生成し、機能を操作し、複数の生成をブレンドして、従来の3Dソフトウェアに匹敵するプロフェッショナルな品質の結果を達成する方法を学びます。ComfyUI Motion Graphics ワークフロー
ComfyUI Motion Graphics 例
ComfyUI Motion Graphics 説明
このComfyUIモーショングラフィックスワークフローは、既存のビデオ入力を3D効果とスムーズなトランジションを備えた魅力的なアニメーションに変換することで、驚くべきモーショングラフィックスアニメーション効果を作成する力を与えます。
ステップ1: モーショングラフィックスのための入力選択と前処理

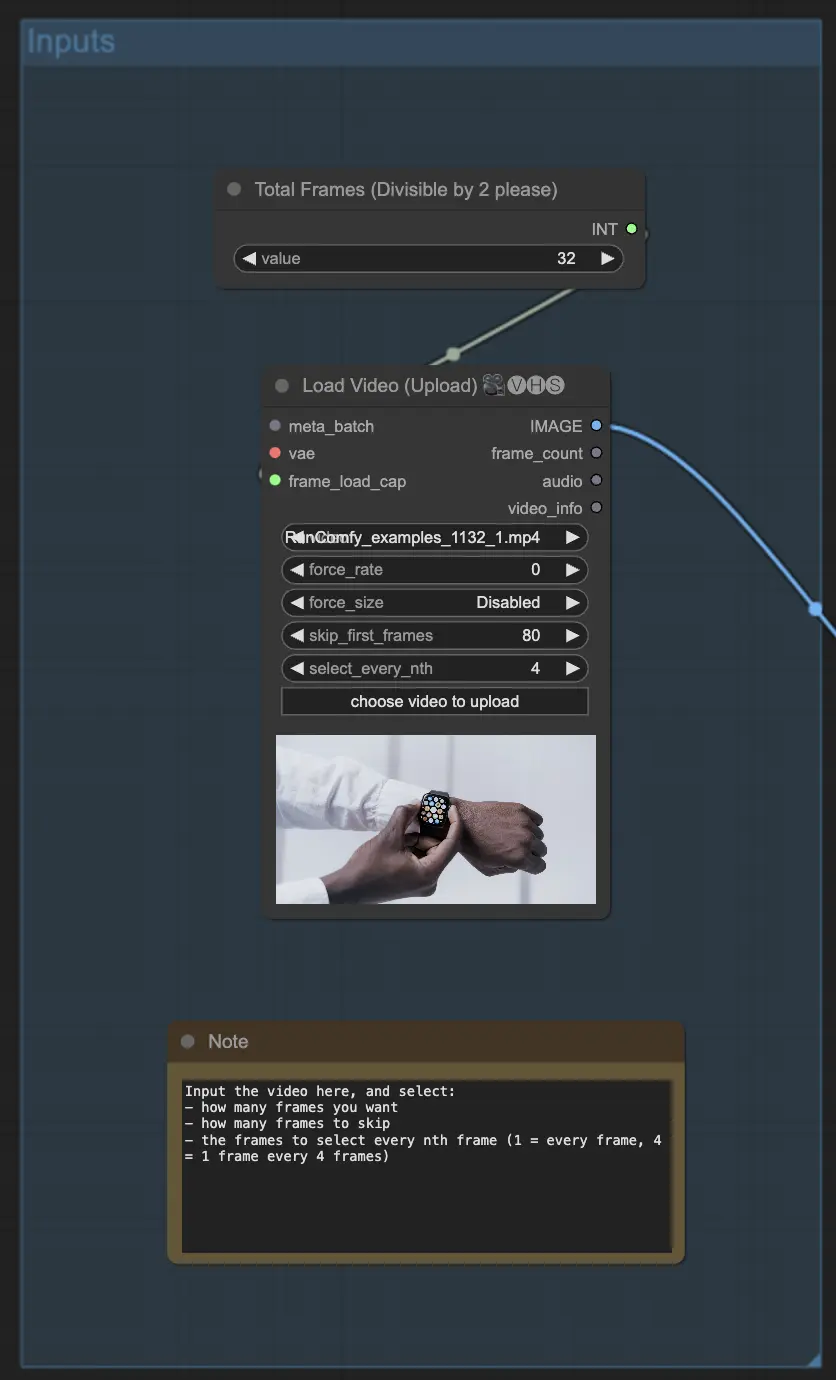
1.1. LoadVideoInputノードを使用して入力ビデオを選択することから始めます。"Skip First Frames"と"Select Every Nth Frame"のパラメータを調整して、モーショングラフィックスアニメーションで使用するフレームを制御します。これは、特に入力ビデオのフレームレートが高い場合や、限られたハードウェアリソースで作業している場合に、処理するフレーム数を減らすのに役立ちます。
