Ce workflow de graphiques animés ComfyUI vous permet de créer des effets d'animation graphique époustouflants en transformant des entrées vidéo existantes en animations captivantes avec des effets 3D et des transitions fluides.

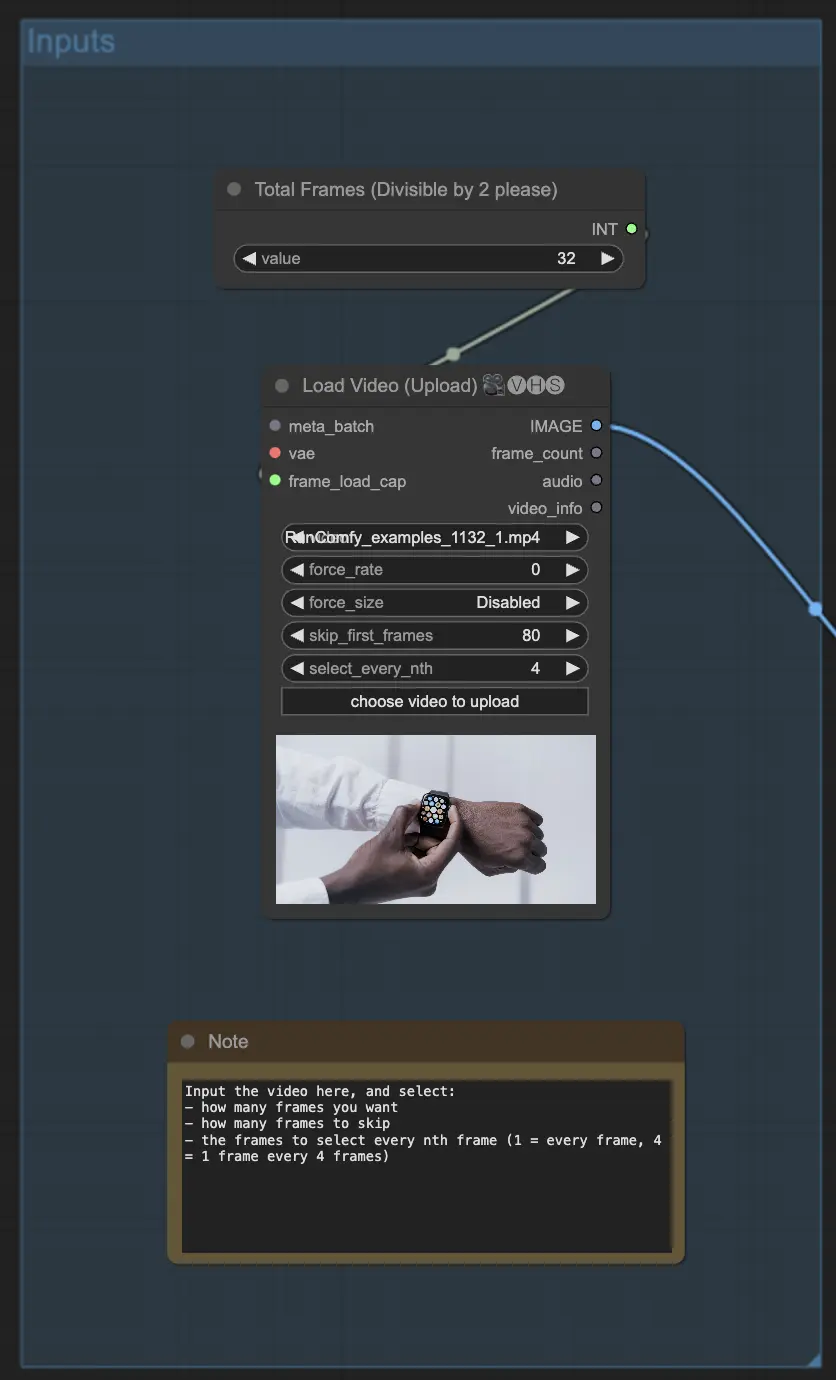
1.1. Commencez par sélectionner votre vidéo d'entrée à l'aide du nœud LoadVideoInput. Ajustez les paramètres "Skip First Frames" et "Select Every Nth Frame" pour contrôler les images de la vidéo qui seront utilisées dans l'animation graphique. Cela est utile pour réduire le nombre d'images à traiter, surtout si votre vidéo d'entrée a un taux de trame élevé ou si vous travaillez avec des ressources matérielles limitées.
