AnimateDiff + QR Code ControlNet | 视觉效果(VFX)
这个 ComfyUI 工作流程结合了 AnimateDiff 和 ControlNet(包括 QRCode Monster 和 Lineart),以及详细的提示描述,用以增强原始视频的惊艳视觉效果。ComfyUI AnimateDiff & QRCode 工作流程
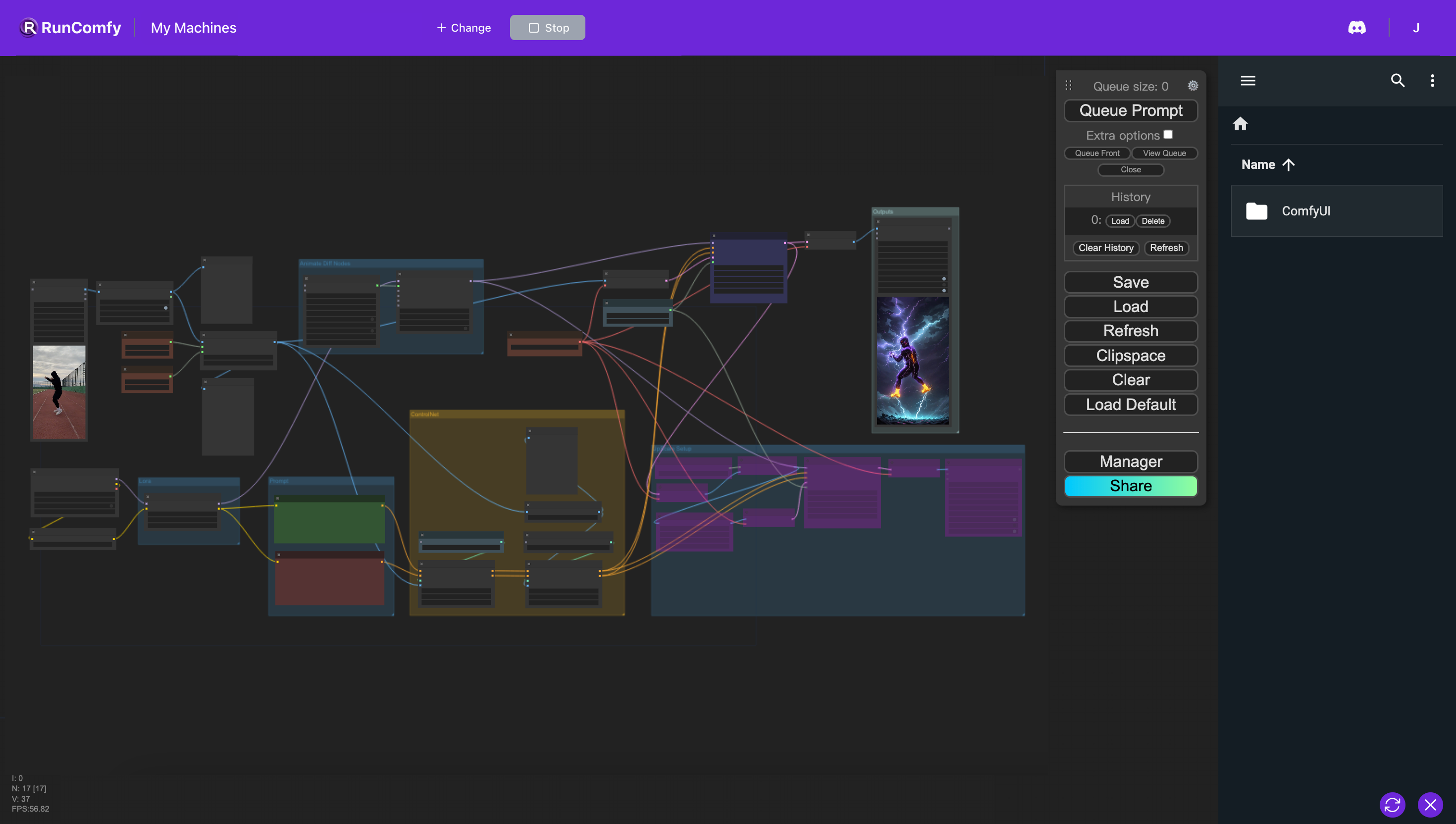
ComfyUI AnimateDiff & QRCode 示例
ComfyUI AnimateDiff & QRCode 描述
1. ComfyUI AnimateDiff、QR Code Monster 和 Upscale 工作流程 | 视觉效果
在这个工作流程中,我们使用 AnimateDiff 和 ControlNet(包括 QR Code Monster 和 Lineart),以及详细的提示描述来增强原始视频的惊艳视觉效果。QR Code Monster 引入了一种将任何图像转换为 AI 生成艺术的创新方法。输入黑白视频不是必须的,尽管这可能是获得良好结果的好办法。调整 QR Code Monster 的 Strength、Start_Percent 或 End_Percent 来控制它引入的效果非常重要。此外,详细的提示可以产生更好的结果。
这个工作流程的灵感来自于
2. AnimateDiff 概述
请查看此处的详细信息
3. QR Code Monster 概述
3.1. QR Code Monster 简介
QR Code Monster 革新了 QR 码与图像的集成方式。这个模型不仅能够创建有创意且可扫描的 QR 码,而且强调美学和功能的平衡。通过允许 QR 码与灰色背景的图像无缝融合以增强集成效果,这个模型提升了数字艺术的能力。重要的是,并非所有生成的代码都可读。不过,通过尝试各种参数和提示,用户可以获得最佳效果。
此外,QR Code Monster 引入了一种将任何图像转换为 AI 生成艺术的创新方法。这是通过在图像中创造性地集成符号或标志,并利用 AI 模型中的多个检查点来生成视觉上引人注目的图像实现的。
3.2. 在 QR Code Monster 艺术中掌握平衡和精确度
在艺术作品中创建视觉吸引力但又具有功能性的 QR 码需要在可见性和可扫描性之间进行细微平衡。以下是艺术家和创作者如何利用这些设置来制作既醒目又可扫描的 QR 码的指南。
3.2.1. 控制权重(Strength):该设置影响艺术品中 QR 码的最终外观。调整控制权重有助于管理 QR 码在图像中的突出程度。较高的控制权重会增加可见度和扫描的便利性,但可能会削弱艺术元素。相比之下,较低的控制权重允许 QR 码更巧妙地融入艺术品,增强美感但可能会影响可扫描性。
3.2.2. 结束控制步骤(Start_Percent):此参数会影响图像生成的最后阶段。降低结束控制步骤可以使 QR 码不那么显眼,保留作品的艺术完整性。相反,增加它可以使 QR 码更加可见,这对其扫描功能至关重要。
3.2.3. 开始控制步骤(End_Percent):如果初始预览中 QR 码太过明显,可能需要调整开始控制步骤。逐步增加这个值可以降低其突出程度,确保更好的整合外观。但是,避免将其设置得过高非常关键,因为这可能会影响代码的可扫描性。
4. Upscale 概述
请查看此处的详细信息