Cartes de profondeur Z | Animations de type Houdini
Découvrez la puissance de la création d'animations de type Houdini en utilisant le workflow innovant de cartes de profondeur Z de ComfyUI. Ce workflow ComfyUI vous montrera comment appliquer des manipulations de profondeur et générer des animations captivantes en utilisant uniquement des images 2D. Que vous soyez artiste, designer ou passionné, vous pourrez créer des animations époustouflantes qui semblent réalisées avec des techniques 3D avancées, tout en travaillant avec la simplicité des images 2D dans ComfyUI.Flux de travail ComfyUI Z-Depth Maps

- Workflows entièrement opérationnels
- Aucun nœud ou modèle manquant
- Aucune configuration manuelle requise
- Propose des visuels époustouflants
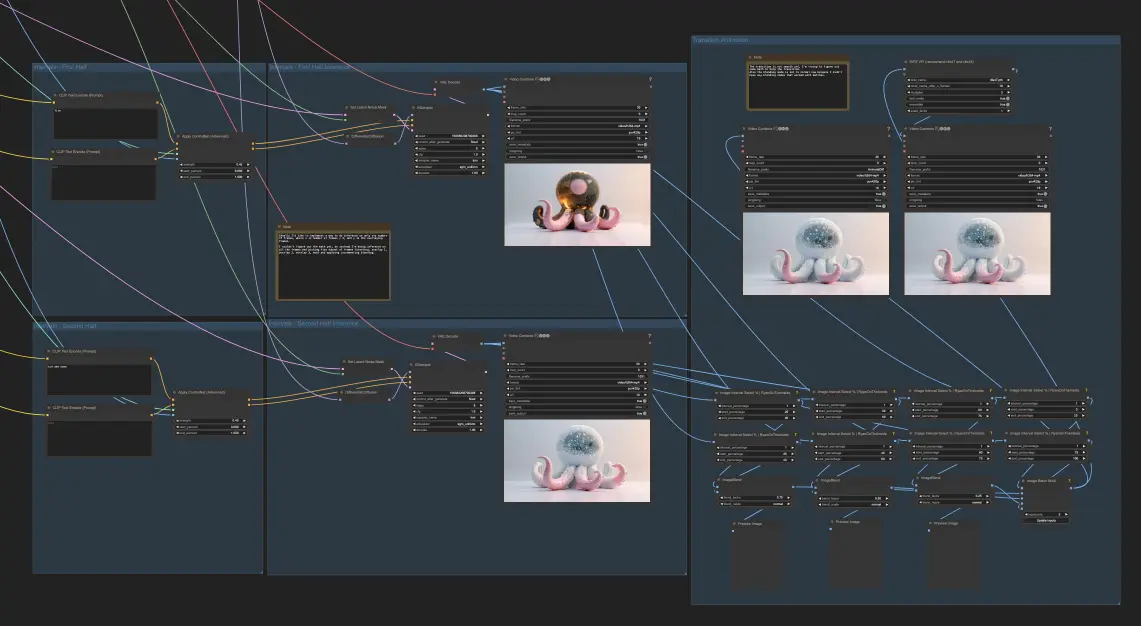
Exemples ComfyUI Z-Depth Maps
Description ComfyUI Z-Depth Maps
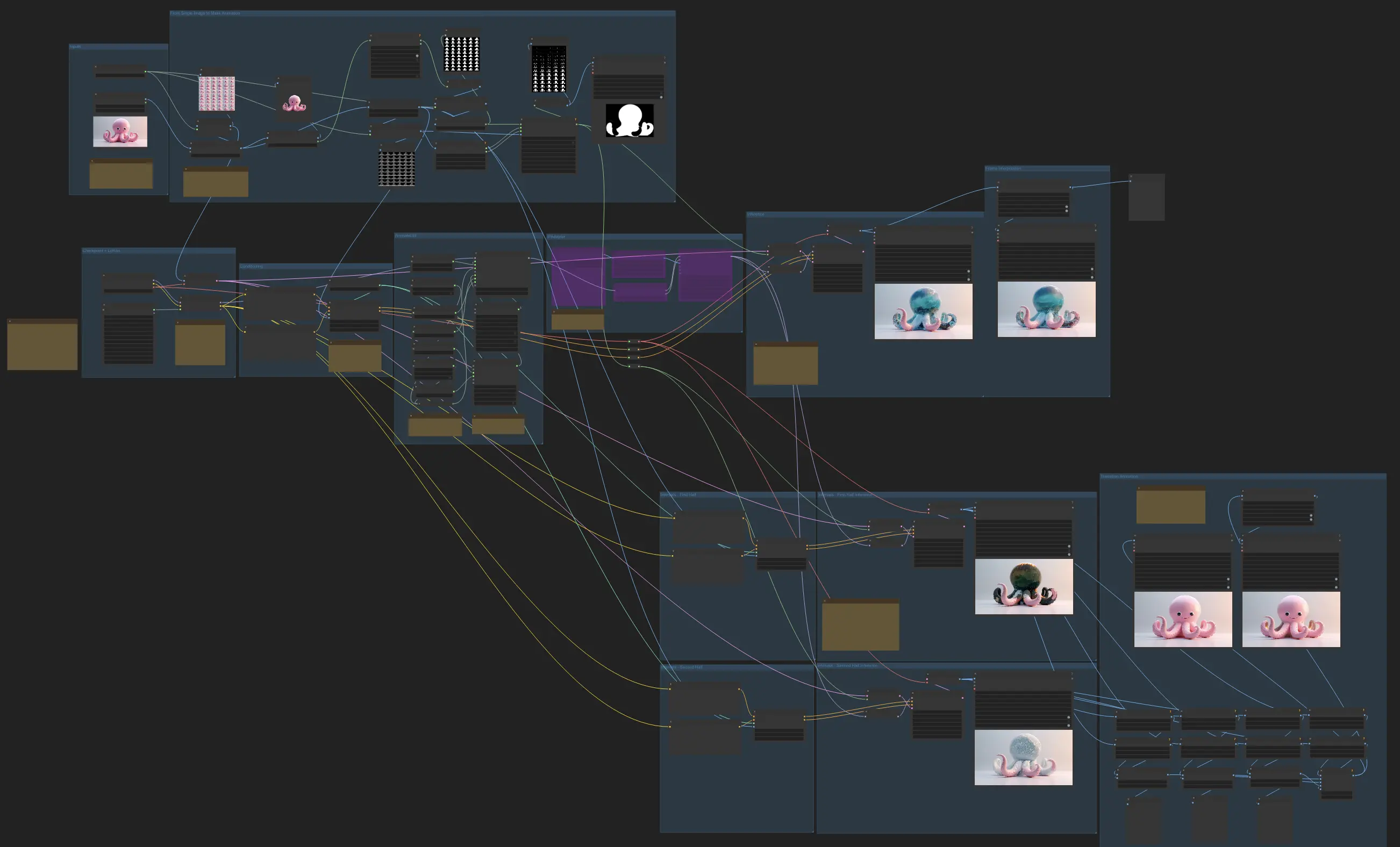
Avez-vous déjà voulu créer des animations époustouflantes de type Houdini mais vous êtes senti intimidé par la complexité des logiciels 3D ? Ne cherchez plus ! Ce workflow innovant de ComfyUI vous guidera à travers le processus d'application des manipulations de profondeur (Z-Depth) et de génération d'animations captivantes en utilisant uniquement des images 2D.
Que vous soyez artiste, designer ou passionné, vous pourrez générer des animations époustouflantes qui semblent et se sentent comme si elles avaient été créées avec des techniques 3D avancées, tout en travaillant avec la simplicité et la facilité des images 2D dans ComfyUI.
