1. Workflow d'agrandissement d'image ComfyUI
Ce workflow d'agrandissement d'image est conçu pour étendre les limites d'une image, en incorporant quatre étapes cruciales :
1.1. Préparation de l'agrandissement ComfyUI :
Cette étape consiste à définir les dimensions de la zone à agrandir et à créer un masque pour la zone d'agrandissement. C'est la phase préparatoire où les bases de l'extension de l'image sont posées.
1.2. Processus d'agrandissement ComfyUI (Utilisation du modèle d'inpainting ControlNet) :
Le processus d'agrandissement proprement dit est exécuté à travers le modèle d'inpainting, en utilisant spécifiquement le module d'inpainting de ControlNet. Dans cette phase, seule la région désignée par le masque précédemment créé est traitée. Cette approche utilise le modèle d'inpainting pour générer le contenu supplémentaire requis pour la zone d'agrandissement. Il est crucial de comprendre que bien que nous étendions l'image (agrandissement), la technique appliquée est dérivée des méthodologies d'inpainting, régies par le module ControlNet qui remplit intelligemment la zone désignée en fonction du contexte fourni par l'image environnante.
1.3. Sortie initiale de l'agrandissement ComfyUI :
Ici, nous obtenons la version initiale de l'image avec la nouvelle zone agrandie. Cette étape montre comment le modèle d'inpainting a étendu les limites de l'image. Cependant, à ce stade, il peut y avoir des distinctions notables entre les bords de l'image d'origine et les parties nouvellement étendues. L'étape suivante est donc cruciale pour réparer cela.
1.4. Réparation des bords de l'agrandissement ComfyUI :
