Vid2Vid 第2部分 | SDXL 风格转移
ComfyUI Vid2Vid 提供了两种创建高质量、专业动画的不同工作流程:Vid2Vid 第1部分,通过专注于原始视频的构图和遮罩来增强您的创意,而 Vid2Vid 第2部分使用 SDXL 风格转移将视频的风格转换为您所期望的美学风格。本页面专门介绍 ComfyUI Vid2Vid 的第2部分。ComfyUI Vid2Vid 工作流程
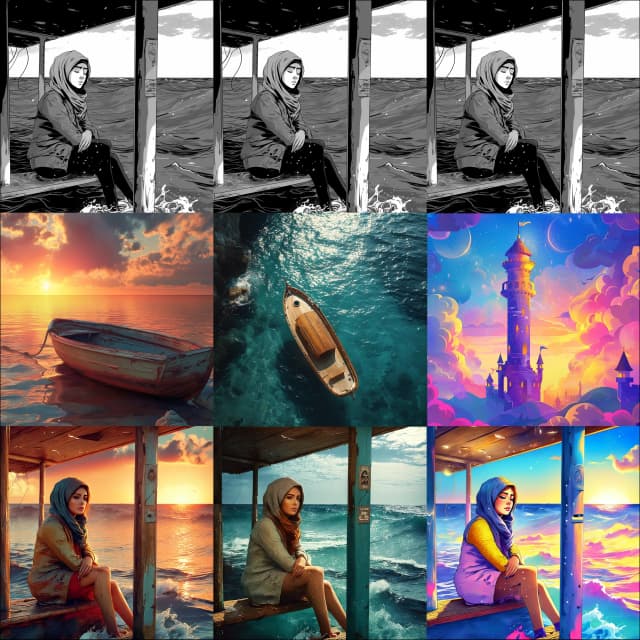
ComfyUI Vid2Vid 示例
ComfyUI Vid2Vid 描述
ComfyUI Vid2Vid 工作流程,由 创建,介绍了两种不同的工作流程,以实现高质量、专业的动画。
- 第一种工作流程:
- 第二种工作流程:ComfyUI Vid2Vid 第2部分 | SDXL 风格转移
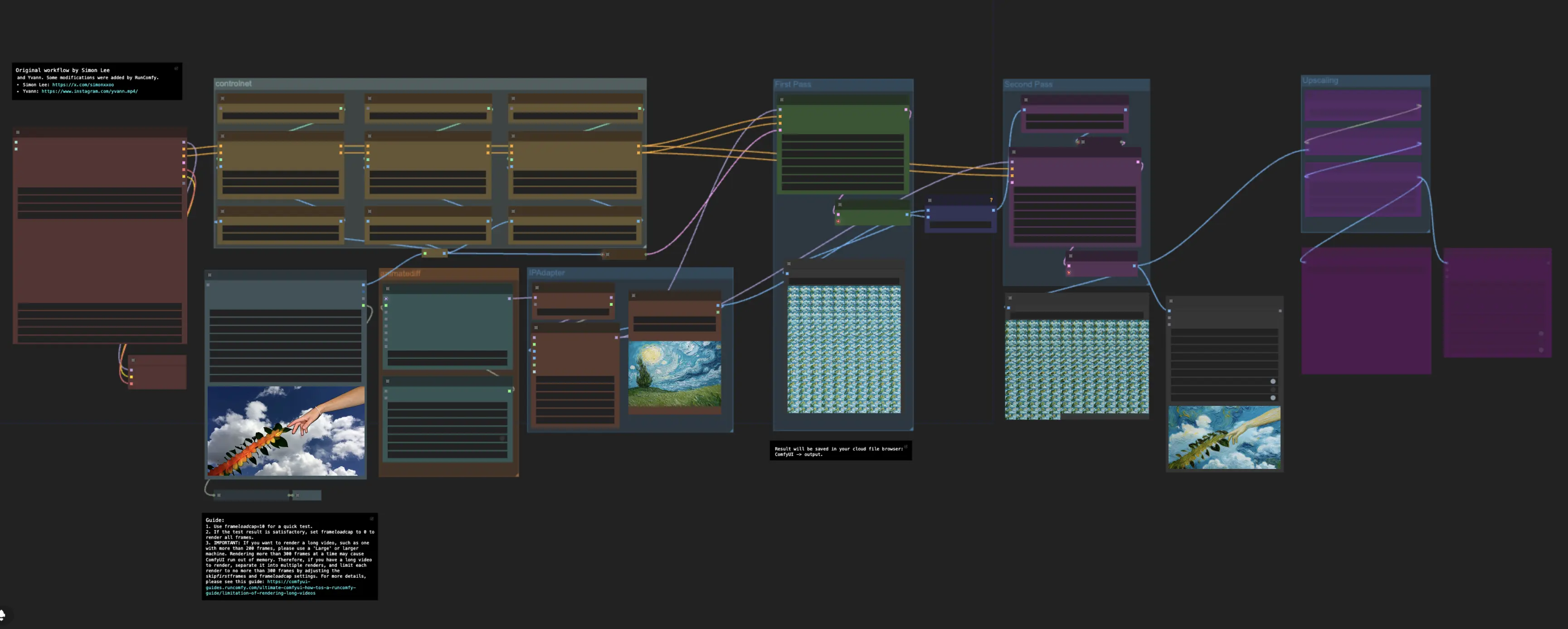
ComfyUI Vid2Vid 第2部分 | SDXL 风格转移
此工作流程将原始视频风格转换为您所期望的风格。
第1步:模型加载器 | ComfyUI Vid2Vid 工作流程第2部分
Efficient Loader 节点是选择动画所需模型的初始步骤。这包括选择检查点模型、VAE(变分自编码器)模型和 LoRA(低秩适应)模型。这些模型对于定义动画的能力和风格至关重要。
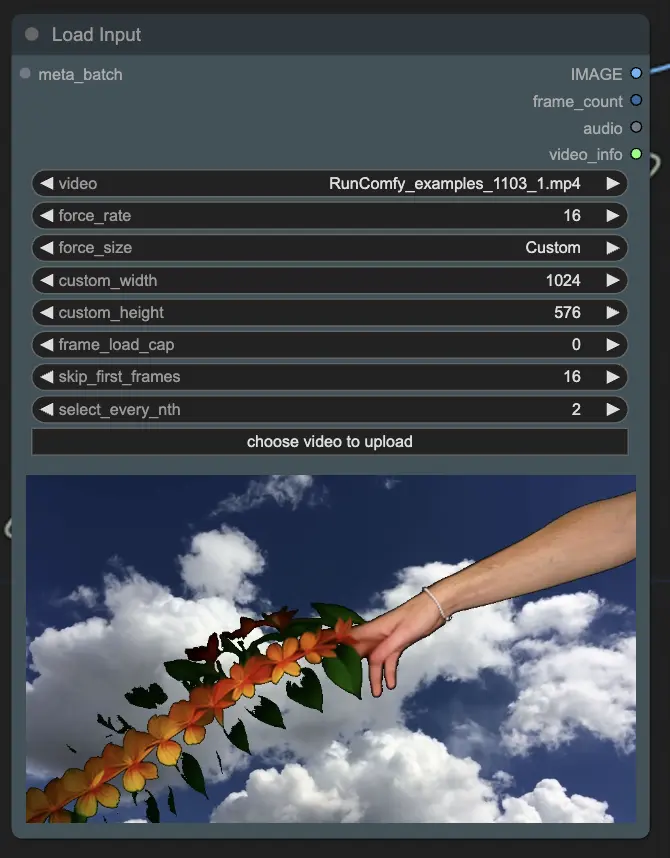
第2步:加载第一个工作流程的输出 | ComfyUI Vid2Vid 工作流程第2部分
