Blender + ComfyUI | AI 渲染 3D 动画
使用 AI 渲染来改造您的 3D 动画项目。首先,使用 Blender 设置 3D 场景并生成图像序列,包括遮罩、深度和轮廓序列。然后,使用 ComfyUI 进行渲染。在 ComfyUI 中,您可以分别渲染每个对象,最终生成具有完全创意控制的惊艳动画。ComfyUI 3D Animation Rendering 工作流程
ComfyUI 3D Animation Rendering 示例
ComfyUI 3D Animation Rendering 描述
3D 动画的 AI 渲染:Blender + ComfyUI
这个创新的工作流程由才华横溢的 开发,结合了 Blender 和 ComfyUI 以生成由 AI 渲染的惊艳 3D 动画。我们强烈推荐访问他的 YouTube 频道以获取更多灵感。
在下文中,我们使用不同的材料复现了他的方法。以下是步骤:
🌟
第 1 部分:使用 Blender 创建 3D 动画和渲染通道
1. 在 Blender 中设置 3D 场景
- 首先导入或建模所需的 3D 资产,如角色、环境和道具。将这些资产安排在场景中,定位摄像机并设置所需的动画。移除现有的材料、纹理和灯光,因为 ComfyUI 会在渲染过程中生成这些。
2. 渲染深度通道