L'étape finale se concentre sur le raffinement de l'intégration entre l'image d'origine et les sections nouvellement ajoutées. Cela implique de cibler spécifiquement et d'améliorer les bords pour assurer une transition transparente entre les parties originales et étendues de l'image.
2. Introduction détaillée au processus d'agrandissement/inpainting ComfyUI
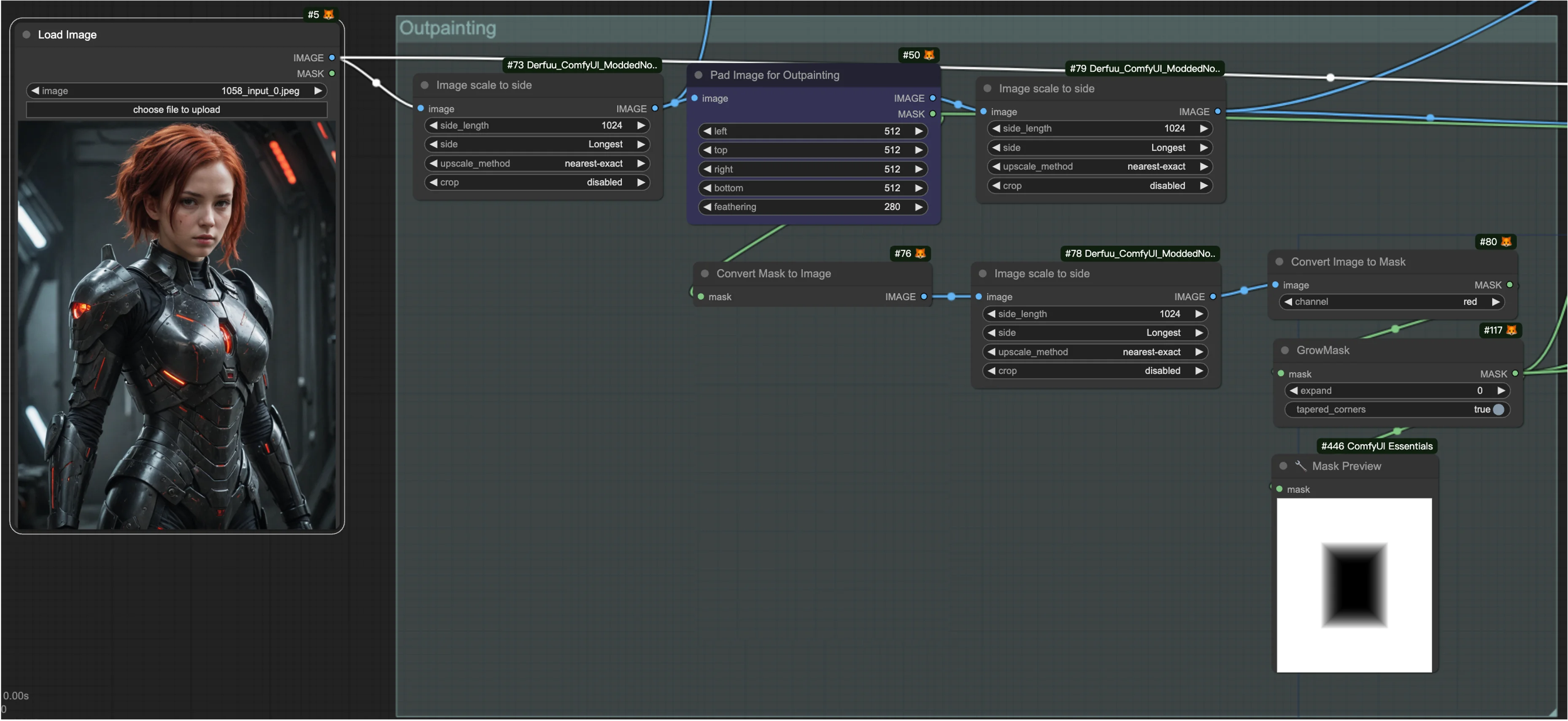
2.1. Préparation de l'agrandissement ComfyUI
Voici les nœuds clés impliqués dans cette étape :
2.1.1. Image Scale to Side: Mettez à l'échelle les images en fonction des paramètres spécifiés. Vous pouvez définir une longueur de côté cible et choisir quel côté (le plus long, la largeur ou la hauteur) mettre à l'échelle. Il propose plusieurs méthodes de mise à l'échelle (nearest-exact, bilinear, area) et une fonction de recadrage facultative pour maintenir le ratio d'aspect.
- Side Length: Définissez la longueur de côté cible pour la mise à l'échelle
- Side: Choisissez le côté de l'image à mettre à l'échelle (le plus long, la largeur ou la hauteur)
- Upscale Method: Sélectionnez la méthode préférée pour la mise à l'échelle
- Crop: Activez le recadrage pour maintenir le ratio d'aspect de l'image d'origine pendant la mise à l'échelle
2.1.2. Pad Image for Outpainting: Prépare les images pour l'agrandissement en ajoutant du remplissage autour des bords. Ce nœud permet de spécifier les quantités de remplissage pour chaque côté de l'image et inclut une option "feathering" pour fondre de manière transparente l'image d'origine dans la zone rembourrée.
2.1.3. Convert Image to Mask: Transforme un canal sélectionné (rouge, vert, bleu, alpha) d'une image en un masque, isolant une partie de l'image pour le traitement.
Dans cette phase, les images rembourrées et masquées sont préparées.

