ComfyUI Img2Vid | 变形动画
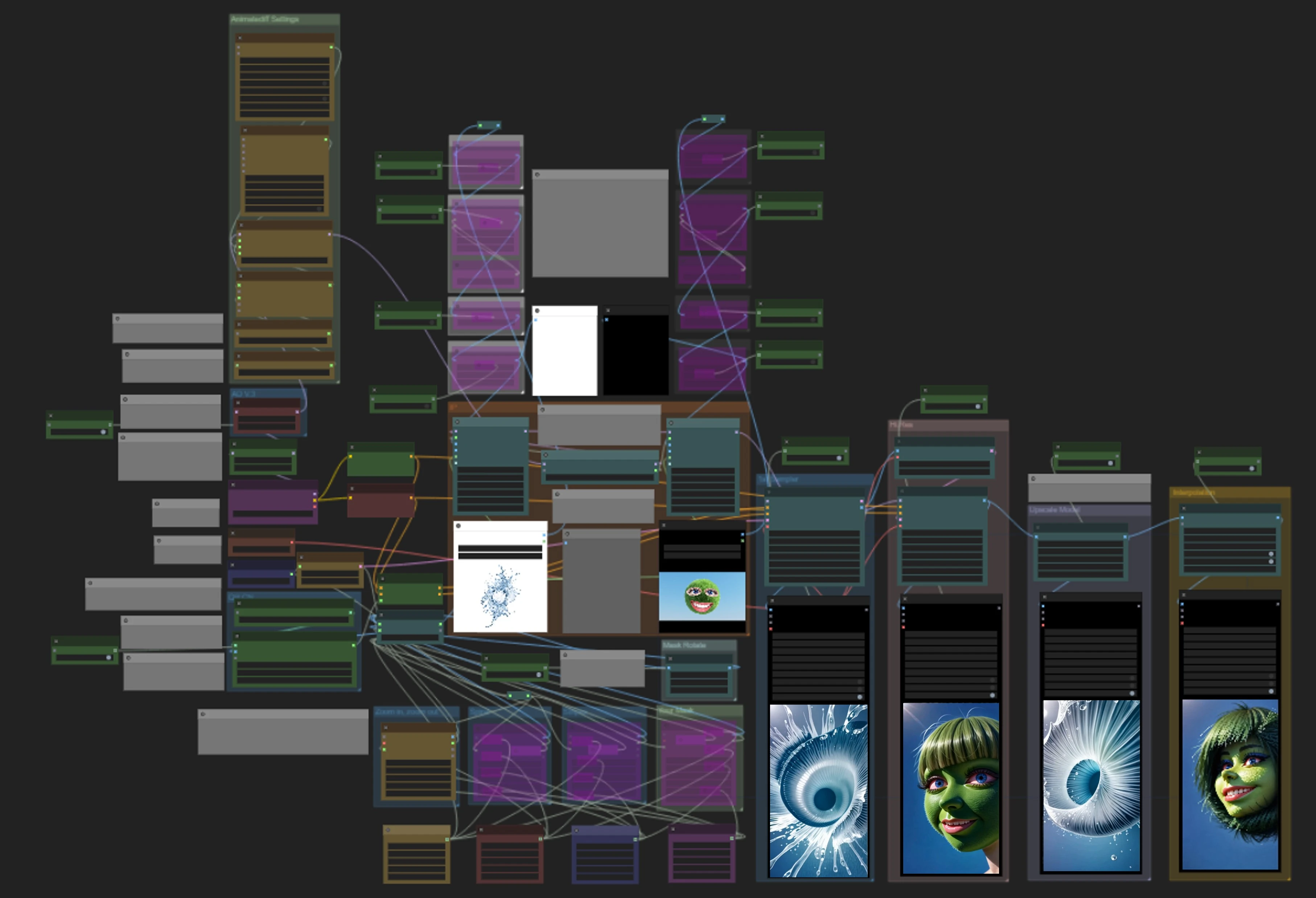
此流程由 Titto13 开发,基于 ipiv 的工作,包括 AnimateDiff LCM、IPAdapter、QRCode ControlNet 和 Custom Mask 模块。每个组件在增强动态图像生成和平滑动画过渡方面发挥着至关重要的作用,使 Img2Vid 成为动画师的宝贵工具。ComfyUI Img2Vid 工作流程
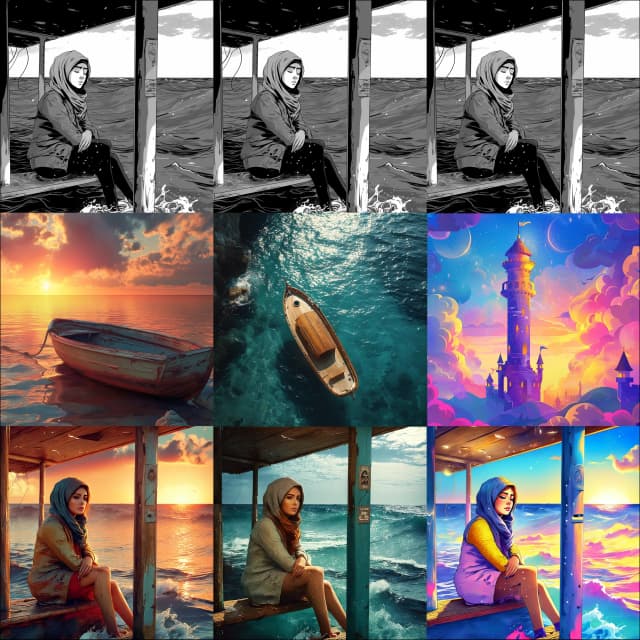
ComfyUI Img2Vid 示例
ComfyUI Img2Vid 描述
此 ComfyUI Img2Vid 流程由 创建,基于 的卓越工作。该流程专注于动态图像生成和调整,由 AnimateDiff LCM、IPAdapter、QRCode ControlNet 和 Custom Mask 模块组成。