Motion Graphics Animationseffekte | Vid2Vid
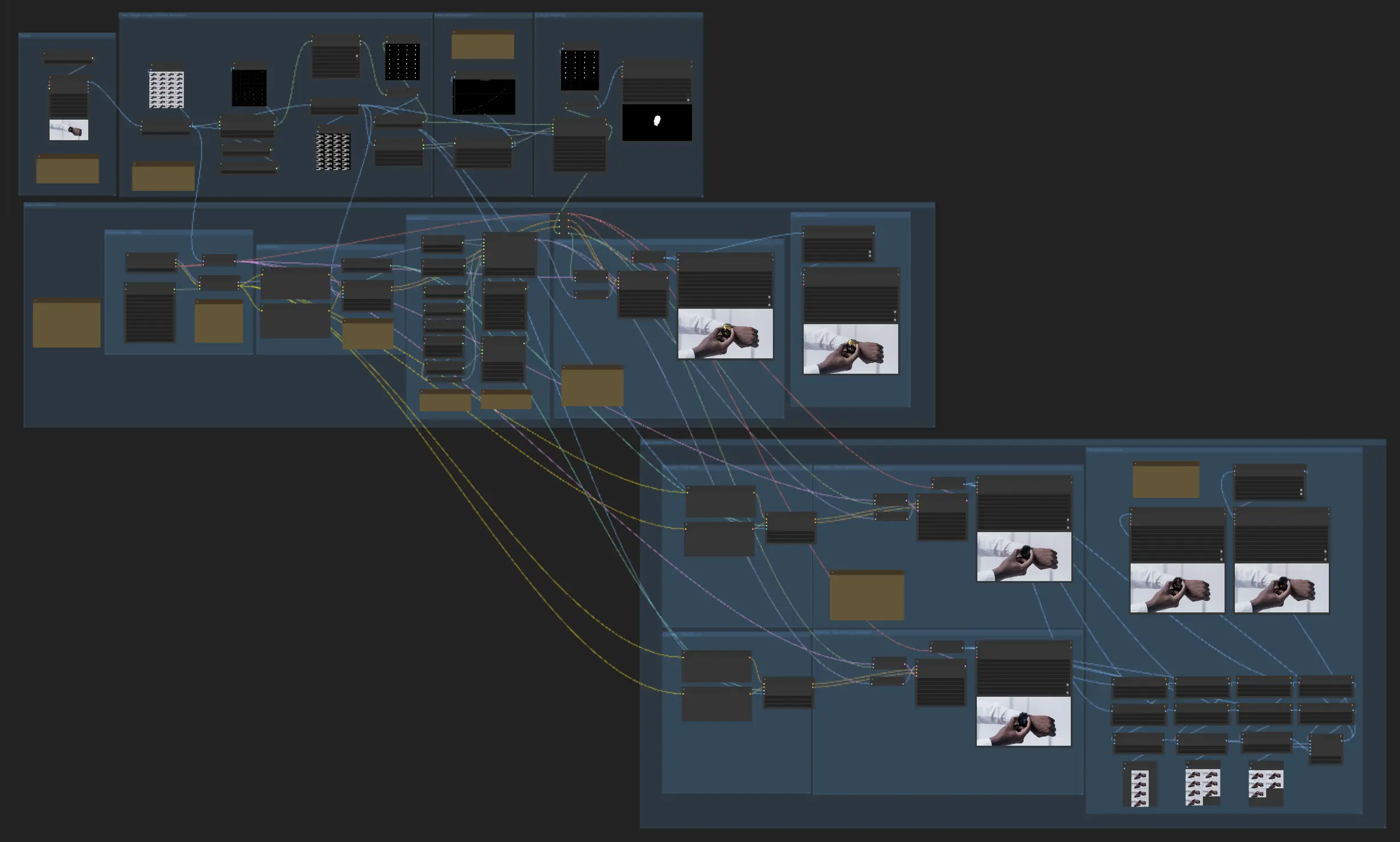
Entdecken Sie die Leistungsfähigkeit von ComfyUI zur Erstellung atemberaubender Motion Graphics. Dieser ComfyUI-Workflow führt Sie durch den Prozess, einfache Videoeingaben in fesselnde Animationen mit 3D-Effekten und sanften Übergängen zu verwandeln. Lernen Sie, wie man Subjekte segmentiert, Masken generiert, Funktionen manipuliert und mehrere Generationen mischt, um professionelle Ergebnisse zu erzielen, die mit traditioneller 3D-Software konkurrieren.ComfyUI Motion Graphics Arbeitsablauf

- Voll funktionsfähige Workflows
- Keine fehlenden Nodes oder Modelle
- Keine manuelle Einrichtung erforderlich
- Beeindruckende Visualisierungen
ComfyUI Motion Graphics Beispiele
ComfyUI Motion Graphics Beschreibung
Dieser ComfyUI-Workflow für Motion Graphics ermöglicht es Ihnen, atemberaubende Animationseffekte für Motion Graphics zu erstellen, indem Sie vorhandene Videoeingaben in fesselnde Animationen mit 3D-Effekten und sanften Übergängen verwandeln.
