ComfyUI + TouchDesigner | オーディオリアクティブビジュアル
オーディオリアクティブな動画を作成するには、まずComfyUIを使用して視覚的に魅力的なベースをレンダリングすることから始めます。次に、TouchDesignerを活用して動画とオーディオを完璧に同期させ、ビジュアルがサウンドトラックのリズムと雰囲気に完全に合致するようにします。その結果、魅力的なオーディオリアクティブな体験が生まれます。ComfyUI Audio Reactive ワークフロー
ComfyUI Audio Reactive 例
ComfyUI Audio Reactive 説明
1. ComfyUIとTouchDesignerを使ったオーディオリアクティブ動画の作成
オーディオリアクティブな動画を作成することは、音と映像を一つのシームレスな芸術的なバイブに融合させることです。それは非常に魅力的で、ビジュアルがビートに合わせて踊るようになります。ComfyUIでビジュアルコンテンツを作成することから始めることができます。これはレンダリングの時間を大幅に節約できます。次に、それらのビジュアルをTouchDesignerに取り込み、音楽と同期させ、本当に際立たせます。
2. 強化されたビジュアルレンダリングのためのComfyUIのマスター
レンダリングにComfyUIを使用すると、創造的な可能性の世界が広がります。まず、初期入力を選択します。シンプルな白黒の動画と、目指すスタイルを捉えたリファレンス画像です。この設定により、さまざまな芸術的方向性を探ることができます。異なる動画やリファレンス画像を試すことで、エキサイティングな発見につながる可能性があります。
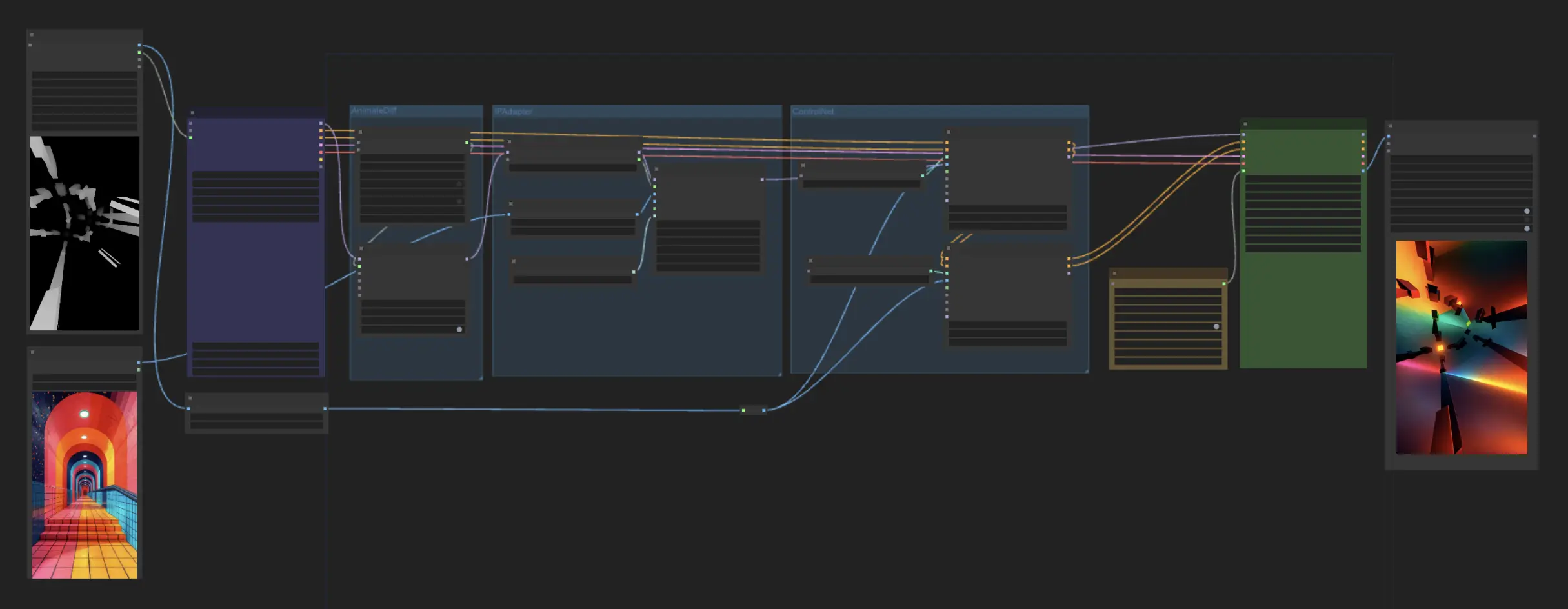
このワークフローでは、いくつかの強力なコンポーネントを活用します:
- AnimateDiffは動画生成に使用され、動画フレーム間の差異に基づいて複雑なエフェクトを作成します。
- AnimateLCMはレンダリングプロセスを高速化し、品質を犠牲にすることなく効率的な制作時間を確保します。
- IPAdapter Plusは入力画像のスタイルを分析し、動画をこの美的感覚に適合させることで、最終製品に望ましい芸術的なフレアを注入します。
- ControlNetはアニメーションフローを管理し、アニメーションの進行とオーディオ入力との相互作用を制御します。
ControlNetを選択する際は、動画の特定のニーズを考慮してください:
- 動画に3Dエフェクトが含まれている場合は、ControlNetのデプスモデルを選択して、次元の側面を強調します。
- よりフラットでグラフィックなスタイルの場合は、LineartまたはCannyモデルが鋭く明瞭なラインを実現するのに最適な選択肢です。
これらのノードのさまざまな組み合わせを試すことで、レンダリングされた動画の創造性と独自性を大幅に高めることができます。
3. TouchDesignerを使用したビジュアルとオーディオの同期
ComfyUIで動画の生成が完了したら、それをTouchDesignerに取り込む時が来ました。ここで音楽と同期させます。TouchDesignerには、音楽のビートとバイブを分析する素晴らしいオペレーターがあります。ビートなどのオーディオ信号を使用して、動画の再生を調整し、サウンドと完璧にマッチさせることができます。これは、視覚的に見えるのと同じくらい良い感覚を作り出す、クールな体験のようなものです。
このワークフローはに触発されていますが、いくつかの変更が加えられています。