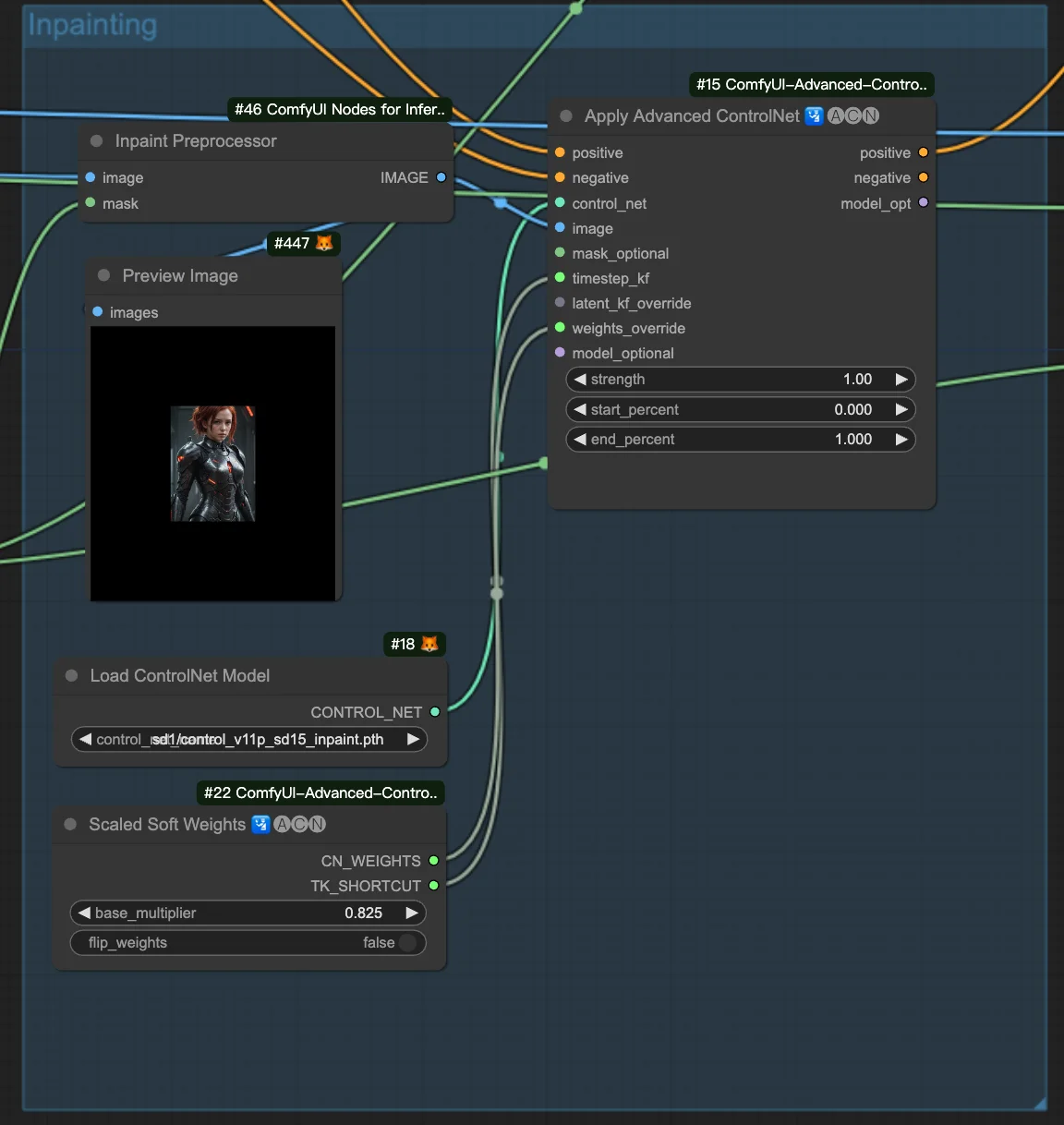
2.2. Processus d'agrandissement ComfyUI (Utilisation du modèle d'inpainting ControlNet)
Voici les nœuds clés impliqués dans cette étape :
2.2.1. Apply Advanced ControlNet: Appliquez le nœud ControlNet pour guider méticuleusement le processus d'inpainting, en ciblant la zone délimitée par le masque préparé à la première étape.
2.2.2. Load ControlNet Model: Sélectionne et charge le modèle d'inpainting ControlNet.
2.2.3. Inpainting Preprocessor: Envoyez les images rembourrées et masquées, qui ont été préparées dans la première étape, au préprocesseur d'inpainting.