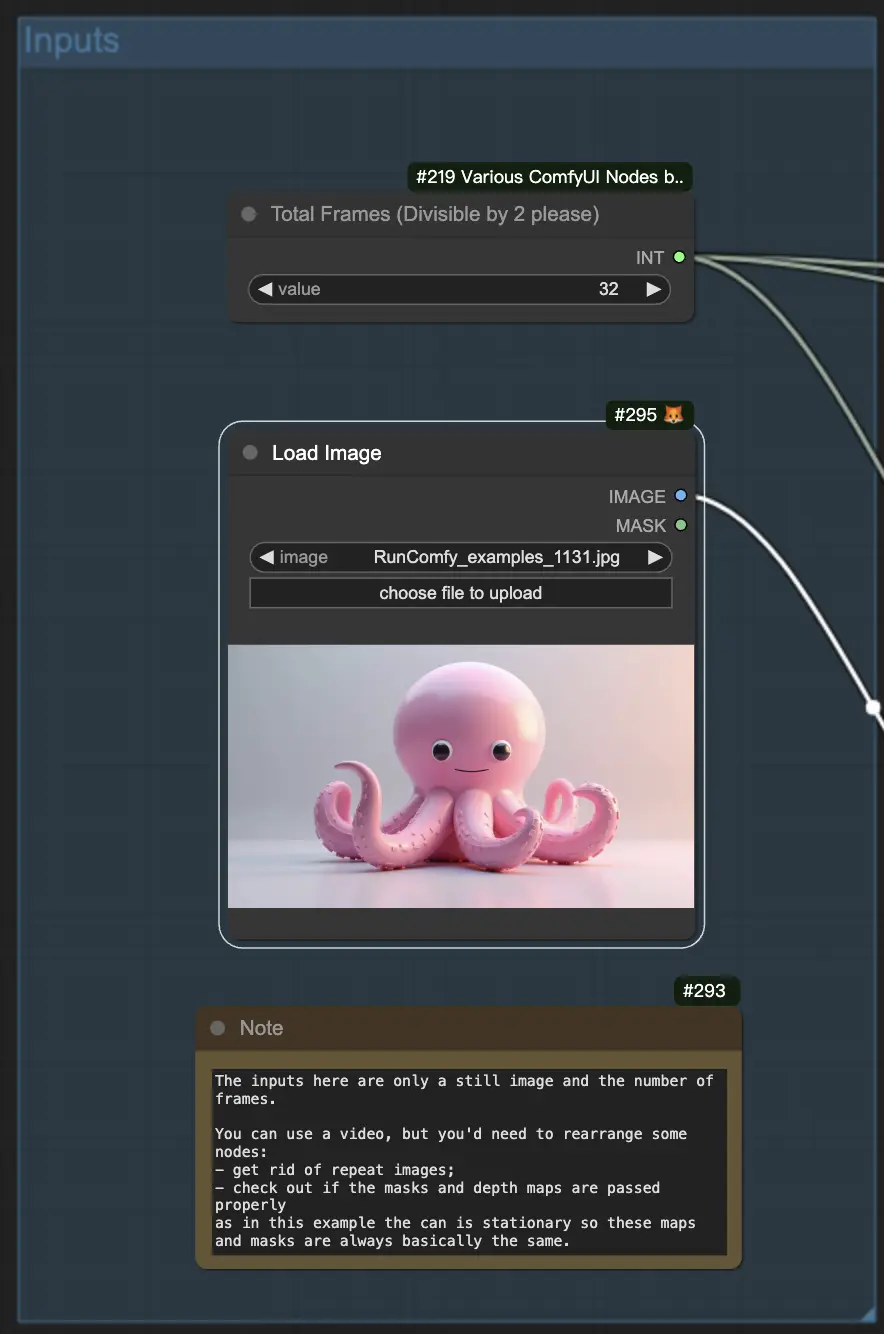
Étape 1 : Créer une image de départ

Pour commencer, vous devrez générer une image de départ qui servira de base à votre animation. Une fois que vous avez votre image, réduisez-la à une taille plus petite, comme 1 mégapixel, pour garder la taille du fichier gérable.
