ComfyUI Vid2Vid Dance Transfer
이 ComfyUI Vid2Vid Dance Transfer 워크플로우를 사용하면 실제 동영상을 쉽게 스타일화하고 매력적인 애니메이션으로 변환할 수 있습니다. 이 워크플로우는 소스 동영상의 움직임과 스타일을 대상 이미지나 객체에 전송하여 놀라운 결과를 창출합니다. 튜토리얼은 동영상 및 마스크 준비, 대상 이미지 설정, AnimateDiff를 사용한 움직임 전송, ControlNet 가이드, 출력 프레임 생성과 같은 필수 요소를 다룹니다.ComfyUI Vid2Vid 워크플로우
ComfyUI Vid2Vid 예제
ComfyUI Vid2Vid 설명
ComfyUI Vid2Vid Dance Transfer는 사용자가 실제 동영상을 다양한 객체나 요소로 스타일화하고 변환할 수 있게 하는 강력한 ComfyUI Vid2Vid 워크플로우입니다. 이 워크플로우를 통해 소스 동영상의 움직임과 스타일을 대상 이미지나 객체에 전송하여 놀라운 비디오 애니메이션을 만들 수 있습니다. 이 튜토리얼은 최상의 결과를 얻기 위해 필요한 주요 구성 요소와 설정을 안내합니다.
크레딧
이 워크플로우를 만드는 데 엄청난 기여를 해주신 MDMZ와 DP께 감사드립니다! MDMZ는 그의 YouTube 튜토리얼 을 통해 그의 ComfyUI Vid2Vid Dance Transfer 워크플로우를 공유했으며, 이는 DP의 원작 워크플로우를 기반으로 하고 있습니다.
1. ComfyUI Vid2Vid Dance Transfer 워크플로우는 무엇을 하나요?
ComfyUI Vid2Vid Dance Transfer 워크플로우는 실제 동영상을 스타일화된 애니메이션으로 변환할 수 있게 해줍니다. 이 워크플로우는 소스 동영상의 움직임과 춤 동작을 선택한 대상 이미지나 객체에 전송합니다.
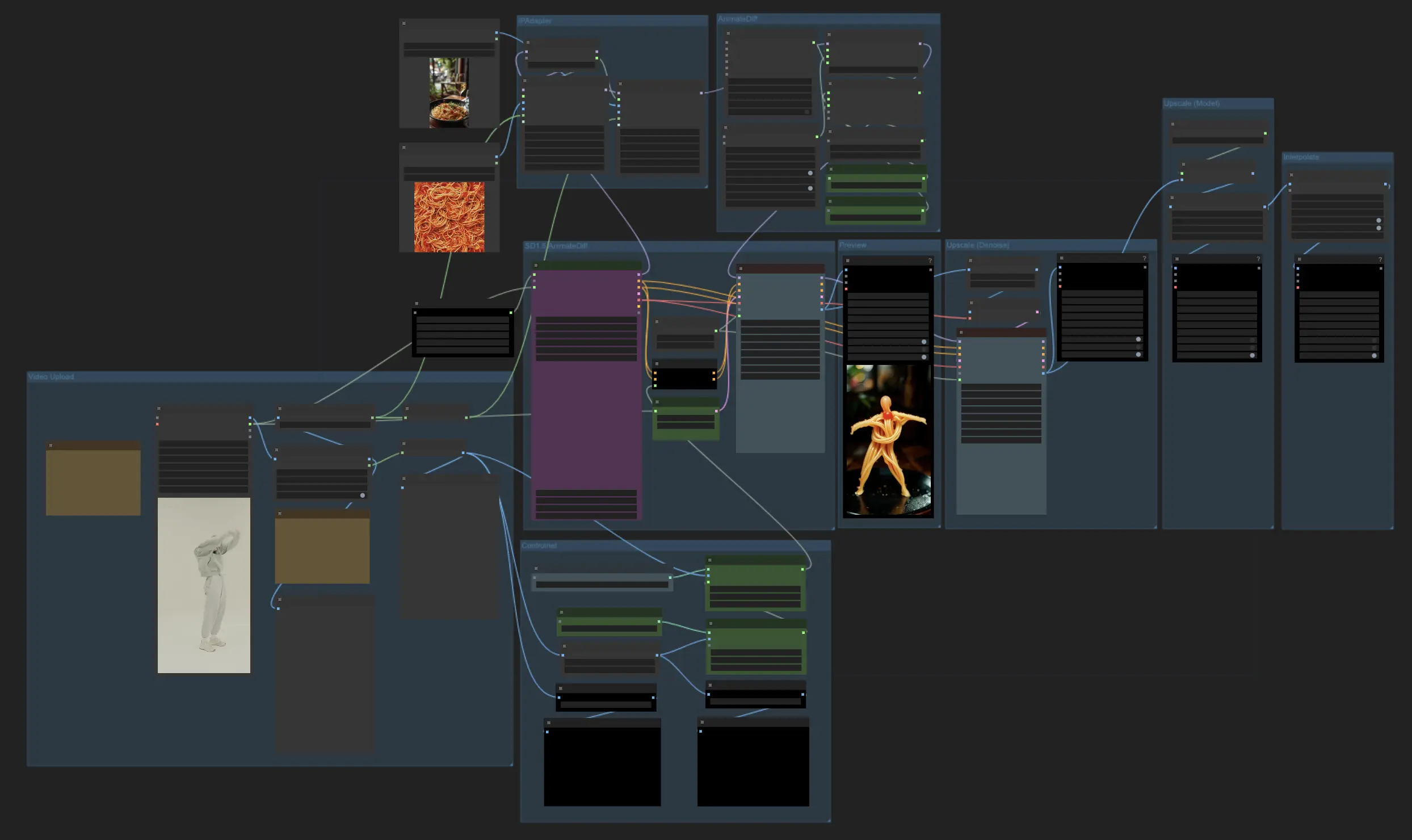