- 深度通道提供了增强深度感知的必要距离信息,这将在 ComfyUI 中使用。
- 在 Blender 中,转到
View Layer Properties,激活Z通道,并渲染图像。在Compositing选项卡中,将一个查看节点连接到深度输出。使用Map Range节点规范化深度值,以创建表示场景深度的黑白渐变。
3. 渲染轮廓通道
- 轮廓通道生成定义对象形状和轮廓的线条艺术边缘,用于 ComfyUI。
- 在 Blender 中,使用 Freestyle 工具根据 3D 几何体创建轮廓。将颜色设置为白色并调整线条粗细。渲染图像并在
Compositing选项卡中处理它。
4. 渲染遮罩通道
- 遮罩通道为不同的对象分配独特的颜色。请记住这些颜色的十六进制代码,因为它们将在 ComfyUI 中用于特定的 AI 提示。
- 在 Blender 中,为每个对象分配简单的发光着色器,并使用不同的颜色渲染图像并保存。
有关这些步骤的详细说明,请参阅 的 YouTube 教程,如果您对 Blender 不熟悉。
完成第 1 部分后,您将创建三种类型的图像序列:遮罩图像、深度图像和轮廓图像。这些将在下一步中与 ComfyUI 一起使用。
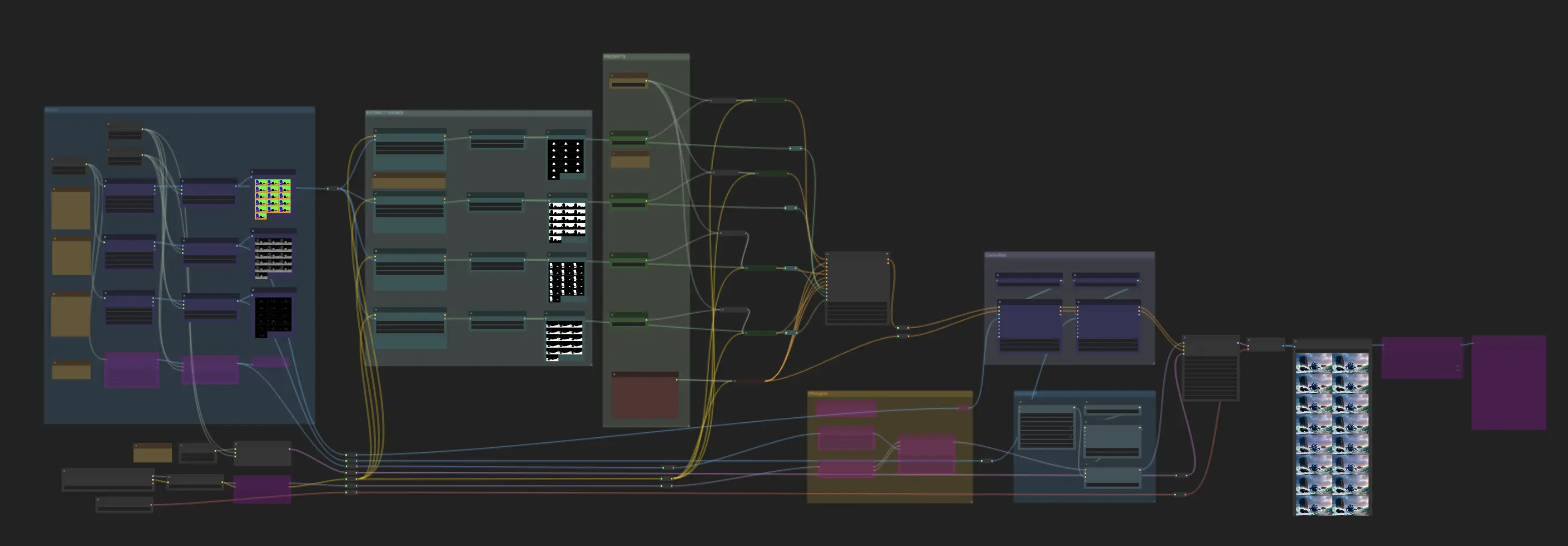
第 2 部分:使用 ComfyUI 渲染 AI 动画
