ComfyUI Vid2Vid ワークフローは、**YVANN** によって作成され、高品質でプロフェッショナルなアニメーションを実現するための2つの異なるワークフローを紹介します。
- 最初のワークフロー: ComfyUI Vid2Vid パート1 | 構成とマスキング
- 2つ目のワークフロー: ComfyUI Vid2Vid パート2 | SDXL スタイル転送
ComfyUI Vid2Vid パート2 | SDXL スタイル転送
このワークフローは、元のビデオのスタイルを希望のスタイルに変換します。
ステップ 1: モデルローダー | ComfyUI Vid2Vid ワークフロー パート2
Efficient Loader ノードは、アニメーションに適したモデルを選択する最初のステップです。これには、チェックポイントモデル、VAE (Variational Autoencoder) モデル、LoRA (Low-Rank Adaptation) モデルの選択が含まれます。これらのモデルは、アニメーションの能力とスタイルを定義するために重要です。
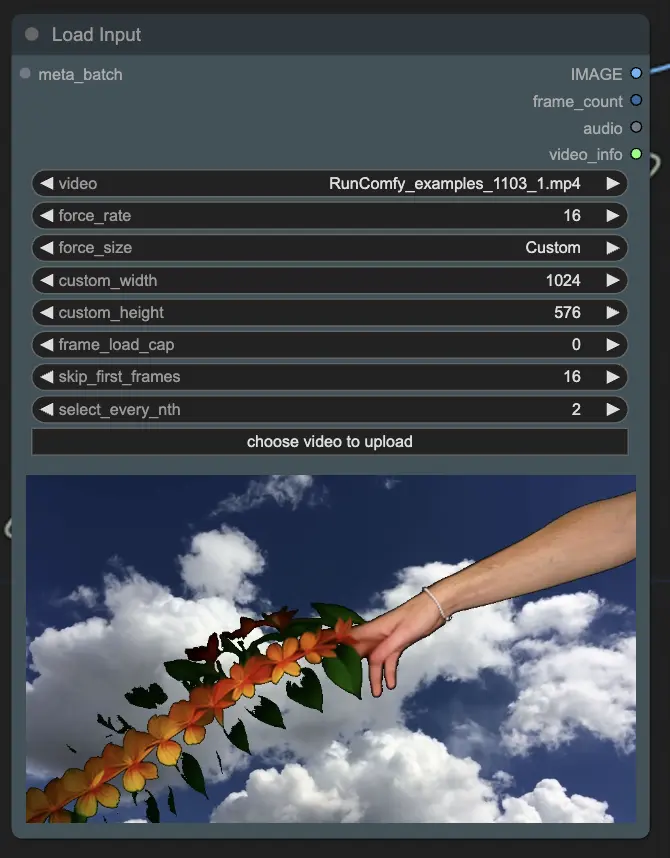
ステップ 2: 最初のワークフローからの出力の読み込み | ComfyUI Vid2Vid ワークフロー パート2
重要なヒント:
- クイックテストには frame_load_cap=10 を使用します。
- テスト結果が満足のいくものであれば、frame_load_cap を大きなサイズに増やします。
⚠️ 長いビデオをレンダリングする場合、例えば100フレーム以上のもの、ビデオを複数のレンダリングに分割し、それぞれ100フレーム以下にすることをお勧めします。 一度にこれ以上レンダリングすると、ComfyUI システムが中断される可能性があります。 skip_first_frames と frame_load_cap パラメータを調整して、どのフレームをレンダリングするかを決定できます。
詳細については、📽️**⚠️ 長いビデオをレンダリングする方法 (200フレーム以上)** をご覧ください。

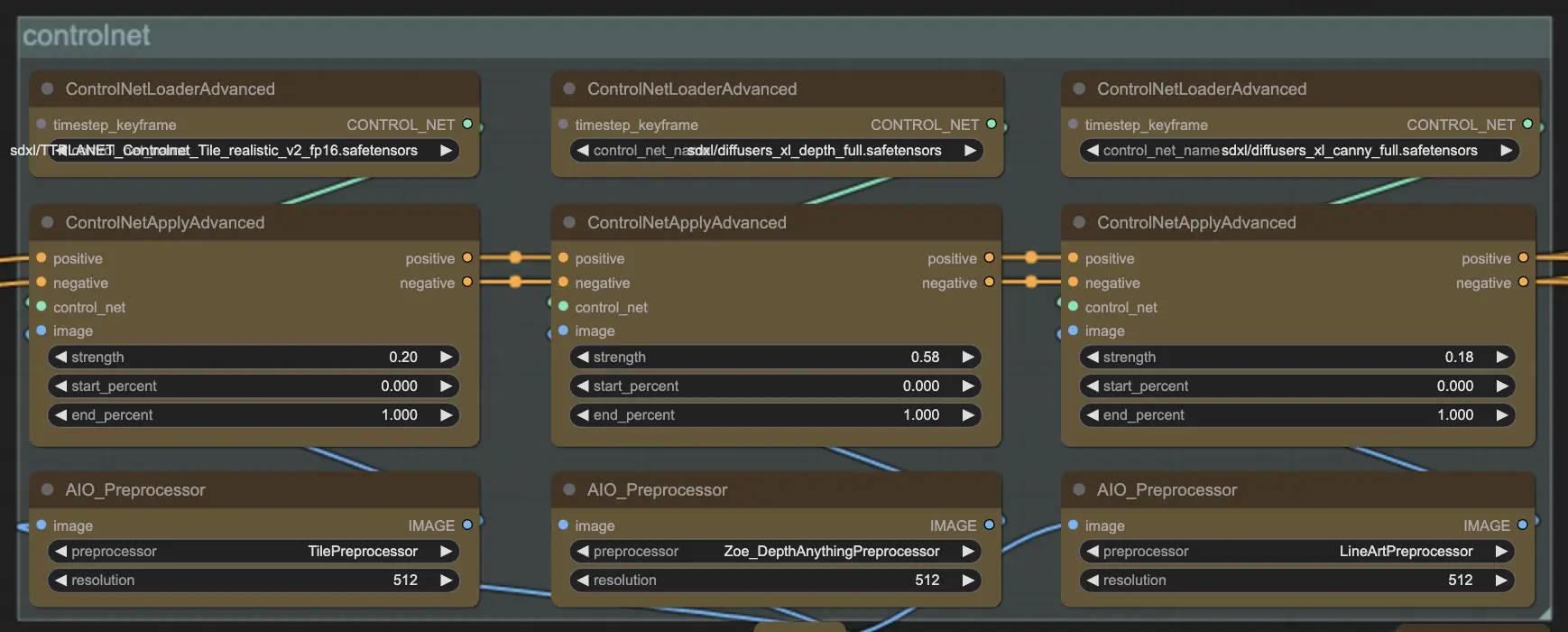