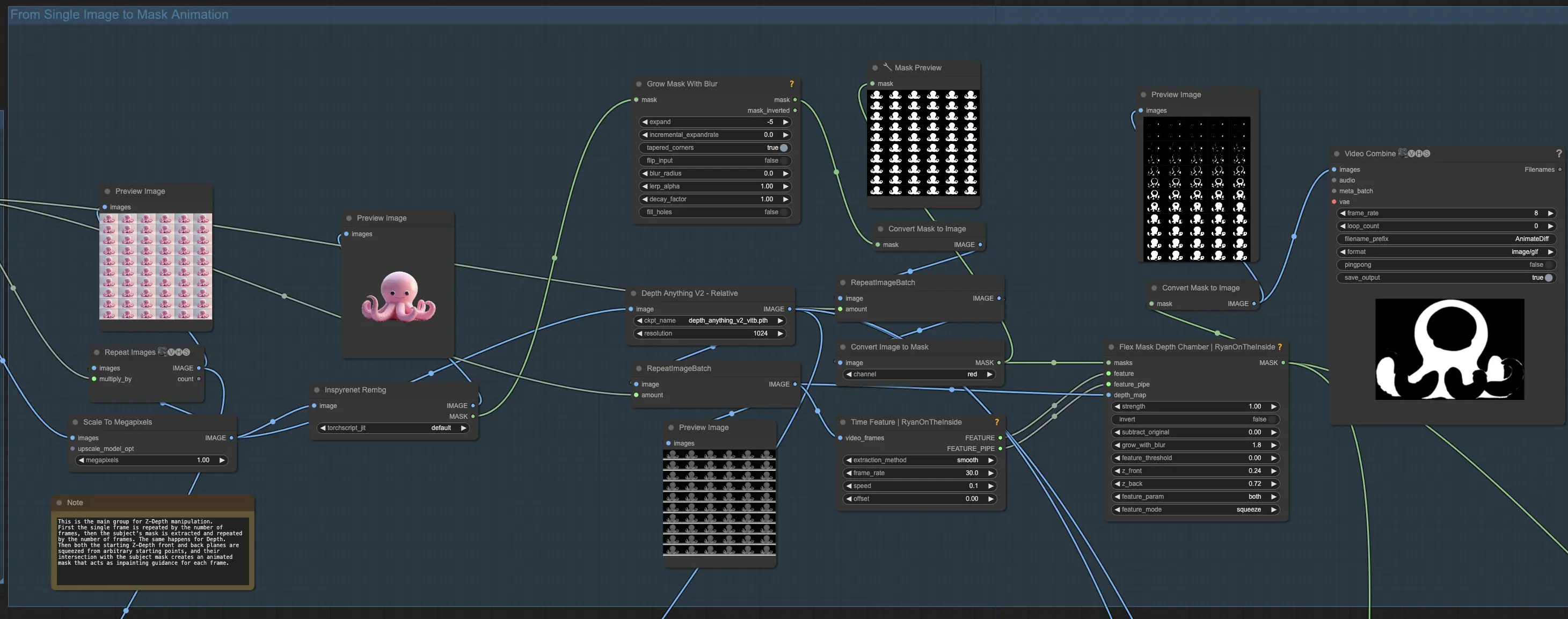
Étape 2 : Créer une animation de masque à partir d'une seule image

Dans cette étape, vous transformerez votre seule image en une animation de masque. Commencez par créer une vidéo à partir de votre seule image en la répétant pour un nombre de cadres souhaité, comme 32. Pour isoler votre sujet, supprimez l'arrière-plan en utilisant un modèle de suppression d'arrière-plan comme InSPyR-Net. Après avoir supprimé l'arrière-plan, contractez légèrement le masque résultant de quelques pixels pour vous assurer qu'il fonctionne bien avec le processus de manipulation de profondeur.
