Z-Depth Maps | Animações no estilo Houdini
Descubra o poder de criar animações no estilo Houdini usando o inovador workflow de Z-Depth Maps do ComfyUI. Este workflow do ComfyUI mostrará como aplicar manipulações de profundidade e gerar animações cativantes usando apenas imagens 2D. Seja você um artista, designer ou entusiasta, será capaz de criar animações deslumbrantes que parecem ter sido feitas com técnicas avançadas de 3D, tudo enquanto trabalha com a simplicidade de imagens 2D no ComfyUI.ComfyUI Z-Depth Maps Fluxo de Trabalho

- Fluxos de trabalho totalmente operacionais
- Sem nós ou modelos ausentes
- Nenhuma configuração manual necessária
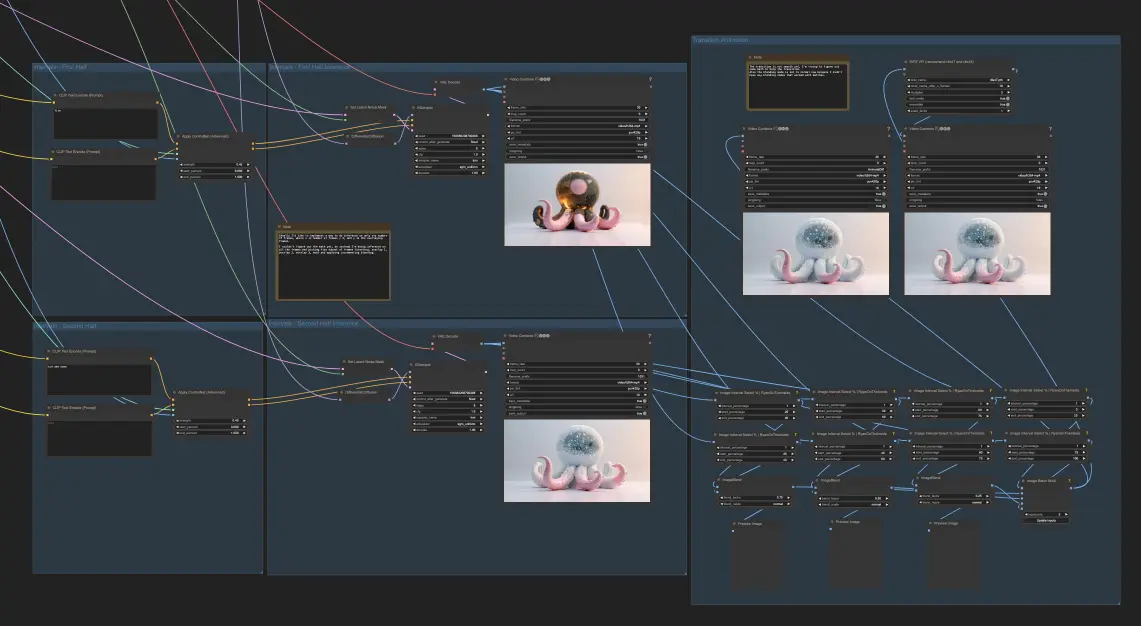
- Apresenta visuais impressionantes
ComfyUI Z-Depth Maps Exemplos
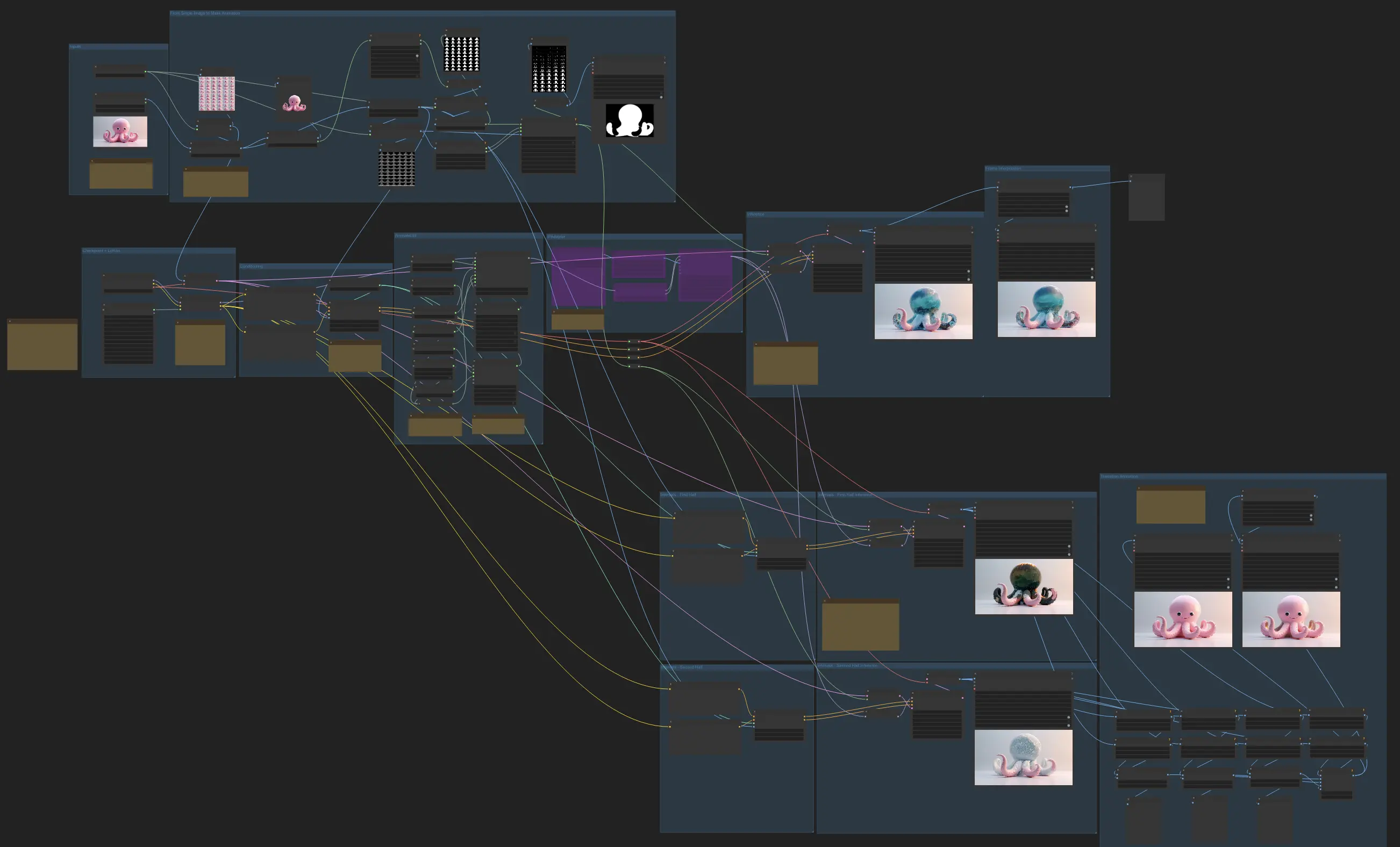
ComfyUI Z-Depth Maps Descrição
Você já quis criar animações deslumbrantes no estilo Houdini, mas se sentiu intimidado pela complexidade do software 3D? Não procure mais! Este inovador workflow do ComfyUI irá guiá-lo através do processo de aplicar manipulações de profundidade (Z-Depth) e gerar animações cativantes usando apenas imagens 2D.
