Z-Depth Maps | Houdini-ähnliche Animationen
Entdecken Sie die Kraft, Houdini-ähnliche Animationen mit dem innovativen Z-Depth Maps Workflow von ComfyUI zu erstellen. Dieser ComfyUI-Workflow zeigt Ihnen, wie Sie Tiefenmanipulationen anwenden und fesselnde Animationen nur mit 2D-Bildern erzeugen. Egal, ob Sie Künstler, Designer oder Enthusiast sind, Sie werden in der Lage sein, beeindruckende Animationen zu erstellen, die wie mit fortschrittlichen 3D-Techniken gemacht aussehen, während Sie mit der Einfachheit von 2D-Bildern in ComfyUI arbeiten.ComfyUI Z-Depth Maps Arbeitsablauf

- Voll funktionsfähige Workflows
- Keine fehlenden Nodes oder Modelle
- Keine manuelle Einrichtung erforderlich
- Beeindruckende Visualisierungen
ComfyUI Z-Depth Maps Beispiele
ComfyUI Z-Depth Maps Beschreibung
Haben Sie jemals atemberaubende, Houdini-ähnliche Animationen erstellen wollen, sich aber von der Komplexität der 3D-Software einschüchtern lassen? Suchen Sie nicht weiter! Dieser innovative ComfyUI-Workflow führt Sie durch den Prozess der Anwendung von Tiefen (Z-Depth) Manipulationen und der Erstellung fesselnder Animationen nur mit 2D-Bildern.
Egal, ob Sie Künstler, Designer oder Enthusiast sind, Sie werden in der Lage sein, beeindruckende Animationen zu erstellen, die aussehen und sich anfühlen, als wären sie mit fortschrittlichen 3D-Techniken erstellt worden, während Sie mit der Einfachheit und Leichtigkeit von 2D-Bildern in ComfyUI arbeiten.
Schritt 1: Erstellen eines Startbildes

