1. Workflow ComfyUI AnimateDiff et ControlNet Morphing
Ce workflow ComfyUI, qui s'appuie sur AnimateDiff et ControlNet TimeStep KeyFrames pour créer des animations de morphing, offre une nouvelle approche de la création d'animation. AnimateDiff est dédié à la génération d'animations en interpolant entre les images clés—des images définies qui marquent des points significatifs dans l'animation. D'autre part, ControlNet améliore ce processus en fournissant un contrôle précis sur les détails et les mouvements de l'animation grâce à l'utilisation de "Timestep KeyFrame" et du modèle "ControlNet Tile". Ces images clés timestep indiquent des moments spécifiques dans l'animation où des changements se produisent, permettant un haut niveau de précision dans le développement de l'animation au fil du temps. Collectivement, AnimateDiff et ControlNet forgent une méthodologie robuste pour générer des animations de morphing à la fois dynamiques et engageantes, en synergisant leurs fonctionnalités distinctes pour améliorer le flux de travail global de l'animation.
2. Aperçu d'AnimateDiff
Veuillez consulter les détails sur Comment utiliser AnimateDiff dans ComfyUI
3. Aperçu du modèle ControlNet Tile
Le modèle ControlNet Tile excelle dans l'amélioration de la clarté de l'image en intensifiant les détails et la résolution, servant d'outil fondamental pour augmenter les textures et les éléments dans les visuels. Dans le domaine des animations de morphing, il se synchronise avec ControlNet TimeStep KeyFrames pour mélanger harmonieusement l'augmentation du bruit avec l'amélioration méticuleuse des détails les plus fins. Cette intégration non seulement affine et enrichit les textures, mais garantit également que les transitions entre les images sont fluides et cohérentes, en utilisant TimeStep KeyFrames pour un contrôle précis de la progression temporelle et visuelle de l'animation.
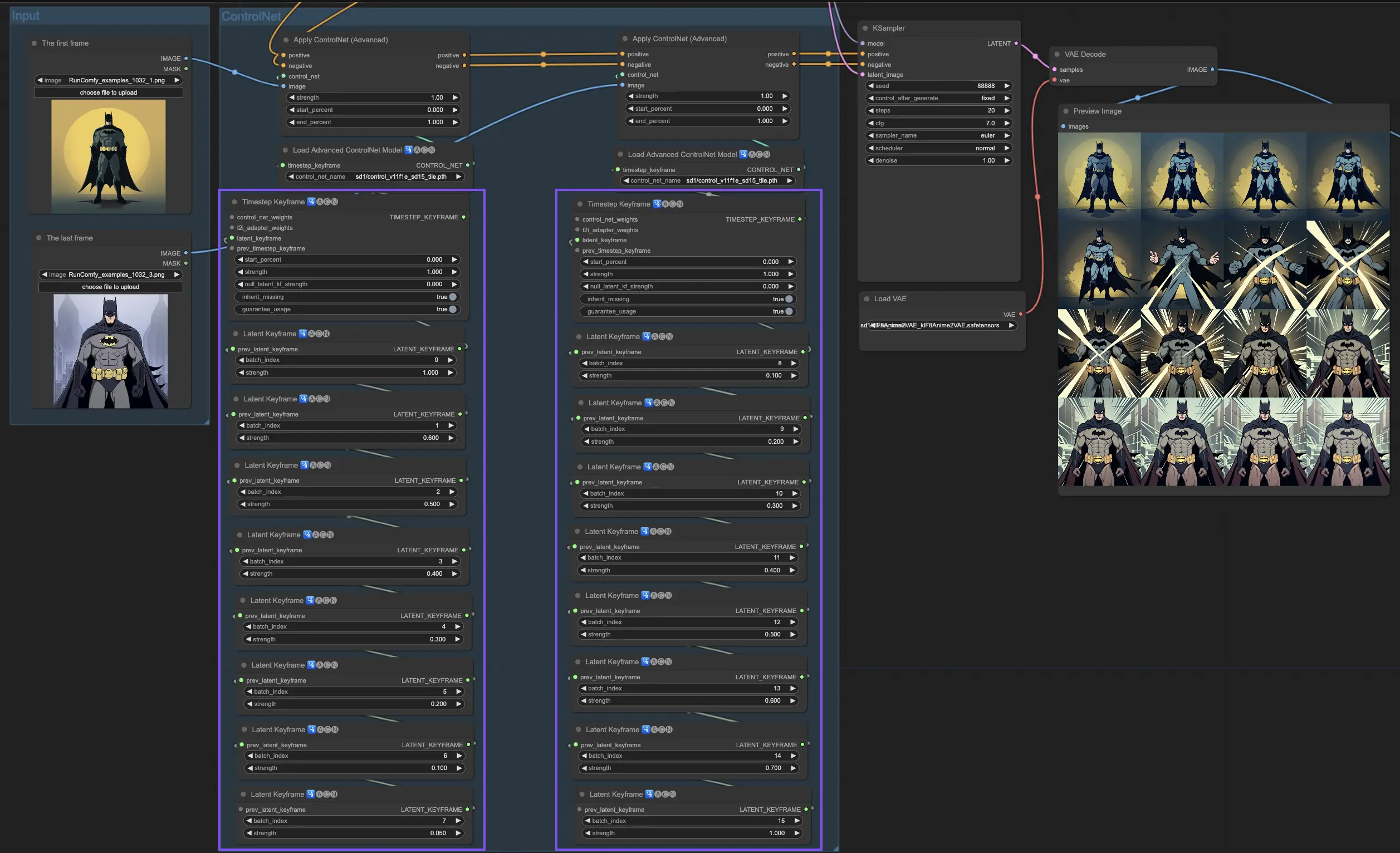
4. Aperçu des images clés ControlNet TimeStep
Les images clés ControlNet TimeStep fournissent un mécanisme avancé pour manipuler le flux des visuels générés par l'IA, assurant un timing et une progression précis dans les animations ou les images dynamiques.

