ComfyUI Extension: ImagesGrid
images-grid-comfy-plugin
LEv145 (Account age: 2492 days) Nodes
View all nodes(5) Latest Updated
2024-05-30 Github Stars
0.18K
How to Install ImagesGrid
Install this extension via the ComfyUI Manager by searching for ImagesGrid- 1. Click the Manager button in the main menu
- 2. Select Custom Nodes Manager button
- 3. Enter ImagesGrid in the search bar
Visit ComfyUI Online for ready-to-use ComfyUI environment
- Free trial available
- 16GB VRAM to 80GB VRAM GPU machines
- 400+ preloaded models/nodes
- Freedom to upload custom models/nodes
- 200+ ready-to-run workflows
- 100% private workspace with up to 200GB storage
- Dedicated Support
ImagesGrid Description
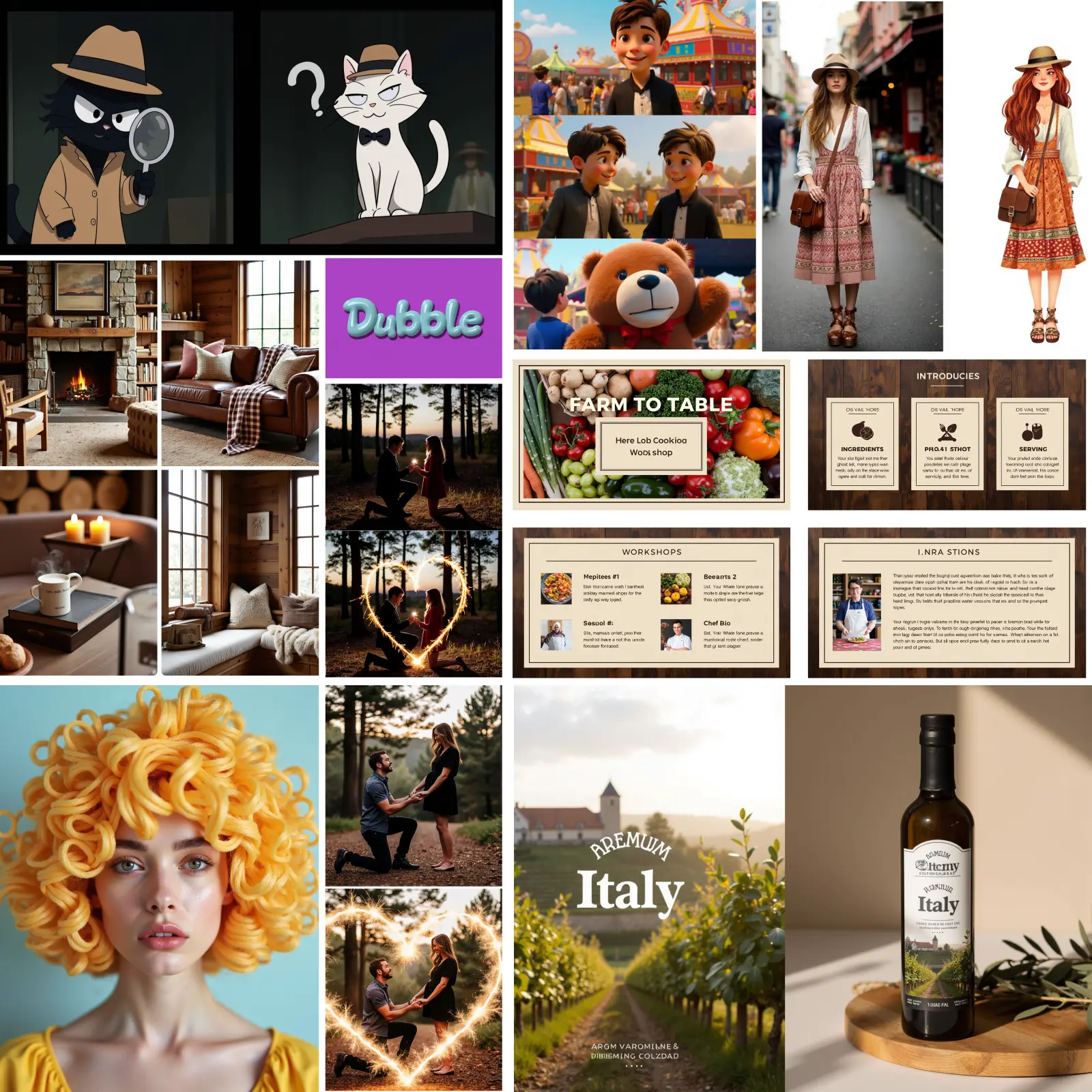
ImagesGrid is a tool featuring a viewer node that enables users to check multiple outputs simultaneously in a grid format, akin to the X/Y Plot extension.
