ComfyUI Img2Vid | Animazione di Morphing
Sviluppato da Titto13 e basato sul lavoro di ipiv, questo workflow include i moduli AnimateDiff LCM, IPAdapter, QRCode ControlNet e Custom Mask. Ogni componente svolge un ruolo vitale nel migliorare la generazione dinamica delle immagini e le transizioni fluide delle animazioni, rendendo Img2Vid uno strumento inestimabile per gli animatori.ComfyUI Img2Vid Flusso di lavoro

- Workflow completamente operativi
- Nessun nodo o modello mancante
- Nessuna configurazione manuale richiesta
- Presenta visuali mozzafiato
ComfyUI Img2Vid Esempi
ComfyUI Img2Vid Descrizione
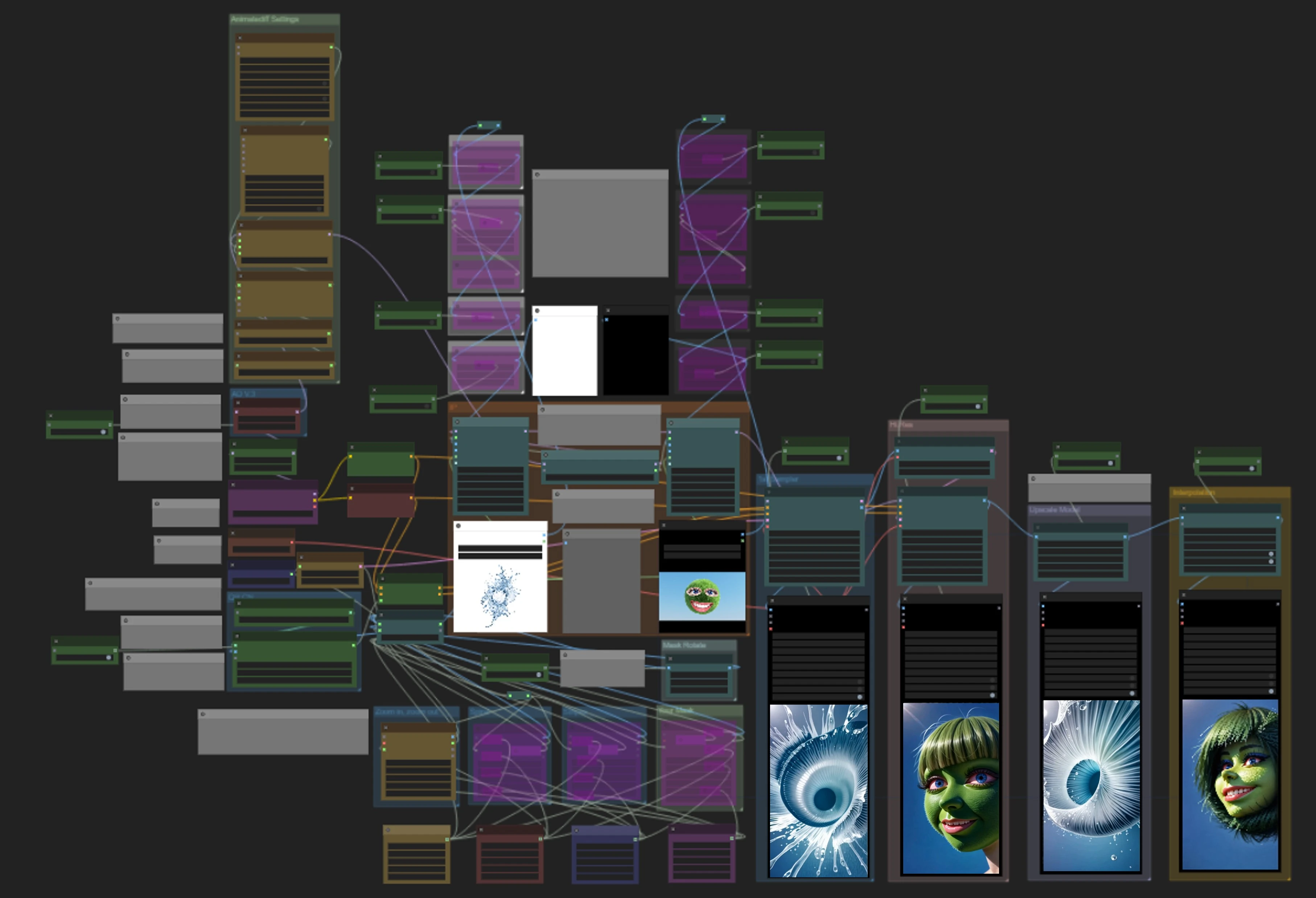
Questo workflow ComfyUI Img2Vid è stato creato da basandosi sull'eccezionale lavoro di . Questo workflow, focalizzato sulla generazione dinamica delle immagini e sull'adattamento, è composto dai moduli AnimateDiff LCM, IPAdapter, QRCode ControlNet e Custom Mask. Ognuno di questi moduli svolge un ruolo cruciale nel processo Img2Vid, migliorando la qualità dell'animazione di morphing.
