Efeitos de Animação Gráfica em Movimento | Vid2Vid
Descubra o poder do ComfyUI para criar gráficos em movimento impressionantes. Este fluxo de trabalho do ComfyUI guia você através do processo de transformar entradas de vídeo simples em animações cativantes com efeitos 3D e transições suaves. Aprenda a segmentar sujeitos, gerar máscaras, manipular recursos e mesclar várias gerações para obter resultados de qualidade profissional que rivalizam com software 3D tradicional.ComfyUI Motion Graphics Fluxo de Trabalho

- Fluxos de trabalho totalmente operacionais
- Sem nós ou modelos ausentes
- Nenhuma configuração manual necessária
- Apresenta visuais impressionantes
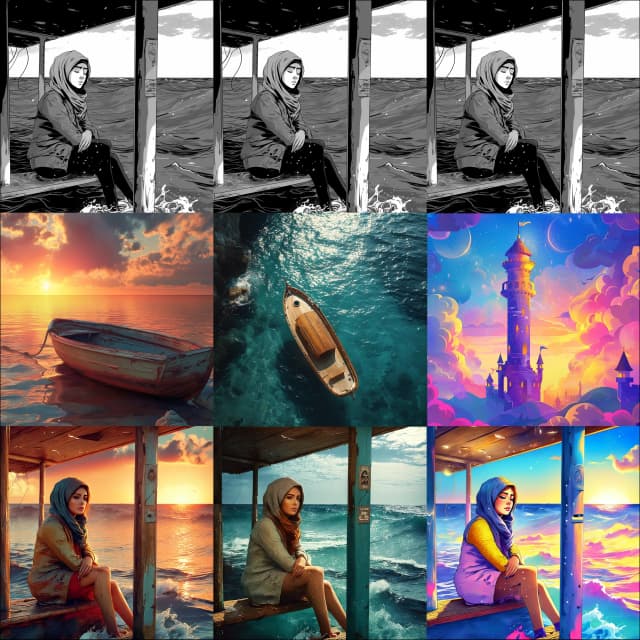
ComfyUI Motion Graphics Exemplos
ComfyUI Motion Graphics Descrição
Este fluxo de trabalho de gráficos em movimento do ComfyUI capacita você a criar efeitos de animação gráfica em movimento impressionantes transformando entradas de vídeo pré-existentes em animações cativantes com efeitos 3D e transições suaves.