1.2. ImageScaleToMegapixelsノードを使用して、選択したフレームを希望の解像度にスケールします。ほとんどのモーショングラフィックスアニメーションには約1メガピクセル(例:1280x720)の解像度で十分ですが、特定のニーズやハードウェアの能力に基づいてこれを調整できます。
ステップ2: モーショングラフィックスのための対象セグメント化とマスク生成

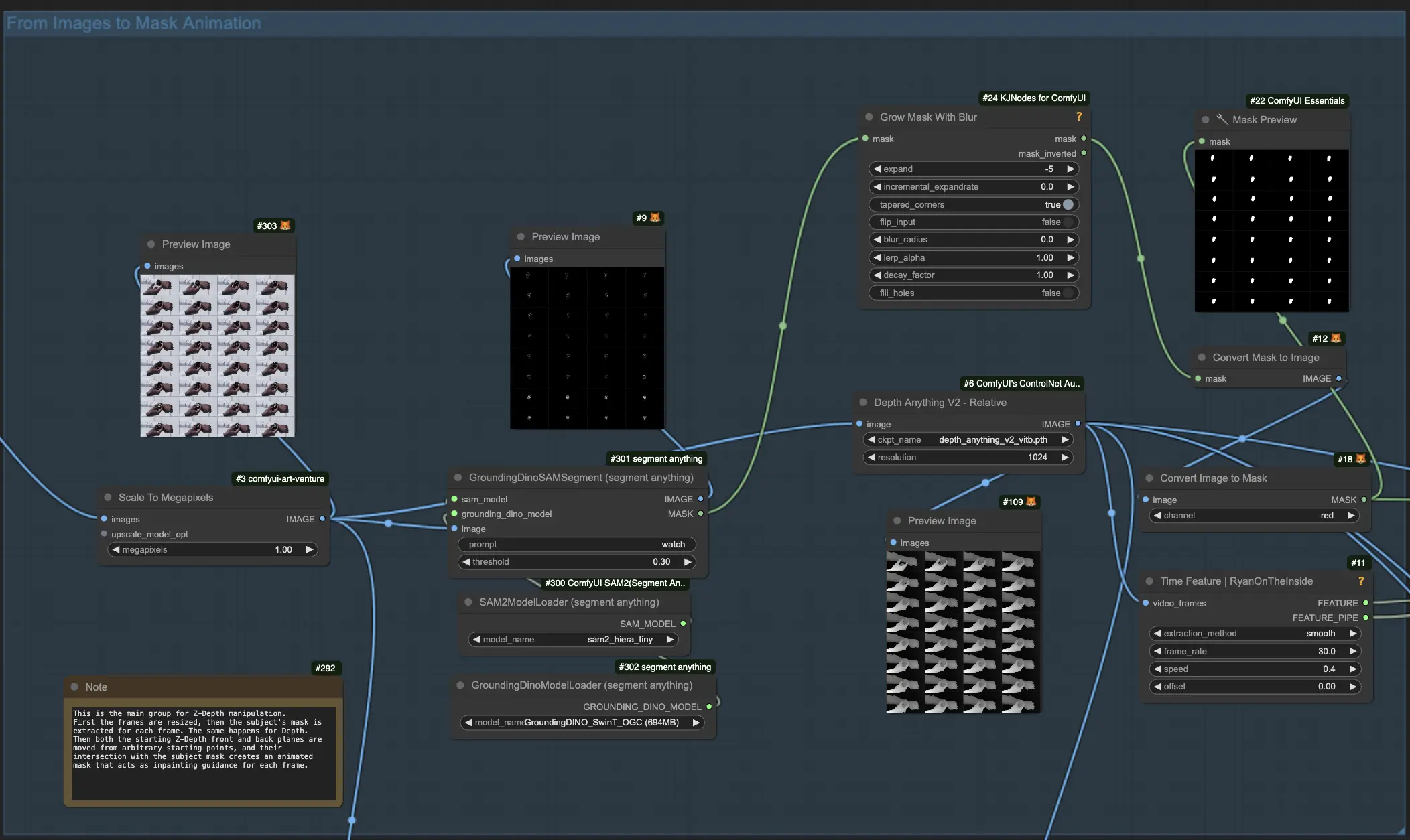
2.1. GroundingDINOとSAMモデルをそれぞれのノードを使用して読み込みます。これらのモデルは、入力ビデオフレームから主な対象をセグメント化するために使用され、魅力的なモーショングラフィックスを作成するために重要です。
2.2. GroundingDinoSAMSegmentノードを使用して、テキストプロンプトに基づいて対象を抽出します。このノードは、ステップ1で前処理されたフレームを取り、各フレームのセグメント化マスクを生成して、モーショングラフィックスプロジェクトでアニメーション化したい主な対象を分離します。
