ComfyUI > Рабочие процессы > Линейная Дилатация Маски | Потрясающие Анимации
Линейная Дилатация Маски | Потрясающие Анимации
ComfyUI Linear Mask Dilation - мощный рабочий процесс для создания потрясающих видео-анимаций. Преобразуя своего персонажа, например, танцора, вы можете бесшовно перемещать его по разным сценам, используя эффект дилатации маски. Этот рабочий процесс специально разработан для видео с одним персонажем. Следуйте пошаговому руководству, чтобы узнать, как эффективно использовать Linear Mask Dilation, начиная с загрузки видео вашего персонажа и заканчивая настройкой подсказок и регулировкой различных параметров для достижения оптимальных результатов. Развяжите свою креативность и оживите свои видео-анимации с ComfyUI Linear Mask Dilation.ComfyUI Linear Mask Dilation Рабочий процесс

Хотите запустить этот рабочий процесс?
- Полностью функциональные рабочие процессы
- Нет недостающих узлов или моделей
- Не требуется ручная настройка
- Отличается потрясающей визуализацией
ComfyUI Linear Mask Dilation Примеры
ComfyUI Linear Mask Dilation Описание
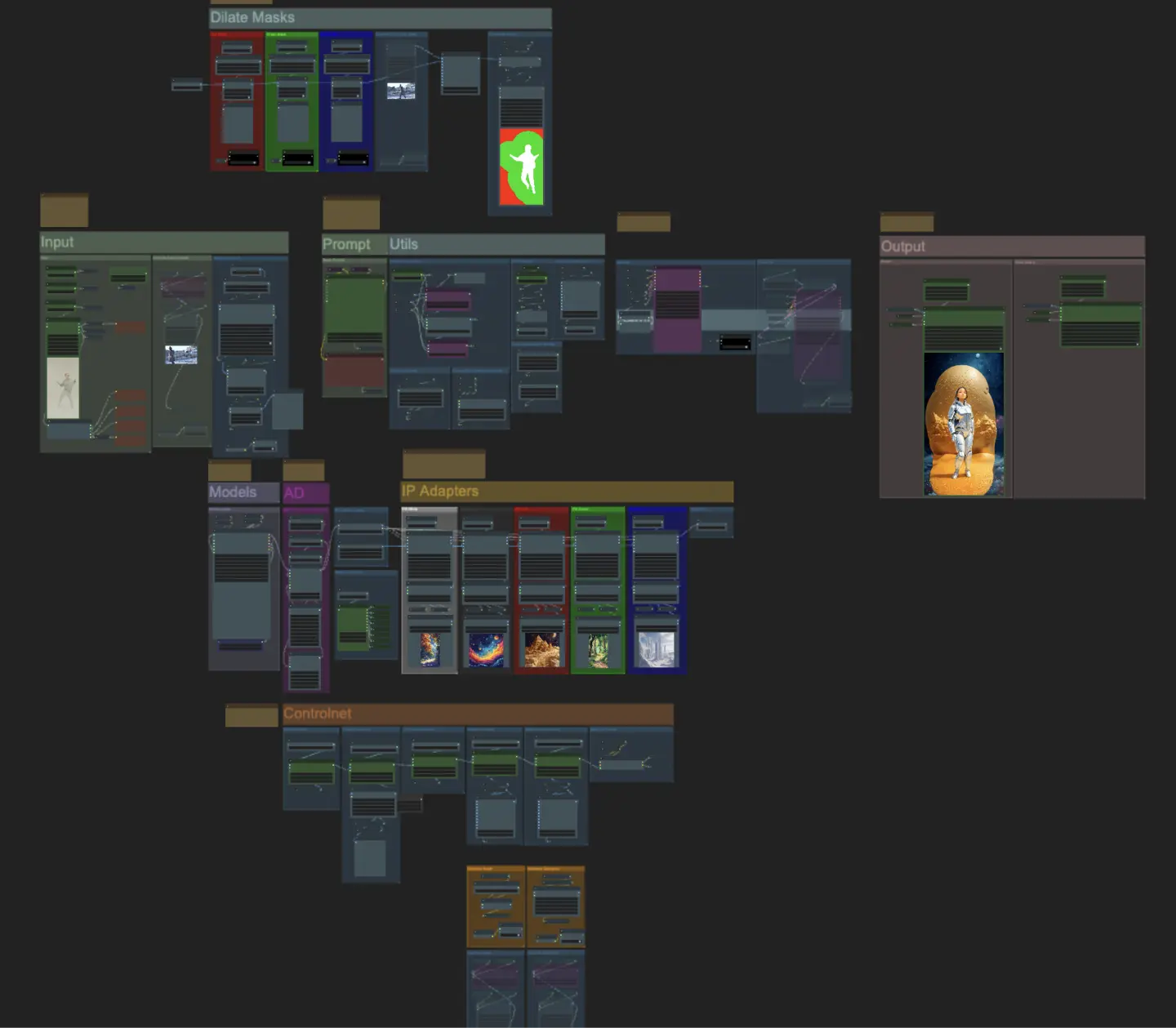
ComfyUI Линейная Дилатация Маски
Создавайте потрясающие видео-анимации, преобразуя своего персонажа (танцора) и заставляя его путешествовать по разным сценам через эффект дилатации маски. Этот рабочий процесс предназначен для использования с видео с одним персонажем.
Как использовать рабочий процесс ComfyUI Линейная Дилатация Маски:
- Загрузите видео с персонажем в раздел Input
- Выберите желаемую ширину и высоту финального видео, а также количество кадров входного видео, которые должны быть пропущены с помощью “every_nth”. Вы также можете ограничить общее количество кадров для рендеринга с помощью “frame_load_cap”.
- Заполните положительную и отрицательную подсказки. Установите время пакета кадров в соответствии с тем, когда вы хотите, чтобы происходили переходы сцен.