这些模块中的每一个在 Img2Vid 过程中都发挥着关键作用,提升变形动画的质量。
Img2Vid 流程的核心组件用于变形动画
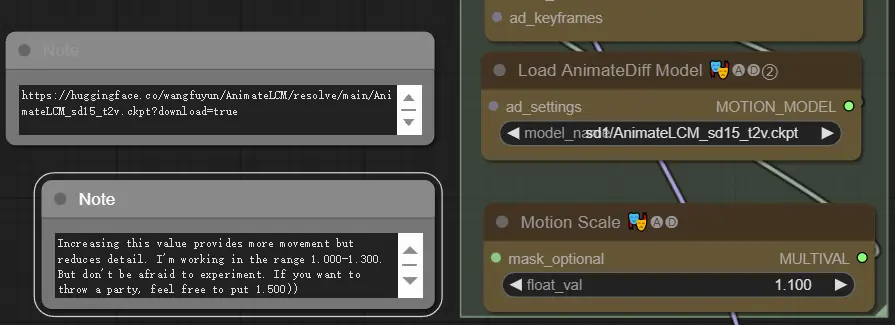
1. AnimateDiff LCM 模块:
将 AnimateLCM 模型集成到 AnimateDiff 设置中以加速渲染过程。AnimateLCM 通过减少所需的推理步骤数量来加速视频生成,并通过解耦一致性学习提高结果质量。这使得通常不会产生高质量结果的模型也能使用,使 AnimateLCM 成为创建详细动画的有效工具。
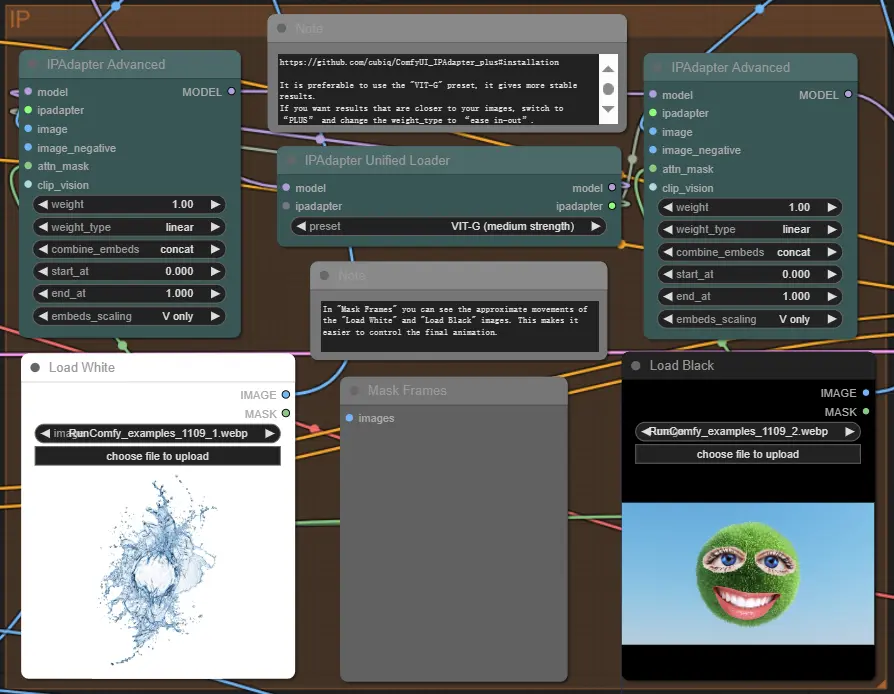
2. IPAdapter 模块:
利用 IPAdapter 的注意力蒙版功能在参考图像之间实现变形。用户可以为每个图像生成专用的注意力蒙版,确保最终视频的平滑过渡。
