IPAdapter V1 + AnimateDiff + ControlNet | モーションアート
Jellyfish Ballerina Workflowは、ComfyUI内のIPAdapter、ControlNet、AnimateDiffを活用して、バレリーナのダンスをクラゲにインスパイアされたアニメーションに変換します。このワークフローは、テクノロジーとアートを融合させ、クラゲの自然な動きを反映しながらバレエの優雅さを保ちつつ、正確で流動的かつ精密に動きをアニメート化します。このワークフローは、モーションアートの制作における実践的なアプローチを提供し、これらのテクニックがアニメーション制作をどのように促進できるかを実証します。この方法に飛び込んで、あなたの創造力を解き放ち、様々なアニメーション傑作を生み出しましょう!ComfyUI IPAdapter ワークフロー
ComfyUI IPAdapter 例
ComfyUI IPAdapter 説明
1. Jellyfish Ballerina Workflow
このワークフローは、水中のクラゲの動きを模倣しながら優雅に踊るバレリーナの魅惑的なアニメーションを作成します。によって開発されたこの魅力的なプロジェクトは、彼ので紹介されており、豊富なインスピレーションを提供しています。
このワークフローの重要なコンポーネントを分解して、理解しやすくします。さらに、この方法を適用して様々なアニメーションアートワークを作成する方法を見ていきます。

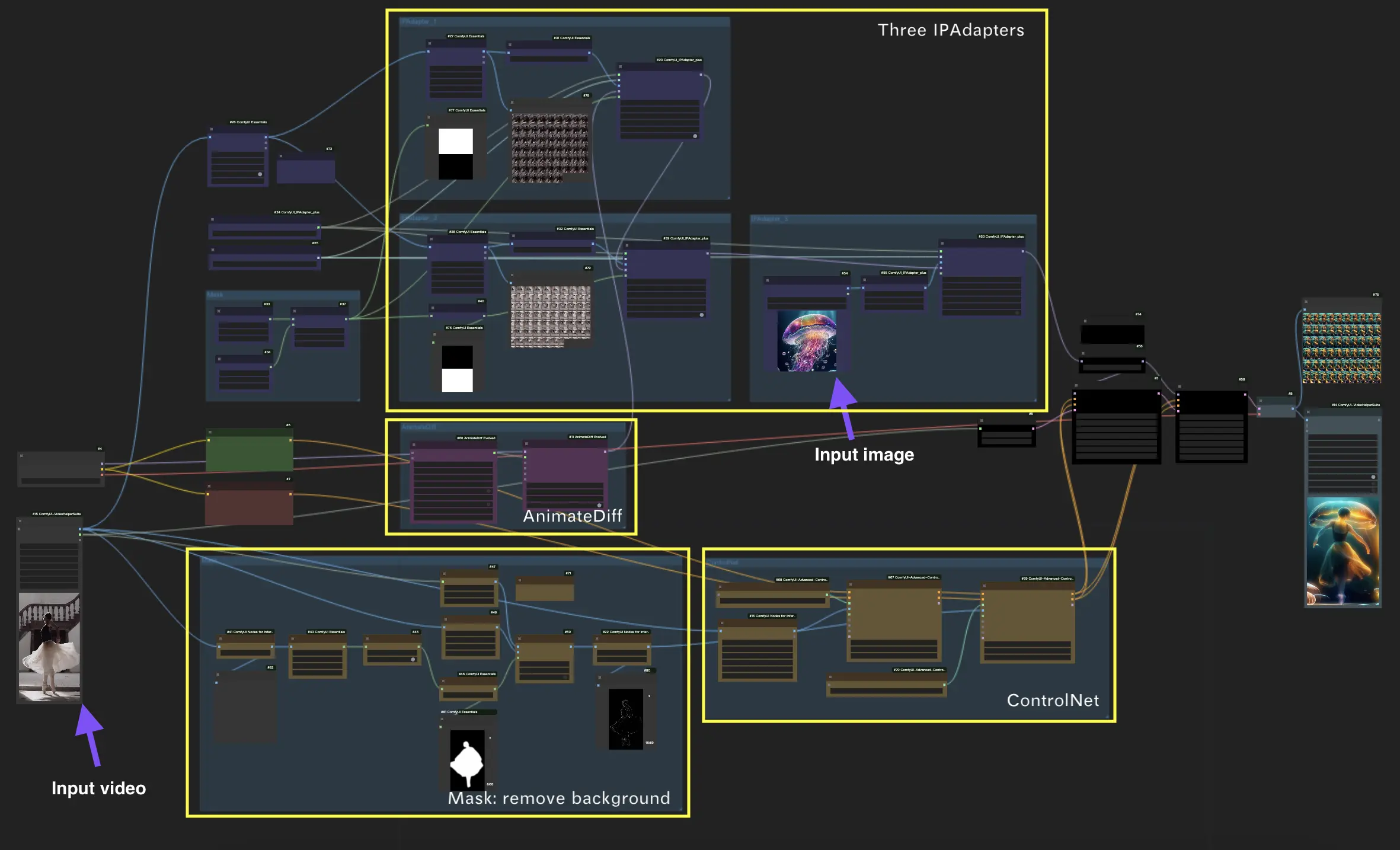
2. 入力の準備