重要提示:
- 使用 frame_load_cap=10 进行快速测试。
- 如果测试结果令人满意,则将 frame_load_cap 增大到更大的值。
⚠️ 如果您想渲染一个长视频,例如超过 100 帧的视频,建议将视频分成多个渲染,每个渲染不超过 100 帧。 一次渲染超过此数量可能会导致 ComfyUI 系统中断。 您可以调整 skip_first_frames 和 frame_load_cap 参数来决定渲染哪些帧。
更多详情,请访问

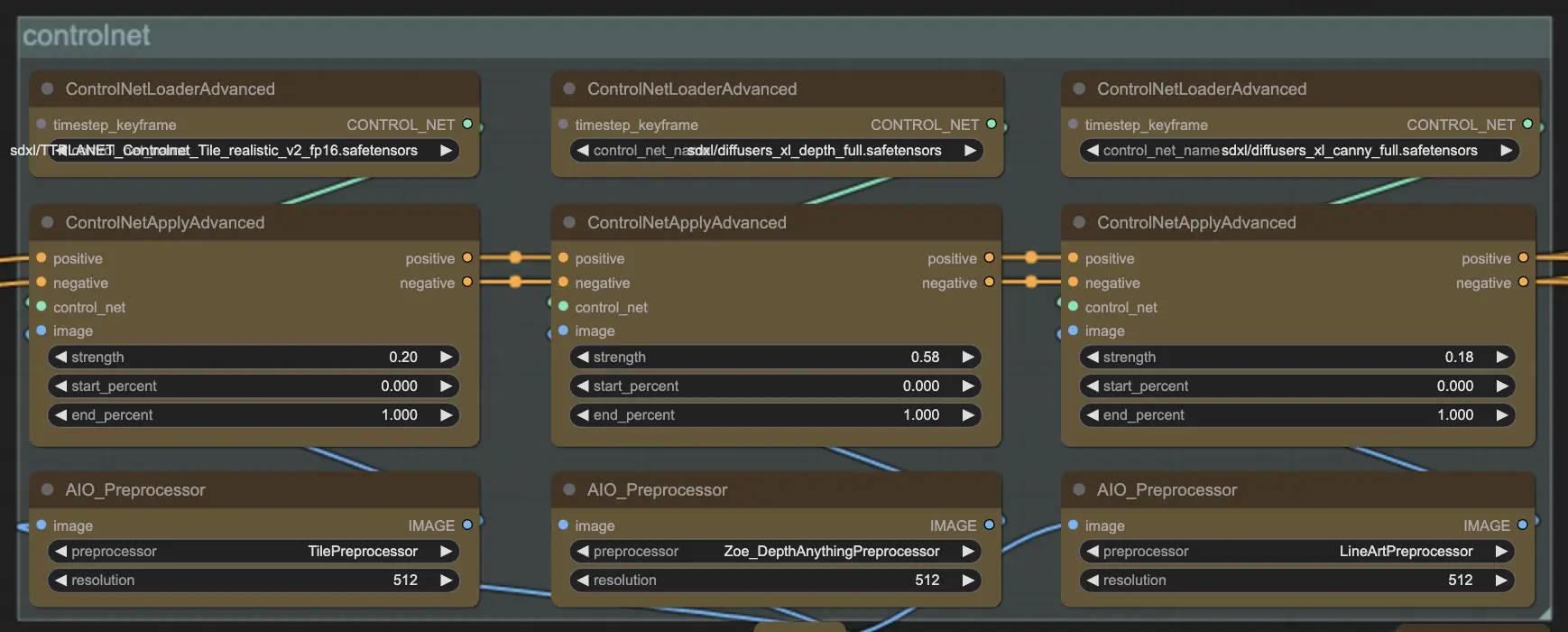
第3步:ControlNet | ComfyUI Vid2Vid 工作流程第2部分