Ensuite, extrayez les informations de profondeur de votre seule image et connectez-les au contrôle net depth. Répétez l'image de profondeur pour le même nombre de cadres que votre vidéo. Passez les cadres de profondeur répétés aux nœuds Time Feature et Flex Mask Depth Chamber. Le nœud Time Feature guidera l'animation dans le temps avec une fréquence d'images fixe. Réglez le temps d'effet sur "smooth" et choisissez une valeur de vitesse faible, comme 0.1.
Les caractéristiques temporelles contrôleront le découpage de votre sujet le long de l'axe de profondeur Z. Ajustez la position de départ des plans Z-front et Z-back pour commencer l'action à mi-chemin de votre sujet. Déplacez les deux plans en utilisant le paramètre "feature" avec un mouvement de "squeeze" pour créer l'effet de découpage souhaité. Pour améliorer l'effet de diffusion différentielle et assurer des transitions plus fluides, ajoutez une petite quantité de flou en utilisant le paramètre "grow with blur".
À la fin de cette étape, vous aurez converti votre seule image en une animation de masque prête pour le processus de manipulation et de découpage de profondeur. Cette animation de masque servira de base à la création de l'effet de type Houdini dans les étapes suivantes du workflow.
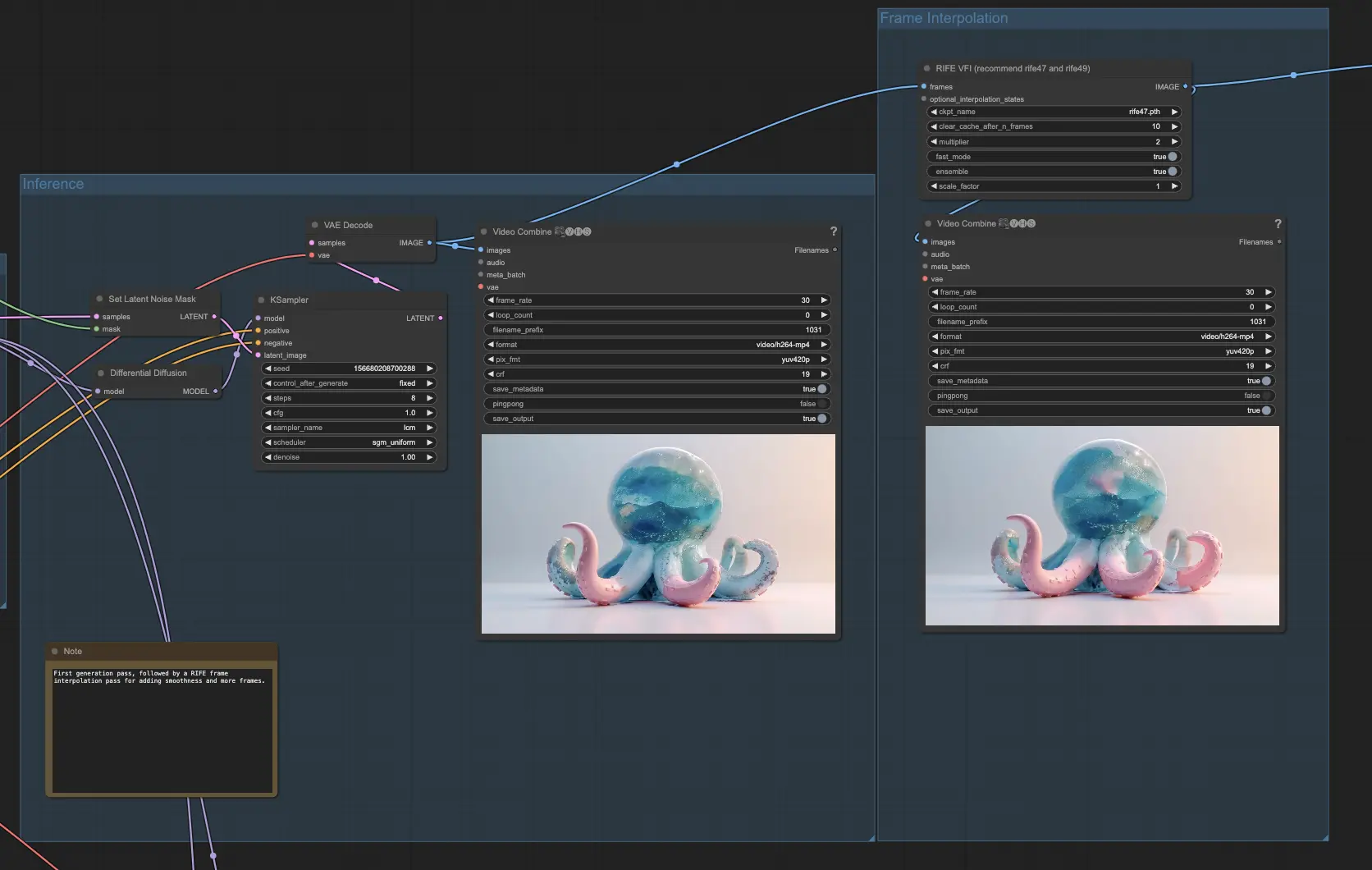
Étape 3 : Générer l'animation

Dans cette étape, vous donnerez vie à votre animation en générant des cadres en utilisant l'animation de masque préparée et les informations de profondeur. Commencez par charger un checkpoint, tel que le checkpoint 1.5 pour AnimateDiff, ainsi que tous les LoRAs souhaités pour améliorer la qualité et le style de vos cadres générés.