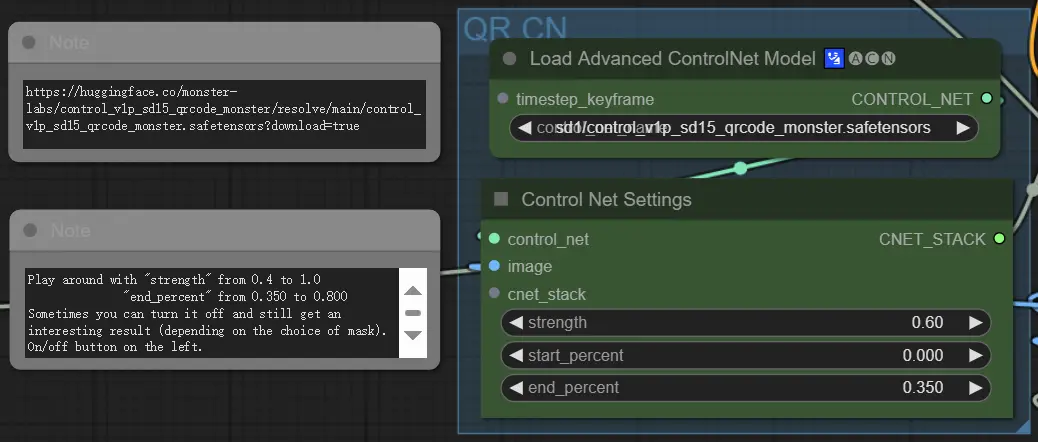
3. QRCode ControlNet 模块:
使用黑白视频作为 ControlNet QRCode 模型的输入,引导动画流并增强变形序列的视觉动态。
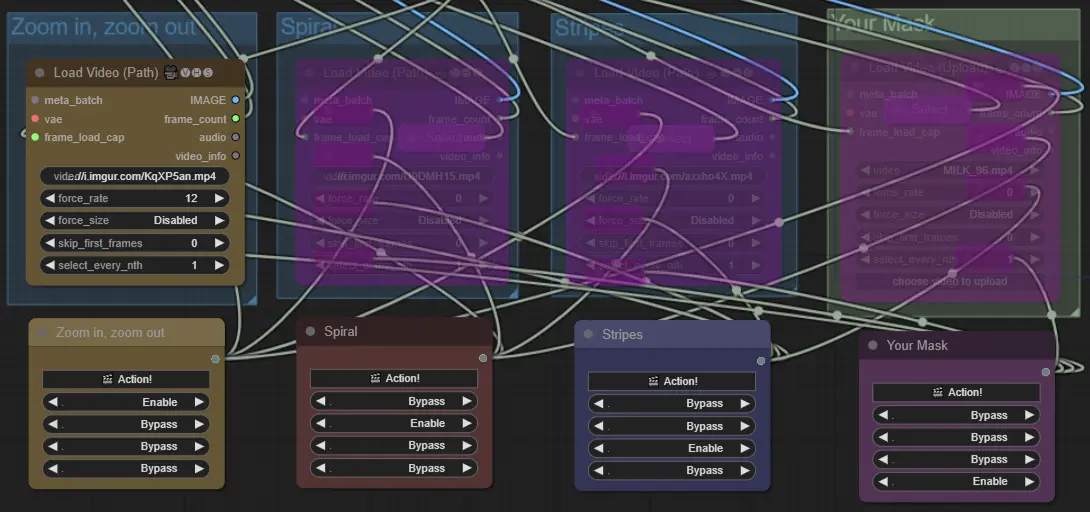
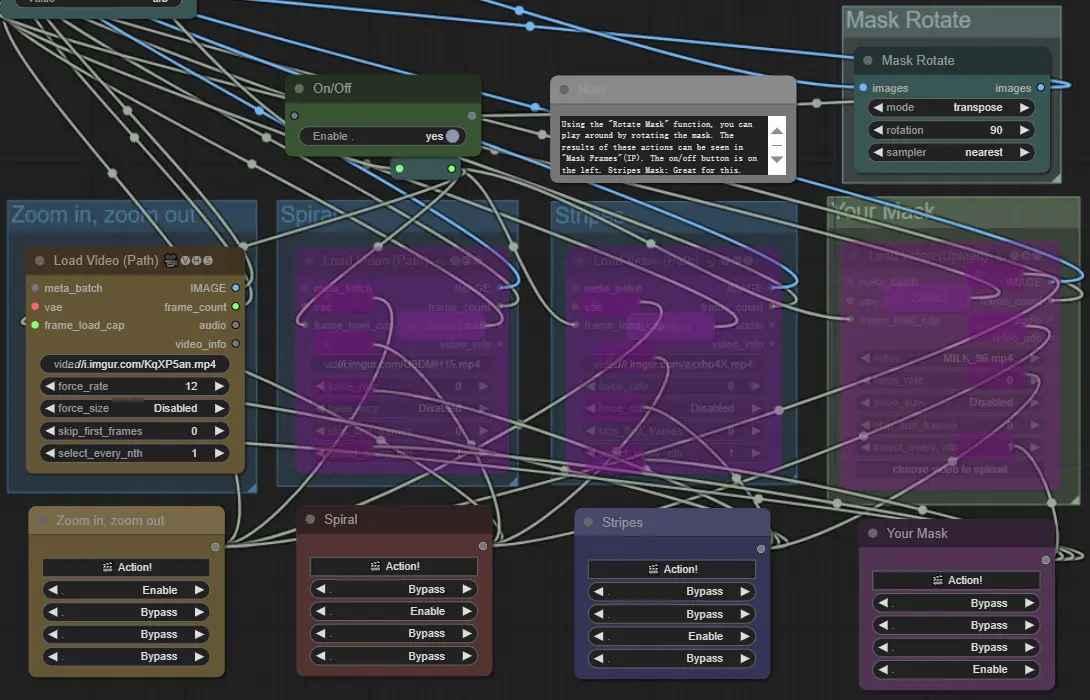
4. Mask 模块:
提供三个预设蒙版并允许用户加载自定义蒙版。所有这些蒙版都可以通过简单的单击操作进行切换,以实现各种效果。
如何使用 Img2Vid 流程创建变形动画
1. 图像加载和蒙版应用
- 图像加载:将图像加载到 "Load White" 和 "Load Black" 节点中。该流程包括各种图像蒙版,用户可以根据需要选择。