ControlNet 用于为图像生成过程添加各种条件控制。它由不同的模型组成,用于应用特定的转换:
- ControlNet Tile:此模型有助于保持平铺图像的一致性,确保图案和纹理保持连续而没有明显的接缝。
- ControlNet Depth:向图像添加深度信息,创建更真实的3D空间感。此模型使用深度图来引导扩散模型,增强深度和体积的感知。
- ControlNet Canny:利用边缘检测提供结构指导。通过检测和保留输入图像中的边缘,它有助于在风格转移过程中保持形状和轮廓的完整性。

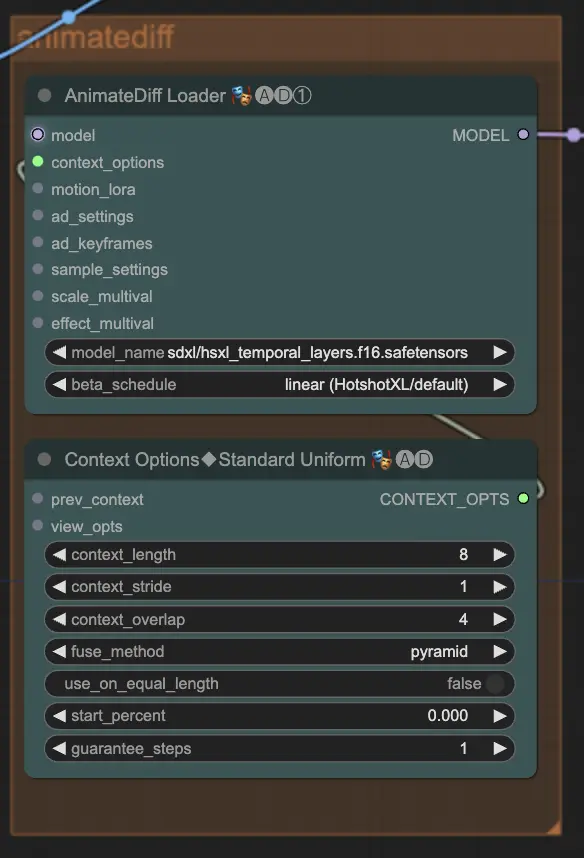
第4步:AnimateDiff | ComfyUI Vid2Vid 工作流程第2部分