- Загрузите изображения для каждой из масок персонажа IP Adapter:
- Белый = персонаж (танцор)
- Черный = Первый фон
- Красный = Красный фон дилатации маски
- Зеленый = Зеленый фон дилатации маски
- Синий = Синий фон дилатации маски
- Загрузите хороший LCM контрольный пункт (я использую ParadigmLCM от Machine Delusions) в разделе “Models”.
- Добавьте любые loras, используя Lora stacker ниже загрузчика модели
- Нажмите Queue Prompt
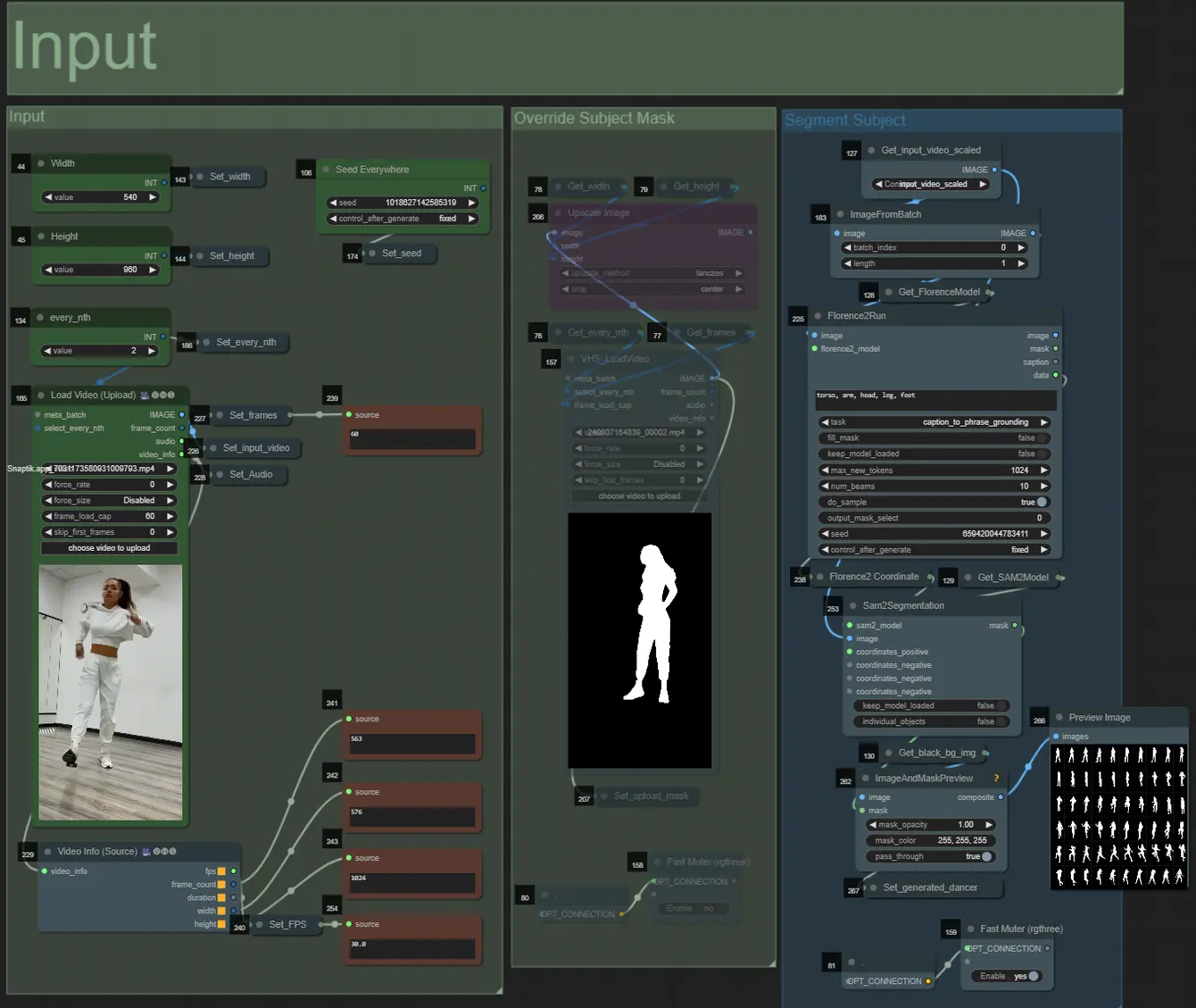
Input

- Вы можете настроить ширину и высоту, используя два верхних левых поля ввода
- every_nth задает, сколько кадров входного видео должно быть пропущено (2 = каждый второй кадр)
- Поля чисел в нижнем левом углу отображают информацию о загруженном входном видео: общее количество кадров, ширину, высоту и FPS сверху вниз.
- Если у вас уже есть видео с маской персонажа (должен быть белый персонаж на черном фоне), вы можете включить раздел “Override Subject Mask” и загрузить видео с маской. При желании вы можете отключить раздел “Segment Subject”, чтобы сэкономить время обработки.
- Иногда сегментированный персонаж может быть не идеальным, вы можете проверить качество маски, используя окно предварительного просмотра в нижнем правом углу, как показано выше. Если это так, вы можете поэкспериментировать с подсказкой в узле “Florence2Run”, чтобы нацелиться на разные части тела, такие как “голова”, “грудь”, “ноги” и т. д., и посмотреть, получите ли вы лучший результат.