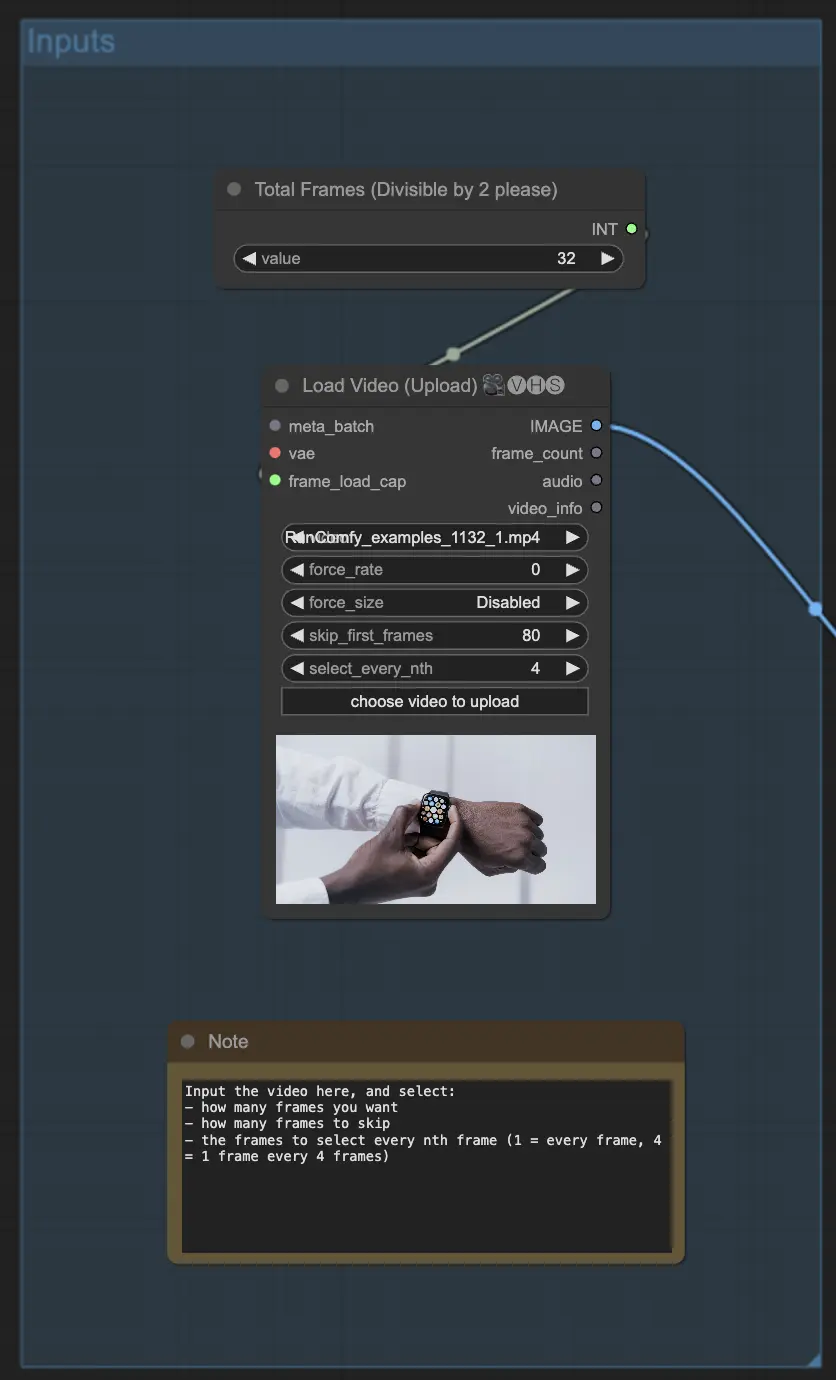
Schritt 1: Eingabeselektion und Vorverarbeitung für Motion Graphics

1.1. Beginnen Sie mit der Auswahl Ihres Eingabevideos mit dem LoadVideoInput-Knoten. Passen Sie die Parameter "Skip First Frames" und "Select Every Nth Frame" an, um zu steuern, welche Frames aus dem Video in der Motion Graphics-Animation verwendet werden. Dies ist nützlich, um die Anzahl der zu verarbeitenden Frames zu reduzieren, insbesondere wenn Ihr Eingabevideo eine hohe Bildrate hat oder wenn Sie mit begrenzten Hardware-Ressourcen arbeiten.
1.2. Skalieren Sie die ausgewählten Frames auf Ihre gewünschte Auflösung mit dem ImageScaleToMegapixels-Knoten. Eine Auflösung