AnimateDiff 节点通过确保帧之间的风格变化平滑过渡,引入动画的时间一致性。这对于避免闪烁和确保无缝视觉体验至关重要。

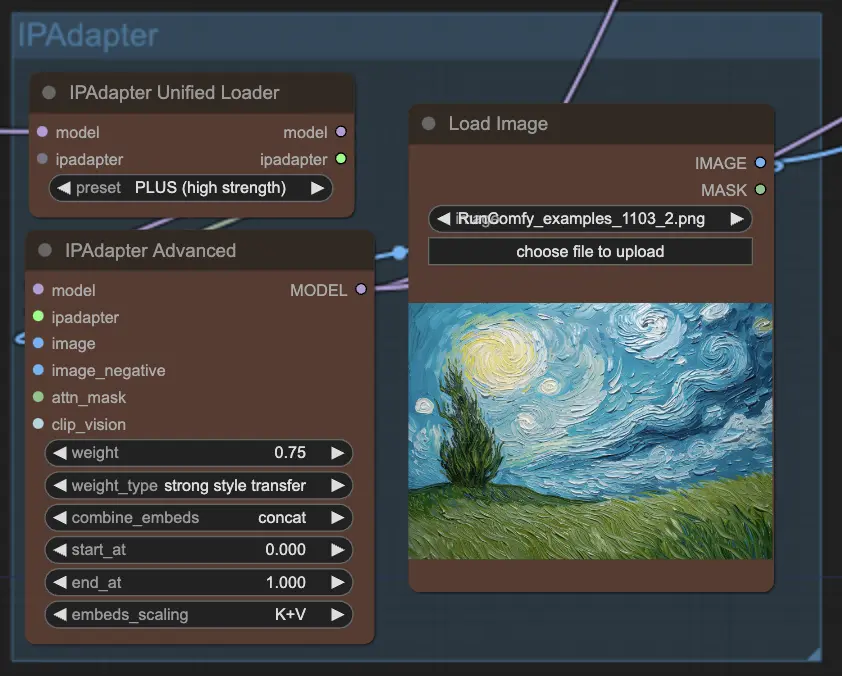
第5步:IPAdapter | ComfyUI Vid2Vid 工作流程第2部分
IPAdapter 节点将强烈的风格转移应用于原始视频,有效地将所期望的艺术风格转移到视频帧上。此强大的风格应用确保最终输出与预期的艺术愿景紧密匹配,同时保持原始内容的完整性。

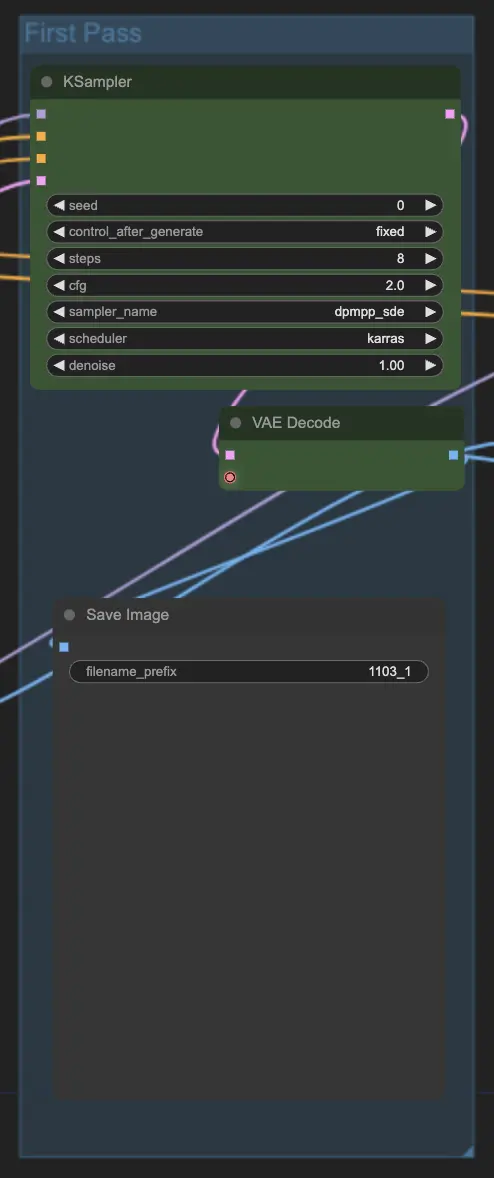
第6步:第一次渲染 | ComfyUI Vid2Vid 工作流程第2部分
第一次渲染基于模型和条件的初步应用生成。此渲染作为草稿。