ステップ 3: ControlNet | ComfyUI Vid2Vid ワークフロー パート2
ControlNet は、画像生成プロセスにさまざまな条件付きコントロールを追加するために使用されます。異なるモデルで構成され、特定の変換を適用します:
- ControlNet Tile: このモデルは、タイル状の画像全体で一貫性を維持するのに役立ち、パターンやテクスチャが目に見える継ぎ目なく連続することを保証します。
- ControlNet Depth: 画像に深度情報を追加し、より現実的な3D空間の感覚を作り出します。このモデルは深度マップを使用して拡散モデルをガイドし、深度とボリュームの認識を強化します。
- ControlNet Canny: エッジ検出を利用して構造的なガイダンスを提供します。入力画像のエッジを検出して保持することで、スタイル転送中に形状や輪郭の一貫性を維持するのに役立ちます。

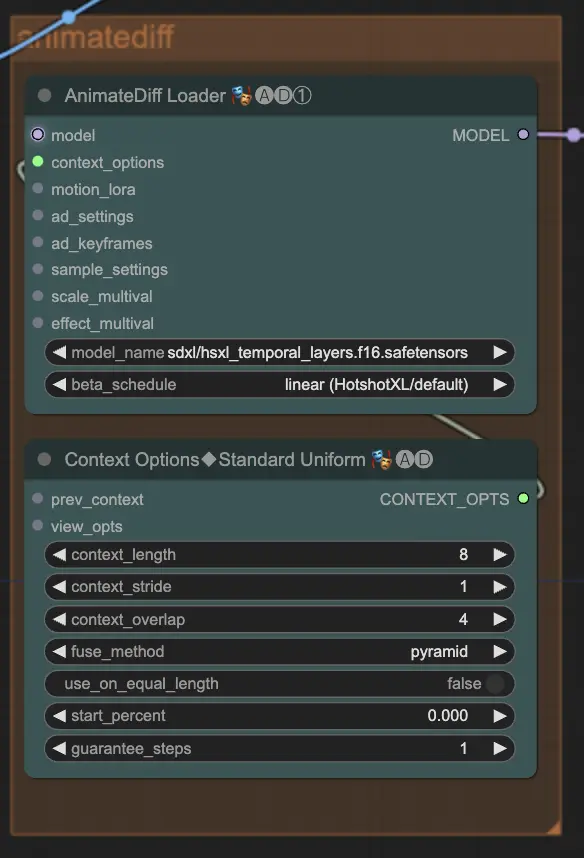
ステップ 4: AnimateDiff | ComfyUI Vid2Vid ワークフロー パート2