von etwa 1 Megapixel (z.B. 1280x720) ist in der Regel ausreichend für die meisten Motion Graphics-Animationen, aber Sie können dies je nach Ihren spezifischen Bedürfnissen und Hardwarefähigkeiten anpassen.
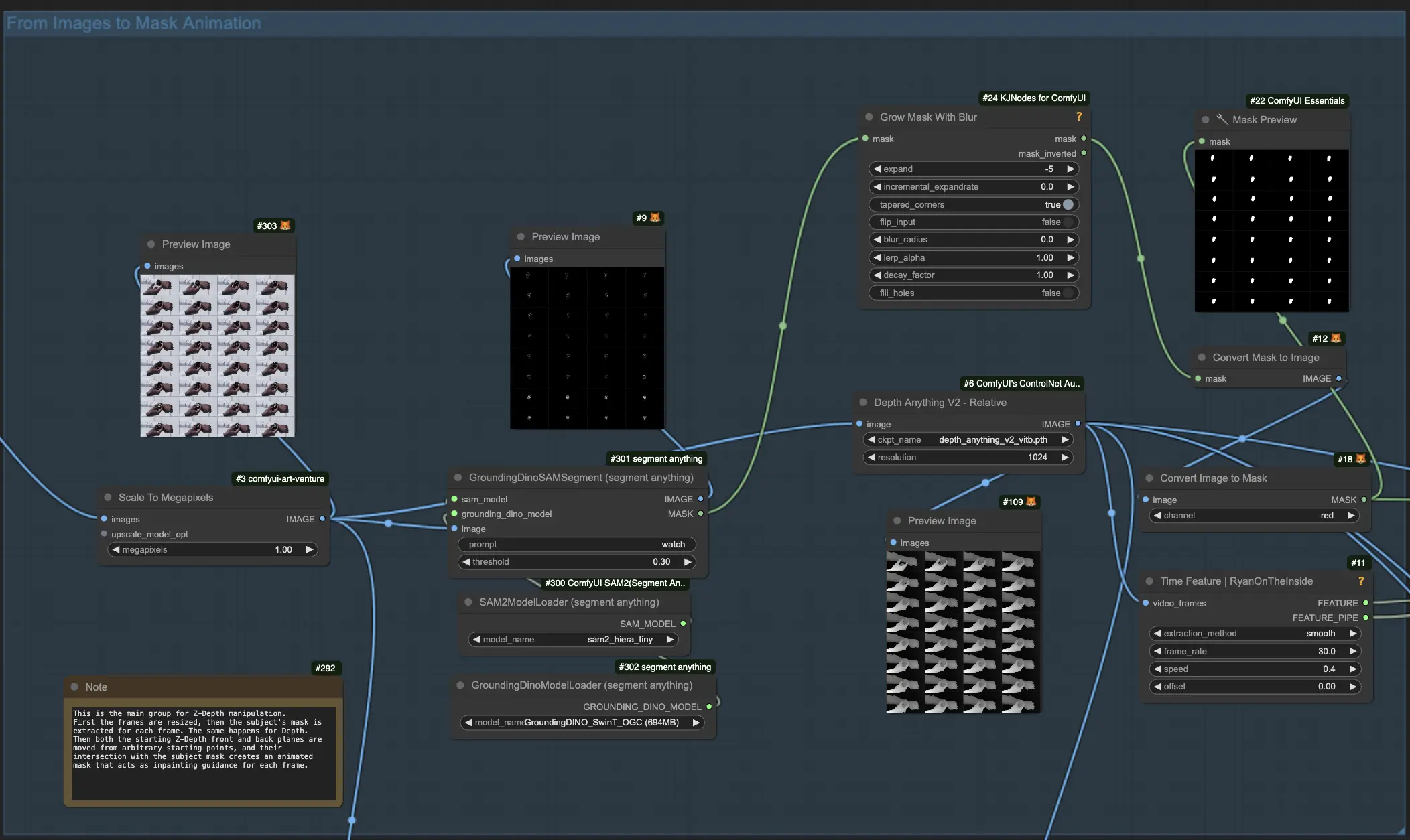
Schritt 2: Subjektsegmentierung und Maskengenerierung für Motion Graphics

2.1. Laden Sie die GroundingDINO- und SAM-Modelle mit ihren jeweiligen Knoten. Diese Modelle werden verwendet, um das Hauptsubjekt aus den Eingabeframes zu segmentieren, was entscheidend für die Erstellung überzeugender Motion Graphics ist.
2.2. Verwenden Sie den GroundingDinoSAMSegment-Knoten, um das Subjekt basierend auf einem Textprompt zu extrahieren. Dieser Knoten nimmt die vorverarbeiteten Frames aus Schritt 1 und generiert für jeden Frame eine Segmentierungsmaske, die das Hauptsubjekt isoliert, das Sie in Ihrem Motion Graphics-Projekt animieren möchten.
2.3. Um eine reibungslose und nahtlose Motion Graphics-Animation zu gewährleisten, vergrößern Sie die Segmentierungsmaske leicht mit dem GrowMaskWithBlur-Knoten. Dies hilft, Kanten oder Details einzuschließen, die bei der anfänglichen Segmentierung übersehen wurden.
2.4. Konvertieren Sie die vergrößerte Maske mit dem MaskToImage-Knoten in ein Bildformat. Dieser Schritt bereitet die Maske für die Verwendung in den nachfolgenden Schritten der Motion Graphics-Animation vor.
