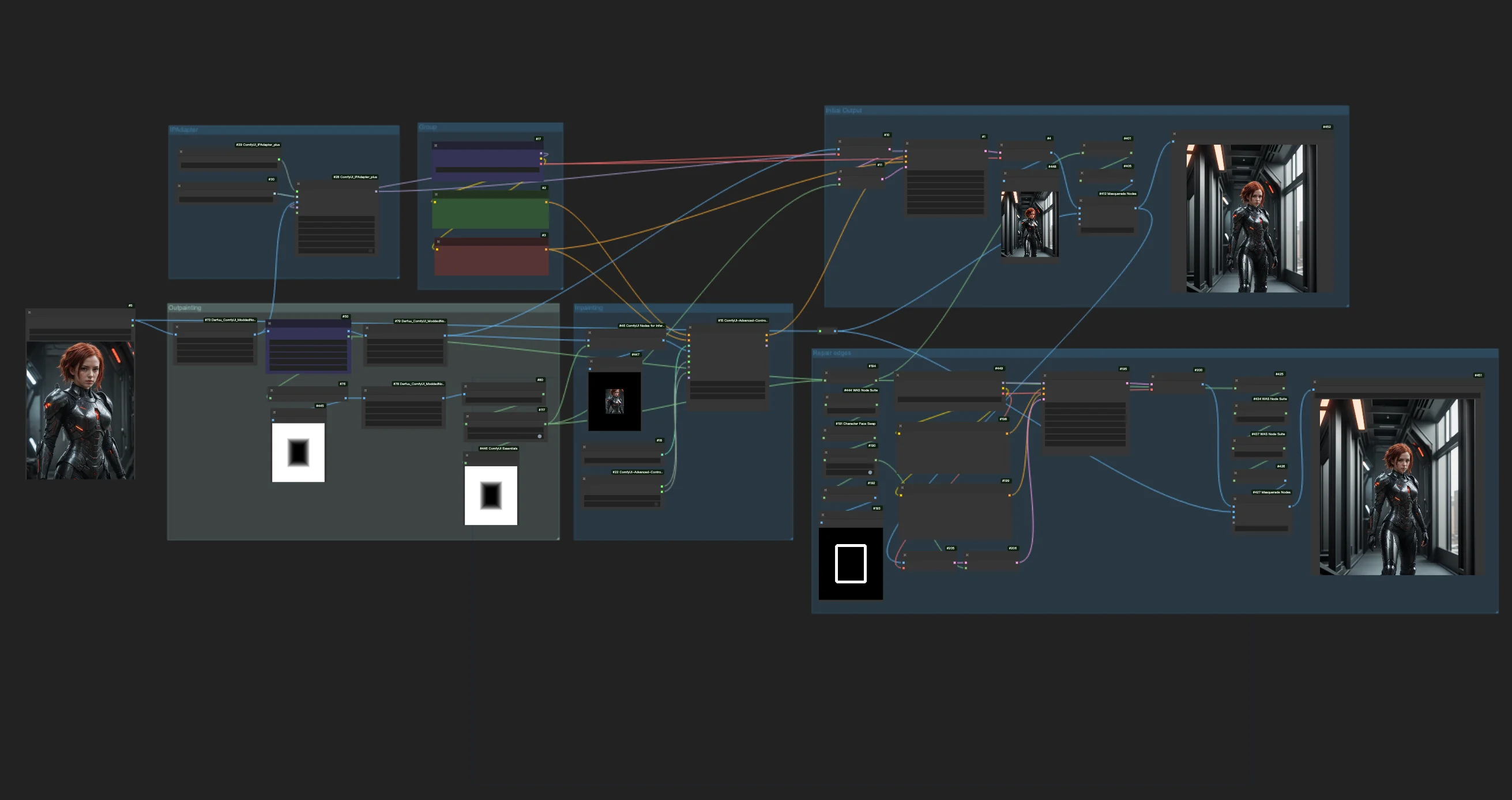
Outpainting | Expandir Imagem
O workflow de outpainting de imagem apresenta um processo abrangente para estender os limites de uma imagem através de quatro etapas principais, começando com a preparação para o outpainting, utilizando um modelo de inpainting do ControlNet para o processo de outpainting, avaliando a saída inicial e concluindo com o reparo das bordas para garantir uma integração perfeitaComfyUI Outpainting Fluxo de Trabalho

- Fluxos de trabalho totalmente operacionais
- Sem nós ou modelos ausentes
- Nenhuma configuração manual necessária
- Apresenta visuais impressionantes
ComfyUI Outpainting Exemplos

ComfyUI Outpainting Descrição
1. Workflow de Outpainting do ComfyUI
Este workflow de outpainting de imagem é projetado para estender os limites de uma imagem, incorporando quatro etapas cruciais:
1.1. Preparação de Outpainting do ComfyUI:
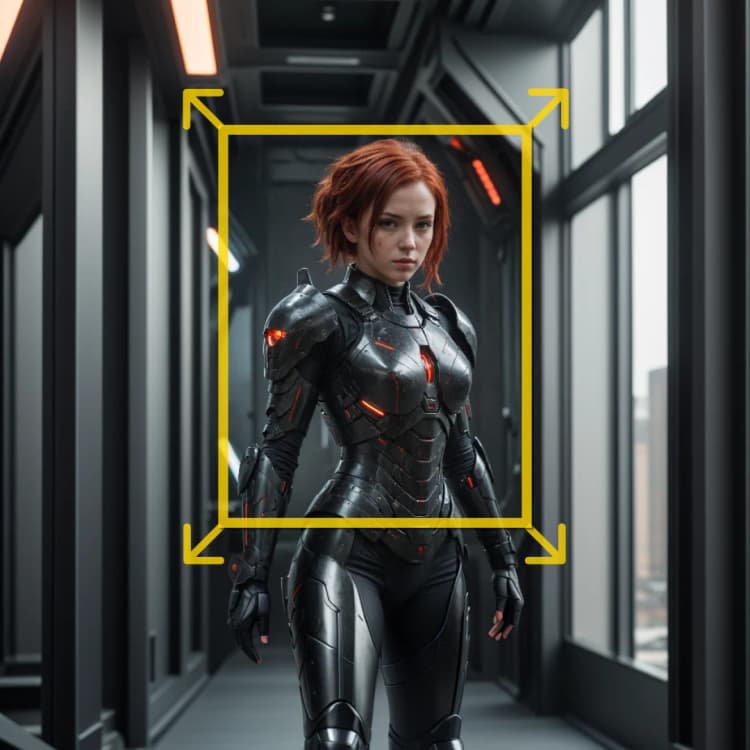
Esta etapa envolve definir as dimensões para a área a ser expandida e criar uma máscara para a área de outpainting. É a fase preparatória onde o trabalho de base para estender a imagem é estabelecido.
1.2. Processo de Outpainting do ComfyUI (Usar modelo de Inpainting do ControlNet):
O processo real de outpainting é executado através do modelo de inpainting, especificamente usando o módulo de inpainting do ControlNet. Nesta fase, apenas a região designada pela máscara criada anteriormente é abordada. Essa abordagem utiliza o modelo de inpainting para gerar o conteúdo adicional necessário para a área de outpainting. É crucial entender que, embora estejamos estendendo a imagem (outpainting), a técnica aplicada é derivada de metodologias de inpainting, governadas pelo módulo do ControlNet que preenche inteligentemente a área designada com base no contexto fornecido pela imagem ao redor.
1.3. Saída Inicial de Outpainting do ComfyUI:
Aqui obtemos a versão inicial da imagem com a nova área expandida. Este estágio mostra como o modelo de inpainting estendeu os limites da imagem. No entanto, neste ponto, pode haver distinções perceptíveis entre as bordas da imagem original e as partes recém-estendidas. Portanto, a etapa subsequente é crucial para reparar isso.
1.4. Reparo de Borda de Outpainting do ComfyUI:
A etapa final se concentra em refinar a integração entre a imagem original e as seções recém-adicionadas. Isso envolve direcionar e aprimorar especificamente as bordas para garantir uma transição perfeita entre as partes originais e estendidas da imagem.