2. ComfyUI Vid2Vid 워크플로우의 주요 구성 요소
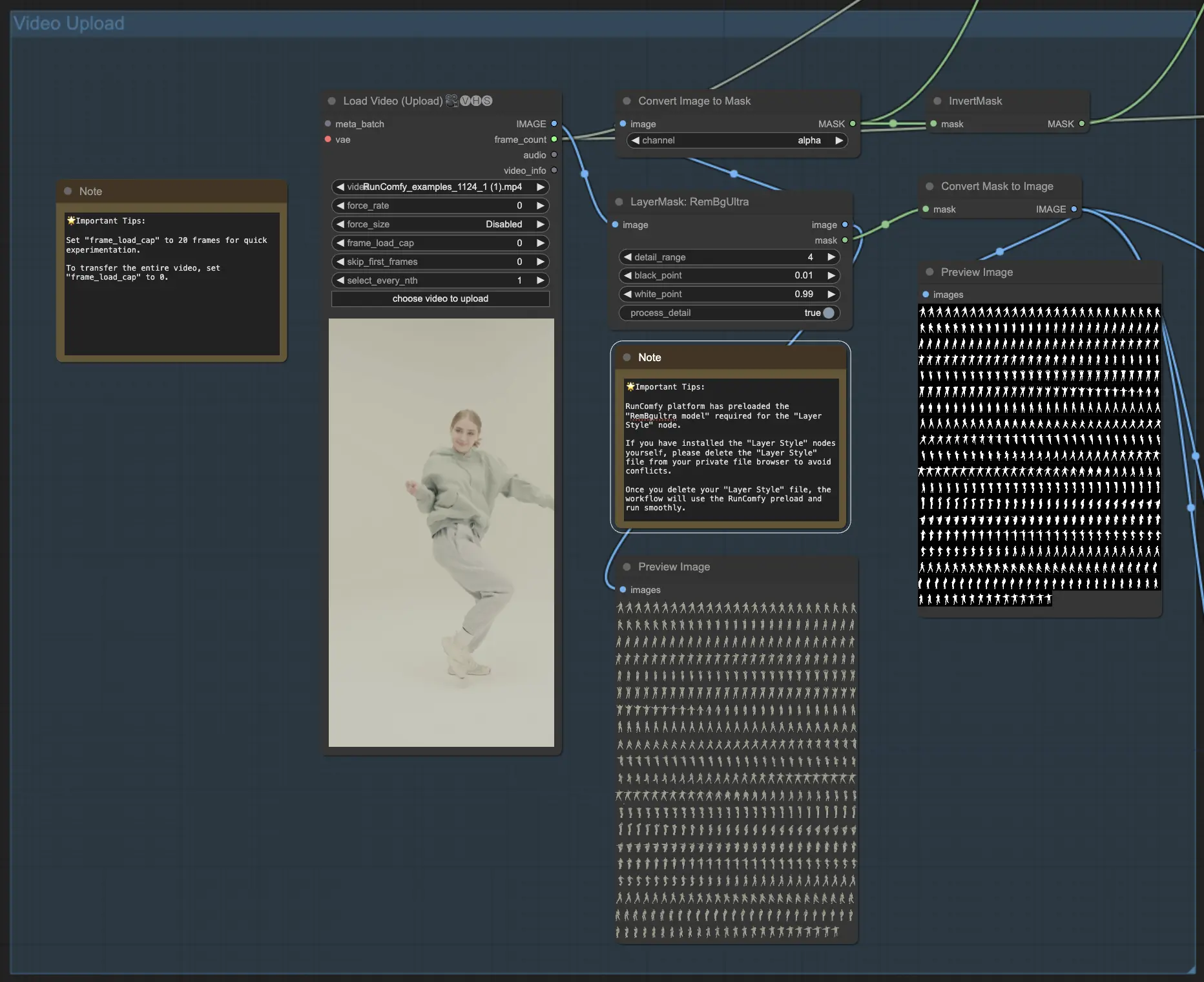
2.1 동영상 업로드 및 마스크 생성
- ComfyUI Vid2Vid 워크플로우는 VHS_LoadVideo 구성 요소로 시작되며, 여기서 전송하고자 하는 춤 동작이 포함된 소스 동영상을 업로드합니다.
- LayerMask: RemBgUltra 구성 요소는 동영상 프레임에서 배경을 제거하고 주제의 흑백 마스크를 생성하는 데 사용됩니다. 이 마스크는 움직임을 올바르게 식별하고 전송하는 데 매우 중요합니다.
- ImageToMask 및 MaskToImage 구성 요소는 ComfyUI Vid2Vid 워크플로우에서 필요에 따라 이미지와 마스크 형식을 변환합니다.
- 🌟 중요 팁: RunComfy 플랫폼에는 "Layer Style" 노드에 필요한 "RemBgultra 모델"이 미리 로드되어 있습니다. "Layer