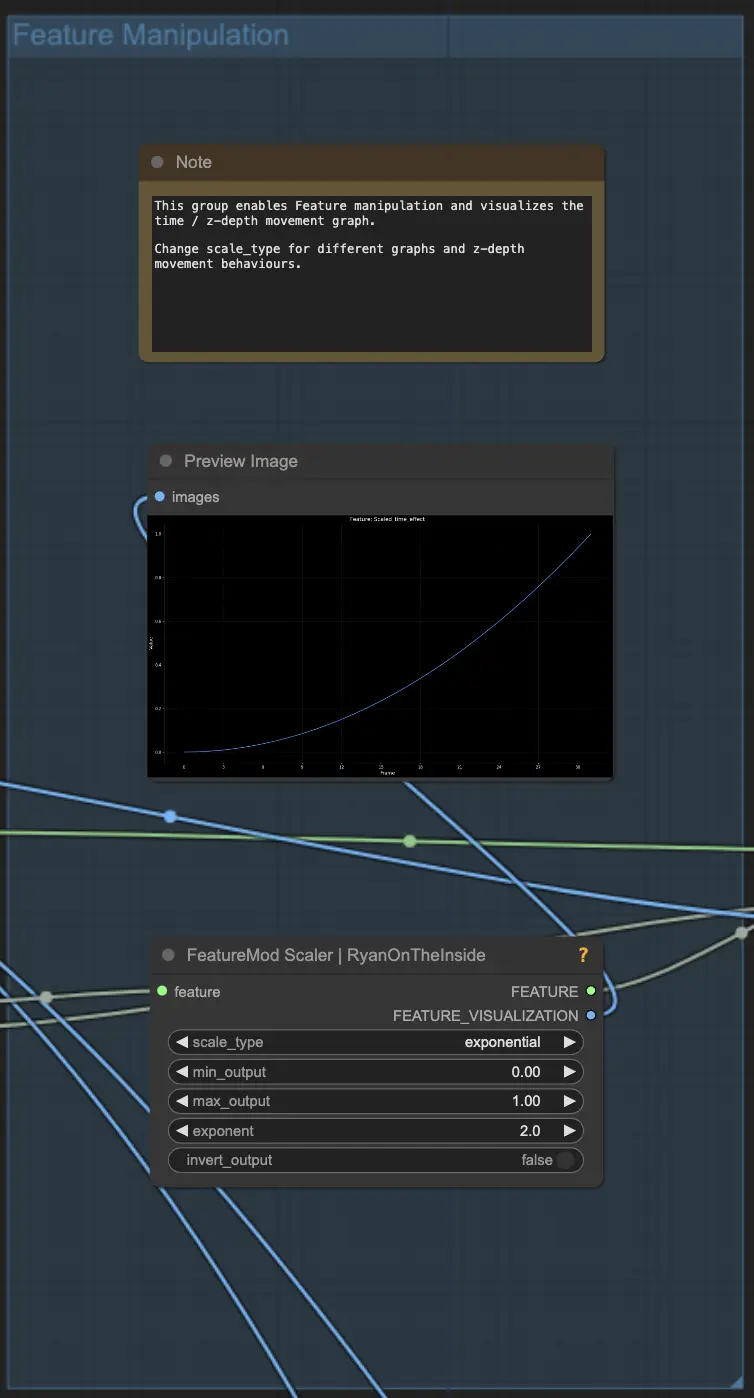
Schritt 3: Funktionsmanipulation und Animationssteuerung für Motion Graphics

3.1. Erstellen Sie eine zeitbasierte Animationsfunktion mit dem TimeFeatureNode. Dieser Knoten extrahiert Funktionen aus den Eingabeframes und generiert ein Steuersignal, das verwendet werden kann, um verschiedene Parameter während der Motion Graphics-Animation zu manipulieren, wie z.B. z-Tiefe und Maskenposition.
3.2. Visualisieren und passen Sie die Animationskurve mit dem FeatureScaler-Knoten an. Dieser Knoten ermöglicht es Ihnen, das Verhalten der Zeitfunktion fein abzustimmen, indem Sie den Effekt-Typ (z.B. sanft, beschleunigen) und den Skalierungstyp (z.B. linear, logarithmisch, exponentiell) einstellen. Durch das Anpassen dieser Einstellungen können Sie steuern, wie sich die z-Tiefenebene durch die Motion Graphics-Animation bewegt und das gewünschte Timing und die gewünschte Taktung erreichen.