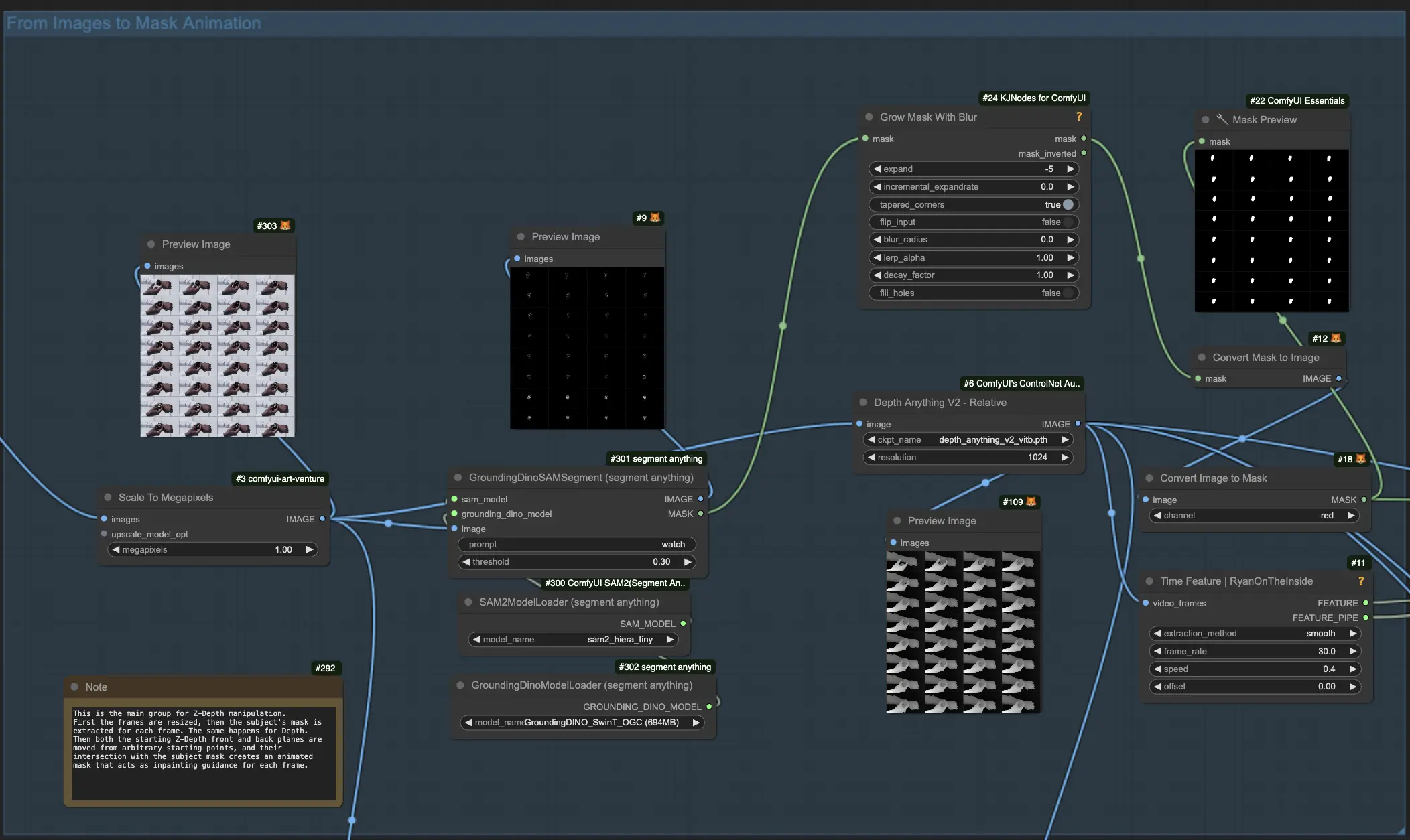
1.2. Redimensionnez les images sélectionnées à la résolution souhaitée à l'aide du nœud ImageScaleToMegapixels. Une résolution d'environ 1 mégapixel (par exemple, 1280x720) est généralement suffisante pour la plupart des animations graphiques, mais vous pouvez ajuster cela en fonction de vos besoins spécifiques et des capacités matérielles.