Style" 노드를 직접 설치한 경우, 개인 파일 브라우저에서 "Layer Style" 파일을 삭제하여 충돌을 방지하십시오. "Layer Style" 파일을 삭제하면 워크플로우가 RunComfy의 사전 로드를 사용하여 원활하게 실행됩니다.

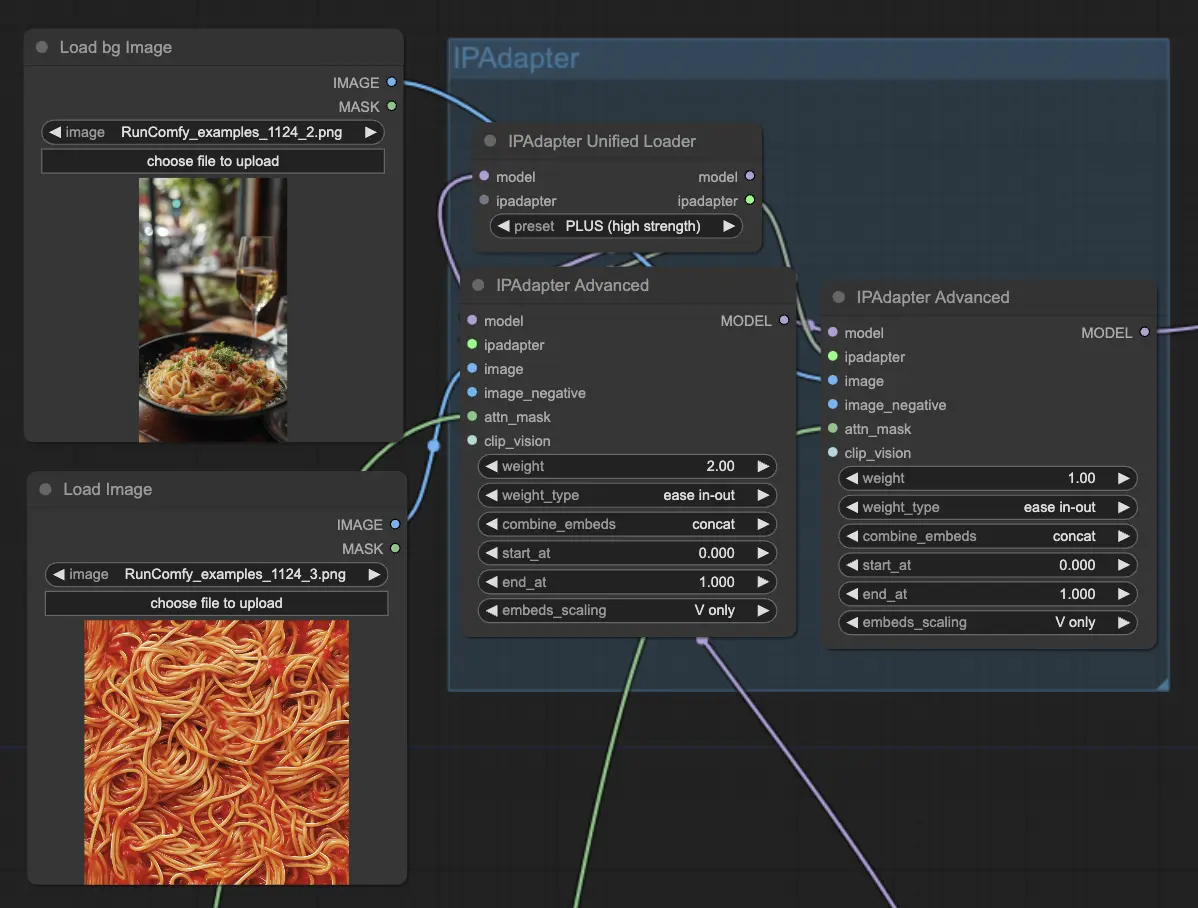
2.2 IPAdapter로 대상 이미지 설정
- IPAdapterAdvanced 구성 요소는 ComfyUI Vid2Vid 춤 전송을 받을 대상 이미지나 객체를 로드하고 구성하는 데 사용됩니다. LoadImage 노드를 사용하여 대상 이미지를 업로드하고, LoadBgImage 노드를 사용하여 대상 배경 이미지를 업로드할 수 있습니다.
- IPAdapterUnifiedLoader는 출력에 대한 대상 이미지의 영향을 결정하는 IPAdapter를 로드하는 데 사용됩니다.

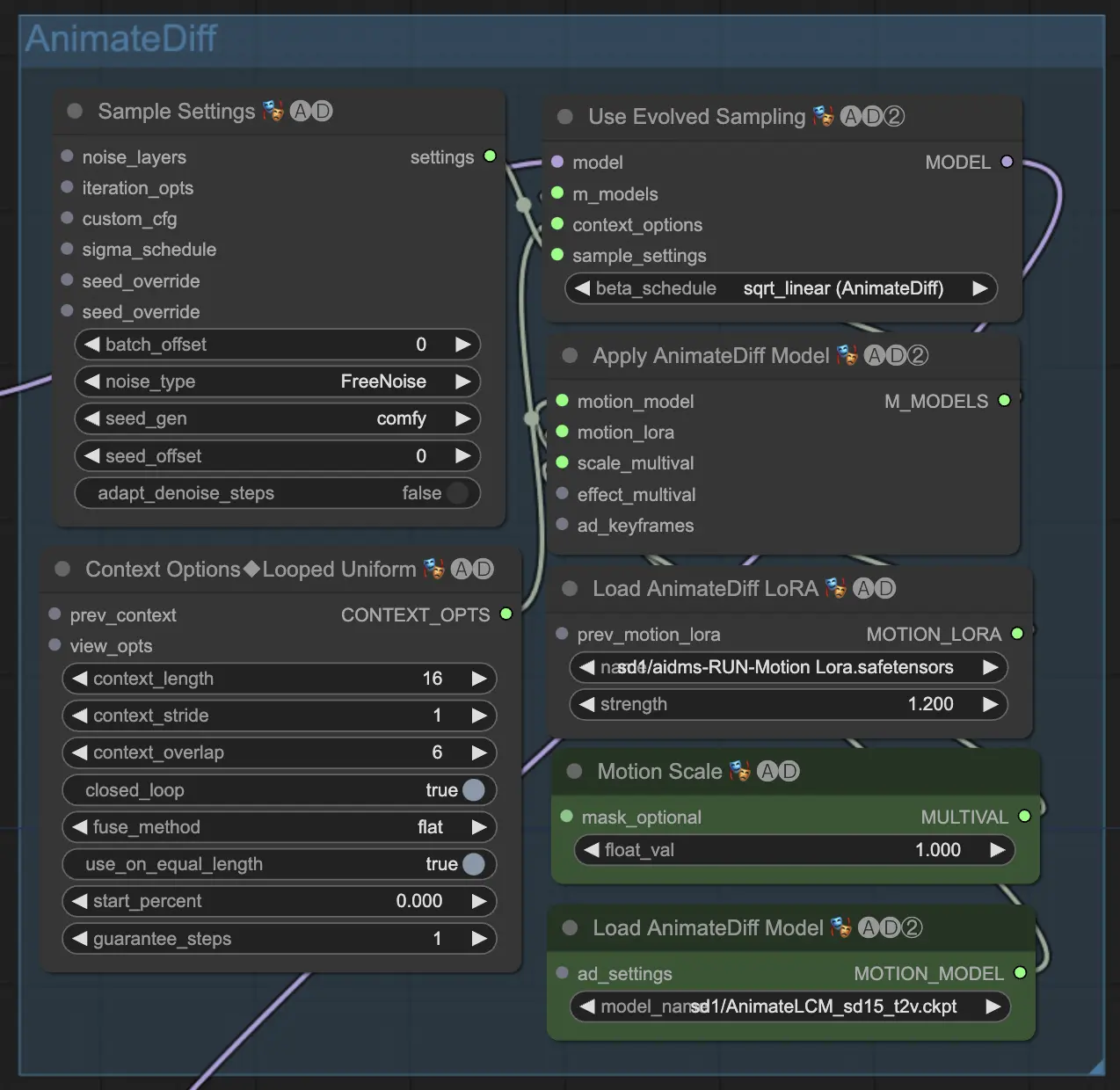
2.3 AnimateDiff를 사용한 움직임 전송 적용
- ComfyUI Vid2Vid 춤 전송의 핵심은 AnimateDiff Latent Condition Model (LCM)으로 구동됩니다. 이는 ComfyUI Vid2Vid에서 ADE_LoadAnimateDiffModel 구성 요소를 사용하여 로드됩니다.
- ADE_AnimateDiffSamplingSettings, ADE_LoopedUniformContextOptions, ADE_ApplyAnimateDiffModelSimple과 같은 추가 구성 요소는 ComfyUI Vid2Vid에서 샘플링 설정, 컨텍스트 옵션을 구성하고 AnimateDiff 모델을 적용하는 데 각각 사용됩니다.
- ADE_UseEvolvedSampling 구성 요소는 ComfyUI Vid2Vid에서 AnimateDiff 모델에 적합한 샘플링 방법을 선택하는 데 사용됩니다.