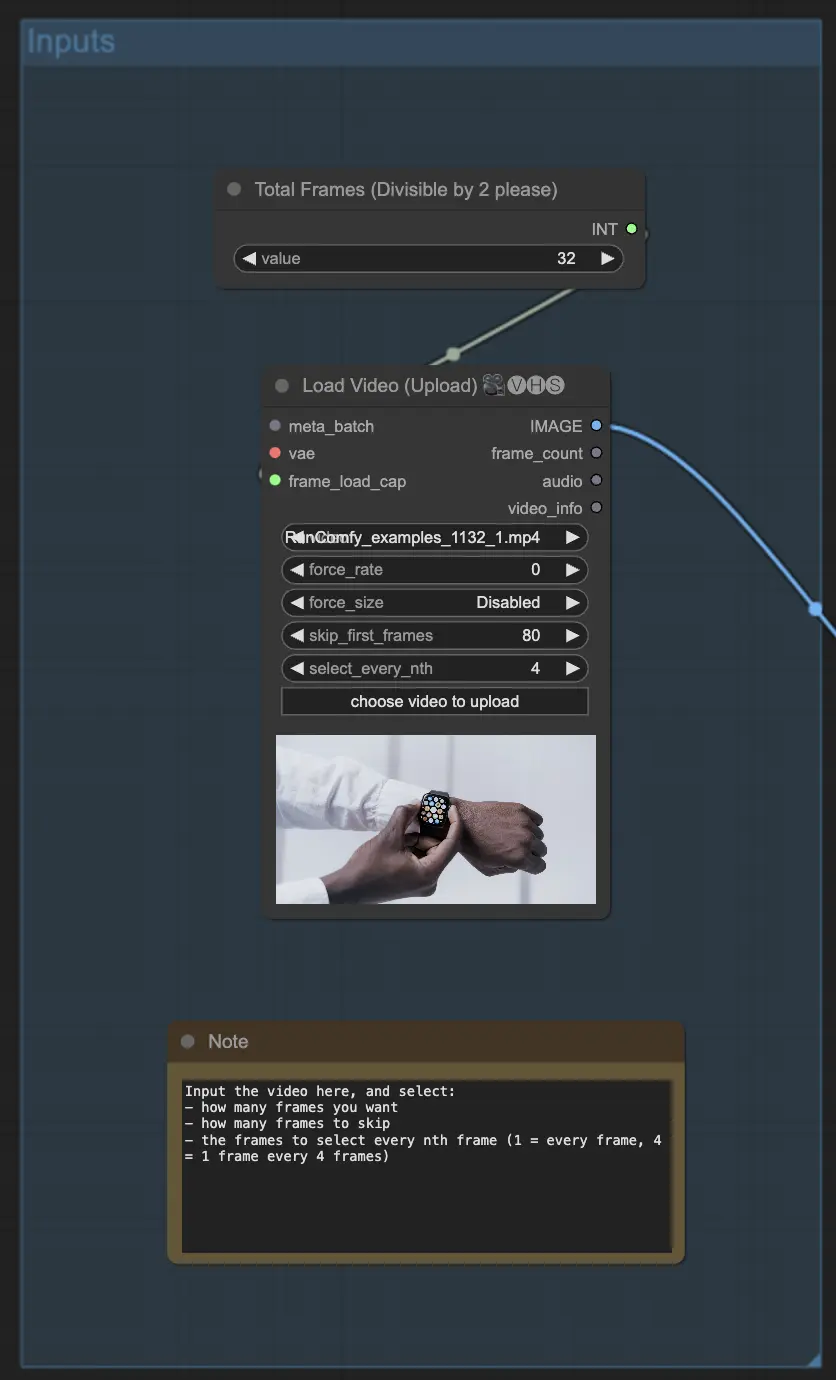
Passo 1: Seleção de Entrada e Pré-processamento para Gráficos em Movimento

1.1. Comece selecionando seu vídeo de entrada usando o nó LoadVideoInput. Ajuste os parâmetros "Skip First Frames" e "Select Every Nth Frame" para controlar quais quadros do vídeo serão usados na animação gráfica em movimento. Isso é útil para reduzir o número de quadros a serem processados, especialmente se o vídeo de entrada tiver uma alta taxa de quadros ou se você estiver trabalhando com recursos de hardware limitados.
1.2. Escale os quadros selecionados para a resolução desejada usando o nó ImageScaleToMegapixels. Uma resolução de cerca de 1 megapixel (por exemplo, 1280x720) geralmente é suficiente para a maioria das animações gráficas em movimento, mas você pode ajustar isso com base em suas necessidades específicas e capacidades de hardware.