Seja você um artista, designer ou entusiasta, será capaz de gerar animações deslumbrantes que parecem e se sentem como se fossem criadas usando técnicas avançadas de 3D, tudo enquanto trabalha com a simplicidade e facilidade das imagens 2D no ComfyUI.
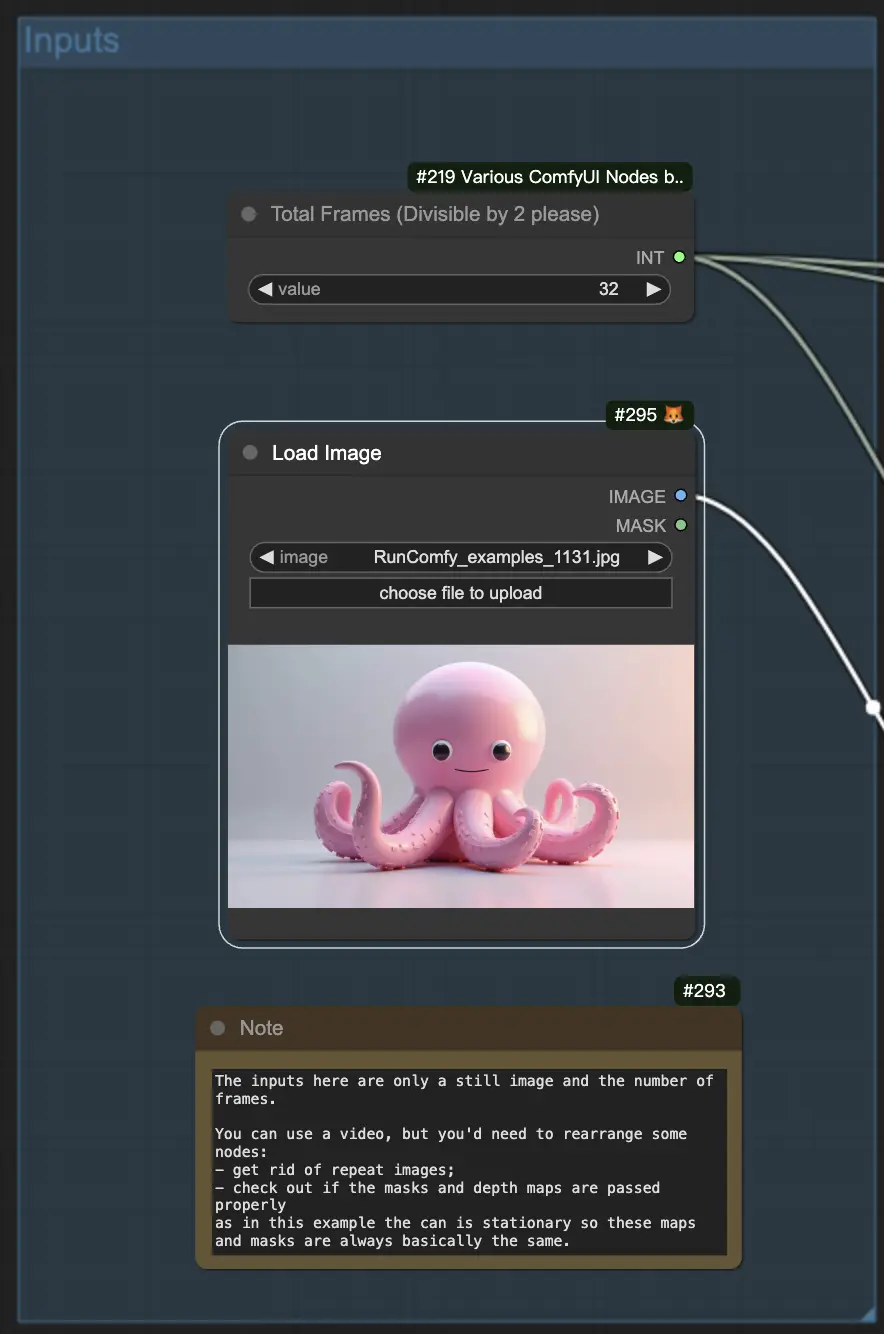
Passo 1: Criando uma Imagem Inicial

Para começar, você precisará gerar uma imagem inicial que servirá como base para sua animação. Uma vez que você tenha sua imagem, reduza seu tamanho para um menor, como 1 megapixel, para manter o tamanho do arquivo gerenciável.
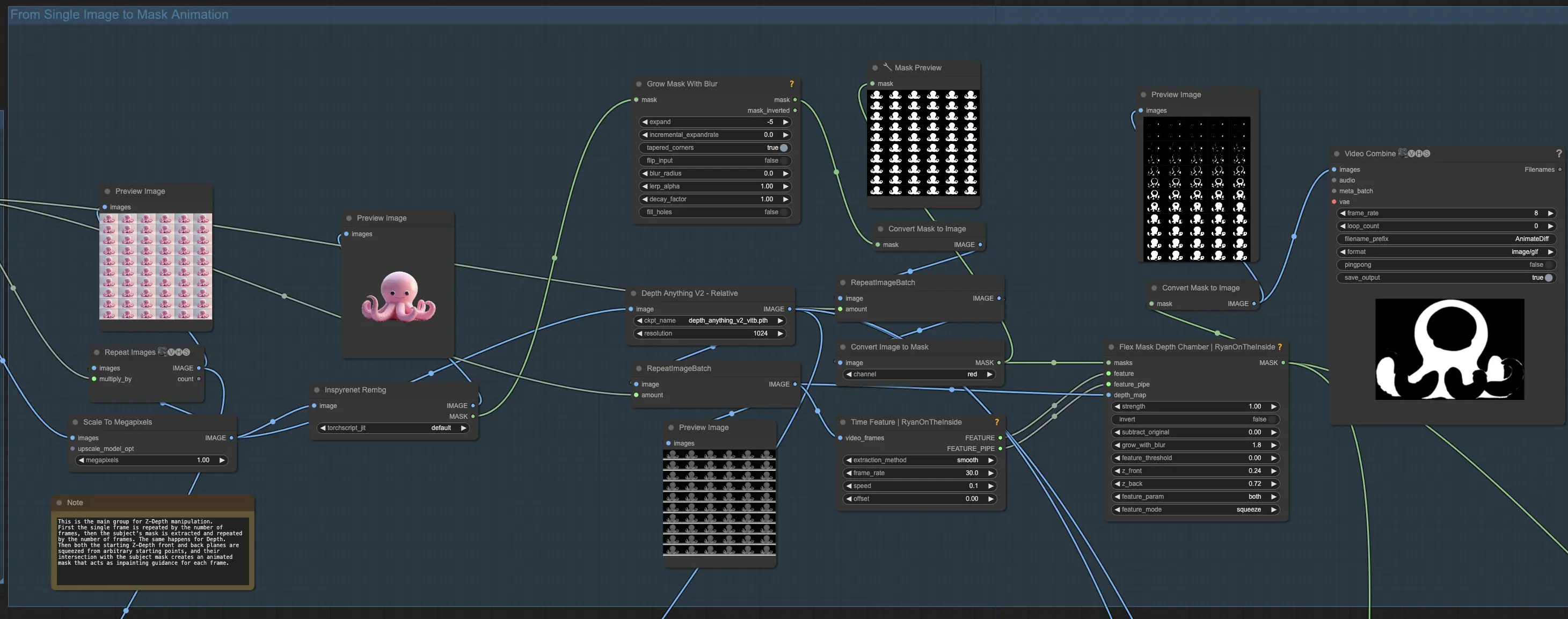
Passo 2: Criando uma Animação de Máscara a partir de uma Única Imagem

Neste passo, você transformará sua única imagem em uma animação de máscara. Comece criando um vídeo a partir de sua única imagem repetindo-a por um número desejado de quadros, como 32. Para isolar seu sujeito, remova o fundo usando um modelo de remoção de fundo como o InSPyR-Net. Após remover o fundo, contraia ligeiramente a máscara resultante por alguns pixels para garantir que funcione bem com o processo de manipulação de profundidade.
