IPAdapter Plus (V2) + AnimateLCM | ipiv's Morph
O workflow Morph de ipiv integra IPAdapter Plus (IPAdapter V2), ControlNet QRCode e AnimateLCM para produzir facilmente vídeos de morphing dinâmicos. IPAdapter Plus serve como o prompt de imagem, exigindo a preparação de imagens de referência. O modelo ControlNet QRCode melhora a dinâmica visual da animação, enquanto o AnimateLCM acelera o processo de renderização. O workflow também inclui uma fase de upscale que melhora a resolução e os detalhes.ComfyUI Fluxo de Trabalho

- Fluxos de trabalho totalmente operacionais
- Sem nós ou modelos ausentes
- Nenhuma configuração manual necessária
- Apresenta visuais impressionantes
ComfyUI Exemplos
ComfyUI Descrição
Este workflow ComfyUI utiliza especificamente IPAdapter Plus (também referido como IPAdapter V2) juntamente com o modelo QRCode e AnimateLCM para criar eficientemente vídeos dinâmicos de morphing. Ao focar nas capacidades do IPAdapter Plus e integrar nós adicionais do ComfyUI, este workflow garante uma transformação suave e precisa de imagens estáticas em animações cativantes.
1.1. Guia Passo a Passo para Usar ComfyUI IPAdapter para Vídeos de Animação/Morphing
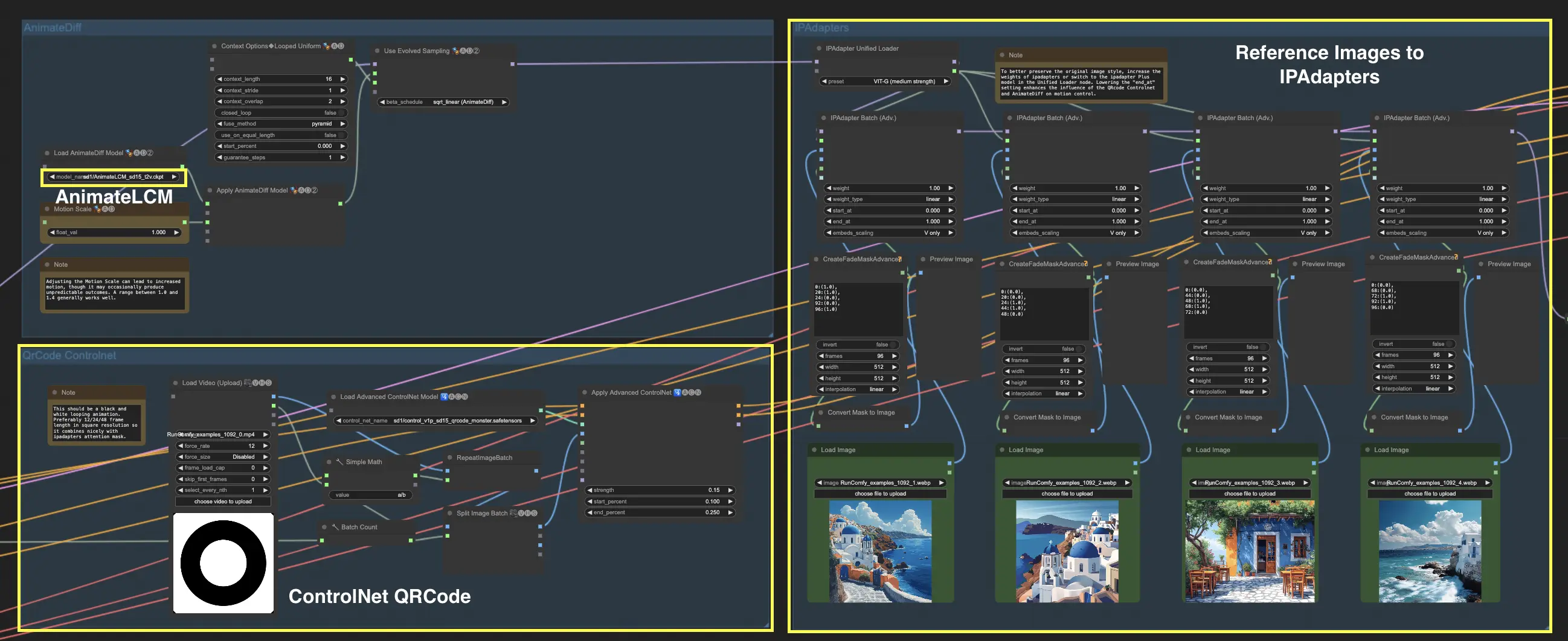
- Imagens de Entrada para IPAdapter Plus: Comece selecionando quatro imagens, embora este número possa ser ajustado conforme as necessidades do seu projeto. Estas imagens serão processadas sequencialmente para transitar uma na outra ao longo do vídeo. Para cada imagem, use um IPAdapter Plus separado e gere máscaras de atenção com o nó "Create Fade Mask Advanced". Estas máscaras são essenciais para direcionar o foco do IPAdapter Plus, garantindo um efeito de morphing suave no vídeo final.
- Anime com ControlNet QRCode: Escolha um vídeo em preto e branco para usar como entrada para o modelo ControlNet QRCode Monster. Este vídeo ditará o fluxo da animação, melhorando a dinâmica visual da sequência de morphing.
- Otimização de Velocidade com AnimateLCM: Incorpore o modelo AnimateLCM dentro da configuração do AnimateDiff para acelerar o processo de renderização. O AnimateLCM acelera a geração de vídeos reduzindo o número de etapas de inferência necessárias e melhora a qualidade dos resultados através do Aprendizado de Consistência Desacoplado. Isso permite o uso de modelos que normalmente não produzem resultados de alta qualidade, tornando o AnimateLCM uma ferramenta eficiente para criar animações detalhadas. Portanto, a escolha do AnimateLCM deve ser baseada nas necessidades específicas do seu projeto.
- Renderização Final e Upscale do Vídeo: Após configurar o workflow, renderize seu vídeo de morphing. Avalie os resultados iniciais e, se satisfatórios, prossiga para fazer o upscale do vídeo, melhorando tanto a resolução quanto a clareza dos detalhes.

1.2. Dicas Adicionais para Melhorar Seu Vídeo de Animação/Morphing
- Personalize as Máscaras de Atenção: Ajuste os parâmetros dentro do nó "Create Fade Mask Advanced" para afinar como as imagens se mesclam. Esta personalização pode ajudar a alcançar transições mais artísticas ou naturais, dependendo do efeito desejado.
- Selecionando o Vídeo de Referência Certo para ControlNet: A escolha do vídeo para o ControlNet QRCode impacta o estilo de morphing. Experimente com diferentes vídeos para ver como eles influenciam a dinâmica de transição entre as imagens.
- Equilibrando Velocidade e Qualidade com AnimateLCM: Experimente as configurações do AnimateLCM para encontrar o equilíbrio ideal entre velocidade e qualidade, garantindo que o efeito de morphing seja tanto suave quanto rápido.
Este workflow é inspirado por . Para mais informações, por favor visite sua página inicial.