2.2.4. Scaled Soft Weights: Ajuste les poids dans le processus d'inpainting pour un contrôle nuancé, avec des paramètres comme base_multiplier pour ajuster la force des poids et flip_weights pour inverser l'effet des poids.

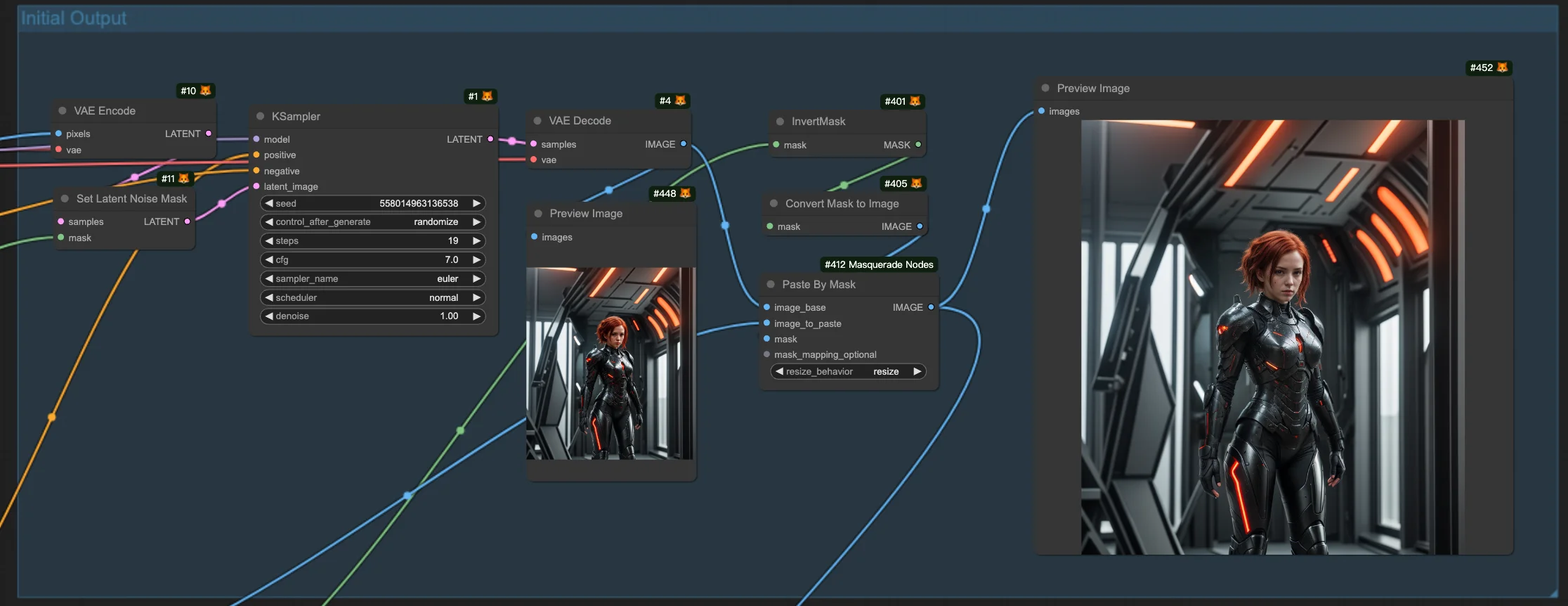
2.3. Sortie initiale de l'agrandissement ComfyUI
À ce stade, l'image agrandie initiale est générée. Cependant, des bords visibles autour de l'image d'origine peuvent être présents.