Mettez en place une étape de conditionnement simple avec une invite positive qui décrit la partie du masque résultant qui sera découpée. Cette invite guidera le processus de génération et aidera à maintenir la cohérence tout au long de l'animation. Appliquez un ControlNet depth basé sur la profondeur de votre sujet original pour vous assurer que les cadres générés maintiennent les caractéristiques de profondeur souhaitées.
Si vous avez des zones plus grandes à repeindre, vous pouvez activer le groupe IP Adapter pour gérer ces régions plus efficacement. Effectuez l'inférence avec Differential Diffusion et réglez le masque de bruit latent. Encodez les 32 cadres de votre image originale et manipulez l'espace latent avec du bruit pour chaque cadre, mais uniquement dans la zone blanche correspondante qui a été découpée.
Pour améliorer encore la fluidité et la fluidité de votre animation, passez les cadres résultants par un nœud RIFE (Real-Time Intermediate Flow Estimation) pour l'interpolation des cadres. Ce processus doublera le nombre de cadres, rendant ainsi votre vidéo plus longue et plus fluide. En interpolant entre les cadres générés, RIFE aide à créer une animation plus homogène et visuellement attrayante.
À la fin de cette étape, vous aurez généré une animation complète basée sur votre image originale, les informations de profondeur et l'animation de masque.
Étape 4 : Mélanger différentes animations (Optionnel)

Si vous souhaitez porter votre animation à un niveau supérieur, vous pouvez générer deux animations différentes, comme le feu et la glace, en utilisant le même processus qu'auparavant mais avec des invites différentes et en reconditionnant la profondeur. Divisez l'intervalle d'image en cinq sections. Prenez les premiers 25% d'une animation et les 25% restants (75% à 100%) de l'autre animation comme points de départ et de fin. Mélangez les points intermédiaires (25% à 40%, 40% à 60%, 60% à 75%) des deux animations pour que le mélange résultant commence plus comme la première animation et devienne progressivement plus comme la deuxième animation.