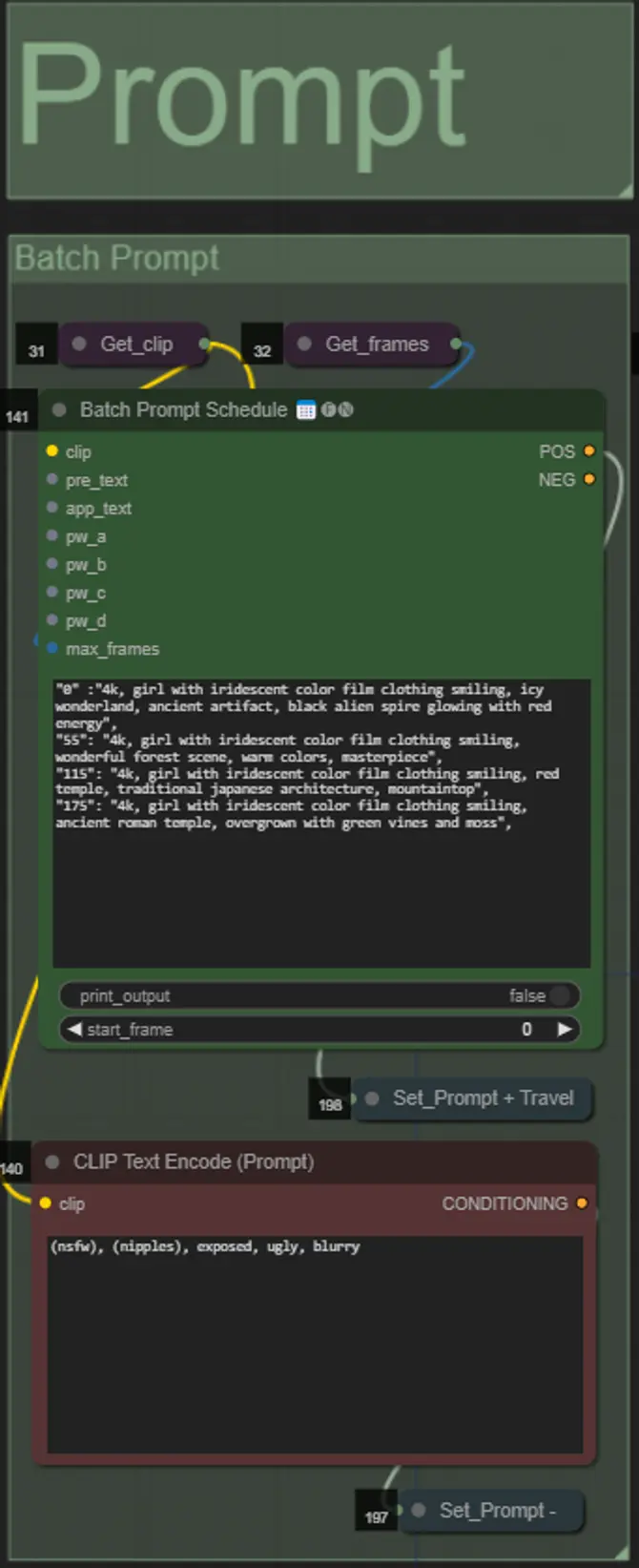
Prompt

- Установите положительную подсказку, используя пакетное форматирование:
- например, “0”: “4k, masterpiece, 1girl standing on the beach, absurdres”, “25”: “HDR, sunset scene, 1girl with black hair and a white jacket, absurdres”, …
- Отрицательная подсказка в обычном формате, при желании вы можете добавить embeddings.
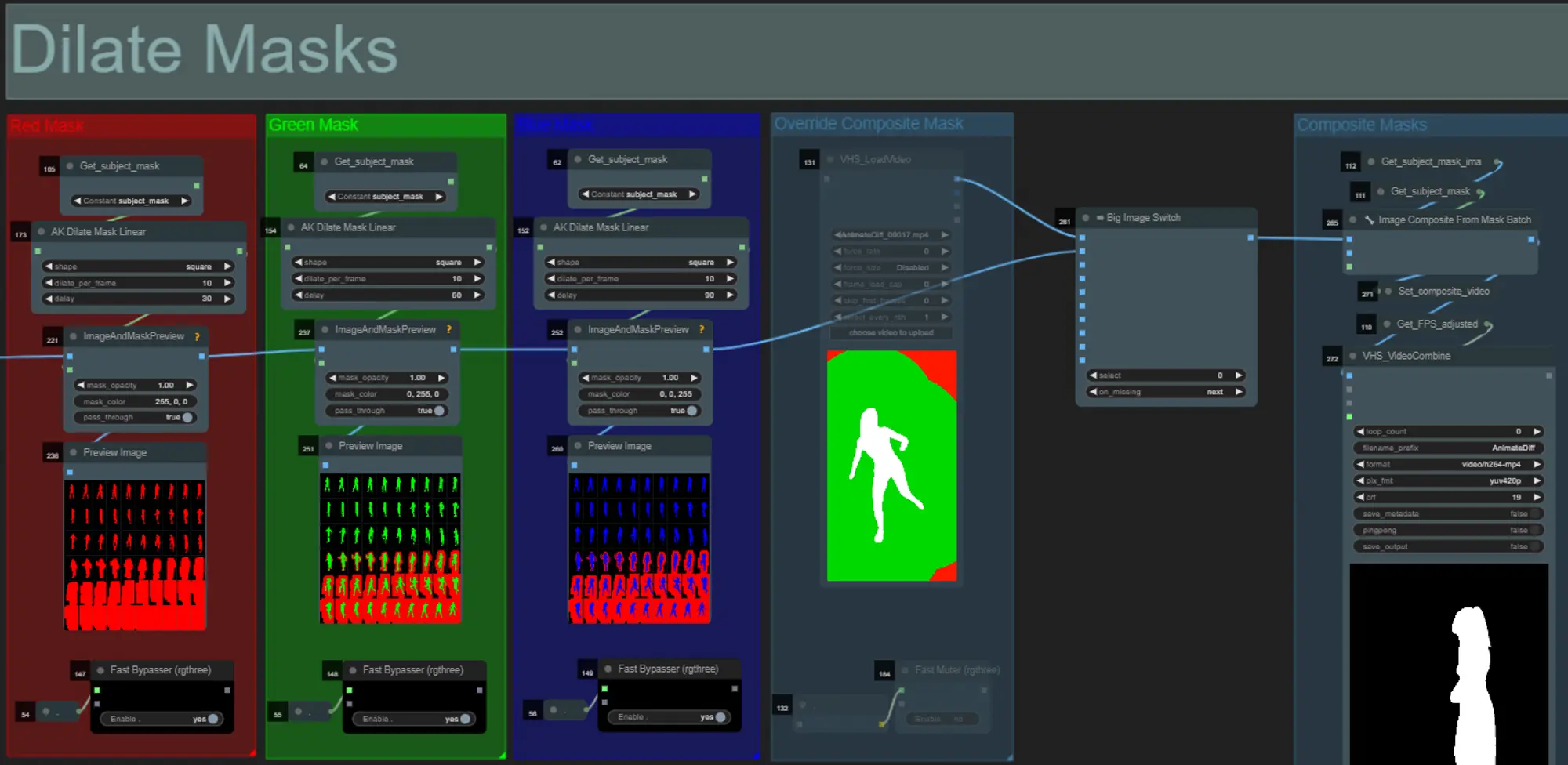
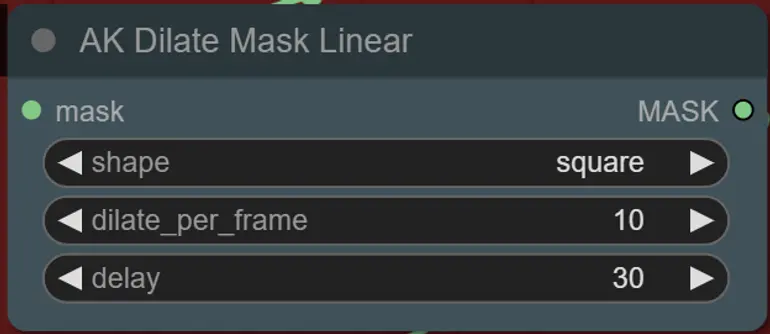
Mask Dilations

- Каждая цветная группа соответствует цвету маски дилатации, которая будет ею сгенерирована.
- Вы можете задать форму маски, а также скорость дилатации и задержку кадра с помощью следующего узла:

- shape: “circle” самая точная, но требует больше времени на генерацию. Установите это, когда будете готовы к финальному рендерингу. “square” быстро вычисляется, но менее точная, лучше всего подходит для тестирования рабочего процесса и выбора изображений IP adapter.