Componenti principali del workflow Img2Vid per animazioni di morphing
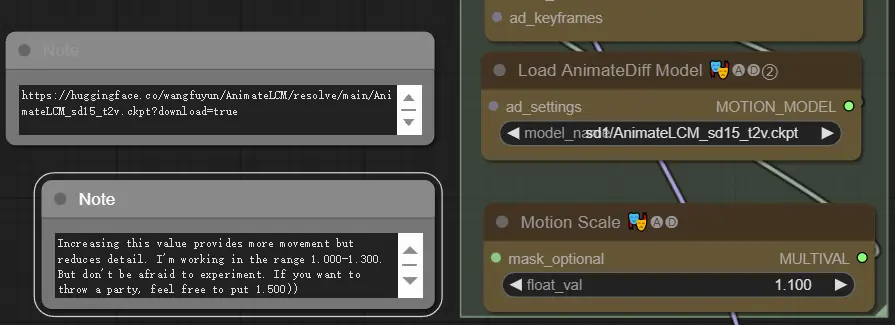
1. Modulo AnimateDiff LCM:
Integra il modello AnimateLCM nella configurazione AnimateDiff per accelerare il processo di rendering. AnimateLCM velocizza la generazione video riducendo il numero di passaggi di inferenza necessari e migliora la qualità dei risultati attraverso l'apprendimento della coerenza decoupled. Questo consente l'uso di modelli che normalmente non producono risultati di alta qualità, rendendo AnimateLCM uno strumento efficace per creare animazioni dettagliate.