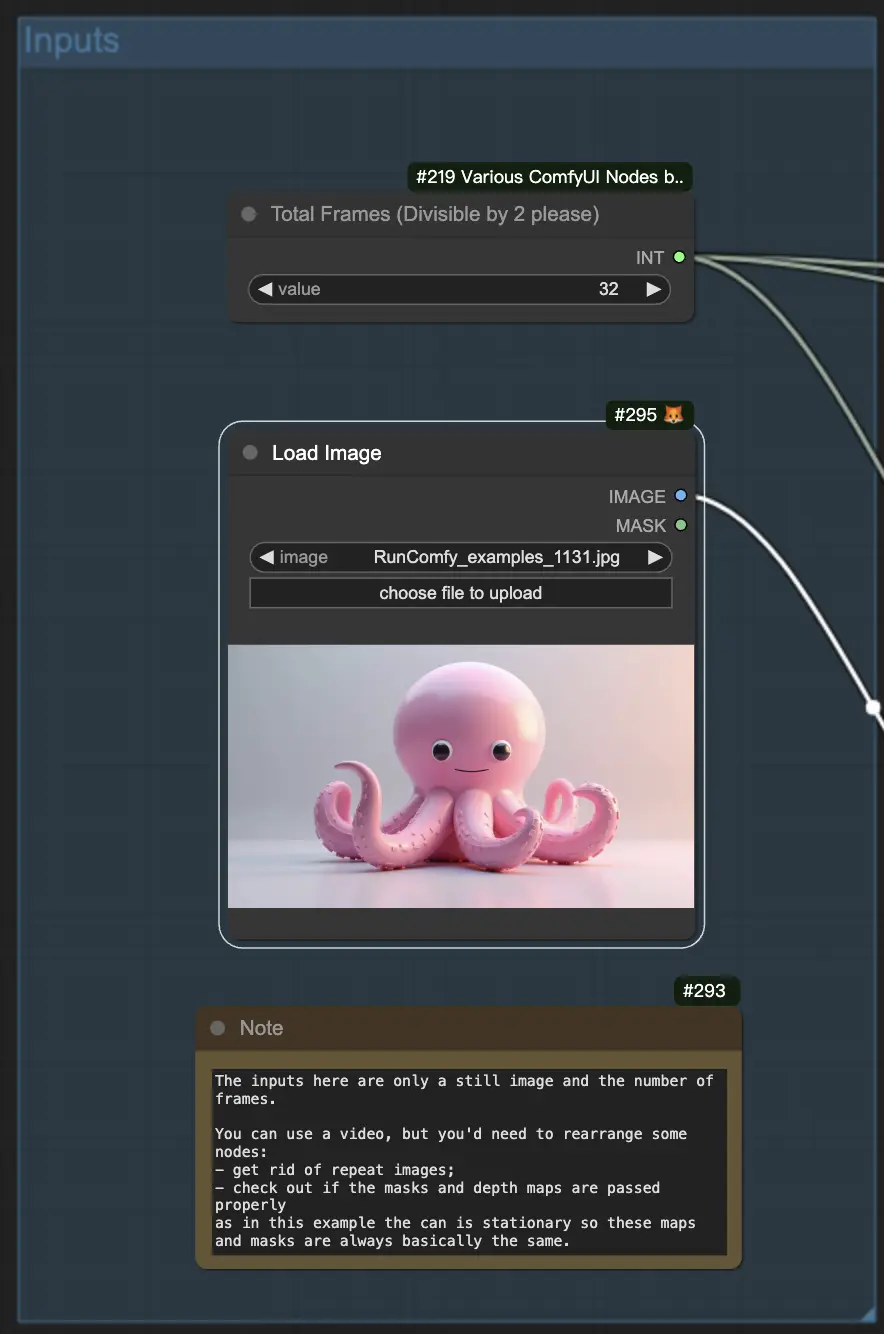
Um zu beginnen, müssen Sie ein Startbild erstellen, das als Basis für Ihre Animation dient. Sobald Sie Ihr Bild haben, skalieren Sie es auf eine kleinere Größe herunter, wie z.B. 1 Megapixel, um die Dateigröße überschaubar zu halten.
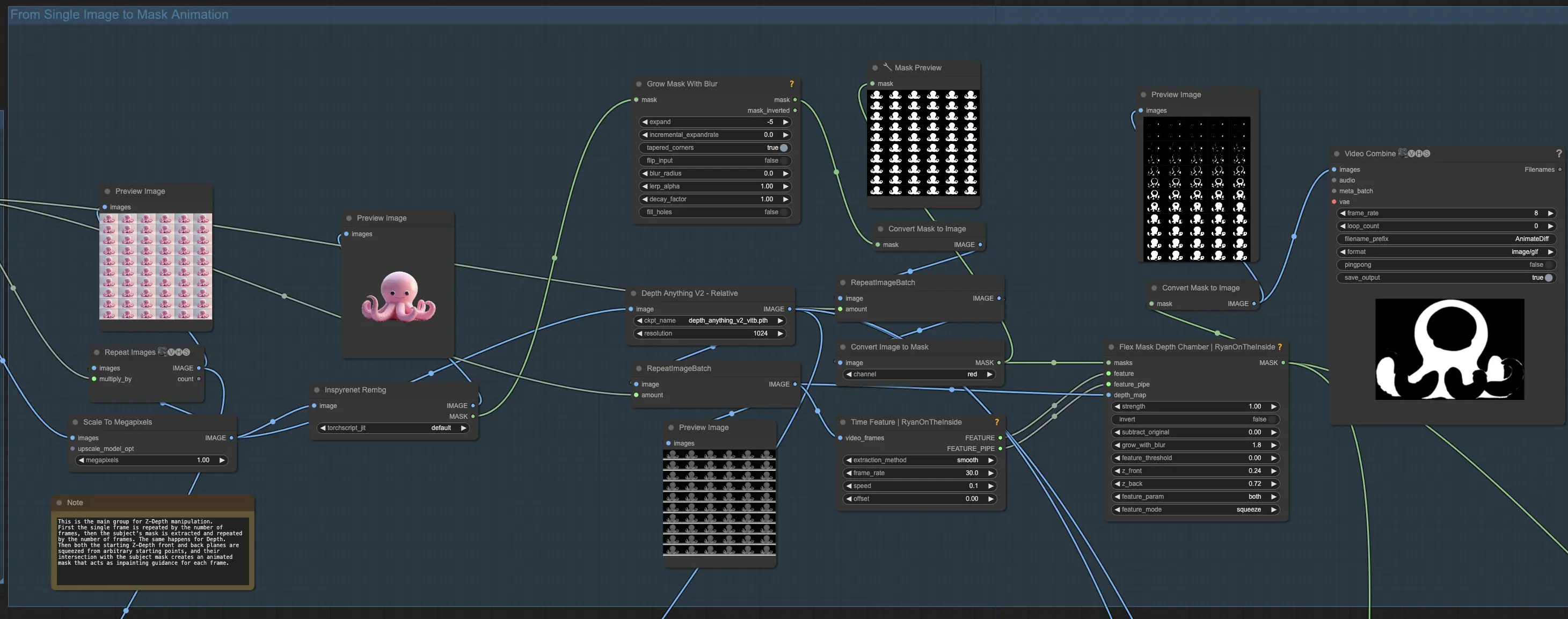
Schritt 2: Erstellen einer Maskenanimation aus einem einzigen Bild

In diesem Schritt verwandeln Sie Ihr einzelnes Bild in eine Maskenanimation. Beginnen Sie damit, ein Video aus Ihrem einzelnen Bild zu erstellen, indem Sie es für eine gewünschte Anzahl von Frames, z.B. 32, wiederholen. Um Ihr Motiv zu isolieren, entfernen Sie den Hintergrund mit einem Hintergrundentfernungsmodell wie InSPyR-Net. Nachdem Sie den Hintergrund entfernt haben, ziehen Sie die resultierende Maske um einige Pixel zusammen, um sicherzustellen, dass sie gut mit dem Tiefenmanipulationsprozess funktioniert.
Als nächstes extrahieren Sie die Tiefeninformationen aus Ihrem Einzelbild und verbinden diese mit der Control Net Depth. Wiederholen Sie das Tiefenbild für die gleiche Anzahl von Frames wie Ihr Video. Geben Sie die wiederholten Tiefenframes an die Time Feature und Flex Mask Depth Chamber Knoten weiter. Der Time Feature Knoten wird die Animation durch die Zeit mit einer festen Bildrate führen. Stellen Sie die Effektzeit auf "smooth" und wählen Sie einen niedrigen Geschwindigkeitswert, wie 0.1.