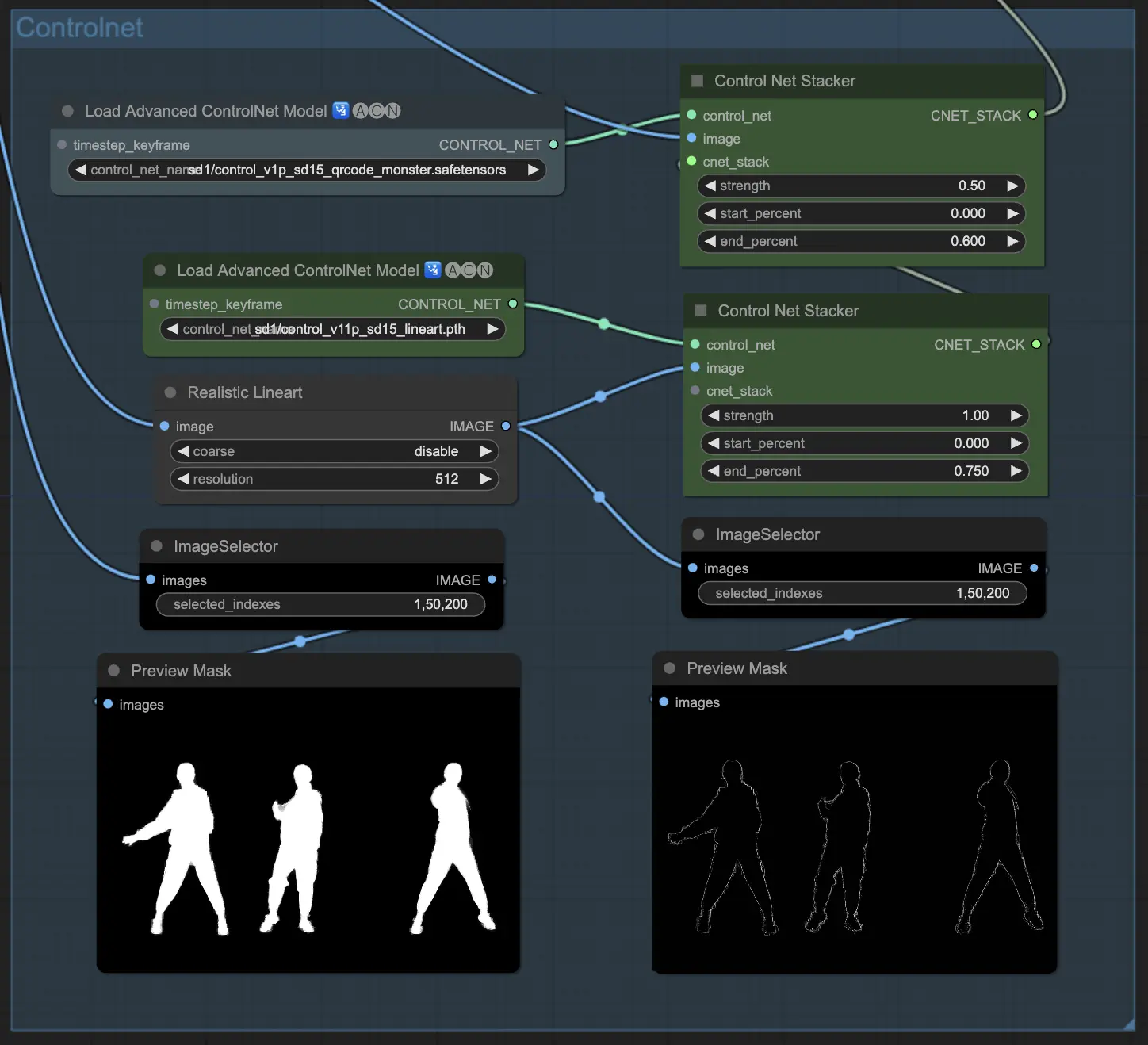
2.4 ControlNet으로 출력 가이드
- ControlNet은 출력 애니메이션에서 주제의 형태와 윤곽을 안내하고 정의하는 데 사용됩니다.
- ControlNetLoaderAdvanced 구성 요소는 ControlNet 모델을 로드하는 데 사용됩니다. 이 워크플로우는 QR Code Monster와 Lineart 두 가지 ControlNet 모델을 사용합니다.
- ControlNet Stacker 구성 요소는 ComfyUI Vid2Vid Transfer에서 조정 가능한 강도로 ControlNet 출력을 스택하고 결합하는 데 사용됩니다.