2.3. モーショングラフィックスアニメーションをスムーズでシームレスにするために、GrowMaskWithBlurノードを使用してセグメント化マスクをわずかに拡張します。これにより、初期のセグメント化中に見逃されたエッジや詳細が含まれるようになります。
2.4. MaskToImageノードを使用して、拡張されたマスクを画像形式に変換します。このステップは、後続のモーショングラフィックスアニメーションステップでマスクを使用するための準備をします。
ステップ3: モーショングラフィックスのための機能操作とアニメーション制御

3.1. TimeFeatureNodeを使用して、時間ベースのアニメーション機能を作成します。このノードは、入力フレームから機能を抽出し、モーショングラフィックスアニメーション全体でさまざまなパラメータ(z深度やマスク位置など)を操作するために使用できる制御信号を生成します。
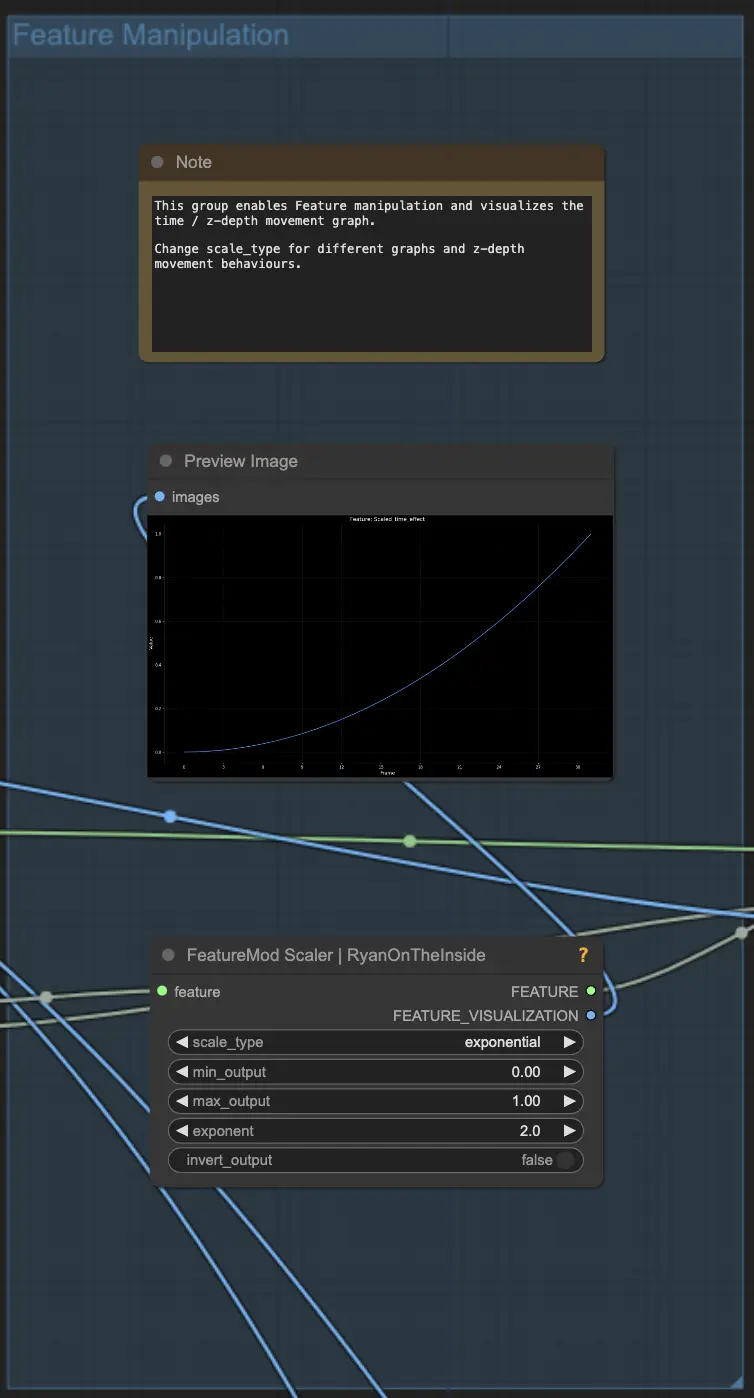
3.2. FeatureScalerノードを使用してアニメーションカーブを視覚化し、調整します。このノードでは、エフェクトタイプ(例:スムーズ、加速)やスケールタイプ(例:線形、対数、指数)を設定することで、時間機能の動作を微調整できます。これらの設定を調整することで、モーショングラフィックスアニメーション全体でz深度プレーンがどのように移動するかを制御し、希望のタイミングとペーシングを達成できます。