- dilate_per_frame: Насколько быстро должна дилатироваться маска, большие числа = более высокая скорость дилатации
- delay: Сколько кадров ждать, прежде чем маска начнет дилатироваться.
- Если у вас уже есть сгенерированное видео с композитной маской, вы можете включить группу “Override Composite Mask” и загрузить его. Рекомендуется обойти группы масок дилатации, если вы используете переопределение, чтобы сэкономить время обработки.
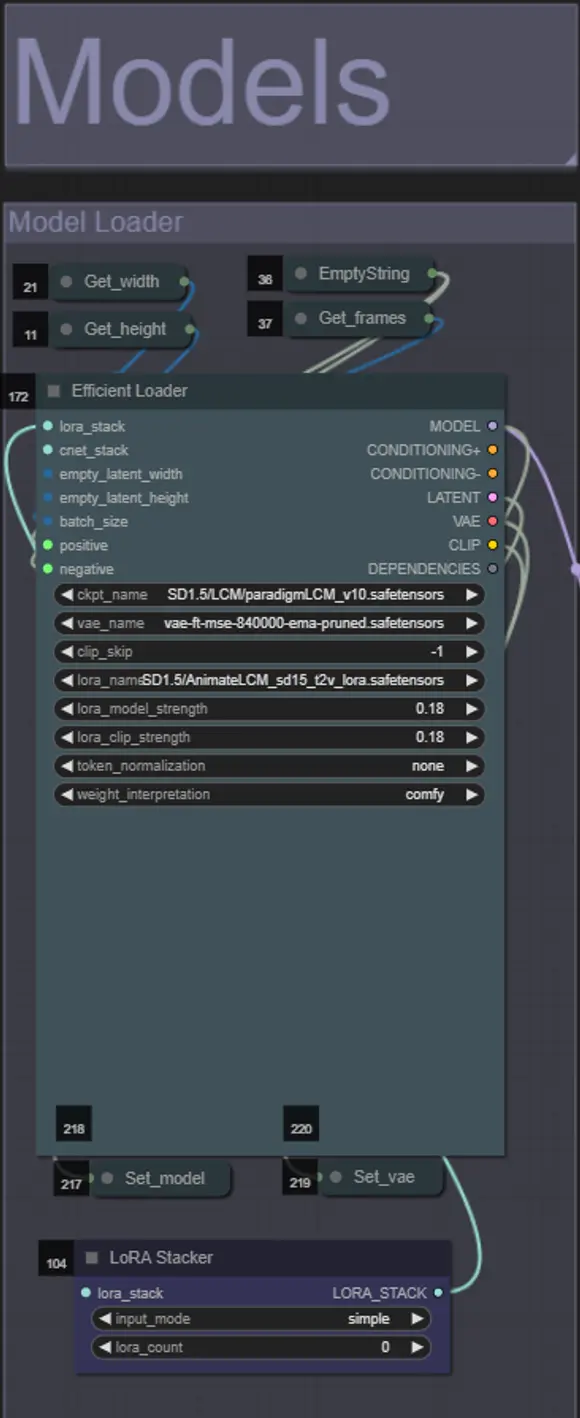
Models

- Используйте хорошую LCM модель для контрольного пункта. Я рекомендую ParadigmLCM от Machine Delusions.
- При желании вы можете указать AnimateLCM_sd15_t2v_lora.safetensors с низким весом 0.18 для дальнейшего улучшения финального результата.