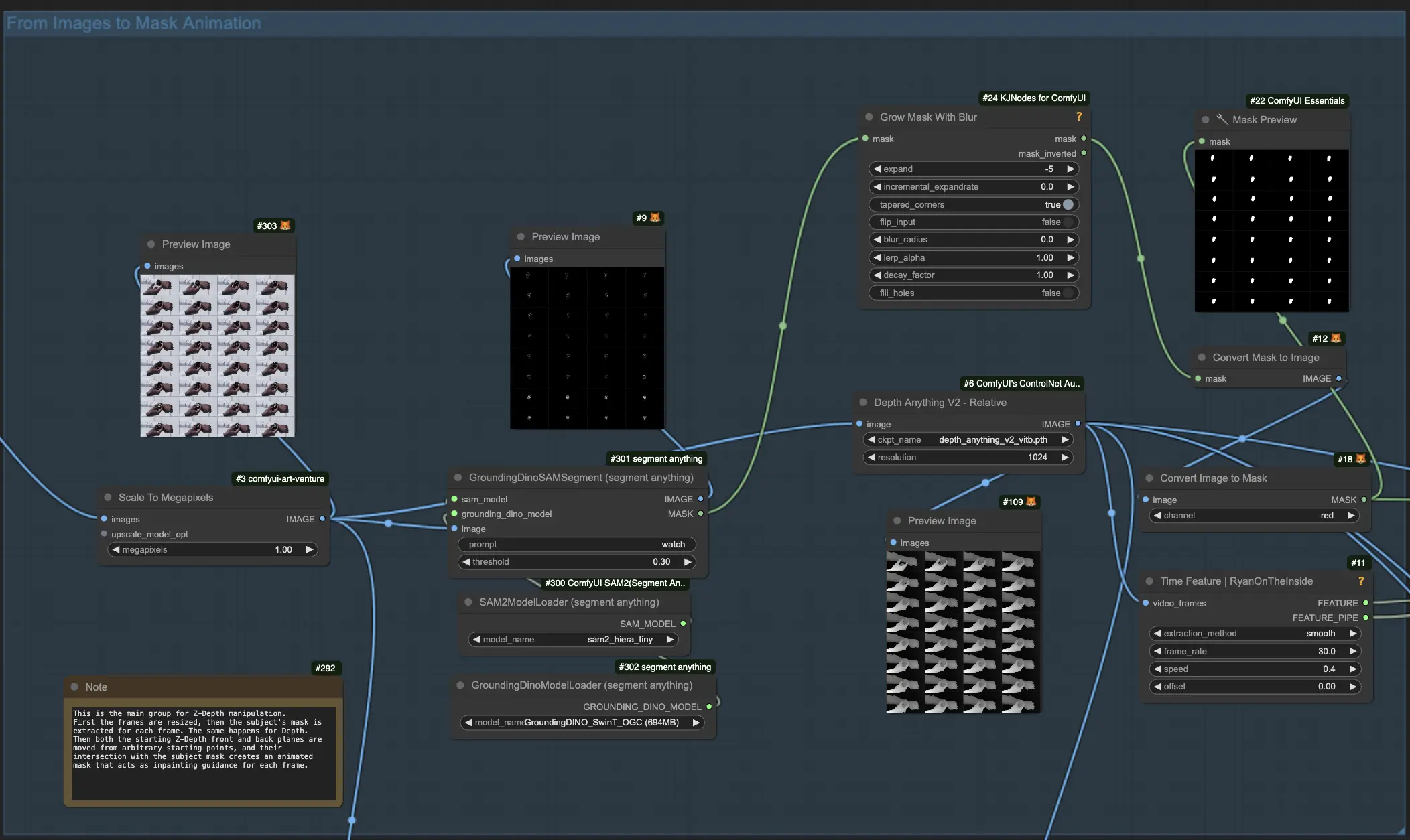
Passo 2: Segmentação de Sujeitos e Geração de Máscaras para Gráficos em Movimento

2.1. Carregue os modelos GroundingDINO e SAM usando seus respectivos nós. Esses modelos serão usados para segmentar o sujeito principal dos quadros de vídeo de entrada, o que é crucial para criar gráficos em movimento atraentes.
2.2. Use o nó GroundingDinoSAMSegment para extrair o sujeito com base em um prompt de texto. Este nó pega os quadros pré-processados do passo 1 e gera uma máscara de segmentação para cada quadro, isolando o sujeito principal que você deseja animar em seu projeto de gráficos em movimento.
2.3. Para garantir uma animação gráfica em movimento suave e contínua, aumente ligeiramente a máscara de segmentação usando o nó GrowMaskWithBlur. Isso ajudará a incluir quaisquer bordas ou detalhes que possam ter sido perdidos durante a segmentação inicial.