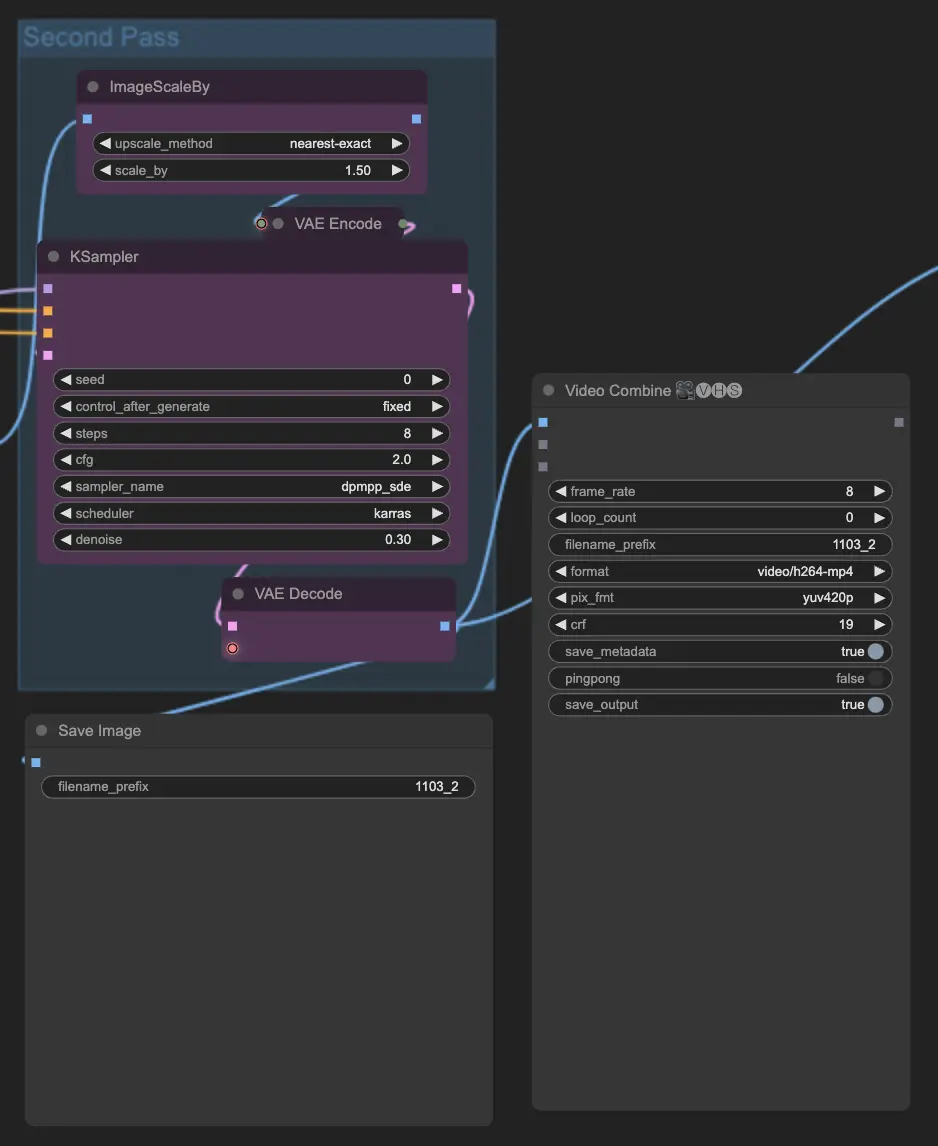
第7步:颜色匹配和第二次渲染 | ComfyUI Vid2Vid 工作流程第2部分
第一次渲染后,应用颜色匹配技术,以确保帧之间的色调和调色板的一致性。颜色匹配后,进行第二次渲染,结合第一次渲染的必要调整。

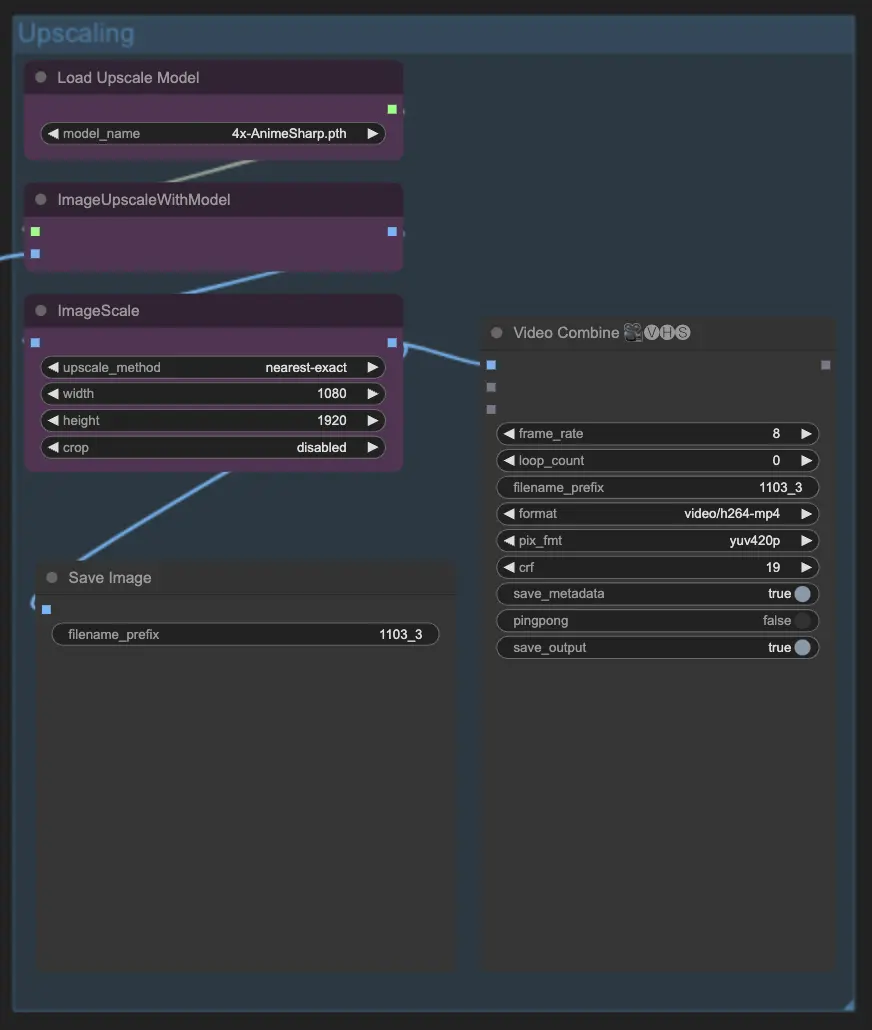
第8步:如有需要,放大 | ComfyUI Vid2Vid 工作流程第2部分
如果需要提高动画的分辨率,则应用放大技术。此步骤确保最终输出达到所需的质量和分辨率标准。

通过使用 ComfyUI Vid2Vid 工作流程第2部分,您可以有效地将原始视频风格转变为所期望的艺术表达,在整个动画过程中保持一致性和质量。