- Добавьте любые дополнительные Loras к модели, используя синий Lora stacker под загрузчиком модели.
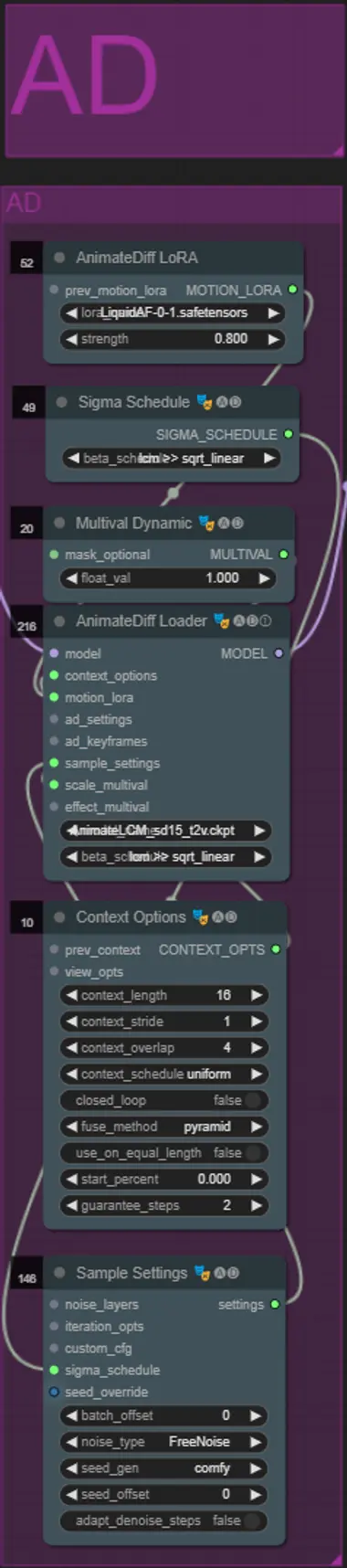
AnimateDiff

- Вы можете установить другой Motion Lora вместо того, который я использовал (LiquidAF-0-1.safetensors)
- Настройте значение Multival Dynamic float выше или ниже, в зависимости от того, хотите ли вы, чтобы результат имел больше или меньше движения.
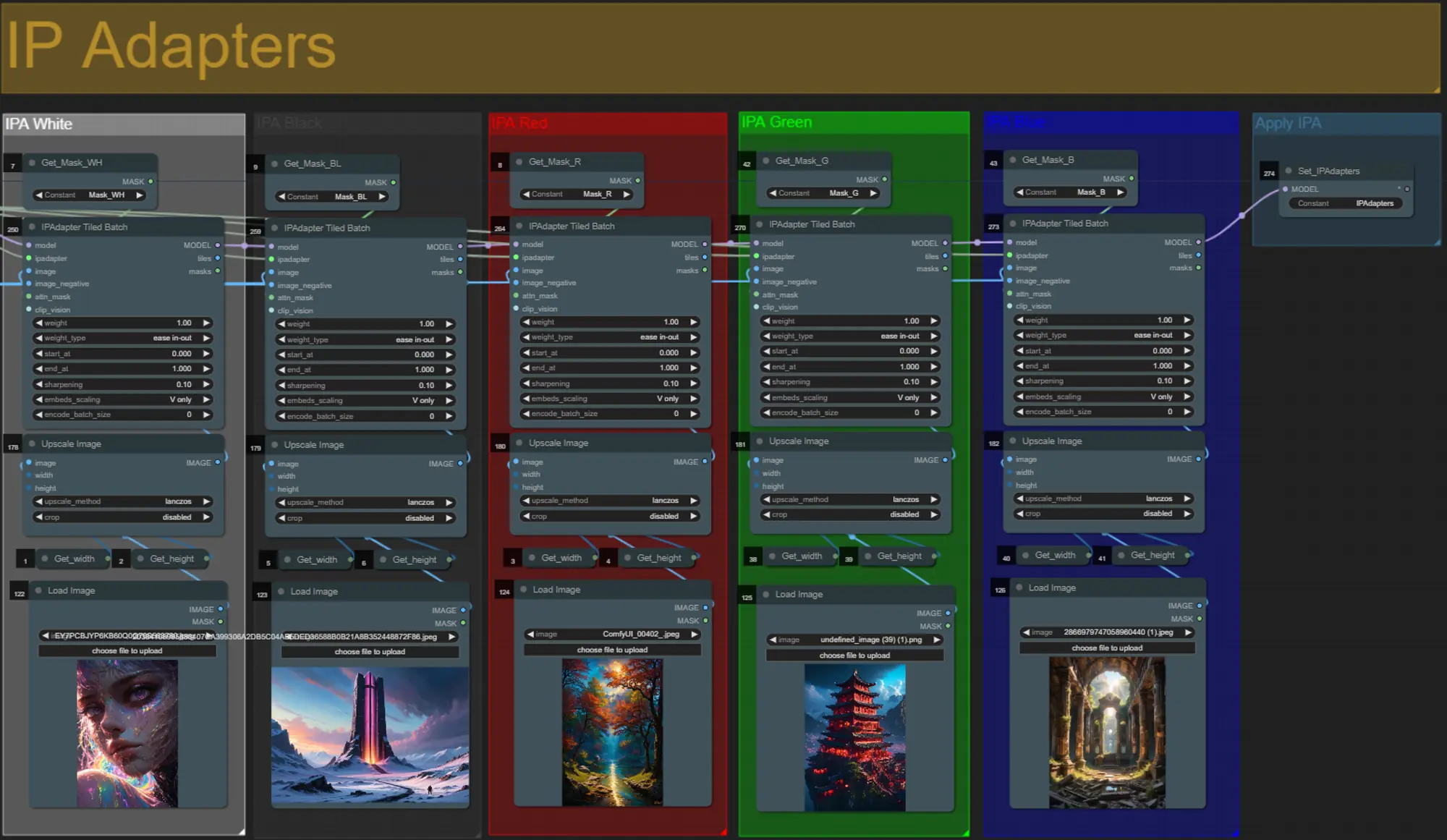
IP Adapters

- Здесь вы можете указать референсные субъекты, которые будут использоваться для рендеринга фонов для каждой из масок дилатации, а также вашего видео персонажа.