Cet aperçu présente les paramètres essentiels pour leur application optimale et intuitive :
4.1. prev_timestep_kf
Considérez le rôle de prev_timestep_kf comme créant un pont vers l'image clé précédente dans une séquence, créant ainsi une transition fluide ou un storyboard. Ce lien aide à guider le processus de génération de l'IA de manière transparente d'une phase à l'autre, sous-tendant une progression logique.
4.2. cn_weights:
Le paramètre cn_weights joue un rôle central dans l'affinement du résultat en modifiant des caractéristiques spécifiques dans ControlNet à travers différentes étapes de la génération de contenu, améliorant la précision de l'application Timestep KeyFrame.
4.3. latent_keyframe
Grâce à latent_keyframe, vous pouvez dicter l'étendue de l'influence que les parties individuelles du modèle d'IA ont sur le produit final pendant des phases spécifiques. Que vous cherchiez à intensifier les détails au premier plan d'une image en évolution ou à diminuer certains éléments au fil du temps, ce paramètre permet des ajustements dynamiques. Il est essentiel pour générer des visuels nécessitant une évolution détaillée ou un timing et une progression précis, montrant la polyvalence des Timestep KeyFrames.
4.4. mask_optional
L'utilisation de mask_optional offre une approche ciblée, permettant de concentrer l'influence de ControlNet sur des zones d'image sélectionnées. Cette fonctionnalité peut être utilisée pour mettre en évidence ou accentuer des éléments, offrant un contrôle nuancé rappelant l'orientation détaillée de Timestep KeyFrame.
4.5. start_percent
Le paramètre start_percent programme essentiellement l'activation de votre image clé dans la chronologie de génération, similaire à la mise en scène de l'entrée d'un acteur dans une pièce, assurant des apparitions opportunes en phase avec le flux narratif.
4.6. strength
Offrant un contrôle global, le réglage de la force détermine l'ampleur de l'influence de ControlNet sur le résultat, incarnant le contrôle granulaire facilité par les Timestep KeyFrames.
4.7. null_latent_kf_strength
Null_latent_kf_strength sert de guide pour tous les composants non traités dans une scène, s'assurant que même l'arrière-plan ou les zones moins centrées sont intégrés de manière cohérente, témoignant du contrôle complet offert par les Timestep KeyFrames.
4.8. inherit_missing
La fonction inherit_missing assure une transition fluide entre les images clés en permettant à l'image actuelle d'hériter de tous les attributs non spécifiés de son prédécesseur, améliorant la continuité sans redondance, une fonctionnalité qui souligne l'efficacité de l'utilisation des Timestep KeyFrames.
4.8. guarantee_usage
Avec guarantee_usage, vous assurez l'inclusion et l'impact de chaque image clé dans le processus de création, affirmant la valeur de chaque Timestep KeyFrame dans la création méticuleuse de contenu généré par l'IA.
Les images clés ControlNet Timestep sont cruciales pour diriger précisément le processus créatif de l'IA, facilitant la création de voyages narratifs ou visuels avec des détails précis. Elles permettent aux créateurs d'orchestrer l'évolution des visuels, en particulier dans les animations, de la scène initiale à la conclusion, assurant une transition cohérente et transparente tout au long, tout en soulignant le rôle essentiel des Timestep KeyFrames dans la réalisation des objectifs artistiques.