2.1. Chargez les modèles GroundingDINO et SAM en utilisant leurs nœuds respectifs. Ces modèles seront utilisés pour segmenter le sujet principal des images vidéo d'entrée, ce qui est crucial pour créer des graphiques animés convaincants.
2.2. Utilisez le nœud GroundingDinoSAMSegment pour extraire le sujet basé sur une invite textuelle. Ce nœud prend les images prétraitées de l'étape 1 et génère un masque de segmentation pour chaque image, isolant le sujet principal que vous souhaitez animer dans votre projet de graphiques animés.
2.3. Pour assurer une animation graphique fluide et homogène, agrandissez légèrement le masque de segmentation à l'aide du nœud GrowMaskWithBlur. Cela aidera à inclure les bords ou détails qui auraient pu être manqués lors de la segmentation initiale.
2.4. Convertissez le masque agrandi en format image à l'aide du nœud MaskToImage. Cette étape prépare le masque pour une utilisation dans les étapes d'animation graphique suivantes.

3.1. Créez une fonctionnalité d'animation basée sur le temps à l'aide du nœud TimeFeatureNode. Ce nœud extrait des fonctionnalités des images d'entrée et génère un signal de contrôle qui peut être utilisé pour manipuler divers paramètres tout au long de l'animation graphique, tels que la profondeur z et la position du masque.