- Цвет каждой группы соответствует маске, на которую она нацелена:
- Белый = персонаж (танцор)
- Черный = Первый фон
- Красный = Красный фон дилатации маски
- Зеленый = Зеленый фон дилатации маски
- Синий = Синий фон дилатации маски
- Если вы хотите, чтобы финальный рендер более точно следовал изображениям IP adapter, вы можете изменить пресет IPAdapter с VIT-G на PLUS в группе IPA Unified Loader.
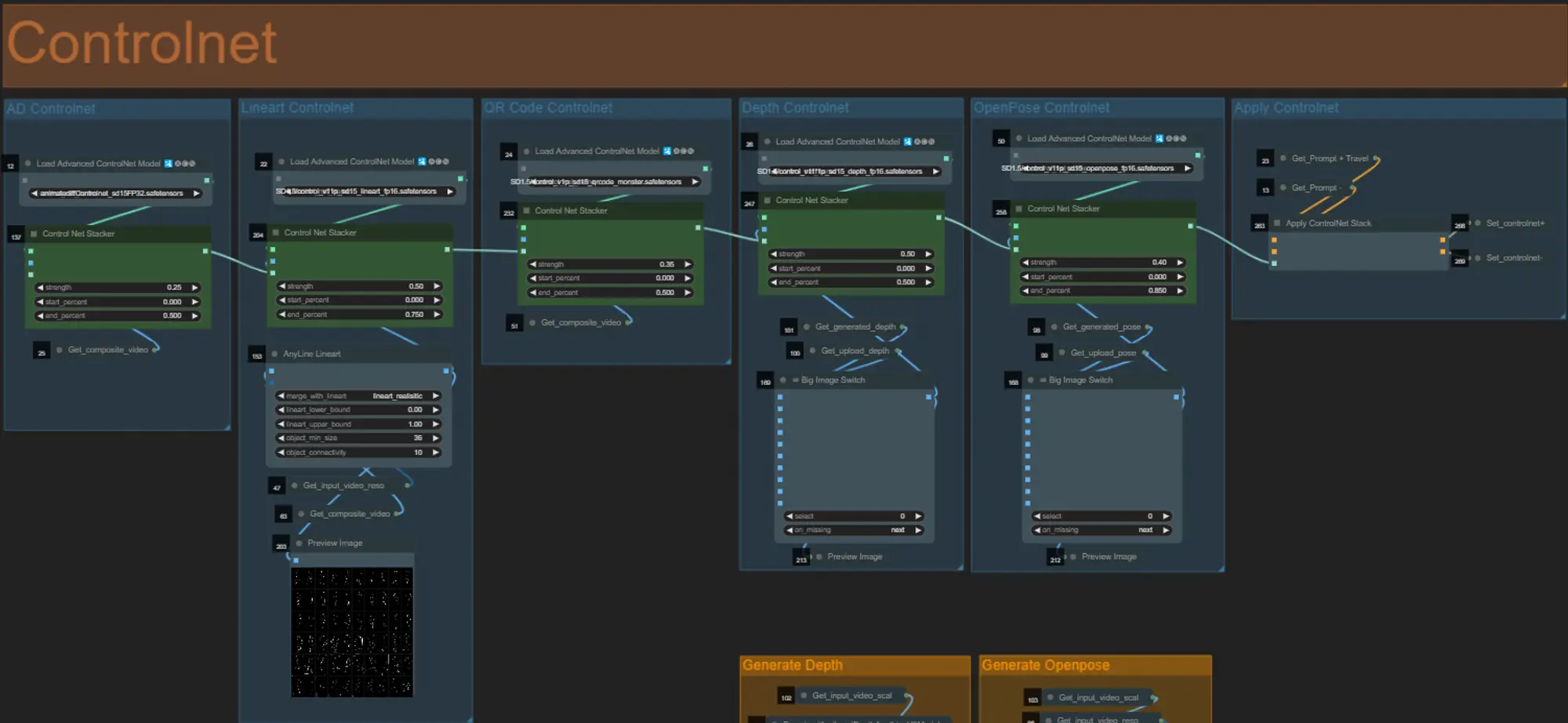
ControlNet

- Этот рабочий процесс использует 5 разных controlnets, включая AD, Lineart, QR Code, Depth и OpenPose.