2. Introdução Detalhada ao Processo de Outpainting/Inpainting do ComfyUI
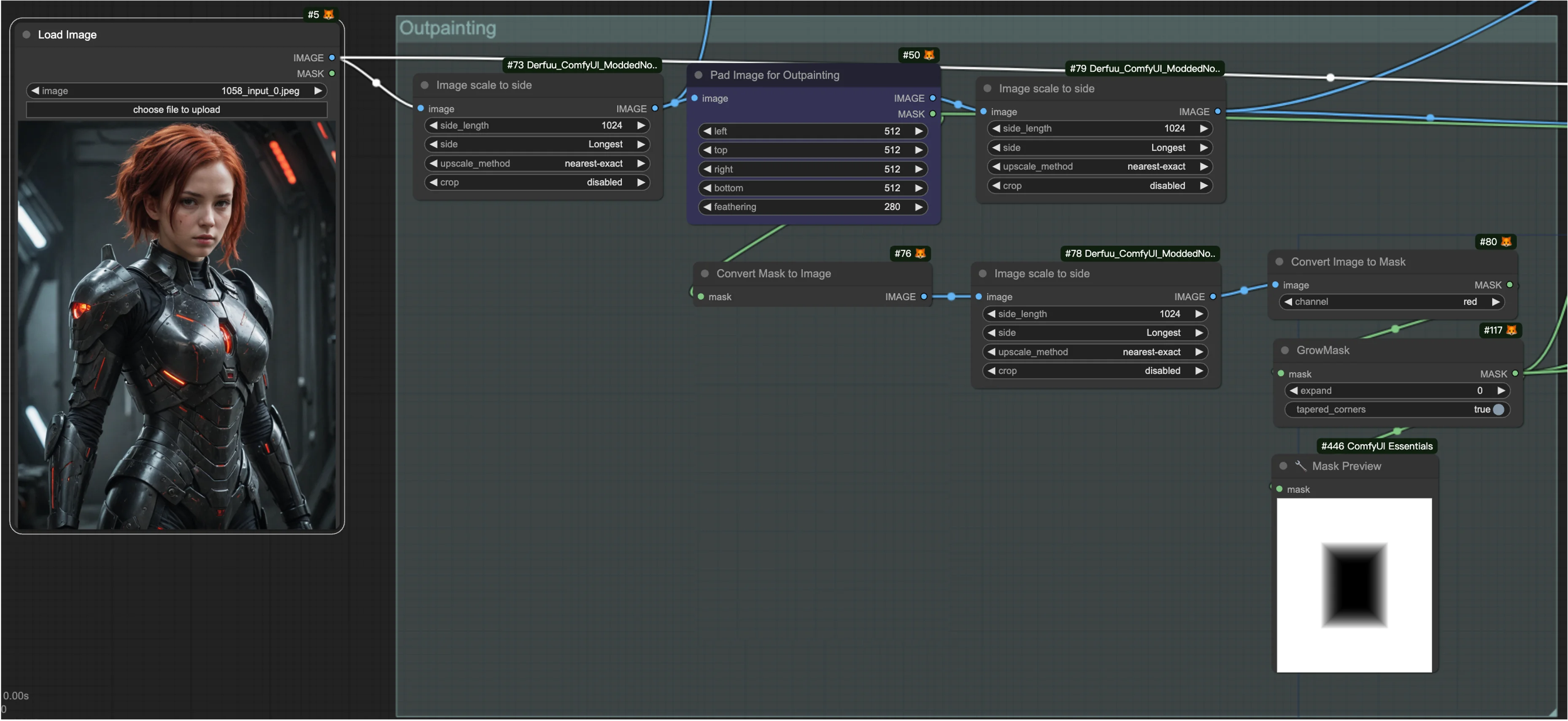
2.1. Preparação de Outpainting do ComfyUI
Aqui estão os principais nós envolvidos nesta etapa:
2.1.1. Image Scale to Side: Redimensiona imagens com base em parâmetros especificados. Você pode definir um comprimento lateral alvo e escolher qual lado (mais longo, largura ou altura) será redimensionado. Oferece vários métodos de redimensionamento (nearest-exact, bilinear, area) e um recurso opcional de corte para manter a proporção da imagem.