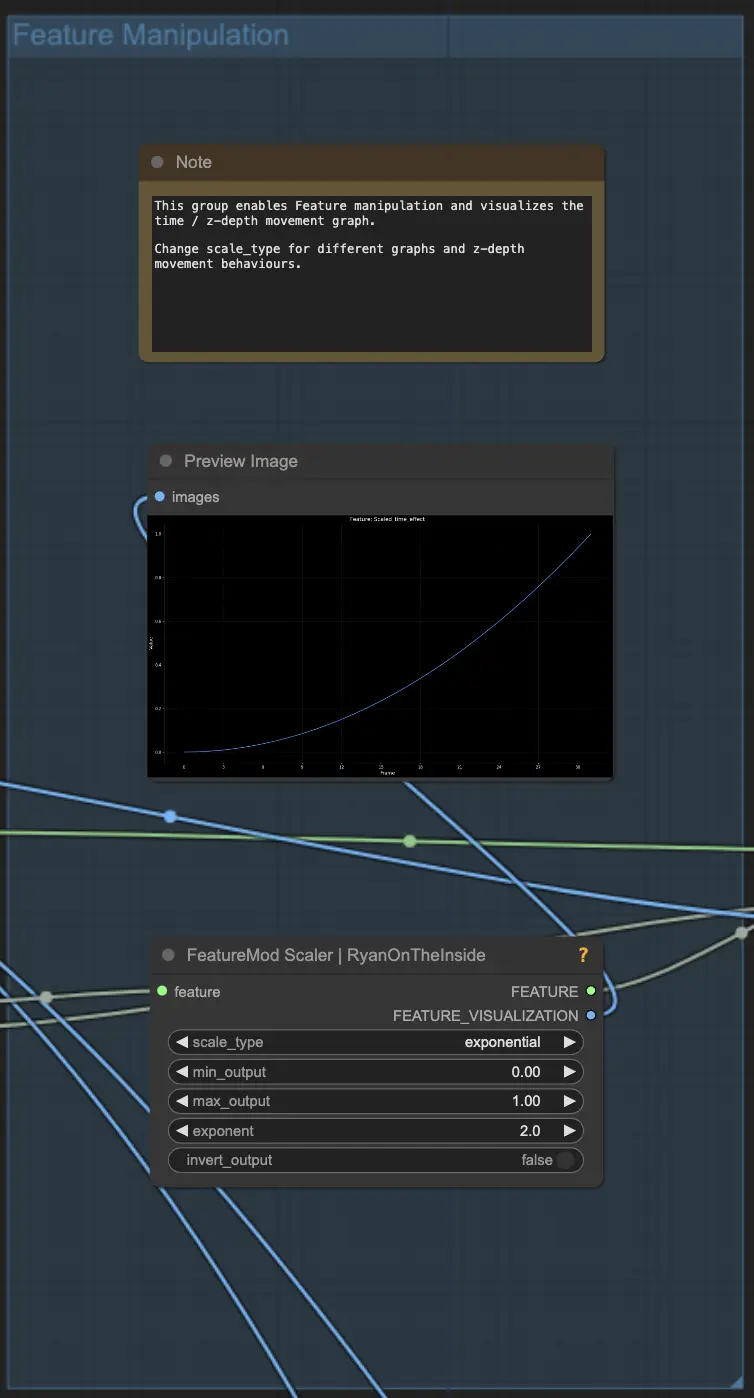
3.2. Visualisez et ajustez la courbe d'animation à l'aide du nœud FeatureScaler. Ce nœud vous permet de peaufiner le comportement de la fonctionnalité temporelle, comme définir le type d'effet (par exemple, lissage, accélération) et le type d'échelle (par exemple, linéaire, logarithmique, exponentielle). En ajustant ces paramètres, vous pouvez contrôler comment le plan de profondeur z se déplace à travers l'animation graphique et obtenir le timing et le rythme souhaités.

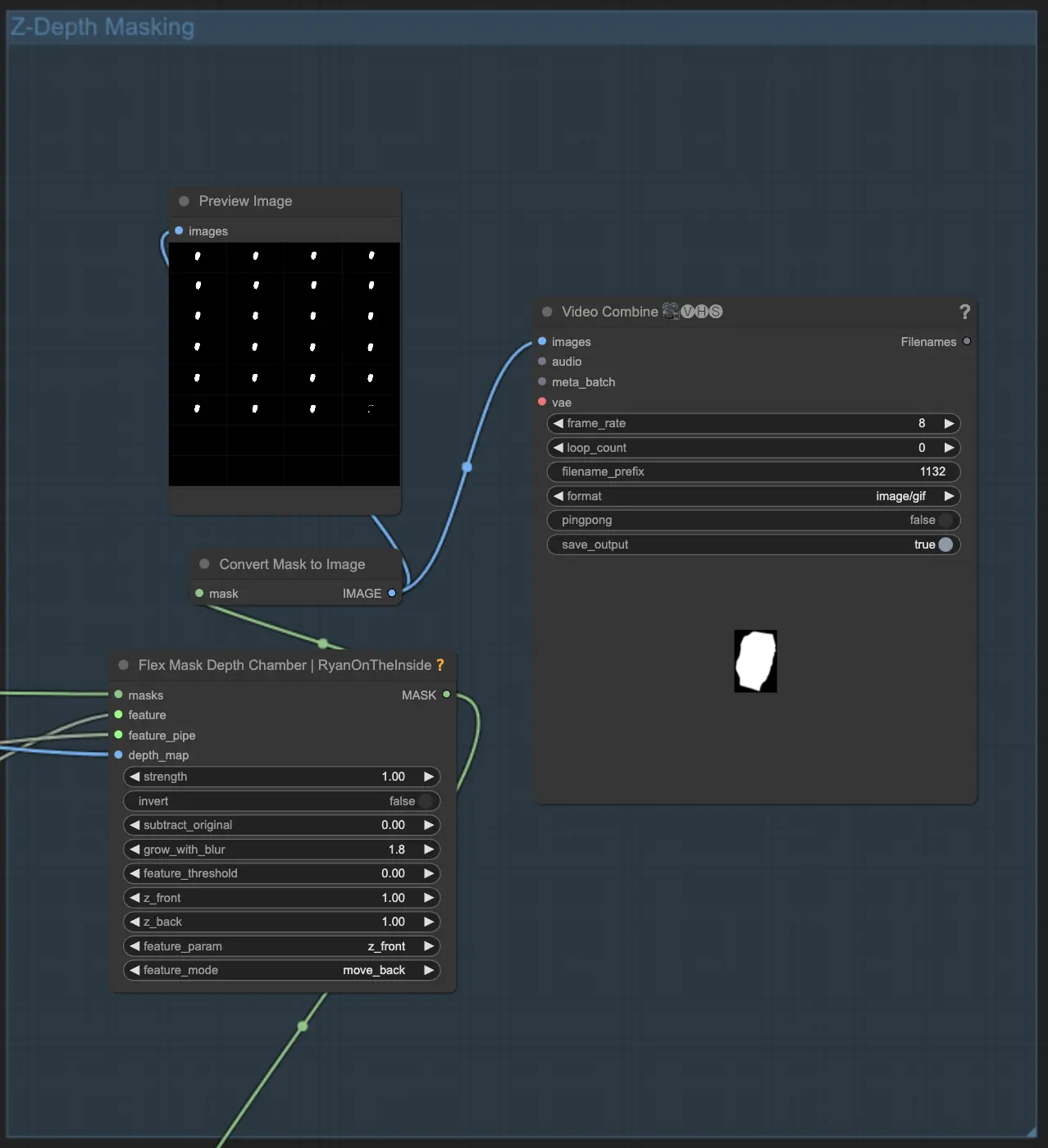
4.1. Générez un masque de retouche basé sur la profondeur à l'aide du nœud FlexMaskDepthChamber. Ce nœud prend le masque du sujet segmenté de l'étape 2, la fonctionnalité temporelle de l'étape 3 et une carte de profondeur générée à partir des images d'entrée. Il crée ensuite un masque de profondeur z animé qui sera utilisé pour ajouter un effet 3D époustouflant à votre vidéo de graphiques animés.
4.2. Ajustez la position de départ du plan de profondeur z à l'aide des paramètres "Z Front" et "Z Back" dans le nœud FlexMaskDepthChamber. Ces paramètres contrôlent où le plan commence et se termine par rapport à la profondeur du sujet, vous permettant de créer des graphiques animés visuellement frappants avec un sens de la profondeur et de la dimensionnalité.