Em seguida, extraia a informação de profundidade de seu único quadro e conecte-a ao control net depth. Repita a imagem de profundidade pelo mesmo número de quadros que seu vídeo. Passe os quadros de profundidade repetidos para os nós Time Feature e Flex Mask Depth Chamber. O nó Time Feature guiará a animação através do tempo com uma taxa de quadros fixa. Defina o tempo do efeito para "smooth" e escolha um valor de velocidade baixo, como 0.1.
As características do tempo controlarão o corte de seu sujeito ao longo do eixo de profundidade Z. Ajuste a posição inicial dos planos Z-front e Z-back para começar a ação no meio do sujeito. Mova ambos os planos usando o parâmetro "feature" com um movimento de "squeeze" para criar o efeito de corte desejado. Para melhorar o efeito de difusão diferencial e garantir transições mais suaves, adicione uma pequena quantidade de desfoque usando a configuração "grow with blur".
Ao final deste passo, você terá convertido sua única imagem em uma animação de máscara que está pronta para o processo de manipulação e corte de profundidade. Esta animação de máscara servirá como base para criar o efeito estilo Houdini nos passos subsequentes do workflow.
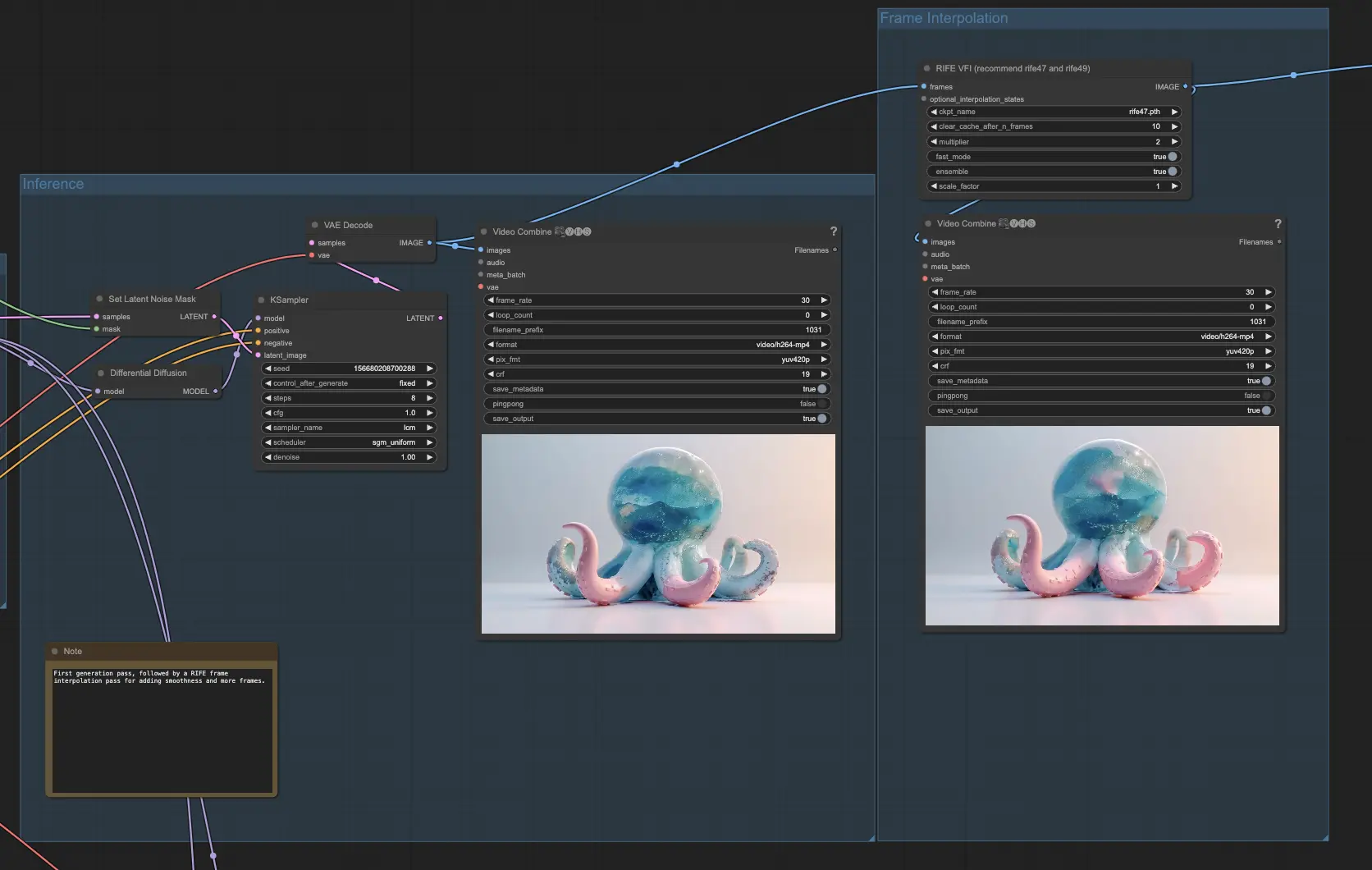