- Side Length: Define o comprimento lateral alvo para redimensionamento
- Side: Escolhe o lado da imagem a ser redimensionado (mais longo, largura ou altura)
- Upscale Method: Seleciona o método preferido para redimensionamento
- Crop: Habilita o corte para manter a proporção original da imagem durante o redimensionamento
2.1.2. Pad Image for Outpainting: Prepara imagens para outpainting adicionando preenchimento ao redor das bordas. Este nó permite a especificação das quantidades de preenchimento para cada lado da imagem e inclui uma opção "feathering" para mesclar perfeitamente a imagem original na área preenchida.
2.1.3. Convert Image to Mask: Transforma um canal selecionado (vermelho, verde, azul, alfa) de uma imagem em uma máscara, isolando uma parte da imagem para processamento.
Nesta fase, as imagens preenchidas e mascaradas são preparadas.

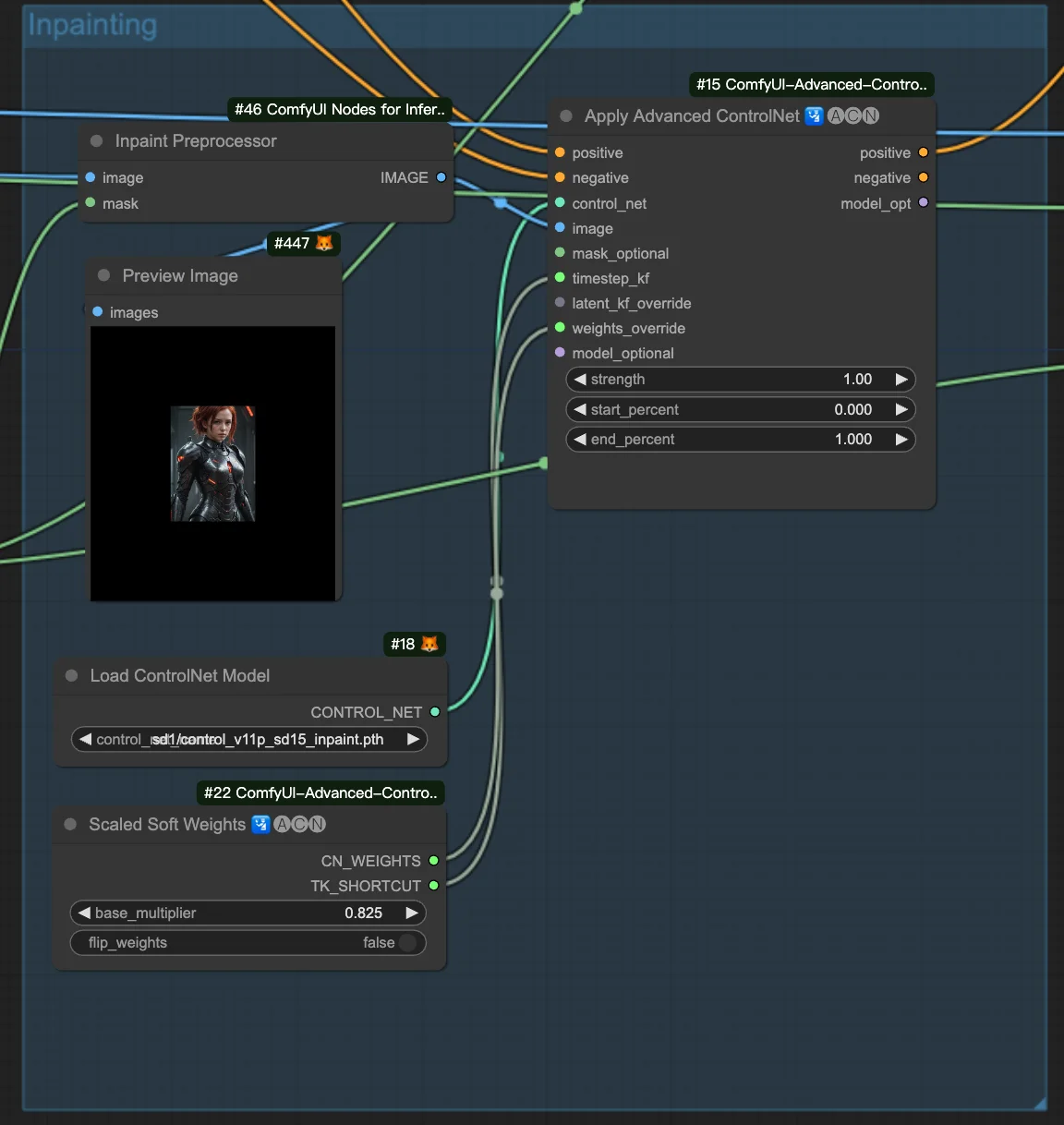
2.2. Processo de Outpainting do ComfyUI (Usar modelo de Inpainting do ControlNet)
Aqui estão os principais nós envolvidos nesta etapa:
2.2.1. Apply Advanced ControlNet: Aplica o nó do ControlNet para guiar meticulosamente o processo de inpainting, direcionando a área delineada pela máscara preparada na primeira etapa.