- Все входные данные для controlnets генерируются автоматически
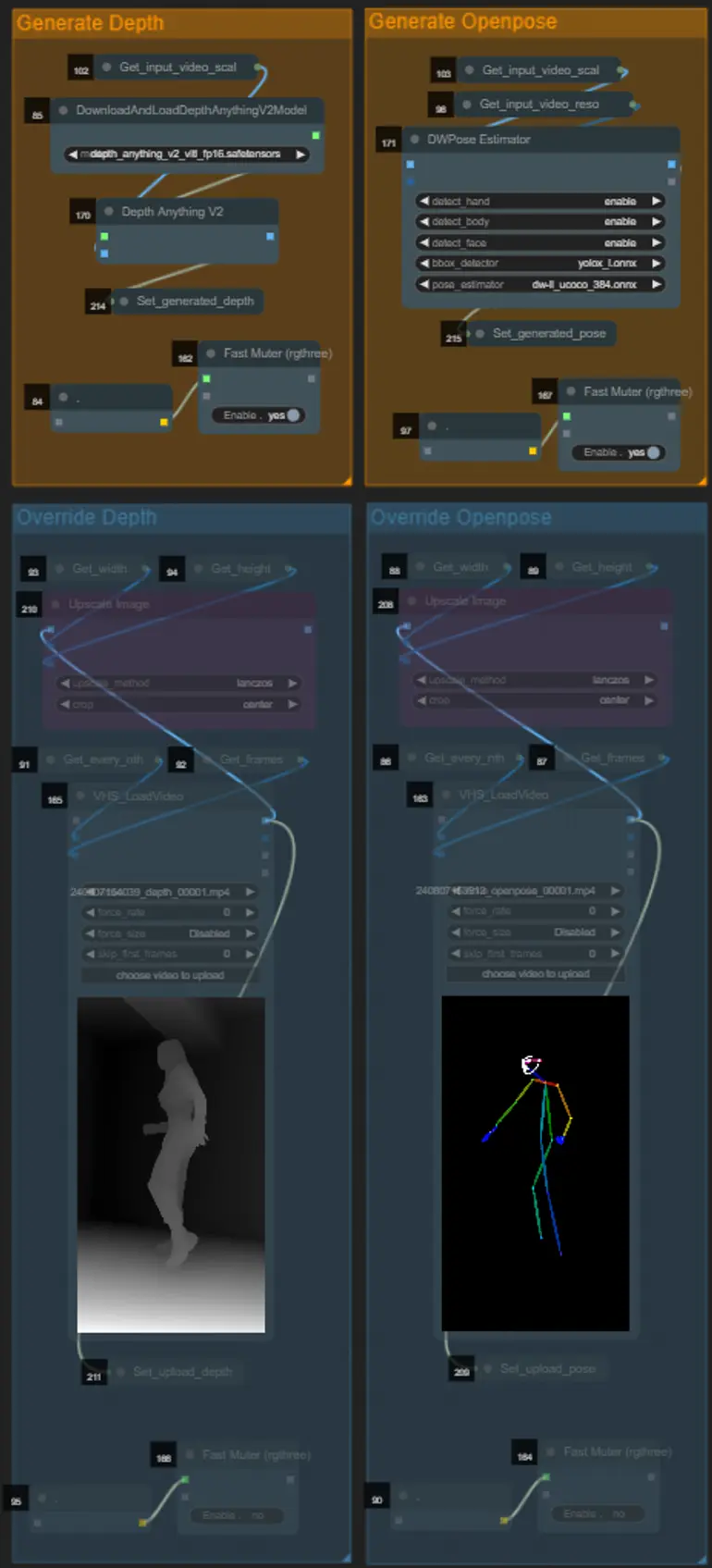
- Вы можете выбрать переопределение входного видео для controlnets Depth и Openpose, если это необходимо, включив группы “Override Depth” и “Override Openpose”, как показано ниже:

- Рекомендуется отключить группы “Generate Depth” и “Generate Openpose”, если вы используете переопределение, чтобы сэкономить время обработки.
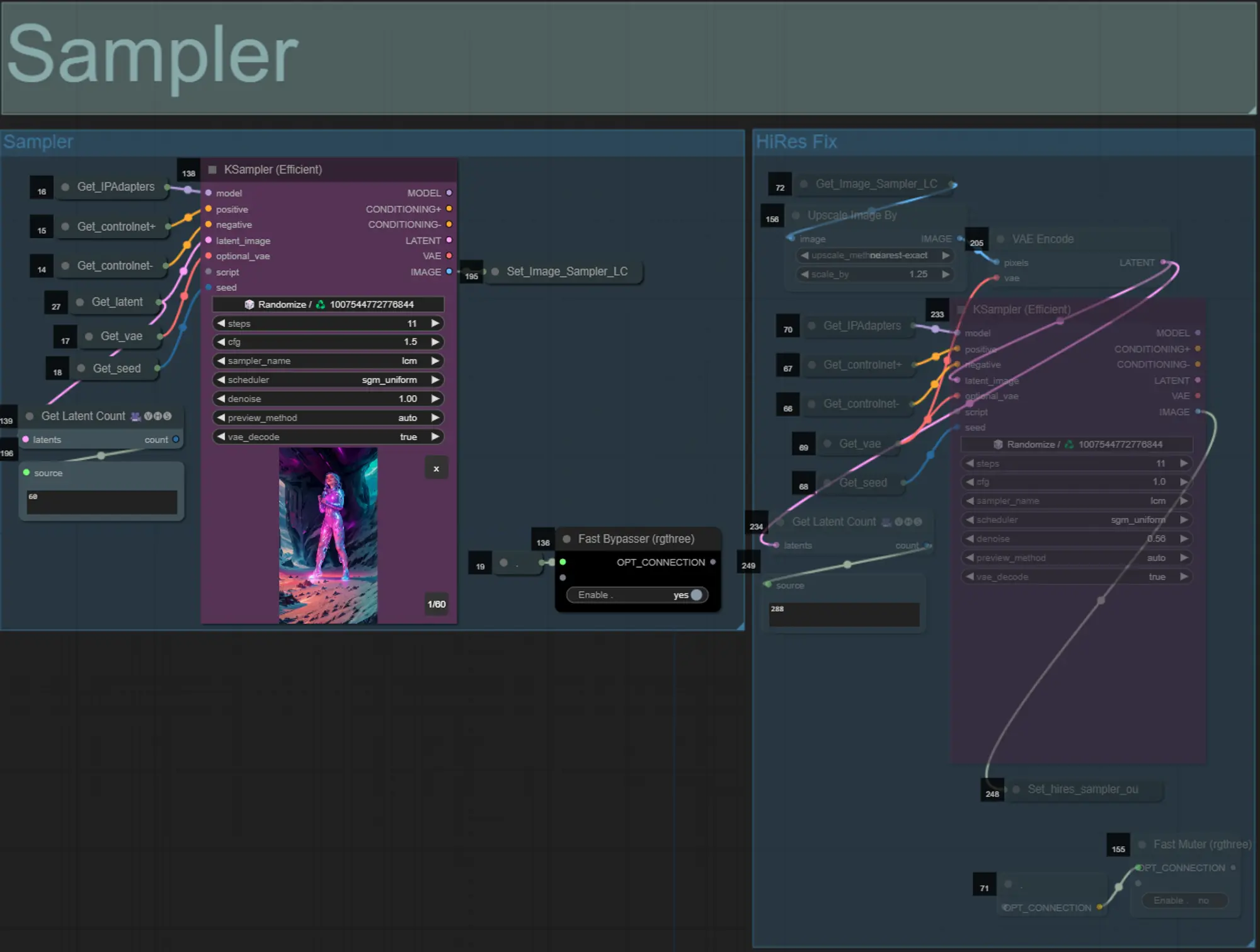
Sampler

- По умолчанию группа HiRes Fix sampler будет отключена, чтобы сэкономить время обработки при тестировании
- Я рекомендую обходить группу Sampler, когда пытаетесь экспериментировать с настройками маски дилатации, чтобы сэкономить время.