入力素材には、バレリーナのビデオとクラゲの写真が含まれ、これらが出発点となります。目標は、バレリーナの動きが水中を滑るように移動するクラゲの動きを反映したアニメーションを作成することです。
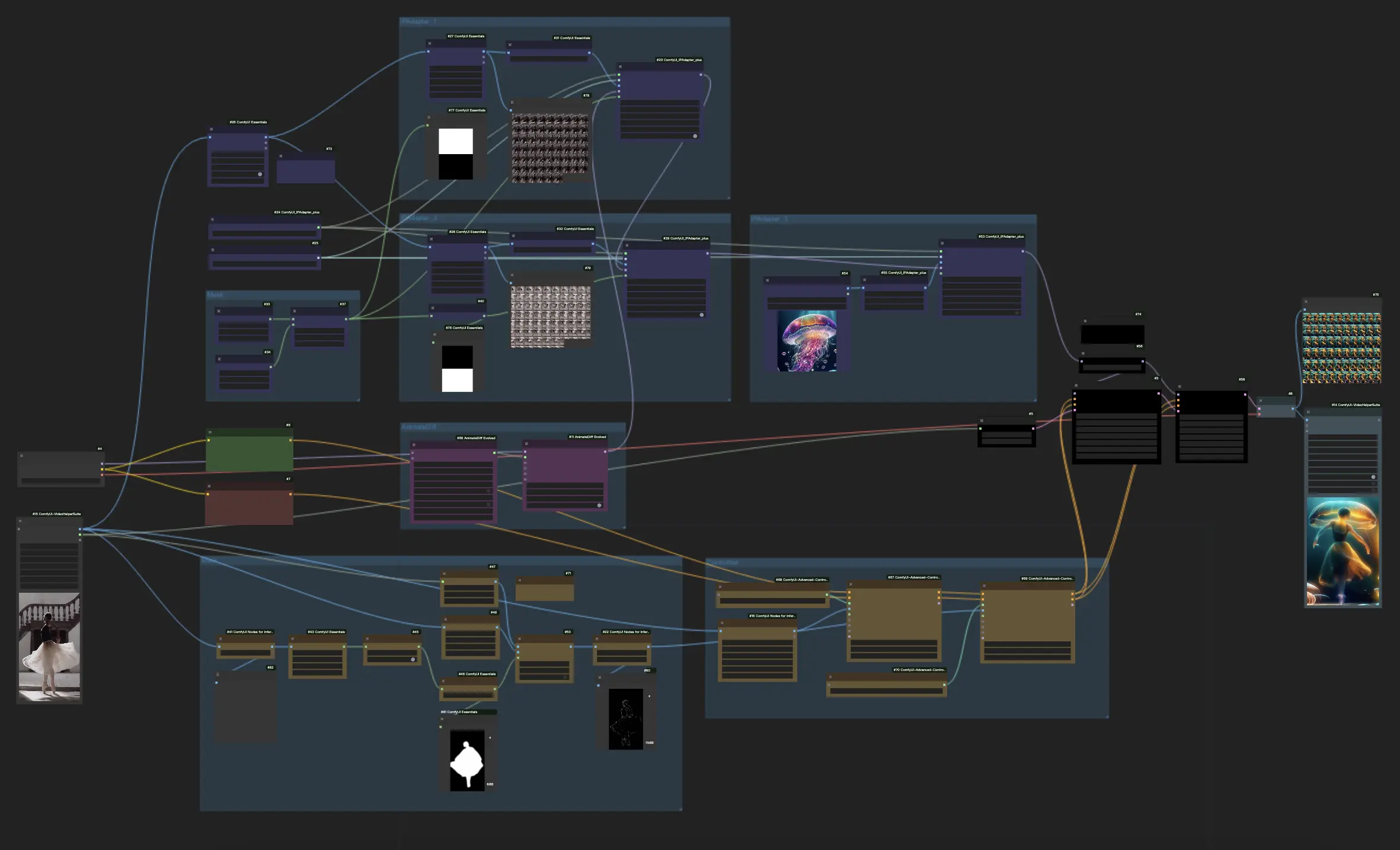
3. IPAdapter: 3つのIPAdapterの実装
このワークフローでは、3つの異なるIPAdapterが使用されており、それぞれが独自の役割を持っています。
まず、IPAdapterがアニメーションの洗練と強化に重要な役割を果たすことを理解することが重要です。それらは、深み、細部、安定性を加えます。しかし、注目すべき制限は、入力画像が正方形(例えば、224x224ピクセル)である必要があることです。この制約は、特にポートレートやランドスケープ形式のビデオコンテンツには適していません。
これに対処するため、このワークフローでは、バレリーナの上半身と下半身に2つのIPAdapterを使用しています。 この戦略により、各ボディセクションを正方形フォーマットに独立してリサイズすることで、入力サイズの制限を克服し、細部と比率を保持します。
最初のIPAdapter: 上半身と頭の動きの安定化 最初のIPAdapterは、バレリーナの上半身と頭のアニメーションを洗練し、明確さと優雅さを持って表現されるようにすることに専念しています。
2番目のIPAdapter: 下半身の動きの洗練 2番目のIPAdapterは、脚を含むバレリーナの下半身に焦点を当て、上半身の動きに合わせて流動性と優雅さを高めます。