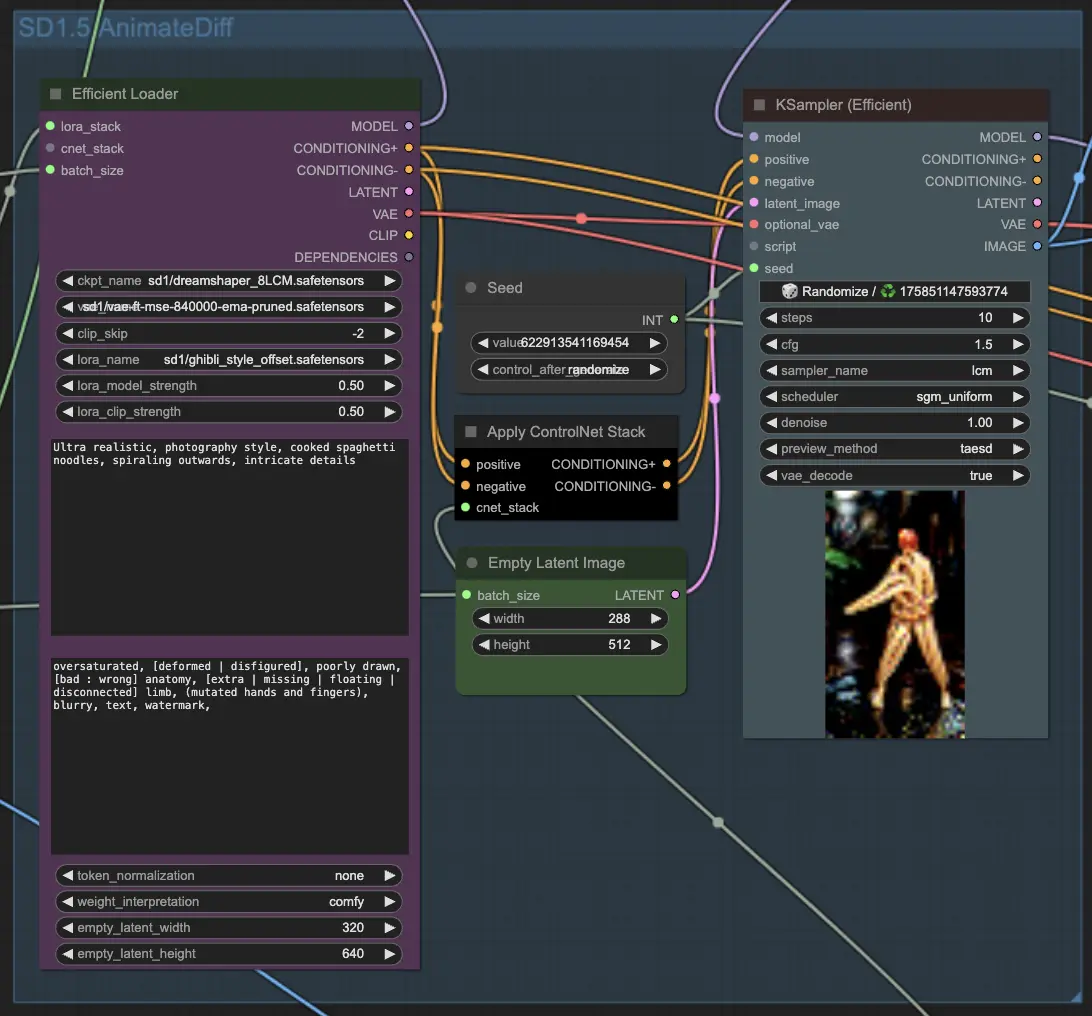
2.5 KSampler로 출력 프레임 생성
- ComfyUI Vid2Vid의 KSampler (Efficient) 구성 요소는 제공된 모든 설정과 입력을 기반으로 출력 프레임을 생성하는 역할을 합니다.
- 주요 KSampler 구성 요소는 비디오 프레임을 처리하여 애니메이션 미리보기를 생성합니다. 이는 AnimateDiff 모델, IPAdapter 출력, ControlNet 스택 및 기타 설정을 입력으로 사용합니다.