- 蒙版处理:通过点击 "Action!" 选择蒙版,并可以上传和应用自定义蒙版,增强灵活性。

2. 图像调整
- 图像旋转、裁剪和翻转:使用 "Rotate Mask" 和 "Flip Image" 功能调整图像以实现所需效果。"Fast Crop" 功能允许用户选择中心裁剪或添加黑边以使图像适应。"Detail Crop" 功能使用户能够裁剪图像的特定细节。(此功能为您的创作提供更多控制,若需要请启用它!)

3. 参数调整
- AnimateDiff - Motion Scale:调整此参数改变动画的流畅性。增加该值会增加运动,但可能会降低细节质量。推荐范围为 1.000-1.300,鼓励实验。

- QRCode ControlNet - Strength 和 End Percent:这些参数控制动画的强度和过渡效果。通常,将 "Strength" 调整到 0.4 到 1.0 之间,将 "End Percent" 调整到 0.350 到 0.800 之间。

- Mask - Force Rate:设置为 "0" 以获得初始速度或 "12" 以加速和加倍循环。根据动画长度和效果需求调整此值。

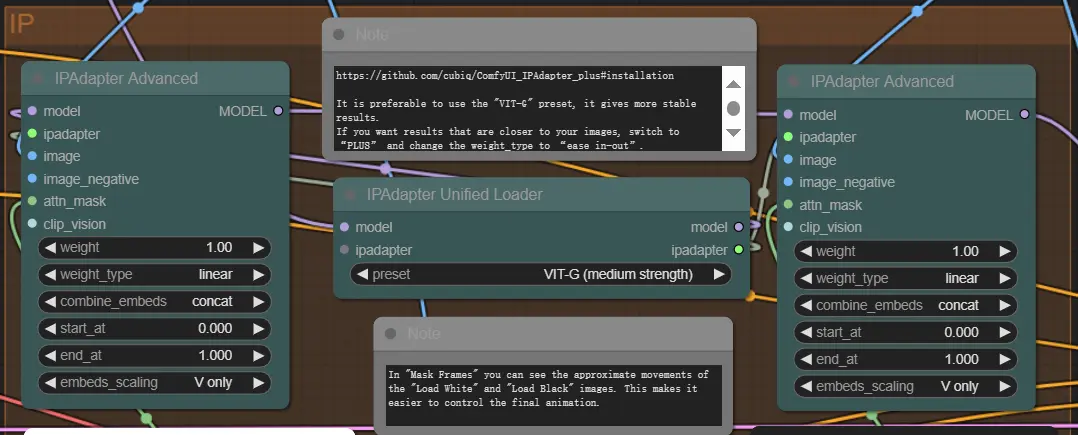
- IPAdapter - Preset:建议使用 "VIT-G" 预设以获得更稳定的结果。若想要更接近原始图像的结果,请切换到 "PLUS" 预设并将 "weight_type" 设置为 "ease in-out."。

欲了解更多信息并查看原始作品,请访问作者 的 Civitai 页面。