Die Zeitfunktionen steuern das Schneiden Ihres Motivs entlang der Z-Tiefenachse. Passen Sie die Startposition der Z-Front- und Z-Back-Ebenen an, um die Aktion in der Mitte Ihres Motivs zu beginnen. Bewegen Sie beide Ebenen mit dem "feature" Parameter mit einer "squeeze" Bewegung, um den gewünschten Schneideeffekt zu erzeugen. Um den Differenzialdiffusionseffekt zu verbessern und flüssigere Übergänge zu gewährleisten, fügen Sie eine kleine Menge an Unschärfe mit der Einstellung "grow with blur" hinzu.
Am Ende dieses Schrittes haben Sie Ihr einzelnes Bild in eine Maskenanimation umgewandelt, die für den Tiefenmanipulations- und Schneideprozess bereit ist. Diese Maskenanimation dient als Grundlage für die Erstellung des Houdini-ähnlichen Effekts in den nachfolgenden Schritten des Workflows.
Schritt 3: Die Animation erzeugen

In diesem Schritt erwecken Sie Ihre Animation zum Leben, indem Sie Frames mit der vorbereiteten Maskenanimation und den Tiefeninformationen erzeugen. Beginnen Sie damit, einen Checkpoint zu laden, wie den 1.5 Checkpoint für AnimateDiff, zusammen mit gewünschten LoRAs, um die Qualität und den Stil Ihrer erzeugten Frames zu verbessern.
Richten Sie einen einfachen Konditionierungsschritt mit einem positiven Prompt ein, der den Teil der resultierenden Maske beschreibt, der geschnitten wird. Dieser Prompt wird den Generierungsprozess leiten und helfen, die Konsistenz in der gesamten Animation zu erhalten. Wenden Sie eine ControlNet Tiefe basierend auf der Tiefe Ihres ursprünglichen Motivs an, um sicherzustellen, dass die erzeugten Frames die gewünschten Tiefenmerkmale beibehalten.