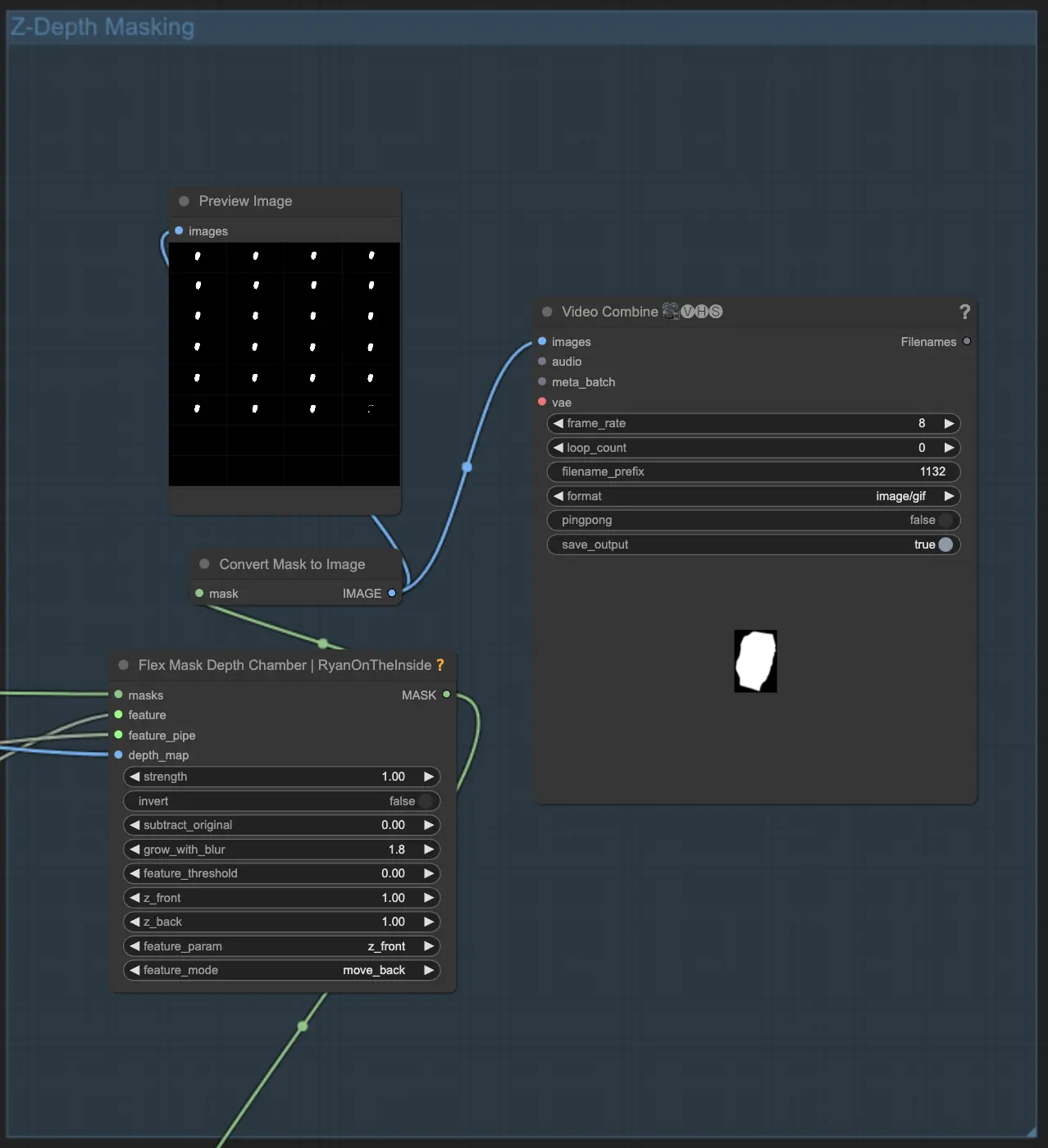
Schritt 4: Z-Tiefenmaskierung und 3D-Effekt für Motion Graphics

4.1. Generieren Sie eine tiefenbasierte Inpainting-Maske mit dem FlexMaskDepthChamber-Knoten. Dieser Knoten nimmt die segmentierte Subjektmaske aus Schritt 2, die Zeitfunktion aus Schritt 3 und eine Tiefenkarte, die aus den Eingabeframes generiert wurde. Er erstellt dann eine animierte z-Tiefenmaske, die verwendet wird, um Ihrem Motion Graphics-Video einen atemberaubenden 3D-Effekt hinzuzufügen.