AnimateDiff ノードは、フレーム間のスタイリスティックな変化をスムーズに遷移させることで、アニメーションに時間的な一貫性をもたらします。これは、ちらつきを防ぎ、シームレスな視覚体験を確保するために重要です。

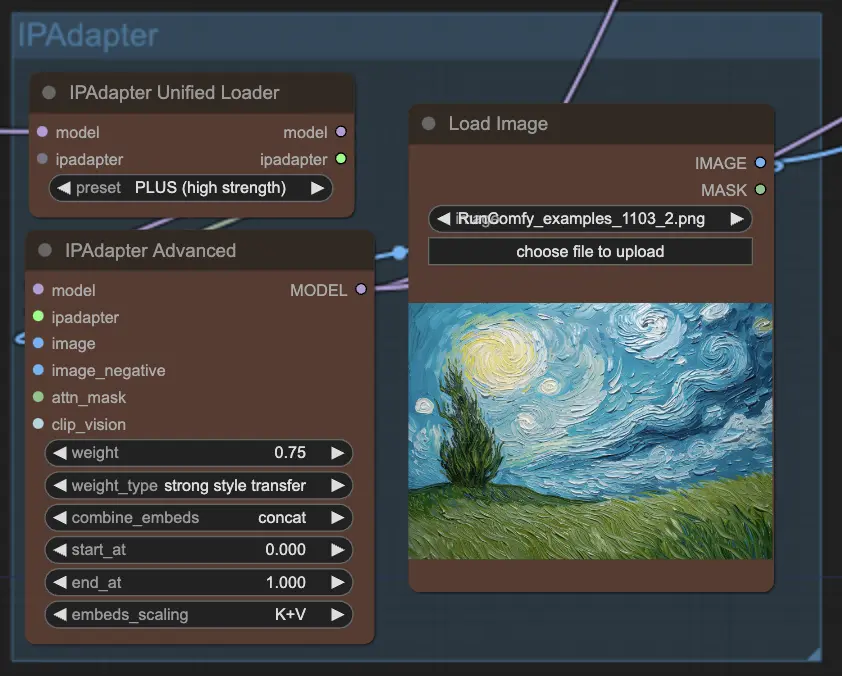
ステップ 5: IPAdapter | ComfyUI Vid2Vid ワークフロー パート2
IPAdapter ノードは、元のビデオに強力なスタイル転送を適用し、希望する芸術的スタイルをビデオフレームに効果的に転送します。この強力なスタイル適用により、最終出力が意図した芸術的ビジョンに近づくと同時に、元のコンテンツの一貫性が保たれます。

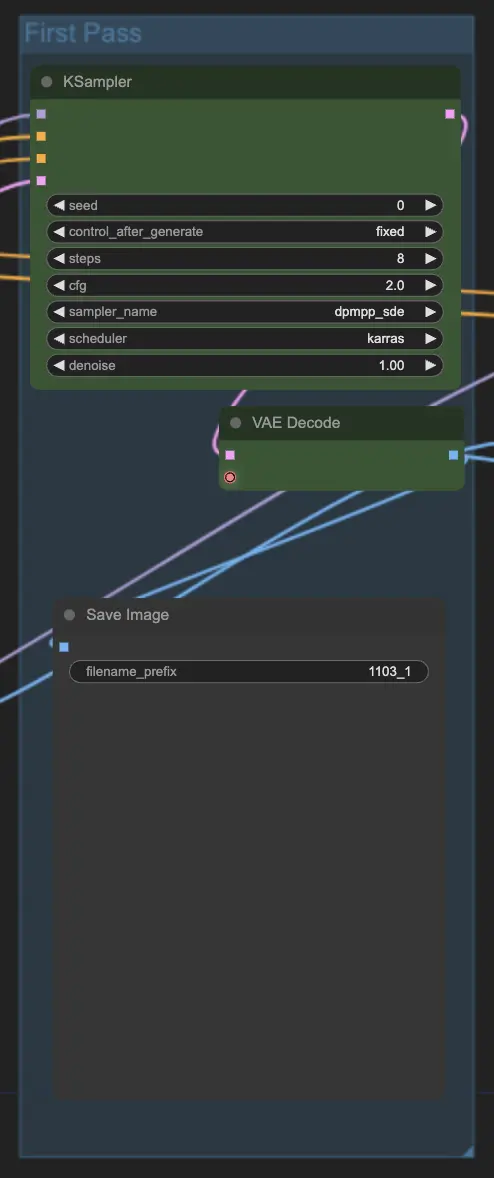
ステップ 6: 最初のレンダリング | ComfyUI Vid2Vid ワークフロー パート2
最初のレンダリングは、モデルと条件の初期適用に基づいて生成されます。このレンダリングはドラフトとして機能します。