Mickmumpitz 的 ComfyUI 工作流程包括几个关键组件:
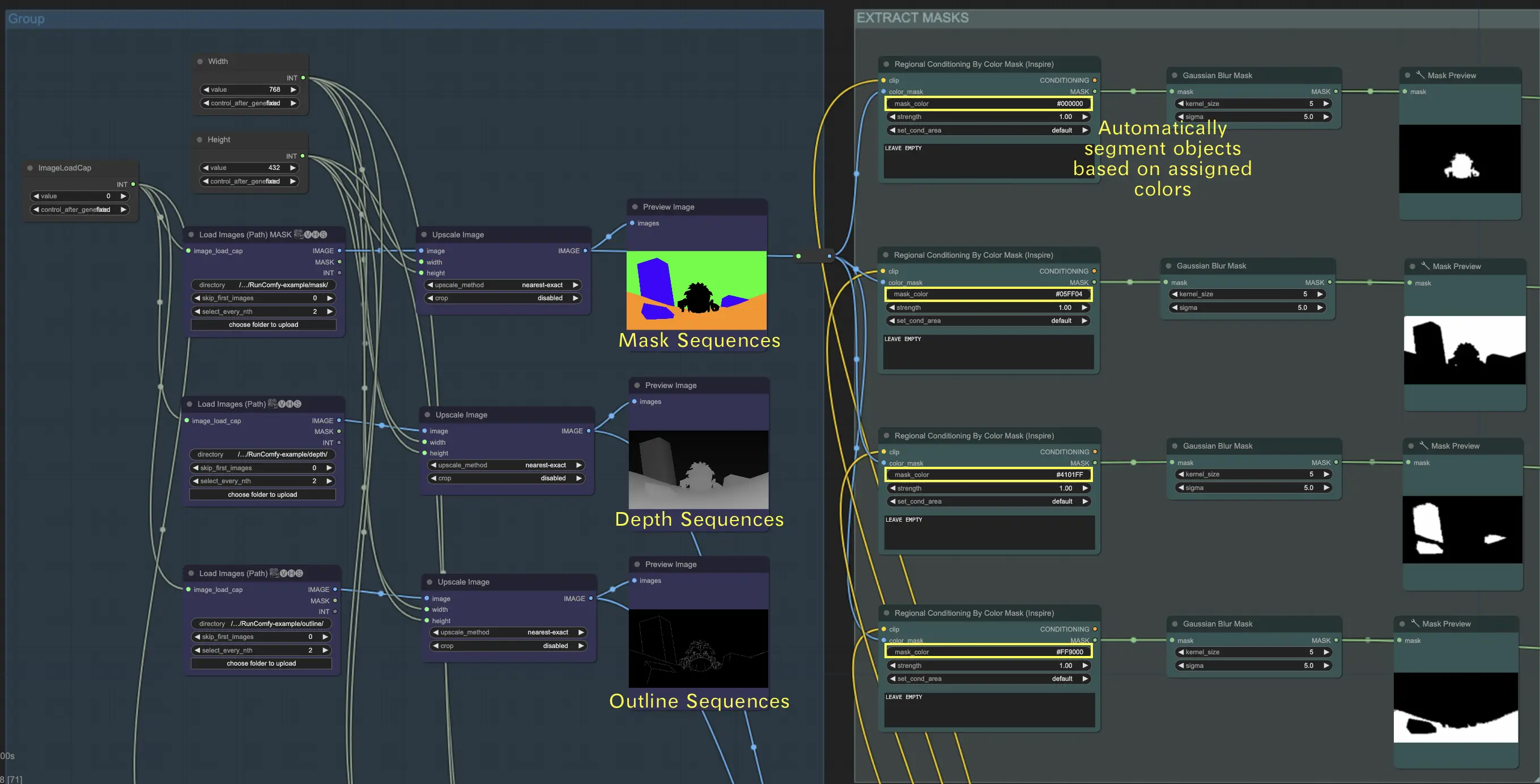
1. 加载图像序列
- 加载遮罩序列:加载遮罩序列,然后使用 "regional conditioning by color mask" 节点分离遮罩图像中的对象。将从第 1 步获得的十六进制代码输入到 "mask_color" 字段。此节点将根据分配的颜色自动分割对象。 🌟 注意:我们在此工作流程中使用特定的十六进制代码。如果您使用不同的遮罩图像,请确保在 "mask_color" 字段中输入相应的十六进制代码。这确保了 "regional conditioning by color mask" 节点正确分割对象。
- 加载深度序列:加载深度序列以提供场景中对象距离的信息。
- 加载轮廓序列:加载轮廓序列以定义场景中对象的形状和边缘。

🌟 如何通过路径加载图像序列
组织您的序列
- 将您的遮罩序列放入一个文件夹,例如
{mask}。 - 将您的深度序列放入另一个文件夹,例如
{depth}。 - 将您的轮廓序列放入另一个文件夹,例如
{outline}。
上传文件夹
- 使用我们的文件浏览器将这些文件夹上传到
ComfyUI/input目录。
目录路径
- 完整的目录路径应为:
/home/user/ComfyUI/input/{folder_name}。 - 例如:
/home/user/ComfyUI/input/{mask}。
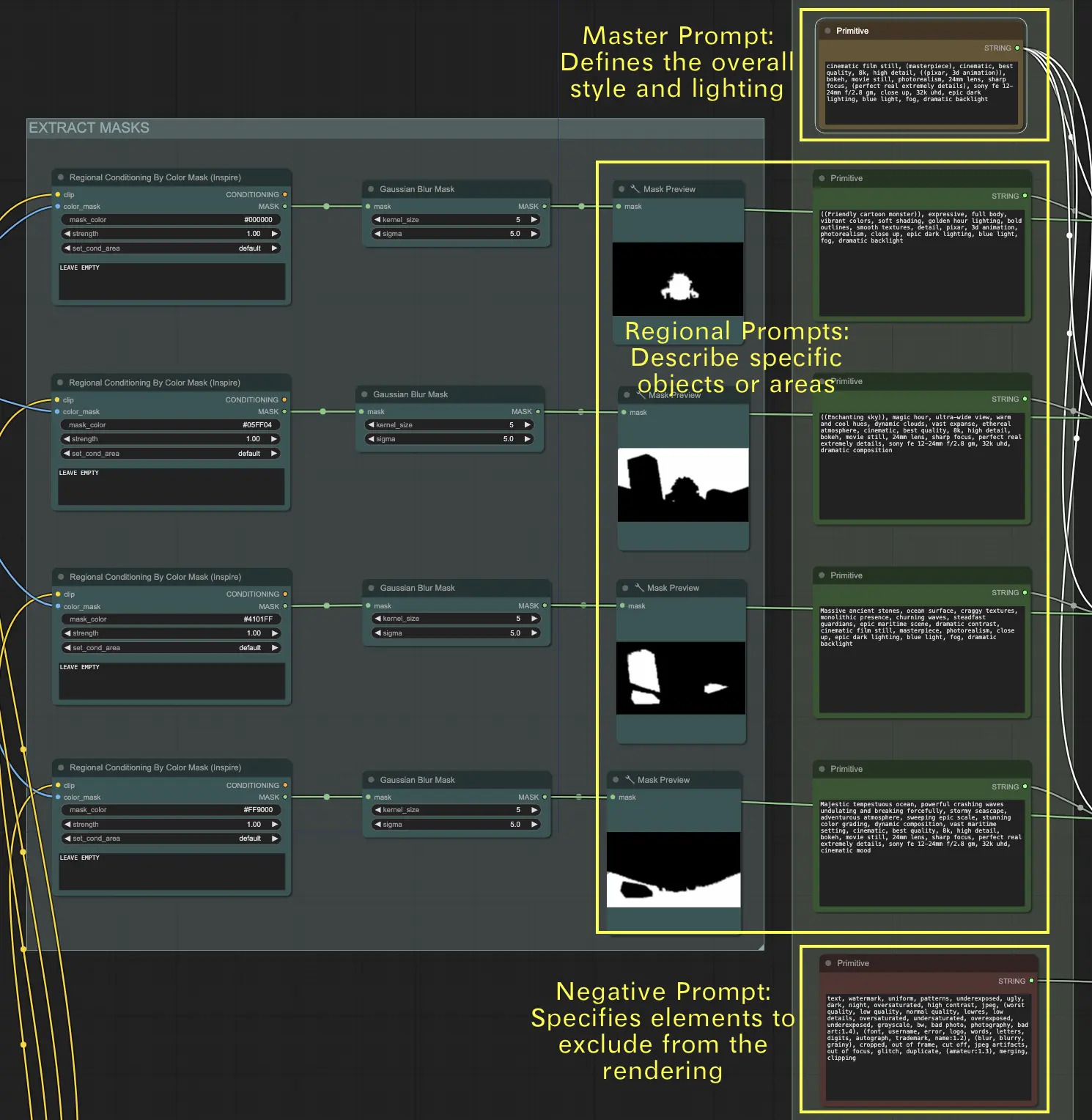
2. 使用文本提示定义视觉效果
对于 遮罩序列,使用文本提示指定场景中每个对象的预期视觉效果。
- 主提示:此提示设置整个场景的整体风格和灯光。它决定了最终渲染应达到的一般情绪、氛围和视觉基调。
- 区域提示:这些提示为场景中的特定对象或区域提供详细描述。每个提示应对应一个独特的对象或区域,确保每个元素都能准确呈现。
- 负面提示:此提示列出了应从渲染中排除的元素。它有助于防止某些特征或对象出现在最终输出中,确保场景保持专注并且没有不需要的细节。

3. ControlNet 模块
- 将深度序列输入到 ControlNet 深度模型中。
- 将轮廓序列输入到 ControlNet Canny 模型中。
4. AnimateDiff 模块
- 使用此模块从处理过的序列中渲染平滑的动画。
5. 可选的 IPAdapter 使用
- 使用 IPAdapter 进行额外的条件指导,以提高生成图像的一致性和质量。
通过利用 Blender 精确的 3D 数据和 ComfyUI 的强大图像合成能力,您可以生成令人难以置信的逼真或风格化的 3D 动画,并且具有完全的创意控制。