ComfyUI Node: Primere Visual Style Selector
PrimereVisualStyle
CategoryPrimere Nodes/Visuals
CosmicLaca (Account age: 3939days) Extension
Primere nodes for ComfyUI Latest Updated
2025-03-29 Github Stars
0.12K
How to Install Primere nodes for ComfyUI
Install this extension via the ComfyUI Manager by searching for Primere nodes for ComfyUI- 1. Click the Manager button in the main menu
- 2. Select Custom Nodes Manager button
- 3. Enter Primere nodes for ComfyUI in the search bar
Visit ComfyUI Online for ready-to-use ComfyUI environment
- Free trial available
- 16GB VRAM to 80GB VRAM GPU machines
- 400+ preloaded models/nodes
- Freedom to upload custom models/nodes
- 200+ ready-to-run workflows
- 100% private workspace with up to 200GB storage
- Dedicated Support
Primere Visual Style Selector Description
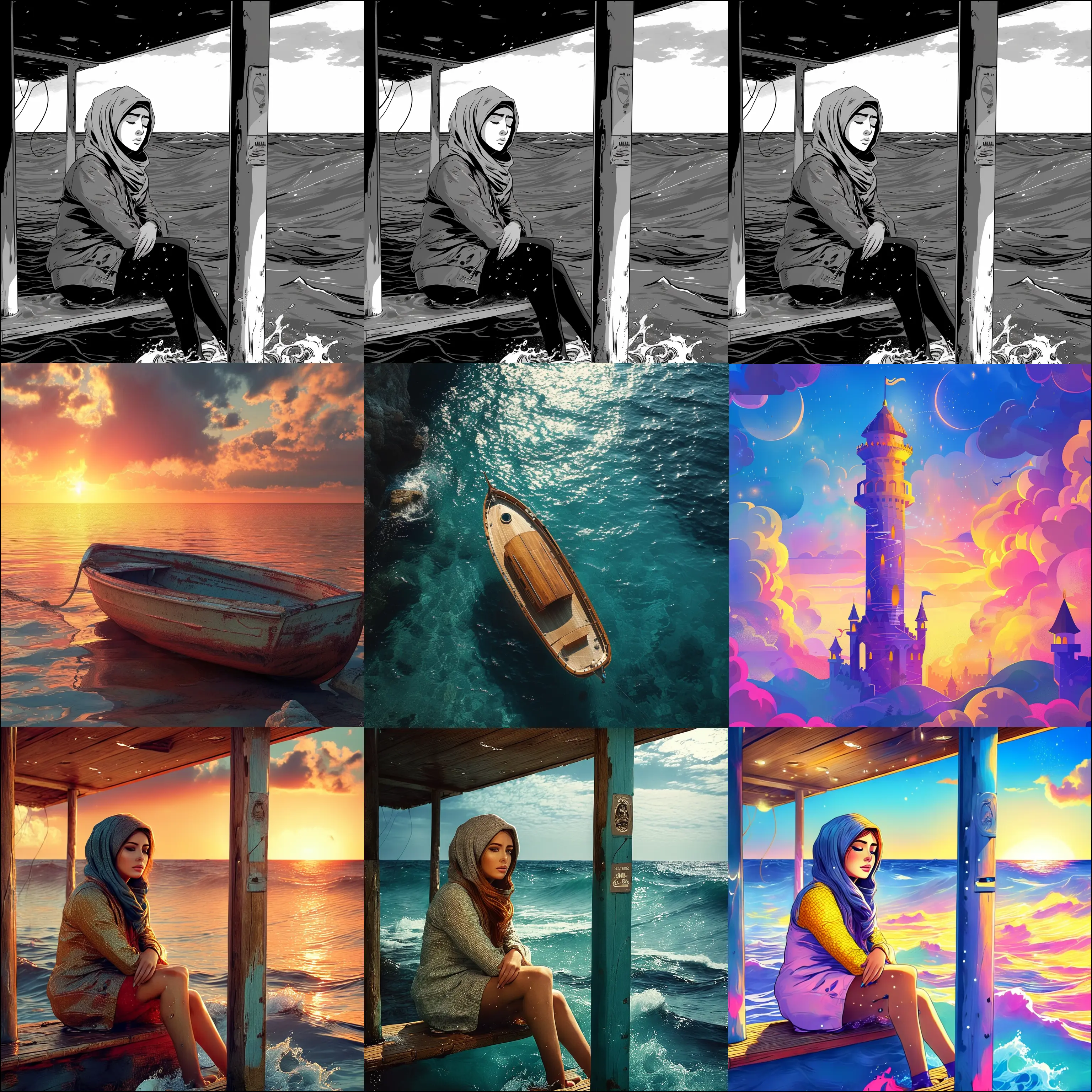
Enhance AI-generated image visual style with specific artistic themes for consistent creative expression.