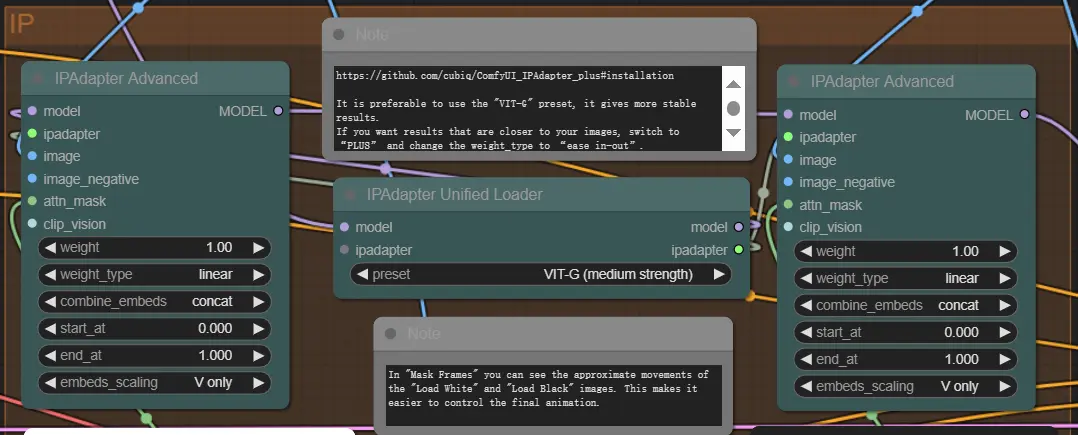
2. Modulo IPAdapter:
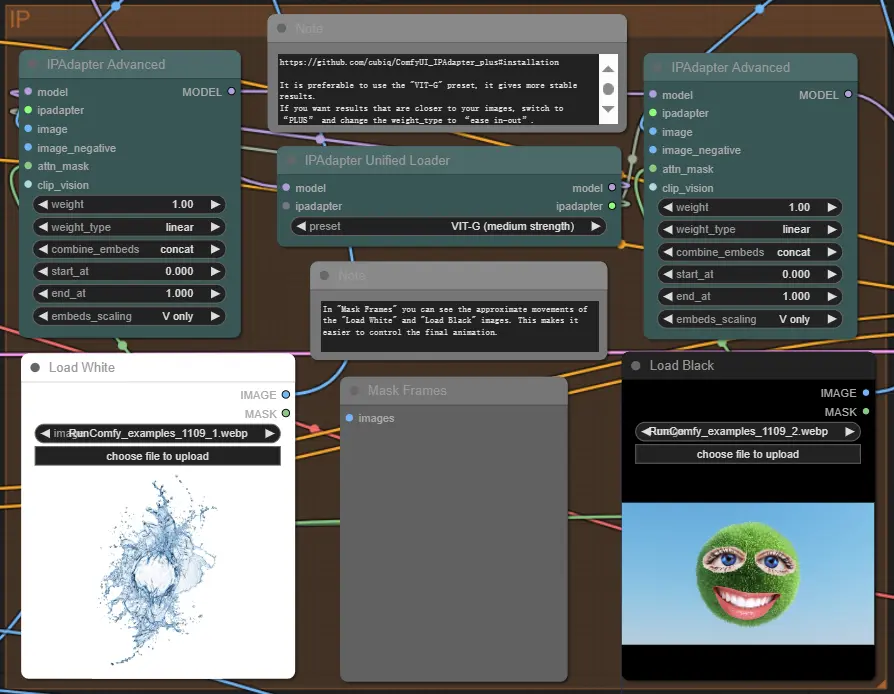
Utilizza la funzione di maschera di attenzione di IPAdapter per ottenere il morphing tra immagini di riferimento. Gli utenti possono generare maschere di attenzione dedicate per ogni immagine, assicurando transizioni fluide nel video finale.
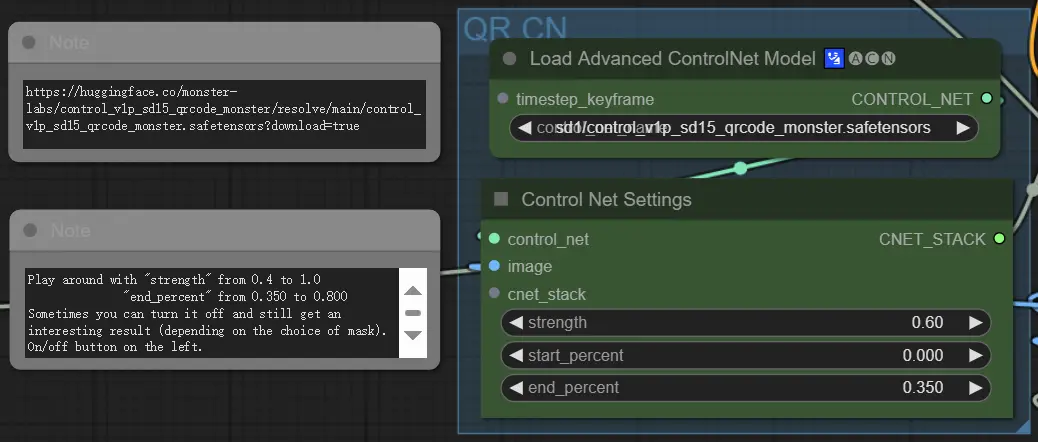
3. Modulo QRCode ControlNet:
Utilizza un video in bianco e nero come input per il modello ControlNet QRCode, guidando il flusso dell'animazione e migliorando le dinamiche visive della sequenza di morphing.