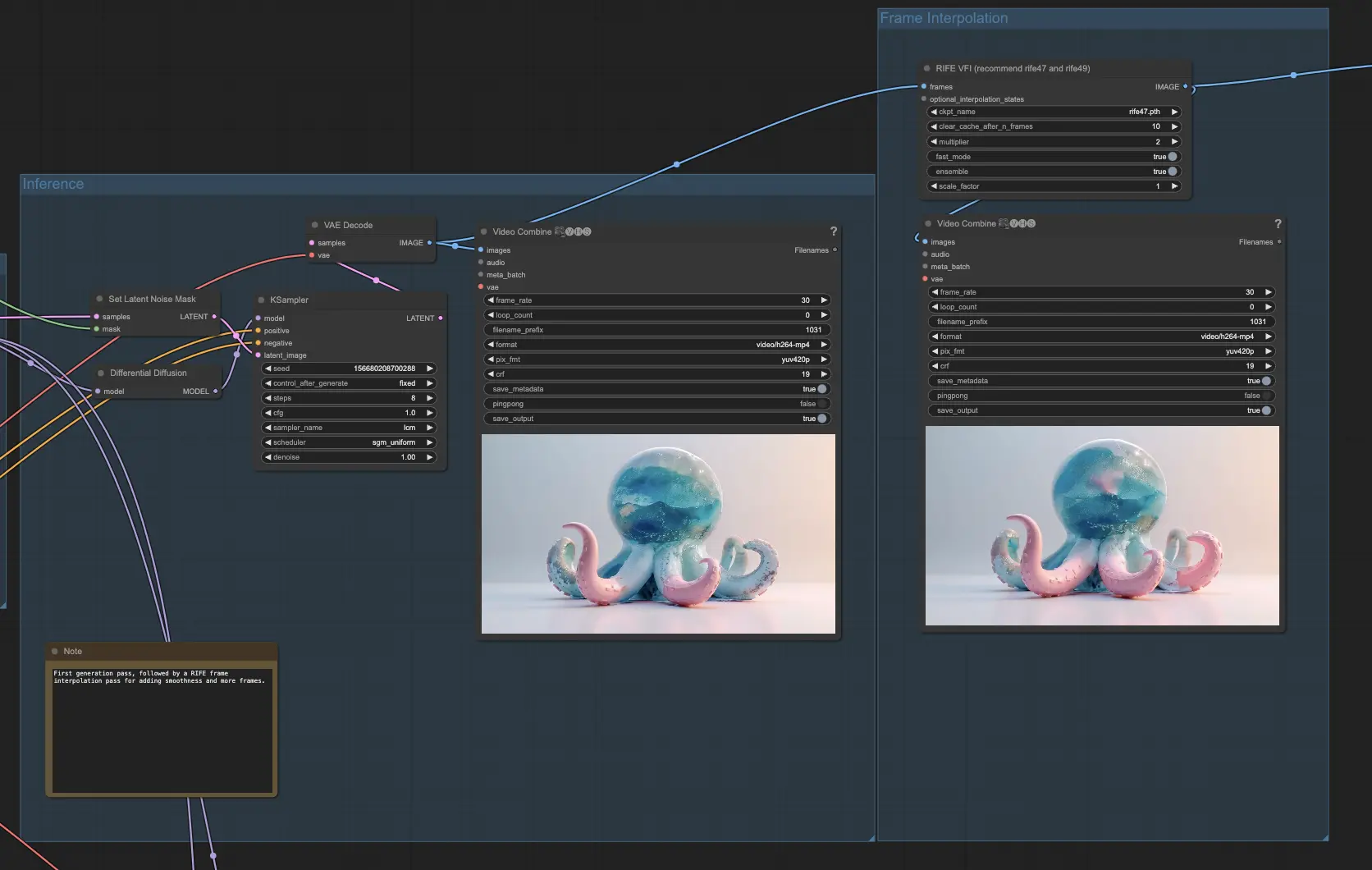
Wenn Sie größere Bereiche haben, die übermalt werden müssen, können Sie optional die IP Adapter Gruppe aktivieren, um diese Regionen effektiver zu bearbeiten. Führen Sie die Inferenz mit Differential Diffusion durch und setzen Sie die latente Rauschmaske. Kodieren Sie die 32 Frames Ihres ursprünglichen Bildes und manipulieren Sie den latenten Raum mit Rauschen für jeden Frame, aber nur im entsprechenden weißen Bereich, der geschnitten wurde.