2.4. Converta a máscara aumentada em um formato de imagem usando o nó MaskToImage. Este passo prepara a máscara para uso nos passos subsequentes da animação gráfica em movimento.
Passo 3: Manipulação de Recursos e Controle de Animação para Gráficos em Movimento

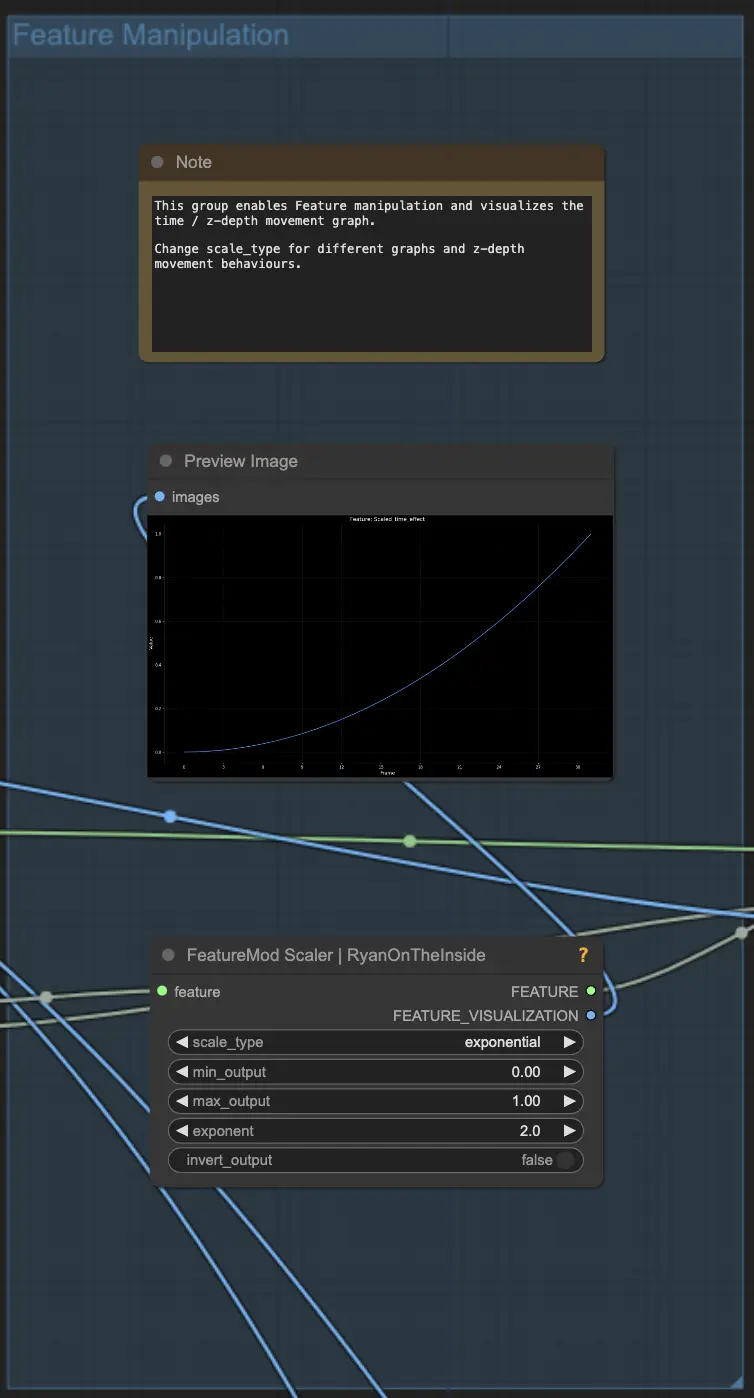
3.1. Crie um recurso de animação baseado no tempo usando o nó TimeFeatureNode. Este nó extrai recursos dos quadros de entrada e gera um sinal de controle que pode ser usado para manipular vários parâmetros ao longo da animação gráfica em movimento, como profundidade z e posição da máscara.