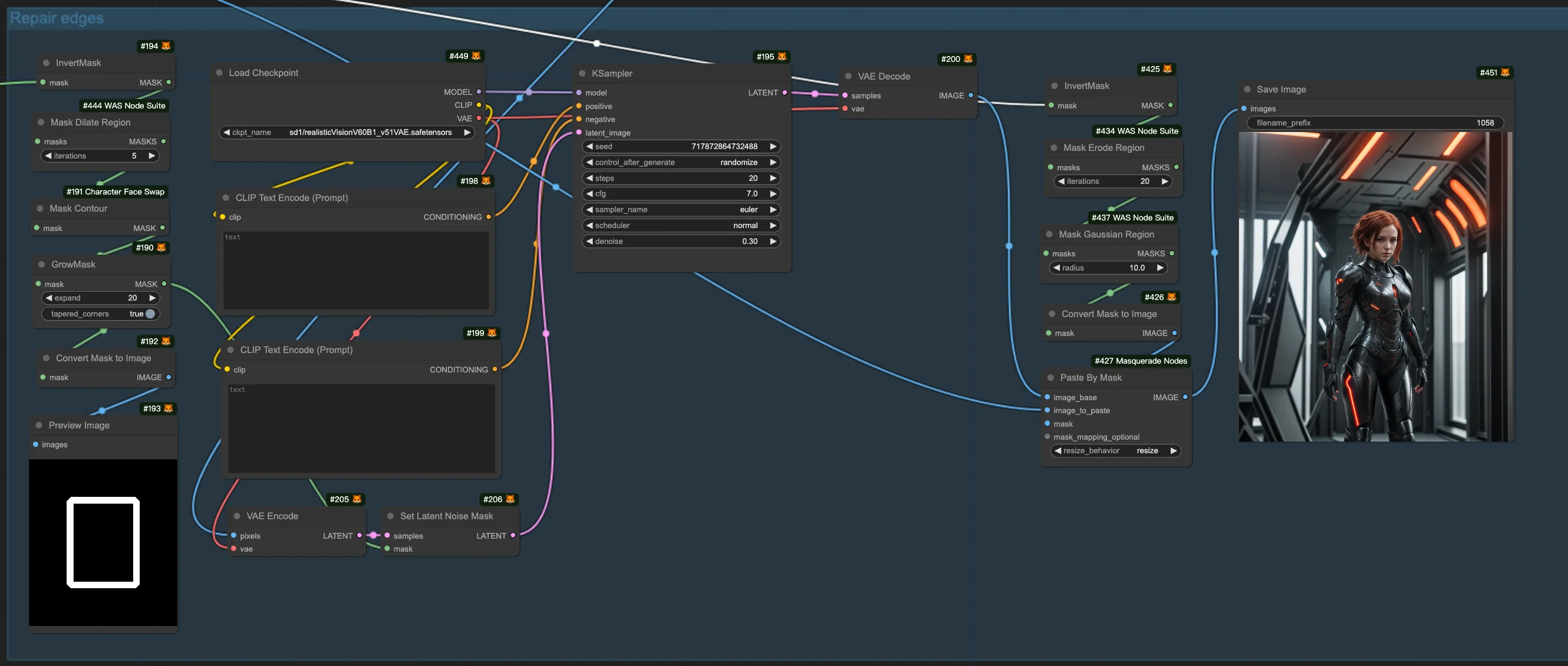
2.4. Réparation des bords de l'agrandissement ComfyUI
Cette étape finale implique le masquage de la zone de bord pour la régénération, ce qui améliore l'aspect global de la zone agrandie.
Voici les nœuds essentiels impliqués dans l'incorporation des bords visibles dans le masque :
2.4.1. Mask Dilate Region: Élargit les limites du masque dans une image, utile pour assurer une couverture complète ou créer une limite plus large pour les effets de traitement.
2.4.2. Mask Contour: Implique l'identification et le contour des bords dans un masque, aidant à la distinction entre les différents éléments d'une image.

Ce workflow est inspiré par <a href="https://openart.ai/workflows/hornet_splendid_53/extended-image-no-prompts-needed/jA3L4h2zsZaaZ4qaG4jA" target="_blank" rel="nofollow noopener noreferrer">Ning</a>