Primere Visual Style Selector:
PrimereVisualStyle is a node designed to enhance and manipulate the visual style of your AI-generated images. This node allows you to apply specific visual styles to your images, making it a powerful tool for artists looking to achieve a particular aesthetic or mood. By leveraging the capabilities of PrimereVisualStyle, you can transform the appearance of your images to match various artistic styles, from classical art to modern digital aesthetics. This node is particularly useful for creating consistent visual themes across a series of images or for experimenting with different artistic expressions. Its primary goal is to provide you with a flexible and intuitive way to control the visual output of your AI-generated content, ensuring that your creative vision is accurately realized.
Primere Visual Style Selector Input Parameters:
base_model
The base_model parameter allows you to select the foundational model upon which the visual style will be applied. This parameter is crucial as it determines the initial characteristics and capabilities of the image generation process. The available options are typically a list of pre-trained models, each offering different strengths and stylistic tendencies. Choosing the right base model can significantly impact the final output, so it's important to select one that aligns with your desired visual style.
show_modal
The show_modal parameter is a boolean option that, when enabled, displays a modal window with additional settings and options for fine-tuning the visual style application. This can be particularly useful for users who want more control over the styling process, allowing for more precise adjustments. The default value is True.
show_hidden
The show_hidden parameter is another boolean option that, when enabled, reveals hidden settings and parameters that are not typically exposed to the user. This can be useful for advanced users who want to experiment with more granular control over the visual style application. The default value is True.
Primere Visual Style Selector Output Parameters:
MODEL_NAME
The MODEL_NAME output parameter provides the name of the model used for generating the visual style. This is important for keeping track of which model was used, especially when comparing results or iterating on different styles.
MODEL_VERSION
The MODEL_VERSION output parameter indicates the version of the model used. This is crucial for ensuring consistency and reproducibility in your work, as different versions of a model may produce slightly different results.
Primere Visual Style Selector Usage Tips:
- Experiment with different base models to find the one that best matches your desired visual style. Each model has unique characteristics that can significantly influence the final output.
- Utilize the
show_modaloption to access additional settings and fine-tune the visual style application. This can help you achieve more precise and tailored results.
Primere Visual Style Selector Common Errors and Solutions:
"Model not found"
- Explanation: This error occurs when the specified base model cannot be located.
- Solution: Ensure that the model name is correctly specified and that the model is available in the designated directory.
"Invalid parameter value"
- Explanation: This error is triggered when an input parameter is set to an invalid value.
- Solution: Double-check the input parameters and ensure they are within the acceptable range or options provided.
"Failed to load model version"
- Explanation: This error occurs when the node is unable to retrieve the version of the specified model.
- Solution: Verify that the model version information is correctly cached and accessible. If necessary, reload the model and try again.
Primere Visual Style Selector Related Nodes
RunComfy is the premier ComfyUI platform, offering ComfyUI online environment and services, along with ComfyUI workflows featuring stunning visuals. RunComfy also provides AI Playground, enabling artists to harness the latest AI tools to create incredible art.