ComfyUI + TouchDesigner | Audioreagierende Visuals
Um ein audioreaktives Video zu erstellen, beginnen Sie mit ComfyUI, um eine visuell ansprechende Basis zu rendern. Nutzen Sie als Nächstes TouchDesigner, um Ihr Video nahtlos mit dem Audio zu synchronisieren, sodass die Visuals perfekt mit dem Rhythmus und der Stimmung Ihres Soundtracks übereinstimmen, was zu einem fesselnden audioreagierten Erlebnis führt.ComfyUI Audio Reactive Arbeitsablauf

- Voll funktionsfähige Workflows
- Keine fehlenden Nodes oder Modelle
- Keine manuelle Einrichtung erforderlich
- Beeindruckende Visualisierungen
ComfyUI Audio Reactive Beispiele
ComfyUI Audio Reactive Beschreibung
1. Erstellen von audioreaktiven Videos mit ComfyUI und TouchDesigner
Beim Erstellen von audioreaktiven Videos geht es darum, Ton und Bild zu einer nahtlosen künstlerischen Stimmung zu verschmelzen. Es ist super fesselnd und lässt Ihre Visuals im Einklang mit den Beats tanzen. Sie können damit beginnen, visuellen Inhalt in ComfyUI zu erstellen – es spart wirklich Zeit beim Rendern. Bringen Sie dann diese Visuals in TouchDesigner, um sie mit Ihren Songs zu synchronisieren und sie richtig zum Poppen zu bringen.
2. Beherrschung des ComfyUI für verbessertes visuelles Rendering
Die Verwendung von ComfyUI für das Rendering eröffnet eine Welt kreativer Möglichkeiten. Beginnen Sie mit der Auswahl Ihrer Eingaben: ein einfaches schwarz-weißes Video und ein Referenzbild, das den Stil erfasst, den Sie erreichen möchten. Diese Einrichtung ermöglicht es Ihnen, verschiedene künstlerische Richtungen zu erkunden – das Experimentieren mit unterschiedlichen Videos und Referenzbildern kann zu spannenden Entdeckungen führen.
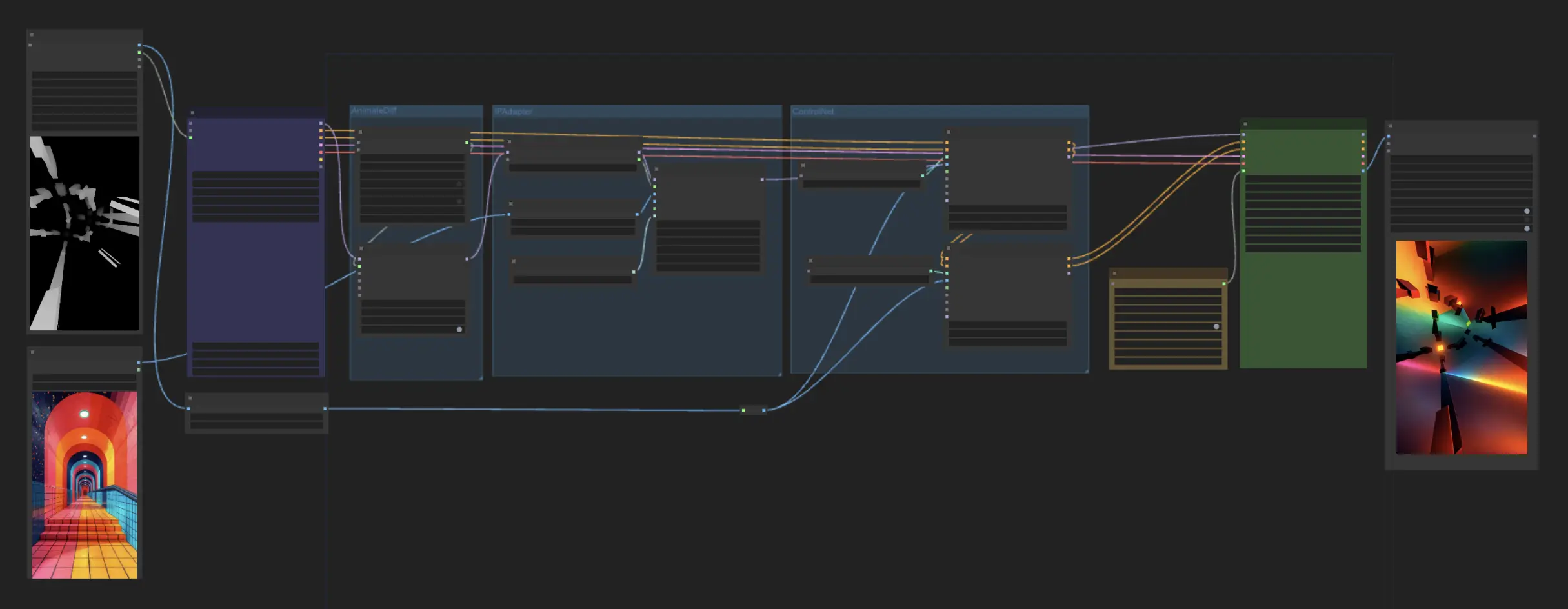
In diesem Workflow nutzen wir mehrere leistungsstarke Komponenten:
- AnimateDiff wird für die Videogenerierung verwendet und erzeugt komplexe Effekte basierend auf den Unterschieden zwischen Videoframes.
- AnimateLCM beschleunigt den Renderingprozess und gewährleistet effiziente Produktionszeiten ohne Qualitätseinbußen.
- IPAdapter Plus analysiert den Stil Ihres Eingangsbildes und passt das Video an diesen Look an, wodurch Ihr Endprodukt mit dem gewünschten künstlerischen Flair versehen wird.
- ControlNet verwaltet den Animationsfluss und bietet Kontrolle darüber, wie die Animation fortschreitet und mit Audioeingaben interagiert.
Bei der Auswahl von ControlNets sind die spezifischen Anforderungen Ihres Videos zu berücksichtigen:
- Wenn Ihr Video 3D-Effekte enthält, entscheiden Sie sich für ein Tiefenmodell von ControlNet, um die dimensionalen Aspekte zu verbessern.
- Für Stile, die flacher und grafischer sind, sind Lineart- oder Canny-Modelle hervorragende Optionen, um scharfe, saubere Linien zu erzielen.
Durch Experimentieren mit verschiedenen Kombinationen dieser Nodes können Sie die Kreativität und Einzigartigkeit Ihres gerenderten Videos erheblich steigern.
3. Synchronisierung von Visuals mit Audio mit TouchDesigner
Nachdem Ihr Video in ComfyUI generiert wurde, ist es Zeit, es in TouchDesigner zu importieren. Hier synchronisieren Sie es mit Ihrem Audio. TouchDesigner verfügt über diese fantastischen Operatoren, die die Beats und Stimmungen Ihrer Musik analysieren. Sie können Audiosignale wie Beats verwenden, um die Wiedergabe Ihres Videos anzupassen, damit es perfekt zum Sound passt. Es ist, als würden Sie Ihre Visuals zum Tanzen zur Musik bringen und ein cooles Erlebnis schaffen, das sich so gut anfühlt, wie es aussieht.
Dieser Workflow ist von inspiriert, wurde aber etwas modifiziert.