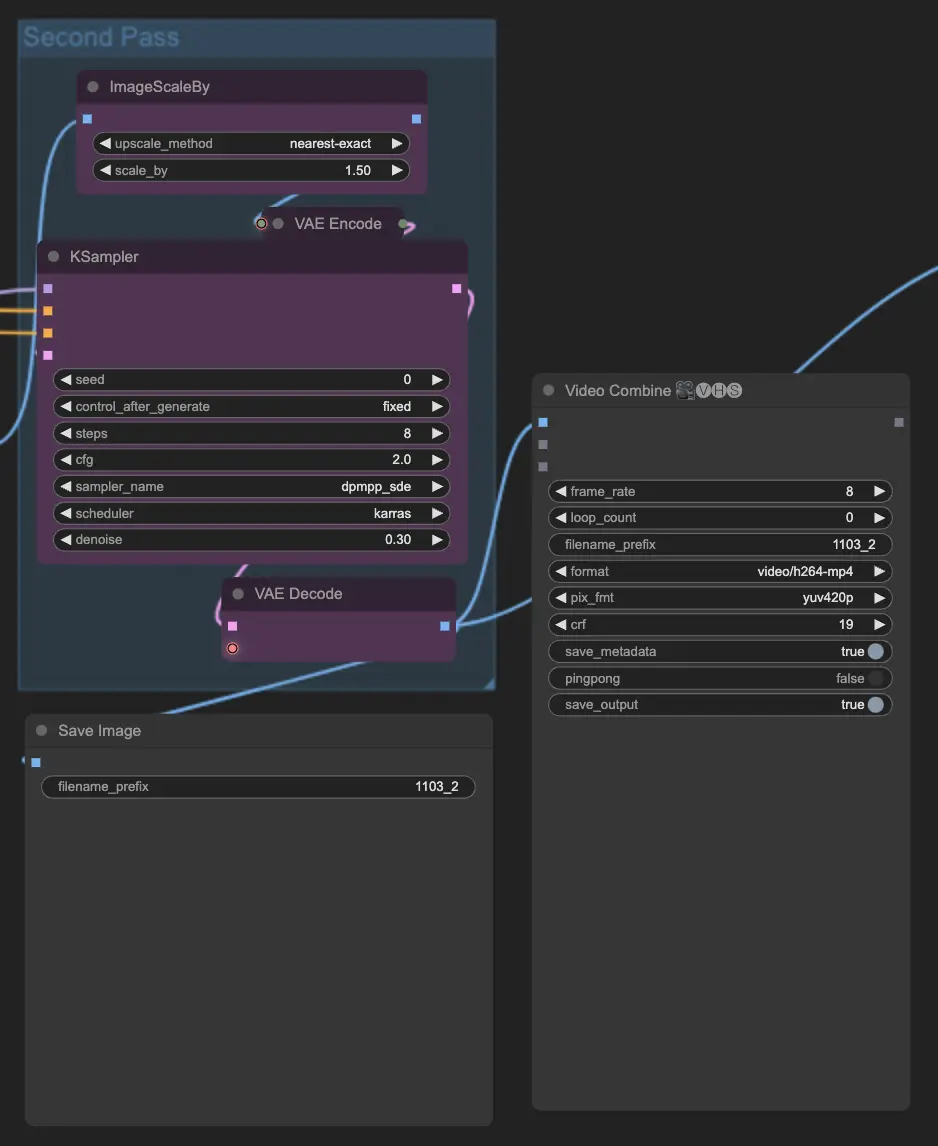
ステップ 7: カラーマッチングと2回目のレンダリング | ComfyUI Vid2Vid ワークフロー パート2
最初のレンダリング後、フレーム全体で色調とパレットの一貫性を確保するためにカラーマッチング技術が適用されます。カラーマッチング後、最初のレンダリングからの必要な調整を取り入れて2回目のレンダリングが行われます。

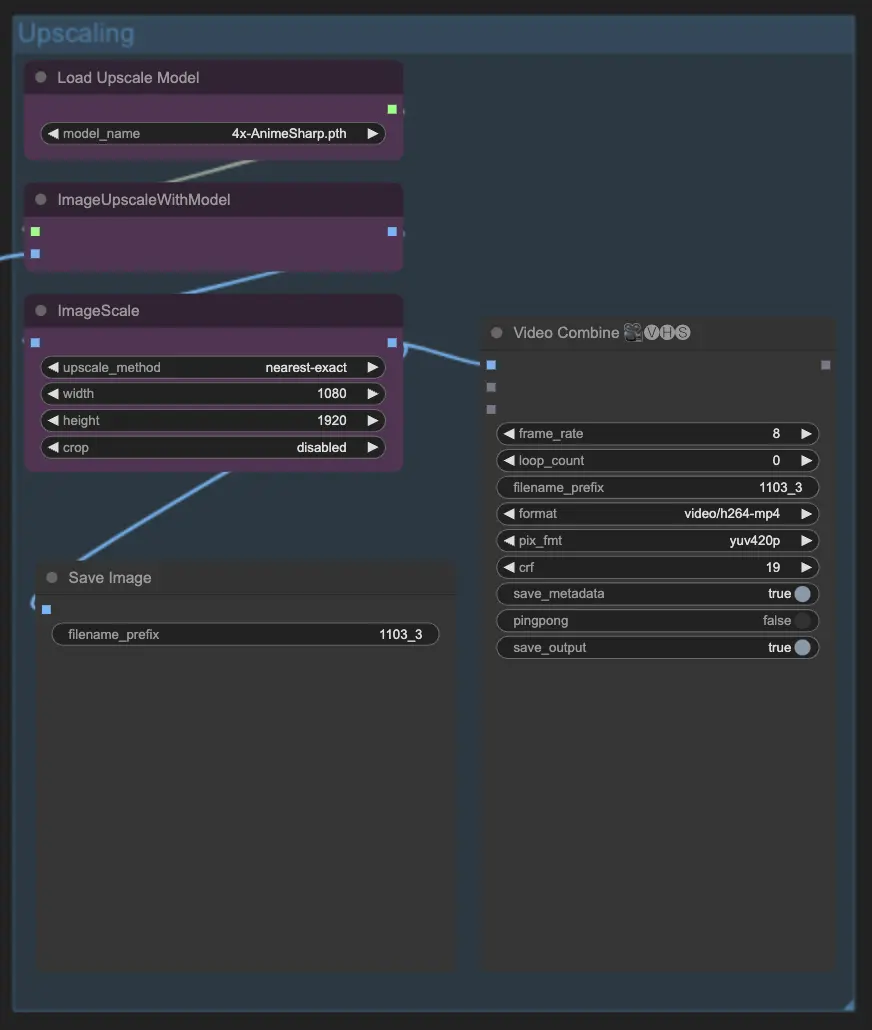
ステップ 8: 必要に応じてアップスケール | ComfyUI Vid2Vid ワークフロー パート2
アニメーションの解像度を向上させる必要がある場合、アップスケーリング技術が適用されます。このステップにより、最終出力が希望の品質と解像度の基準を満たすことが保証されます。

ComfyUI Vid2Vid ワークフロー パート2 を利用することで、元のビデオスタイルを希望の芸術的表現に効果的に変換し、アニメーションプロセス全体で一貫性と品質を維持できます。