- При финальных рендерах вы можете включить группу HiRes Fix, которая увеличит масштаб и добавит детали к финальному результату.
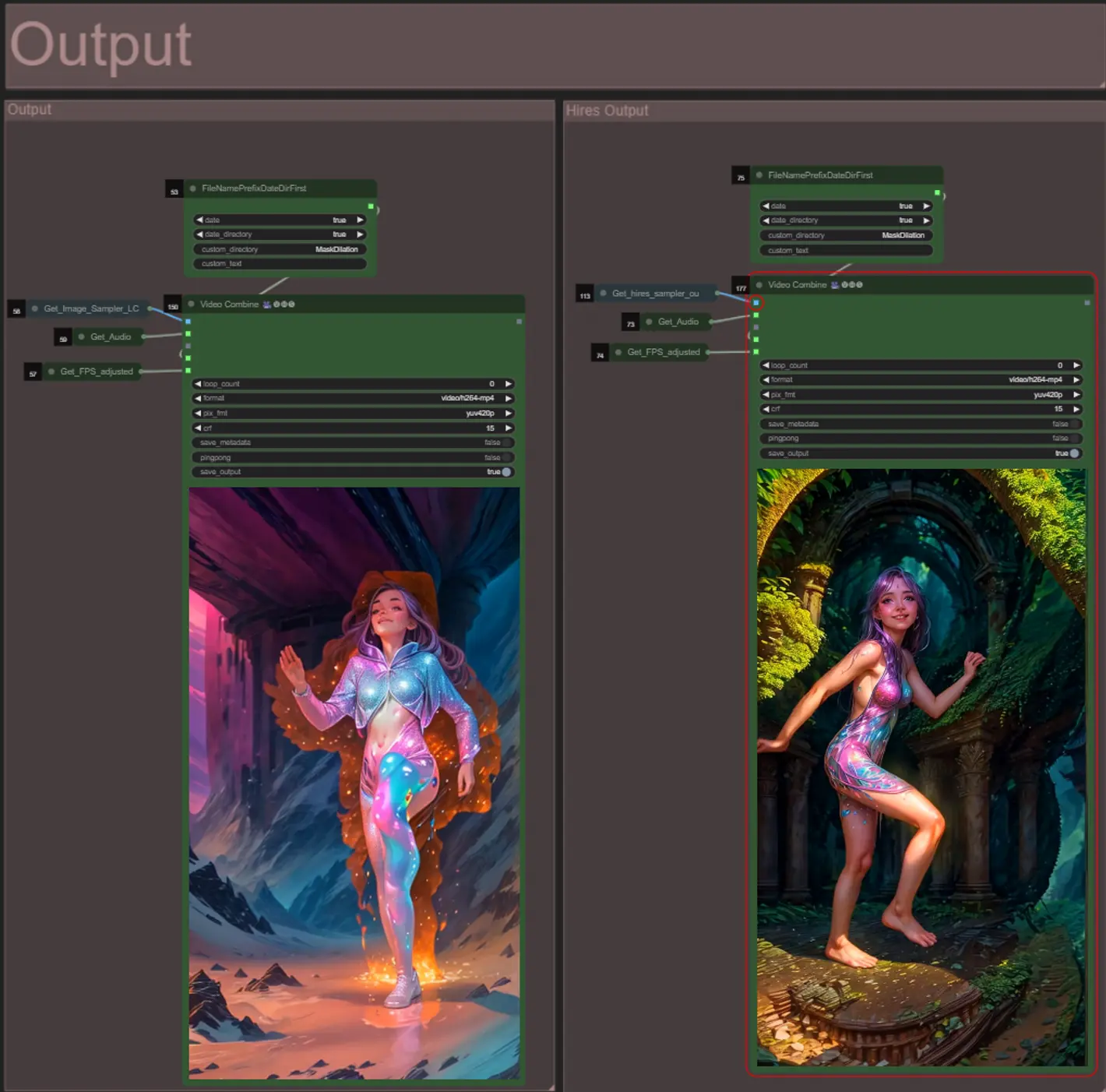
Output

- Есть две группы вывода: левая для стандартного вывода sampler, а правая для вывода HiRes Fix sampler.
- Вы можете изменить место сохранения файлов, изменив строку “custom_directory” в узлах “FileNamePrefixDateDirFirst”. По умолчанию этот узел будет сохранять выходные видео в папке с меткой времени в каталоге “output” ComfyUI
- например, …/ComfyUI/output/240812/
<custom_directory>/<my_video>.mp4
- например, …/ComfyUI/output/240812/
О Авторе
Akatz AI:
- Вебсайт:
- https://www.youtube.com/@akatz_ai
- https://www.instagram.com/akatz.ai/
- https://www.tiktok.com/@akatz_ai
- https://x.com/akatz_ai
- https://github.com/akatz-ai
Контакты:
- Email: akatzfey@sendysoftware.com