ImagesGrid Introduction
The images-grid-comfy-plugin is a powerful extension designed to help AI artists create visually appealing grids of images with ease. This plugin is particularly useful for those who work with AI-generated images and need a streamlined way to organize and display their work. Whether you're creating a portfolio, showcasing different variations of an image, or simply organizing your creations, this plugin offers a range of features to make the process simple and efficient.
How ImagesGrid Works
At its core, the images-grid-comfy-plugin allows you to arrange multiple images into a grid format. Think of it as a digital collage maker that helps you place your images in a neat and organized manner. The plugin provides various settings to customize the layout, such as the number of rows and columns, spacing between images, and more. By adjusting these settings, you can create a grid that perfectly fits your needs, whether it's for a presentation, a social media post, or a personal project.
ImagesGrid Features
Simple Grid of Images
One of the primary features of this plugin is the ability to create a simple grid of images. This feature is perfect for quickly organizing a collection of images into a clean and structured layout. You can customize the number of rows and columns, adjust the spacing between images, and even add borders if needed.
XYZPlot
The XYZPlot feature is similar to the one found in the popular auto1111 tool but comes with more settings for greater customization. This feature allows you to plot images based on different parameters, making it easier to compare variations and see how different settings affect the final output.
Integration with Efficiency Nodes
The plugin integrates seamlessly with the Efficiency Nodes for ComfyUI, allowing you to streamline your workflows and reduce the total node count. This integration helps you manage your projects more efficiently by combining the strengths of both tools.
ImagesGrid Models
The images-grid-comfy-plugin does not include different models per se, but it does offer various settings and configurations that can be adjusted to suit different needs. For example, the XYZPlot feature allows you to plot images based on different parameters, which can be considered as different "models" for organizing your images.
What's New with ImagesGrid
The plugin is no longer receiving updates or maintenance from the original author. However, ongoing development and updates are being handled by jags111. This means you can expect new features and improvements to be added over time, ensuring that the plugin remains useful and up-to-date.
Troubleshooting ImagesGrid
Here are some common issues you might encounter while using the images-grid-comfy-plugin and how to solve them:
Issue: Images Not Displaying Correctly
- Solution: Ensure that the images are in a supported format (e.g., JPEG, PNG) and that they are properly linked in the plugin settings.
Issue: Grid Layout Not Appearing as Expected
- Solution: Double-check the grid settings, such as the number of rows and columns, and adjust the spacing between images. Sometimes, small adjustments can make a big difference.
Issue: Plugin Not Integrating with Efficiency Nodes
- Solution: Make sure you have the latest version of the Efficiency Nodes installed. You can download it from here.
Learn More about ImagesGrid
For more information, tutorials, and community support, you can visit the following resources:
- Official GitHub Repository
- Efficiency Nodes for ComfyUI
- Community Forums
These resources provide a wealth of information to help you get the most out of the
images-grid-comfy-pluginand connect with other AI artists who are using the same tools.
ImagesGrid Related Nodes
RunComfy is the premier ComfyUI platform, offering ComfyUI online environment and services, along with ComfyUI workflows featuring stunning visuals. RunComfy also provides AI Playground, enabling artists to harness the latest AI tools to create incredible art.