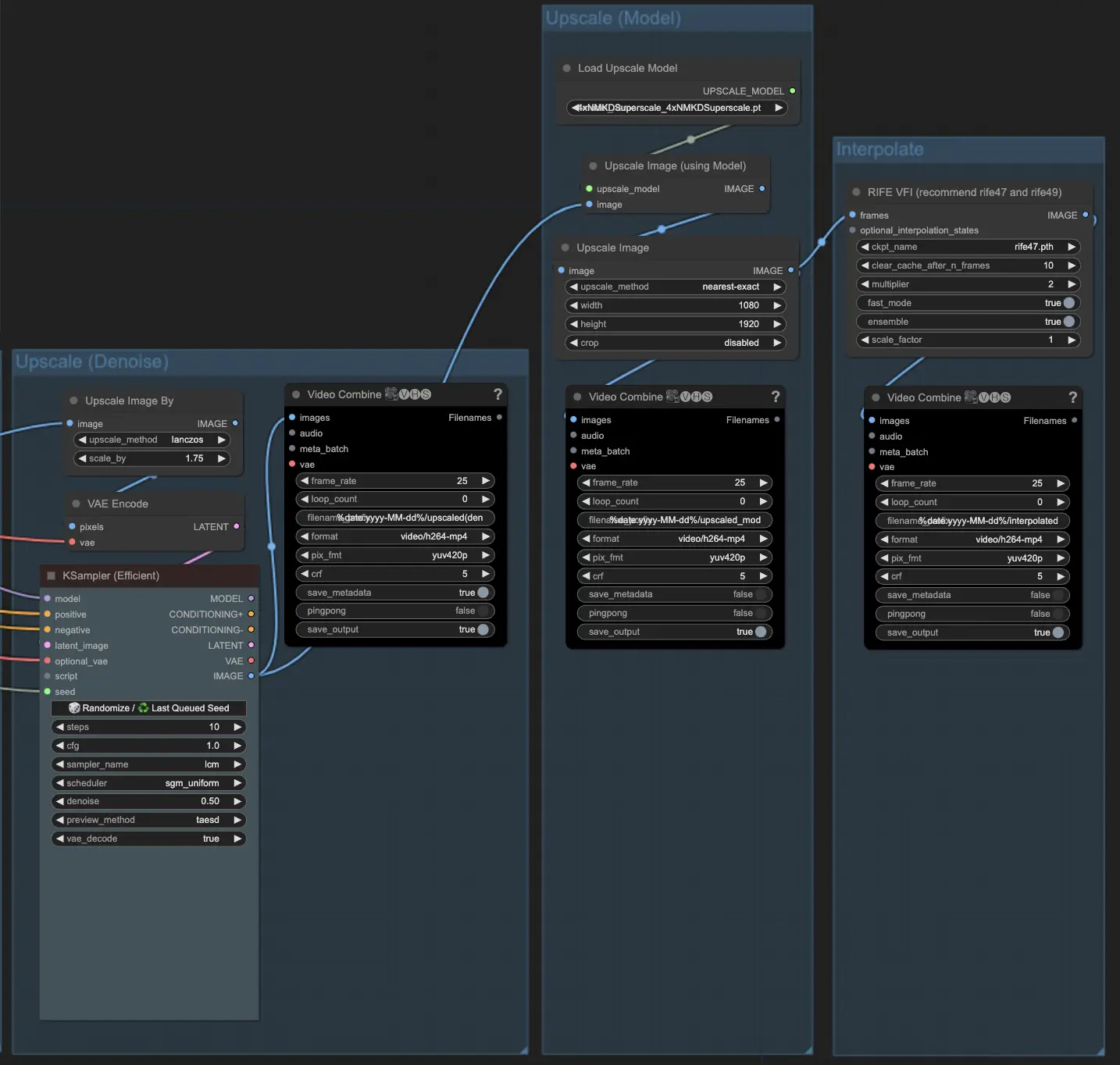
- 두 번째 KSampler 구성 요소는 ComfyUI Vid2Vid 출력 프레임의 업스케일링 및 노이즈 제거에 사용됩니다.

2.6 필요 시 업스케일링
- ImageScaleBy 구성 요소는 출력 프레임의 해상도를 확장하는 데 사용됩니다. ImageUpscaleWithModel 구성 요소는 선택한 업스케일 모델을 사용하여 프레임을 추가로 업스케일링하는 데 사용됩니다. 워크플로우는 기본적으로 업스케일 구성 요소를 비활성화합니다. 필요하면 이러한 구성 요소를 활성화하여 더 나은 결과를 얻을 수 있습니다.