2.2.2. Load ControlNet Model: Seleciona e carrega o modelo de inpainting do ControlNet.
2.2.3. Inpainting Preprocessor: Envia as imagens preenchidas e mascaradas, que foram preparadas na primeira etapa, para o pré-processador de inpainting.
2.2.4. Scaled Soft Weights: Ajusta os pesos no processo de inpainting para controle nuançado, apresentando parâmetros como base_multiplier para ajustar a força dos pesos e flip_weights para inverter o efeito dos pesos.

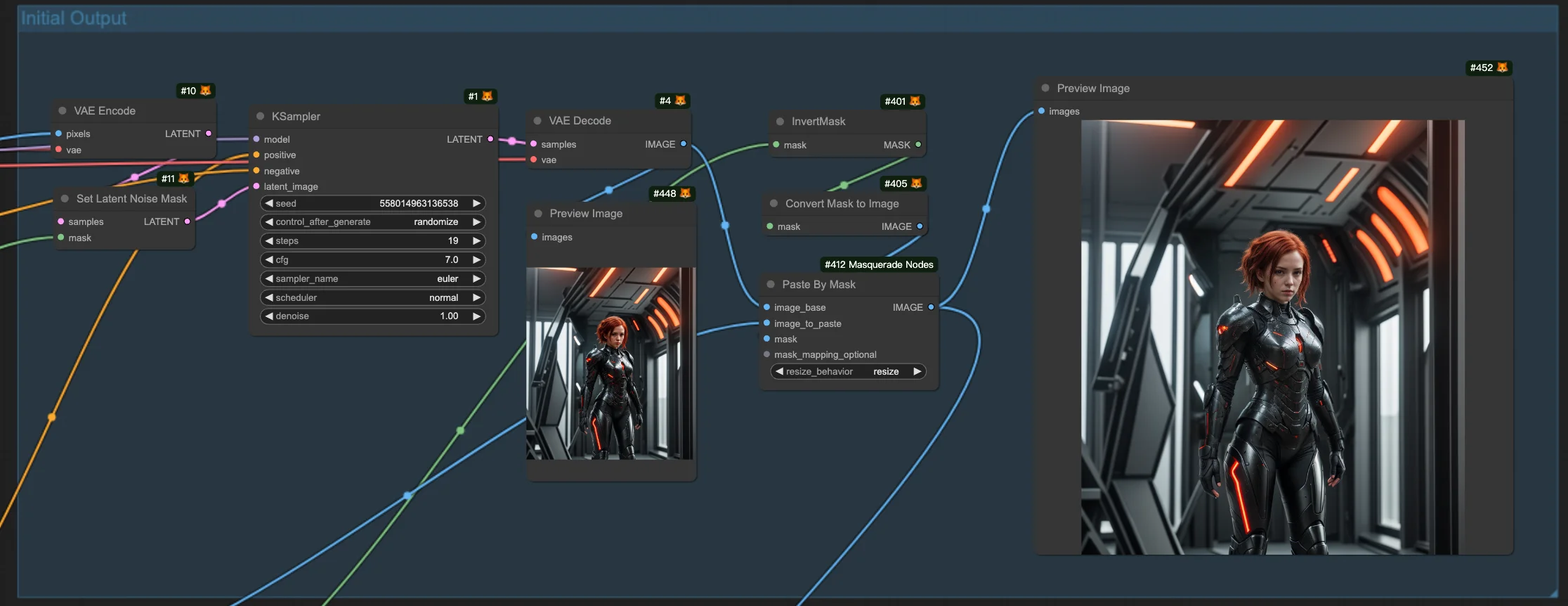
2.3. Saída Inicial de Outpainting do ComfyUI
Neste estágio, a imagem inicial expandida é gerada. No entanto, bordas perceptíveis ao redor da imagem original podem estar visíveis.