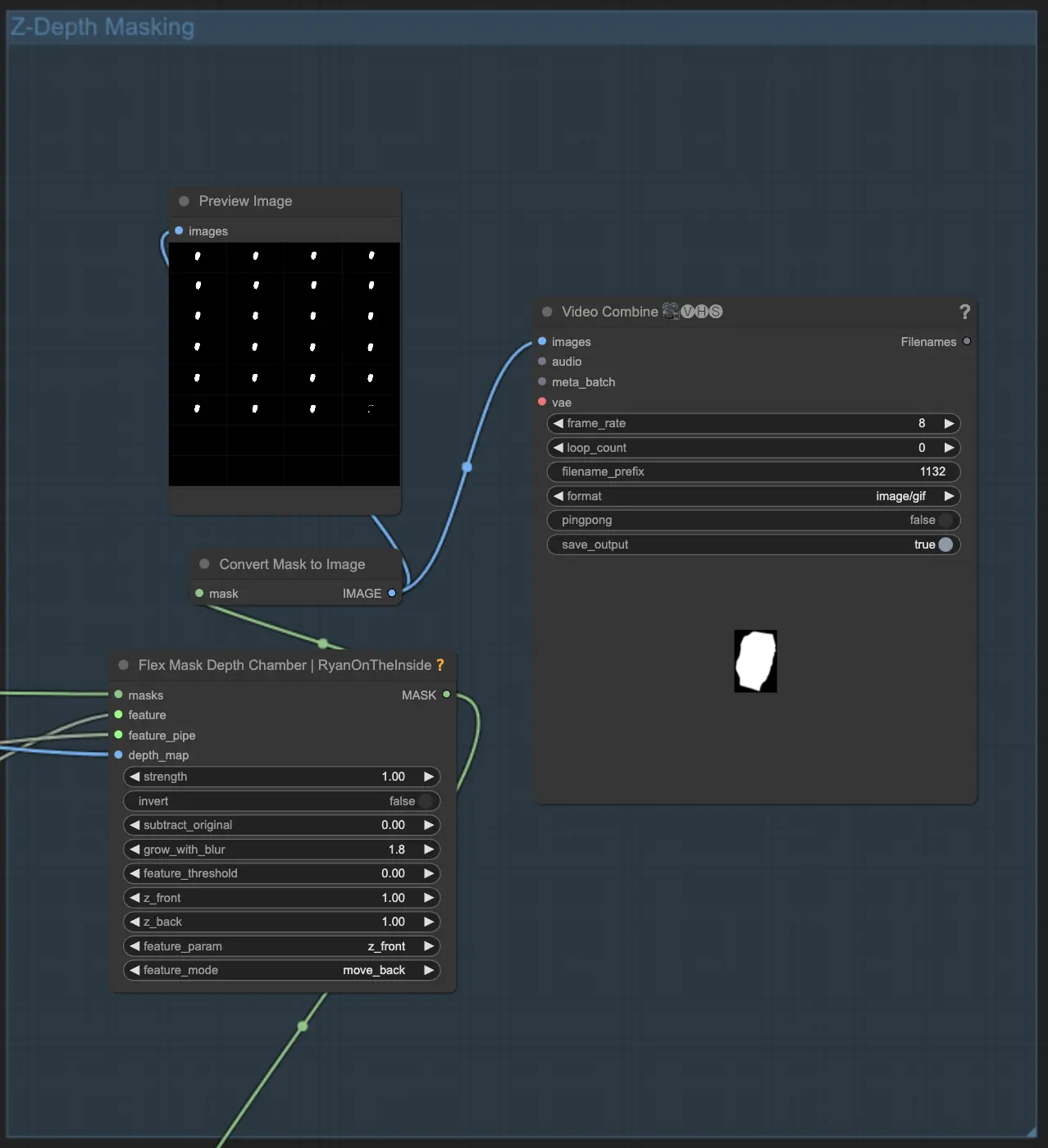
ステップ4: モーショングラフィックスのためのZ深度マスキングと3D効果

4.1. FlexMaskDepthChamberノードを使用して、深度ベースのインペインティングマスクを生成します。このノードは、ステップ2のセグメント化された対象マスク、ステップ3の時間機能、および入力フレームから生成された深度マップを取り込みます。次に、モーショングラフィックスビデオに驚くべき3D効果を追加するために使用されるアニメーション化されたz深度マスクを作成します。
4.2. FlexMaskDepthChamberノードの"Z Front"と"Z Back"パラメータを使用して、z深度プレーンの開始位置を調整します。これらの設定は、プレーンが対象の深度に関連してどこで始まり、どこで終わるかを制御し、深度と次元感覚を備えた視覚的に印象的なモーショングラフィックスを作成できます。
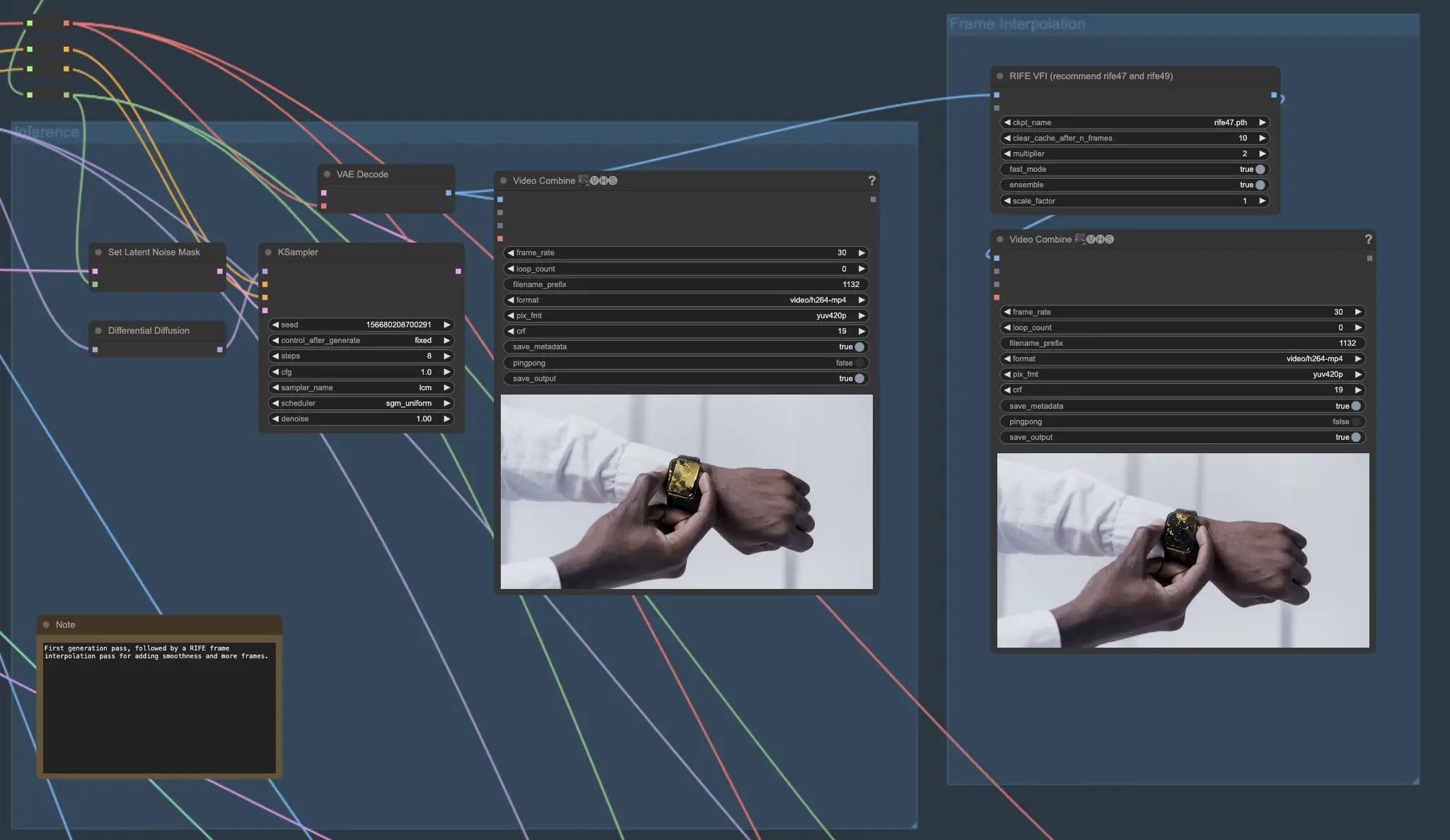
ステップ5: モーショングラフィックスビデオ生成とフレーム補間