Um die Glätte und Flüssigkeit Ihrer Animation weiter zu verbessern, geben Sie die resultierenden Frames durch einen RIFE (Real-Time Intermediate Flow Estimation) Knoten zur Frame-Interpolation. Dieser Prozess wird die Anzahl der Frames verdoppeln, wodurch Ihr Video länger und flüssiger wird. Durch die Interpolation zwischen den erzeugten Frames hilft RIFE, eine nahtlosere und visuell ansprechendere Animation zu erstellen.
Am Ende dieses Schrittes haben Sie eine vollständige Animation basierend auf Ihrem ursprünglichen Bild, den Tiefeninformationen und der Maskenanimation erzeugt.
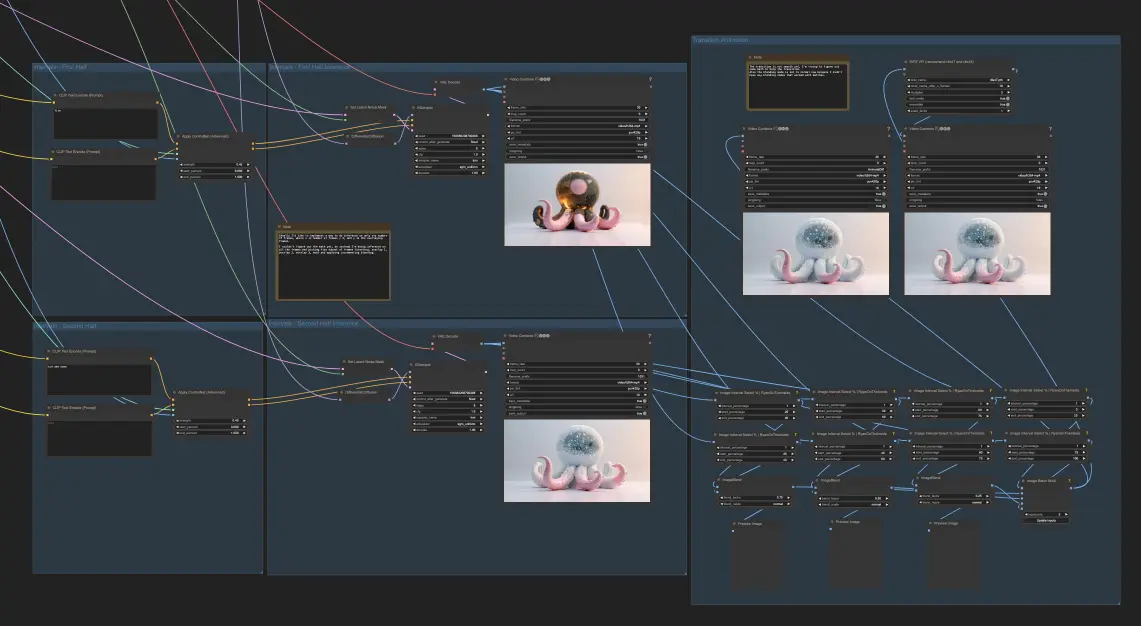
Schritt 4: Verschiedene Animationen mischen (optional)

Wenn Sie Ihre Animation auf die nächste Stufe heben möchten, können Sie zwei verschiedene Animationen, wie Feuer und Eis, erzeugen, indem Sie denselben Prozess wie zuvor verwenden, aber mit unterschiedlichen Prompts und erneuter Konditionierung der Tiefe. Teilen Sie das Bildintervall in fünf Abschnitte. Nehmen Sie die ersten 25% einer Animation und die restlichen 25% (75% bis 100%) der anderen Animation als Start- und Endpunkte. Mischen Sie die mittleren Punkte (25% bis 40%, 40% bis 60%, 60% bis 75%) beider Animationen, sodass die resultierende Mischung mehr wie die erste Animation beginnt und allmählich mehr wie die zweite Animation wird.