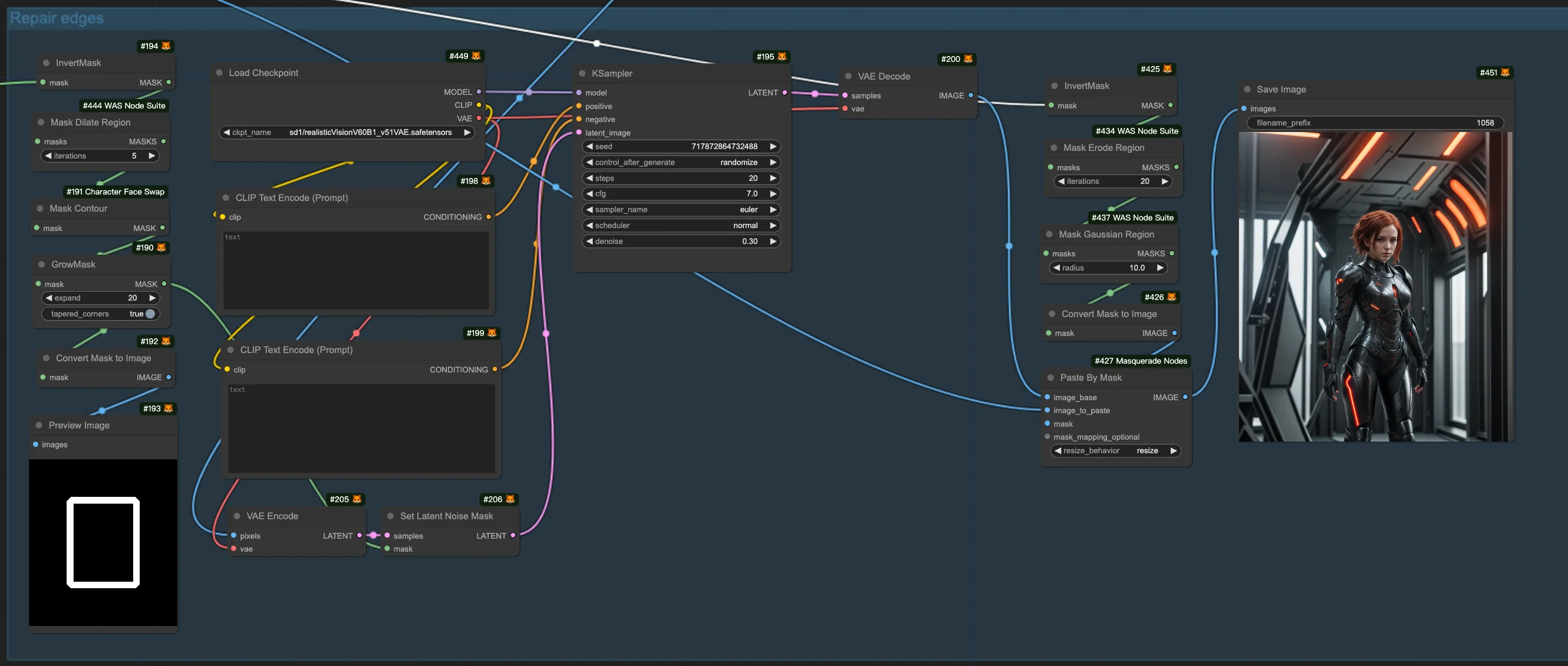
2.4. Reparo de Borda de Outpainting do ComfyUI
Esta etapa final envolve mascarar a área da borda para regeneração, o que melhora a aparência geral da área expandida.
Aqui estão os nós essenciais envolvidos na incorporação de bordas perceptíveis na máscara:
2.4.1. Mask Dilate Region: Expande os limites da máscara dentro de uma imagem, útil para garantir cobertura completa ou criar um limite maior para efeitos de processamento.
2.4.2. Mask Contour: Envolve identificar e delinear as bordas dentro de uma máscara, auxiliando na distinção entre diferentes elementos em uma imagem.

Este workflow é inspirado por Ning