4.2. Passen Sie die Startposition der z-Tiefenebene mit den Parametern "Z Front" und "Z Back" im FlexMaskDepthChamber-Knoten an. Diese Einstellungen steuern, wo die Ebene in Bezug auf die Tiefe des Subjekts beginnt und endet, sodass Sie visuell beeindruckende Motion Graphics mit einem Gefühl von Tiefe und Dimensionalität erstellen können.
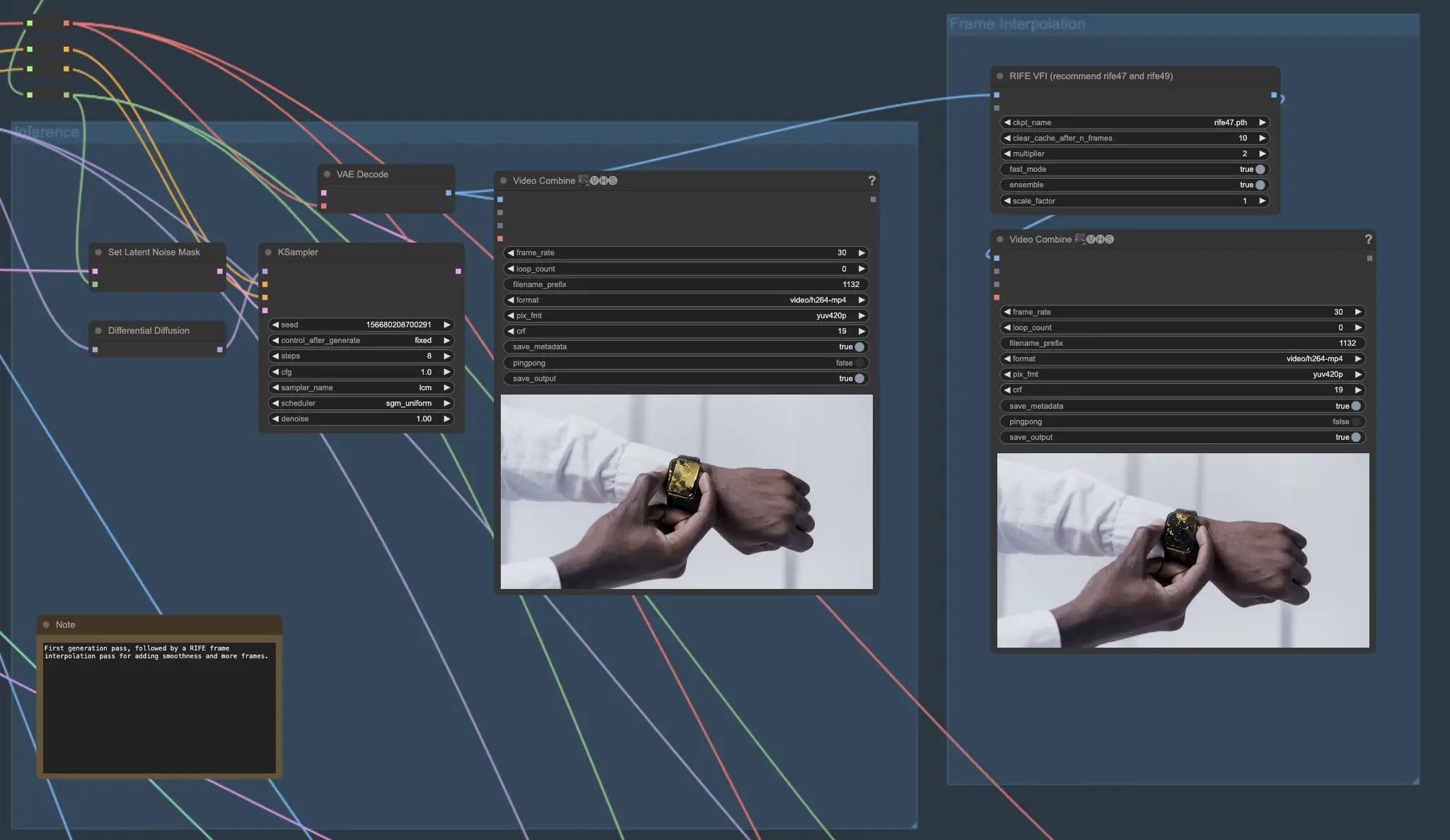
Schritt 5: Motion Graphics Videoerstellung und Frame-Interpolation

5.1. Dieser Abschnitt behandelt die Kernkomponenten des generativen Prozesses. Laden Sie Ihr Checkpoint-Modell und wenden Sie zusätzliche LoRAs an. Setzen Sie Ihre Prompts und wenden Sie ControlNet an, falls gewünscht. Verwenden Sie das AnimateDiff-Modell und die zugehörigen Knoten für die Videogenerierung.
5.2. Um die Sanftheit und Flüssigkeit Ihres generierten Motion Graphics-Videos weiter zu verbessern, interpolieren Sie zwischen den Frames mit dem RIFE VFI-Knoten. Dieser Knoten verwendet fortschrittliche Algorithmen, um Übergangsframes zwischen den generierten zu erstellen, wodurch die Bildrate effektiv verdoppelt und jegliches Ruckeln oder abrupte Bewegungen in Ihrer Motion Graphics-Animation reduziert werden.
Schritt 6: Multi-Generation-Blending für fortgeschrittene Motion Graphics (Optional)
Für noch beeindruckendere Motion Graphics-Ergebnisse können Sie die besten Elemente aus mehreren Generationsdurchläufen mit den folgenden Schritten kombinieren:
6.1. Führen Sie die Pipeline mehrmals mit verschiedenen Prompts aus, um eine Vielzahl von Stilen und visuellen Elementen für Ihr Motion Graphics-Projekt zu erstellen. Jeder Durchlauf erzeugt eine einzigartige Animation basierend auf den gegebenen Prompts, sodass Sie verschiedene kreative Richtungen für Ihre Motion Graphics erkunden können.
6.2. Verwenden Sie den ImageIntervalSelectPercentage-Knoten, um bestimmte Frames aus jedem Generationsdurchlauf basierend auf ihrer Position in der Zeitleiste auszuwählen. Beispielsweise könnten Sie Frames vom Anfang eines Durchlaufs, aus der Mitte eines anderen und vom Ende eines dritten auswählen, um eine dynamische und visuell ansprechende Motion Graphics-Animation zu erstellen.
6.3. Mischen Sie die ausgewählten Frames aus jedem Durchlauf mit dem ImageBlend-Knoten. Dies wird sanfte Übergänge zwischen den verschiedenen Stilen schaffen und es Ihnen ermöglichen, die besten Aspekte jeder Generation zu einem kohärenten Motion Graphics-Stück zu kombinieren.
6.4. Verwenden Sie den ImageBatchMulti-Knoten, um die gemischten Frames aus jeder Übergangsphase zu einer einzigen kohärenten Sequenz zu kombinieren. Dieser Knoten nimmt die Ausgabe mehrerer ImageBlend-Knoten und verkettet sie in der angegebenen Reihenfolge, was zu einer nahtlosen Motion Graphics-Animation führt.
6.5. Schließlich interpolieren Sie die kombinierten Frames erneut mit dem RIFE VFI-Knoten, um die Bildrate und die allgemeine Sanftheit Ihrer finalen Motion Graphics-Animation zu erhöhen.