5.1. Cette section couvre les composants principaux du processus génératif. Chargez votre modèle de point de contrôle et appliquez des LoRAs supplémentaires. Définissez vos invites et appliquez ControlNet si désiré. Utilisez le modèle AnimateDiff et les nœuds associés pour la génération vidéo.
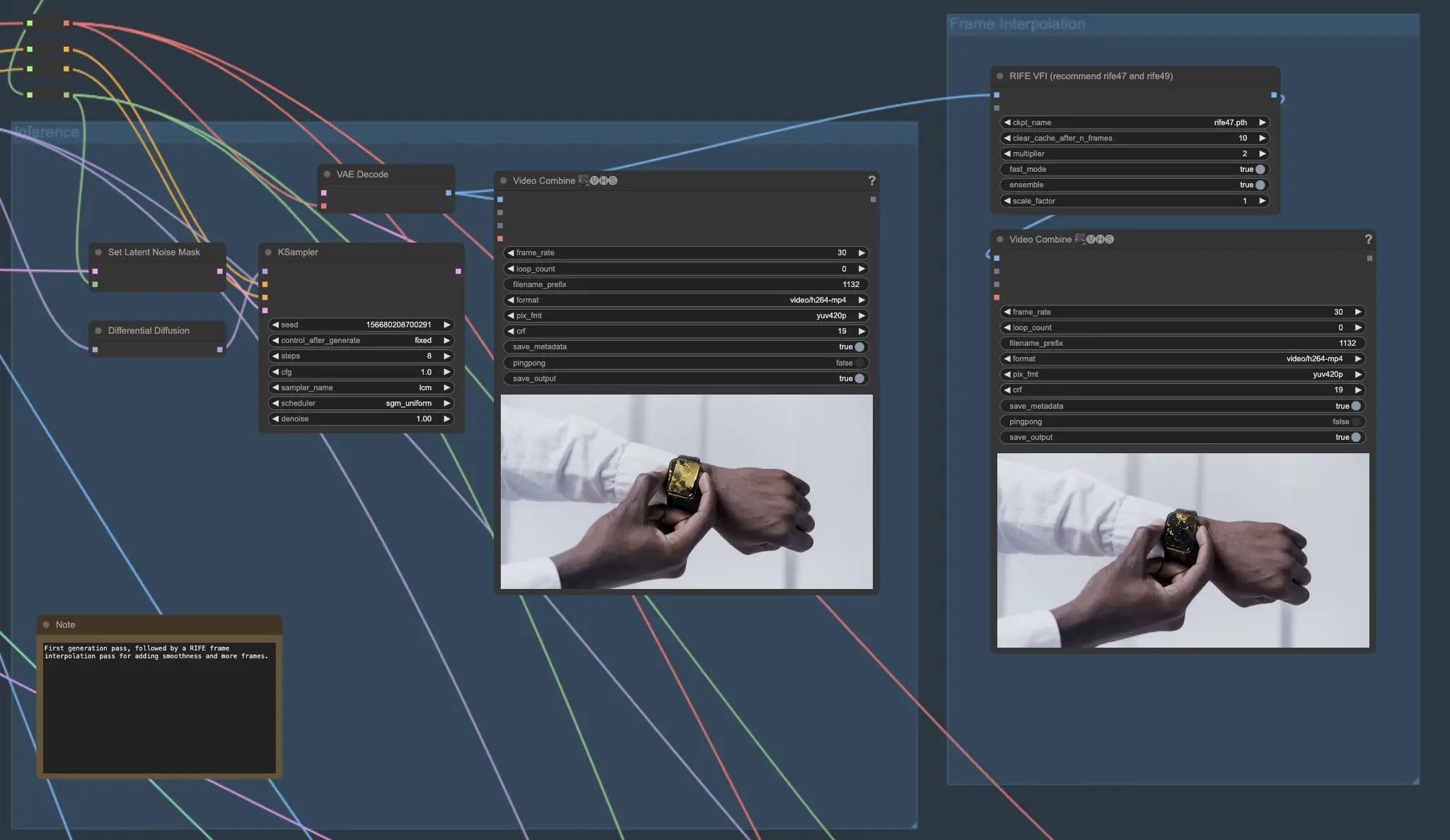
5.2. Pour améliorer encore la fluidité et la fluidité de votre vidéo de graphiques animés générée, interpoler entre les images à l'aide du nœud RIFE VFI. Ce nœud utilise des algorithmes avancés pour créer des images de transition entre les images générées, doublant efficacement le taux de trame et réduisant tout mouvement saccadé ou abrupt dans votre animation graphique.
Pour des résultats de graphiques animés encore plus impressionnants, vous pouvez combiner les meilleurs éléments de plusieurs passes de génération en suivant les étapes suivantes :
6.1. Exécutez le pipeline plusieurs fois avec des invites différentes pour créer une variété de styles et d'éléments visuels pour votre projet de graphiques animés. Chaque passe générera une animation unique basée sur les invites données, vous permettant d'explorer différentes directions créatives pour vos graphiques animés.