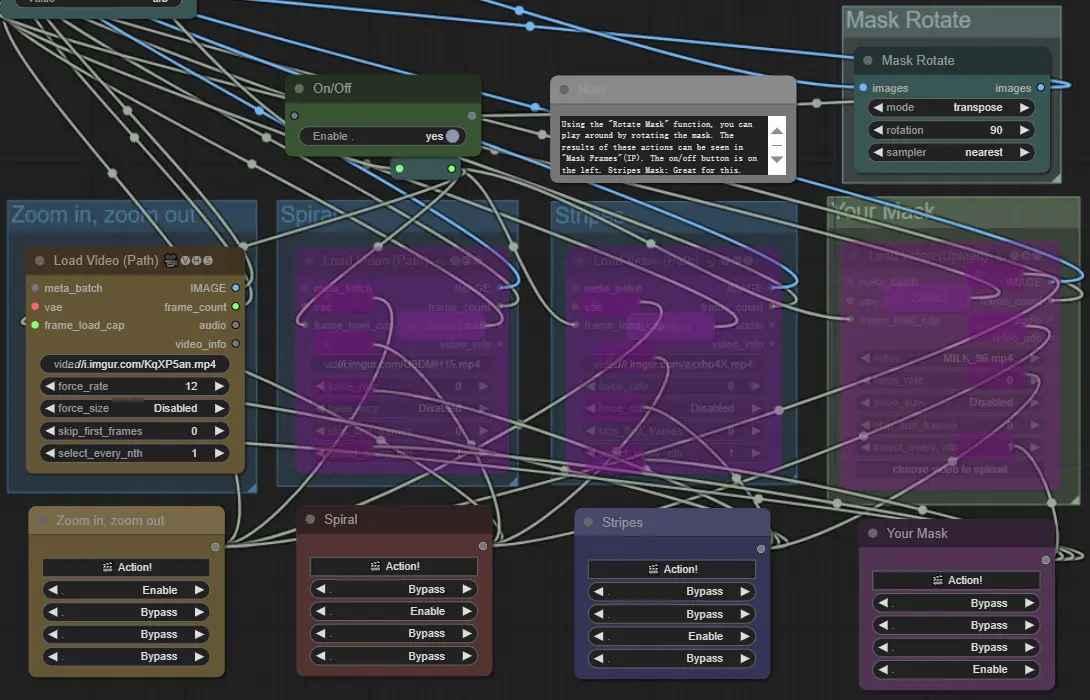
4. Modulo Mask:
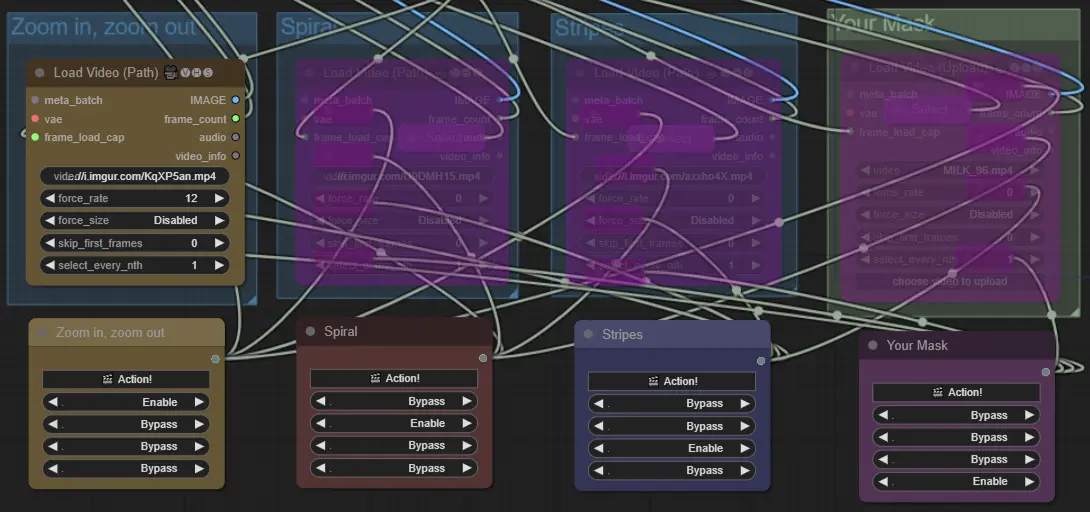
Fornisce tre maschere preimpostate e consente agli utenti di caricare maschere personalizzate. Tutte queste maschere possono essere cambiate con un semplice clic per ottenere vari effetti.