5.1. このセクションでは、生成プロセスの主要なコンポーネントをカバーします。チェックポイントモデルをロードし、追加のLoRAsを適用します。プロンプトを設定し、必要に応じてControlNetを適用します。ビデオ生成のためにAnimateDiffモデルと関連ノードを使用します。
5.2. 生成されたモーショングラフィックスビデオのスムーズさと流動性をさらに向上させるために、RIFE VFIノードを使用してフレーム間を補間します。このノードは高度なアルゴリズムを使用して生成されたフレーム間の遷移フレームを作成し、実質的にフレームレートを倍増させ、モーショングラフィックスアニメーションのジッターや急な動きを減少させます。
ステップ6: 高度なモーショングラフィックスのためのマルチジェネレーションブレンド(オプション)
さらに印象的なモーショングラフィックスの結果を得るために、次の手順を使用して複数の生成パスから最高の要素を組み合わせることができます:
6.1. 異なるプロンプトでパイプラインを複数回実行して、モーショングラフィックスプロジェクトのさまざまなスタイルと視覚要素を作成します。各パスは、指定されたプロンプトに基づいてユニークなアニメーションを生成し、モーショングラフィックスのさまざまなクリエイティブディレクションを探索できるようにします。
6.2. ImageIntervalSelectPercentageノードを使用して、タイムライン上の位置に基づいて各生成パスから特定のフレームを選択します。たとえば、あるパスの冒頭のフレーム、中間の別のフレーム、そして3番目のパスの終わりのフレームを選択して、動的で視覚的に魅力的なモーショングラフィックスアニメーションを作成できます。
6.3. ImageBlendノードを使用して各パスから選択されたフレームをブレンドします。これにより、異なるスタイル間のスムーズなトランジションが作成され、各生成のベスト要素を統合して一貫したモーショングラフィックス作品を作成できます。
6.4. ImageBatchMultiノードを使用して、各トランジションステージからのブレンドされたフレームを単一の一貫したシーケンスに結合します。このノードは、複数のImageBlendノードからの出力を指定された順序で連結し、シームレスなモーショングラフィックスアニメーションを作成します。
6.5. 最後に、RIFE VFIノードを再度使用して結合されたフレームを補間し、最終的なモーショングラフィックスアニメーションのフレームレートと全体的なスムーズさを向上させます。