3.2. Visualize e ajuste a curva de animação usando o nó FeatureScaler. Este nó permite ajustar o comportamento do recurso de tempo, como definir o tipo de efeito (por exemplo, suave, acelerar) e o tipo de escala (por exemplo, linear, logarítmica, exponencial). Ajustando essas configurações, você pode controlar como o plano de profundidade z se move através da animação gráfica em movimento e alcançar o tempo e ritmo desejados.
Passo 4: Mascaramento de Profundidade Z e Efeito 3D para Gráficos em Movimento

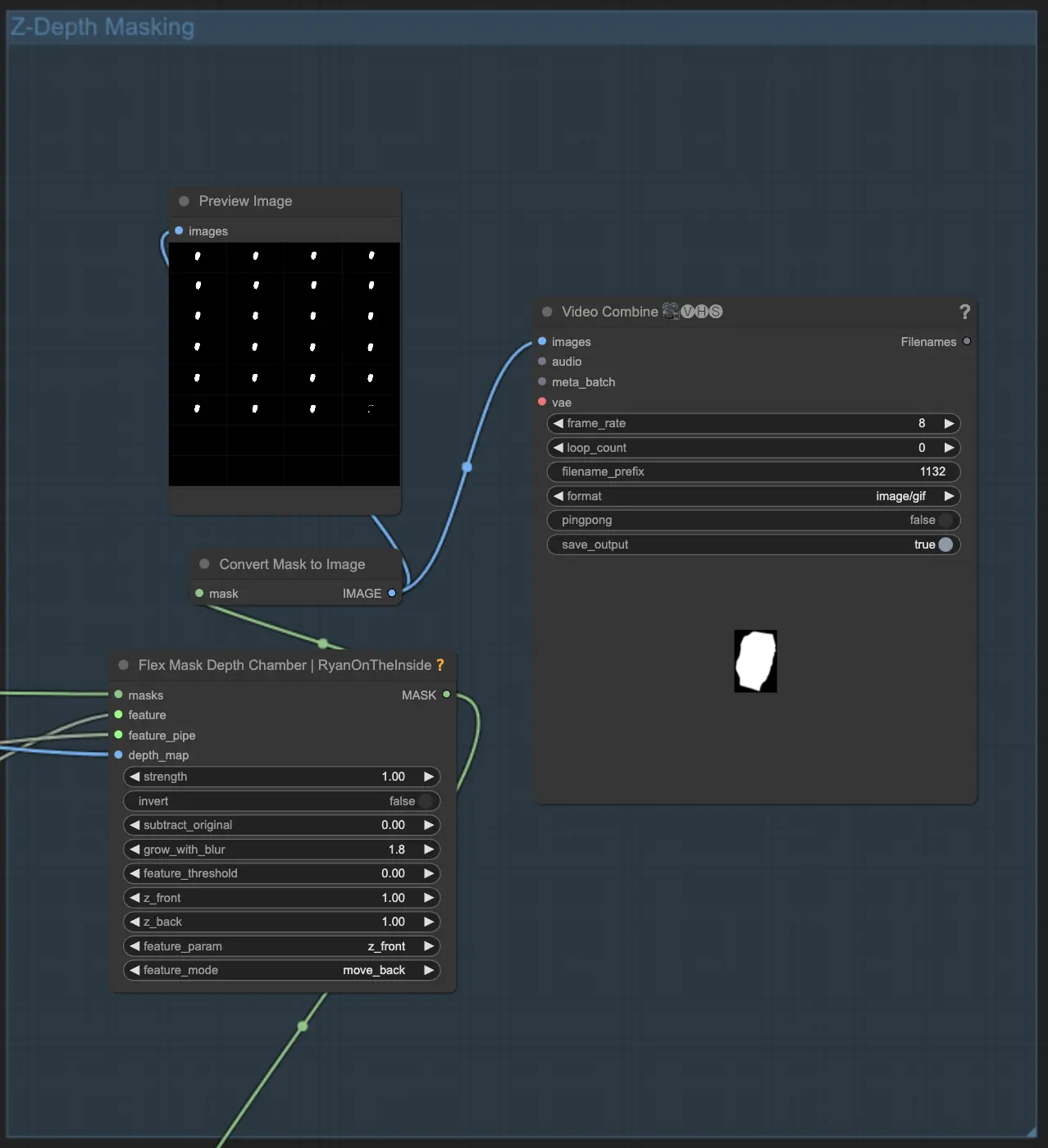
4.1. Gere uma máscara de pintura baseada em profundidade usando o nó FlexMaskDepthChamber. Este nó pega a máscara de sujeito segmentada do passo 2, o recurso de tempo do passo 3 e um mapa de profundidade gerado a partir dos quadros de entrada. Ele então cria uma máscara de profundidade z animada que será usada para adicionar um efeito 3D impressionante ao seu vídeo de gráficos em movimento.
4.2. Ajuste a posição inicial do plano de profundidade z usando os parâmetros "Z Front" e "Z Back" no nó FlexMaskDepthChamber. Essas configurações controlam onde o plano começa e termina em relação à profundidade do sujeito, permitindo criar gráficos em movimento visualmente marcantes com uma sensação de profundidade e dimensionalidade.