3番目のIPAdapter: クラゲ要素の統合 最後のIPAdapterは、クラゲのモチーフを導入し、アニメーション全体のテーマのアンカーとして機能します。クラゲの画像を使用して、アニメーションにクラゲの幻想的で流れるような特質を吹き込み、バレリーナのダンスとシームレスに融合します。
4. マスク: 背景の除去
このアートワークの制作において重要な詳細は、バレリーナの元のダンスの背景からの潜在的な気晴らしに対処することです。これに取り組むために、バレリーナをビデオの残りの部分から分離するためのマスクが作成されます。高度なセグメンテーション前処理が採用され、ダンサーを効果的に分離し、よりフォーカスされた正確なアニメーションを保証します。
5. ControlNet: ポーズの正確性の確保
バレリーナのポーズを正確に捉えることが重要です。ここでControlNetが登場し、ダンサーの動きを精密に模倣して、アニメーションを意図された振り付けに沿ったものにします。これは、ダンサーの動きの本質を捉えるのに重要な役割を果たし、各フレームが実際のバレリーナの優雅さと精度を反映するようにします。
6. AnimateDiff: 流動性の確保
Jellyfish Ballerinaプロジェクトでは、AnimateDiffがフレーム間のスムーズな遷移を作成するために重要であり、クラゲの動きのシームレスな流れを反映しています。それは、アニメーションの流動性を確保し、各動作を次の動作にスムーズにブレンドし、動きの中の優雅さの本質を捉えるために重要な役割を果たします。
上記のコンポーネントを活用することで、クラゲとしてのバレリーナの魅惑的なダンスを再現することができます。様々な入力ビデオとリファレンス画像を試すことで、モーションアート制作におけるさらなる創造的な可能性が開かれます!