ComfyUI + TouchDesigner | Visuels réactifs à l'audio
Pour créer une vidéo réactive à l'audio, commencez par utiliser ComfyUI pour rendre une base visuellement attrayante. Ensuite, exploitez TouchDesigner pour synchroniser parfaitement votre vidéo avec l'audio, en vous assurant que les visuels s'alignent parfaitement avec le rythme et l'ambiance de votre bande sonore, résultant en une expérience captivante réactive à l'audio.Flux de travail ComfyUI Audio Reactive

- Workflows entièrement opérationnels
- Aucun nœud ou modèle manquant
- Aucune configuration manuelle requise
- Propose des visuels époustouflants
Exemples ComfyUI Audio Reactive
Description ComfyUI Audio Reactive
1. Création de vidéos réactives à l'audio avec ComfyUI et TouchDesigner
La création de vidéos réactives à l'audio consiste à fusionner le son avec les visuels en une seule ambiance artistique transparente. C'est super engageant et permet à vos visuels de danser au rythme des beats. Vous pouvez commencer par créer du contenu visuel dans ComfyUI—c'est un véritable gain de temps pour le rendu. Ensuite, importez ces visuels dans TouchDesigner pour les synchroniser avec votre musique et vraiment les faire ressortir.
2. Maîtriser ComfyUI pour un rendu visuel amélioré
L'utilisation de ComfyUI pour le rendu ouvre un monde de possibilités créatives. Commencez par sélectionner vos entrées initiales : une simple vidéo en noir et blanc et une image de référence qui capture le style que vous souhaitez obtenir. Cette configuration vous permet d'explorer diverses directions artistiques—expérimenter avec différentes vidéos et images de référence peut conduire à des découvertes passionnantes.
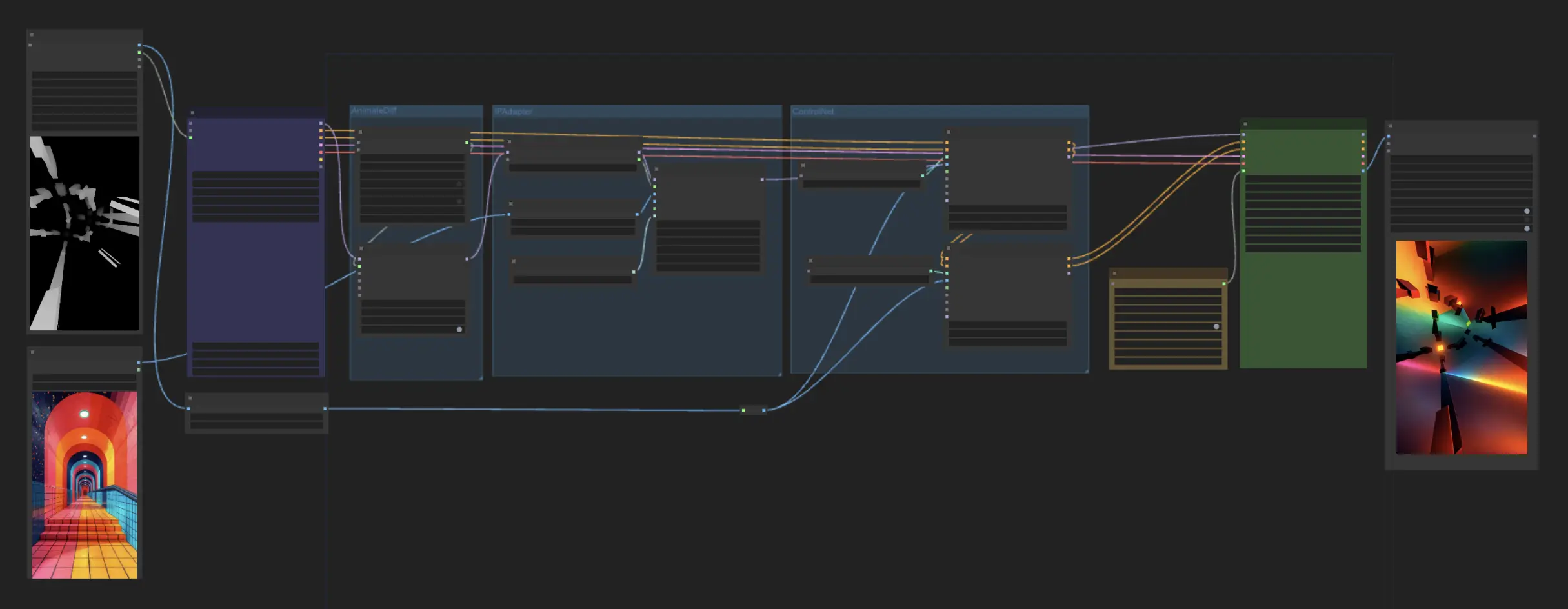
Dans ce flux de travail, nous tirons parti de plusieurs composants puissants :
- AnimateDiff est utilisé pour la génération de vidéo, créant des effets complexes basés sur les différences entre les frames vidéo.
- AnimateLCM accélère le processus de rendu, garantissant des temps de production efficaces sans sacrifier la qualité.
- IPAdapter Plus analyse le style de votre image d'entrée et adapte la vidéo pour correspondre à cette esthétique, infusant votre produit final avec le style artistique souhaité.
- ControlNet gère le flux d'animation, fournissant un contrôle sur la façon dont l'animation progresse et interagit avec les entrées audio.
Lors de la sélection des ControlNets, tenez compte des besoins spécifiques de votre vidéo :
- Si votre vidéo inclut des effets 3D, optez pour un modèle de profondeur de ControlNet pour améliorer les aspects dimensionnels.
- Pour les styles plus plats et graphiques, les modèles Lineart ou Canny sont d'excellents choix pour obtenir des lignes nettes et précises.
En expérimentant avec différentes combinaisons de ces nœuds, vous pouvez considérablement stimuler la créativité et l'unicité de votre vidéo rendue.
3. Synchronisation des visuels avec l'audio à l'aide de TouchDesigner
Une fois votre vidéo générée dans ComfyUI, il est temps de l'importer dans TouchDesigner. C'est là que vous la synchronisez avec votre audio. TouchDesigner dispose d'opérateurs impressionnants qui analysent les beats et les ambiances de votre musique. Vous pouvez utiliser des signaux audio, comme les beats, pour ajuster la lecture de votre vidéo afin qu'elle corresponde parfaitement au son. C'est comme faire danser vos visuels sur la musique, créant une expérience cool qui est aussi agréable à regarder qu'à écouter.
Ce flux de travail est inspiré par mais a subi quelques modifications.