Passo 3: Gerando a Animação

Neste passo, você dará vida à sua animação gerando quadros usando a animação de máscara preparada e a informação de profundidade. Comece carregando um checkpoint, como o checkpoint 1.5 para o AnimateDiff, junto com quaisquer LoRAs desejadas para melhorar a qualidade e o estilo de seus quadros gerados.
Configure um passo de condicionamento simples com um prompt positivo que descreva a parte da máscara resultante que será cortada. Este prompt guiará o processo de geração e ajudará a manter a consistência ao longo da animação. Aplique um ControlNet depth baseado na profundidade do seu sujeito original para garantir que os quadros gerados mantenham as características de profundidade desejadas.
Se você tiver áreas maiores que precisam de in-painting, você pode opcionalmente habilitar o grupo IP Adapter para lidar com essas regiões de maneira mais eficaz. Realize a inferência com Differential Diffusion e defina a máscara de ruído latente. Codifique os 32 quadros de sua imagem original e manipule o espaço latente com ruído para cada quadro, mas apenas na área branca correspondente que foi cortada.
Para melhorar ainda mais a suavidade e fluidez de sua animação, passe os quadros resultantes por um nó RIFE (Real-Time Intermediate Flow Estimation) para interpolação de quadros. Este processo dobrará o número de quadros, efetivamente tornando seu vídeo mais longo e suave. Ao interpolar entre os quadros gerados, o RIFE ajuda a criar uma animação mais contínua e visualmente atraente.
Ao final deste passo, você terá gerado uma animação completa baseada em sua imagem original, informação de profundidade e animação de máscara.
Passo 4: Misturando Diferentes Animações (Opcional)

Se você quiser levar sua animação para o próximo nível, pode gerar duas animações diferentes, como fogo e gelo, usando o mesmo processo de antes, mas com prompts diferentes e recondicionando a profundidade. Divida o intervalo da imagem em cinco seções. Pegue os primeiros 25% de uma animação e os 25% restantes (75% a 100%) da outra animação como pontos de início e fim. Misture os pontos intermediários (25% a 40%, 40% a 60%, 60% a 75%) de ambas as animações para que a mistura resultante comece mais como a primeira animação e gradualmente se torne mais como a segunda animação.