Come utilizzare il workflow Img2Vid per creare animazioni di morphing
1. Caricamento Immagini e Applicazione Maschera
- Caricamento Immagini: Carica le immagini nei nodi "Load White" e "Load Black". Il workflow include varie maschere di immagini che gli utenti possono selezionare in base alle loro esigenze.

- Elaborazione Maschera: Le maschere possono essere selezionate cliccando su "Action!" e le maschere personalizzate possono essere caricate e applicate, migliorando la flessibilità.

2. Regolazione Immagini
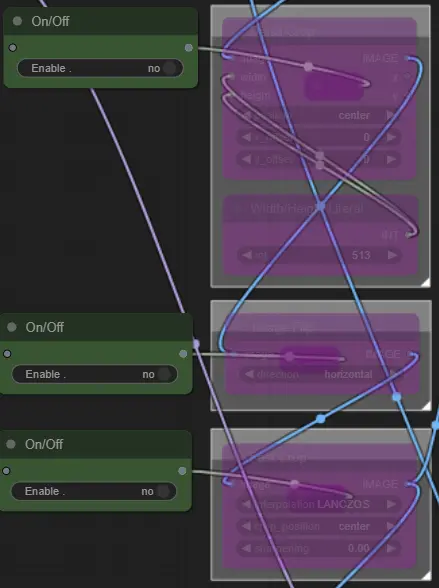
- Rotazione, Ritaglio e Ribaltamento Immagini: Regola le immagini utilizzando le funzioni "Rotate Mask" e "Flip Image" per ottenere gli effetti desiderati. La funzione "Fast Crop" consente agli utenti di scegliere tra il ritaglio centrale o l'aggiunta di bordi neri per adattare le immagini. La funzione "Detail Crop" consente di ritagliare dettagli specifici dalle immagini. (Questa funzione ti dà più controllo sulle tue creazioni, quindi abilitala se necessario!)

3. Regolazione Parametri
- AnimateDiff - Motion Scale: La regolazione di questo parametro cambia la fluidità dell'animazione. Aumentando il valore si aggiunge più movimento ma potrebbe ridurre la qualità dei dettagli. L'intervallo consigliato è 1.000-1.300, con incoraggiamento alla sperimentazione.

- QRCode ControlNet - Strength e End Percent: Questi parametri controllano l'intensità e l'effetto di transizione dell'animazione. Generalmente, regola "Strength" tra 0.4 e 1.0 e "End Percent" tra 0.350 e 0.800.

- Mask - Force Rate: Imposta su "0" per la velocità iniziale o "12" per cicli accelerati e raddoppiati. Regola questo valore in base alla durata e alle esigenze dell'animazione.

- IPAdapter - Preset: Si consiglia di utilizzare il preset "VIT-G" per risultati più stabili. Per risultati più vicini alle immagini originali, passa al preset “PLUS” e imposta “weight_type” su “ease in-out.”

Per ulteriori informazioni e per visualizzare il lavoro originale, visita la pagina Civitai dell'autore .