Passo 5: Geração de Vídeo de Gráficos em Movimento e Interpolação de Quadros

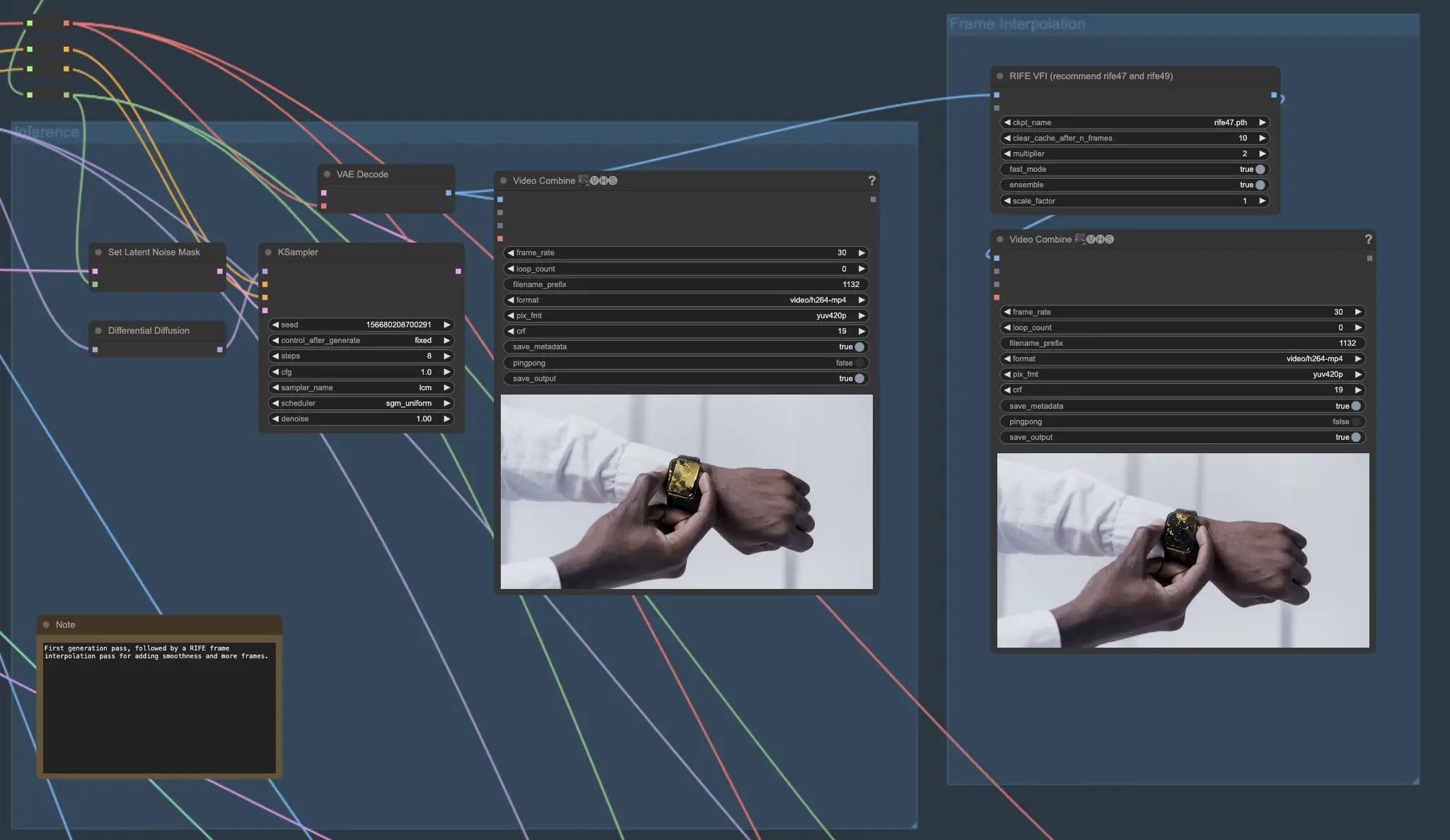
5.1. Esta seção cobre os componentes principais do processo generativo. Carregue seu modelo de checkpoint e aplique LoRAs adicionais. Defina seus prompts e aplique ControlNet, se desejar. Use o modelo AnimateDiff e nós associados para a geração de vídeo.
5.2. Para melhorar ainda mais a suavidade e fluidez do seu vídeo de gráficos em movimento gerado, intercale entre os quadros usando o nó RIFE VFI. Este nó usa algoritmos avançados para criar quadros de transição entre os gerados, efetivamente dobrando a taxa de quadros e reduzindo qualquer tremor ou movimentos abruptos na sua animação gráfica em movimento.
Passo 6: Mesclagem de Múltiplas Gerações para Gráficos em Movimento Avançados (Opcional)
Para resultados de gráficos em movimento ainda mais impressionantes, você pode combinar os melhores elementos de várias passagens de geração usando os seguintes passos:
6.1. Execute o pipeline várias vezes com diferentes prompts para criar uma variedade de estilos e elementos visuais para seu projeto de gráficos em movimento. Cada passagem gerará uma animação única com base nos prompts fornecidos, permitindo explorar diferentes direções criativas para seus gráficos em movimento.
6.2. Use o nó ImageIntervalSelectPercentage para selecionar quadros específicos de cada passagem de geração com base na sua posição na linha do tempo. Por exemplo, você pode escolher quadros do início de uma passagem, do meio de outra e do final de uma terceira para criar uma animação gráfica em movimento dinâmica e visualmente envolvente.
6.3. Mescle os quadros selecionados de cada passagem usando o nó ImageBlend. Isso criará transições suaves entre os diferentes estilos, permitindo combinar os melhores aspectos de cada geração em uma peça coesa de gráficos em movimento.
6.4. Use o nó ImageBatchMulti para combinar os quadros mesclados de cada estágio de transição em uma sequência coesa. Este nó pega a saída de vários nós ImageBlend e os concatena na ordem especificada, resultando em uma animação gráfica em movimento contínua.
6.5. Finalmente, intercale os quadros combinados mais uma vez usando o nó RIFE VFI para aumentar a taxa de quadros e a suavidade geral da sua animação gráfica em movimento final.