6.2. Utilisez le nœud ImageIntervalSelectPercentage pour sélectionner des images spécifiques de chaque passe de génération en fonction de leur position dans la chronologie. Par exemple, vous pouvez choisir des images du début d'une passe, du milieu d'une autre et de la fin d'une troisième pour créer une animation graphique dynamique et visuellement engageante.
6.3. Mélangez les images sélectionnées de chaque passe à l'aide du nœud ImageBlend. Cela créera des transitions fluides entre les différents styles, vous permettant de combiner les meilleurs aspects de chaque génération en une pièce cohérente de graphiques animés.
6.4. Utilisez le nœud ImageBatchMulti pour combiner les images mélangées de chaque étape de transition en une séquence cohérente unique. Ce nœud prend la sortie de plusieurs nœuds ImageBlend et les concatène dans l'ordre spécifié, résultant en une animation graphique sans couture.
6.5. Enfin, interpolez les images combinées une fois de plus à l'aide du nœud RIFE VFI pour augmenter le taux de trame et la fluidité globale de votre animation graphique finale.
RunComfy est la première ComfyUI plateforme, offrant des ComfyUI en ligne environnement et services, ainsi que des workflows ComfyUI proposant des visuels époustouflants. RunComfy propose également AI Models, permettant aux artistes d'utiliser les derniers outils d'IA pour créer des œuvres d'art incroyables.