ComfyUI Vid2Vid Dance Transfer
Con questo workflow ComfyUI Vid2Vid Dance Transfer, puoi facilmente stilizzare e trasformare video reali in animazioni affascinanti. Questo workflow trasferisce il movimento e lo stile da un video sorgente su un'immagine o oggetto target, creando risultati sorprendenti. Il tutorial copre aspetti essenziali come la preparazione del video e della maschera, la configurazione dell'immagine target, il trasferimento del movimento usando AnimateDiff, la guida di ControlNet e la generazione dei frame di output.ComfyUI Vid2Vid Flusso di lavoro

- Workflow completamente operativi
- Nessun nodo o modello mancante
- Nessuna configurazione manuale richiesta
- Presenta visuali mozzafiato
ComfyUI Vid2Vid Esempi
ComfyUI Vid2Vid Descrizione
ComfyUI Vid2Vid Dance Transfer è un potente workflow di ComfyUI Vid2Vid che permette agli utenti di stilizzare e trasformare video reali in vari oggetti o elementi. Con questo workflow, puoi creare animazioni video sorprendenti trasferendo il movimento e lo stile di un video sorgente su un'immagine o oggetto target. Questo tutorial ti guiderà attraverso i componenti chiave e le impostazioni necessarie per ottenere i migliori risultati.
Crediti
Grazie a MDMZ e DP per i loro incredibili contributi nella creazione di questo workflow! MDMZ ha condiviso il suo ComfyUI Vid2Vid Dance Transfer Workflow attraverso il suo tutorial su YouTube , che si basa sul workflow originale di DP .
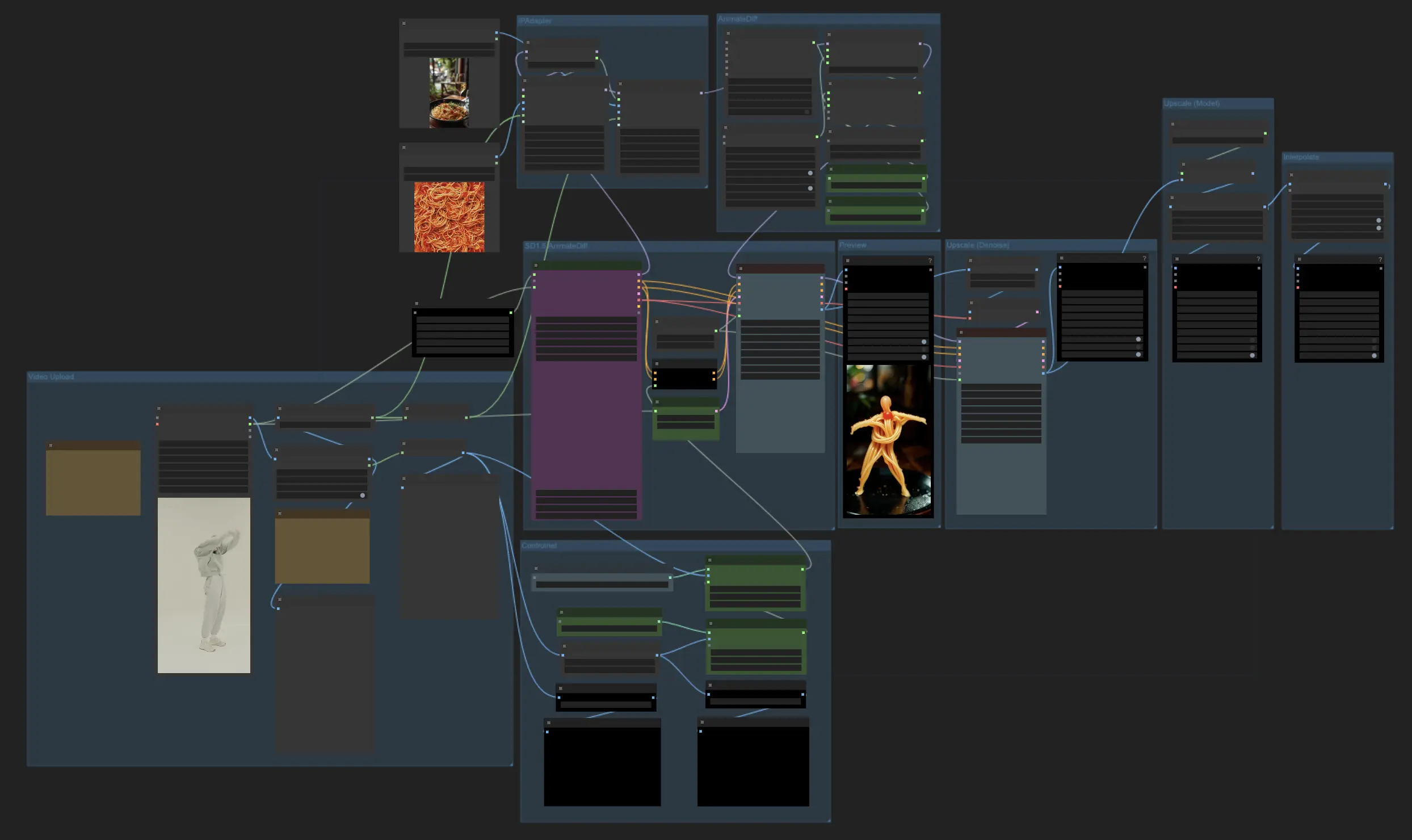
1. Cosa fa il Workflow ComfyUI Vid2Vid Dance Transfer?
Il workflow ComfyUI Vid2Vid Dance Transfer ti permette di prendere un video reale e trasformarlo in un'animazione stilizzata. Trasferisce il movimento e i passi di danza dal video sorgente su un'immagine o oggetto target a tua scelta.
2. Componenti chiave del Workflow ComfyUI Vid2Vid
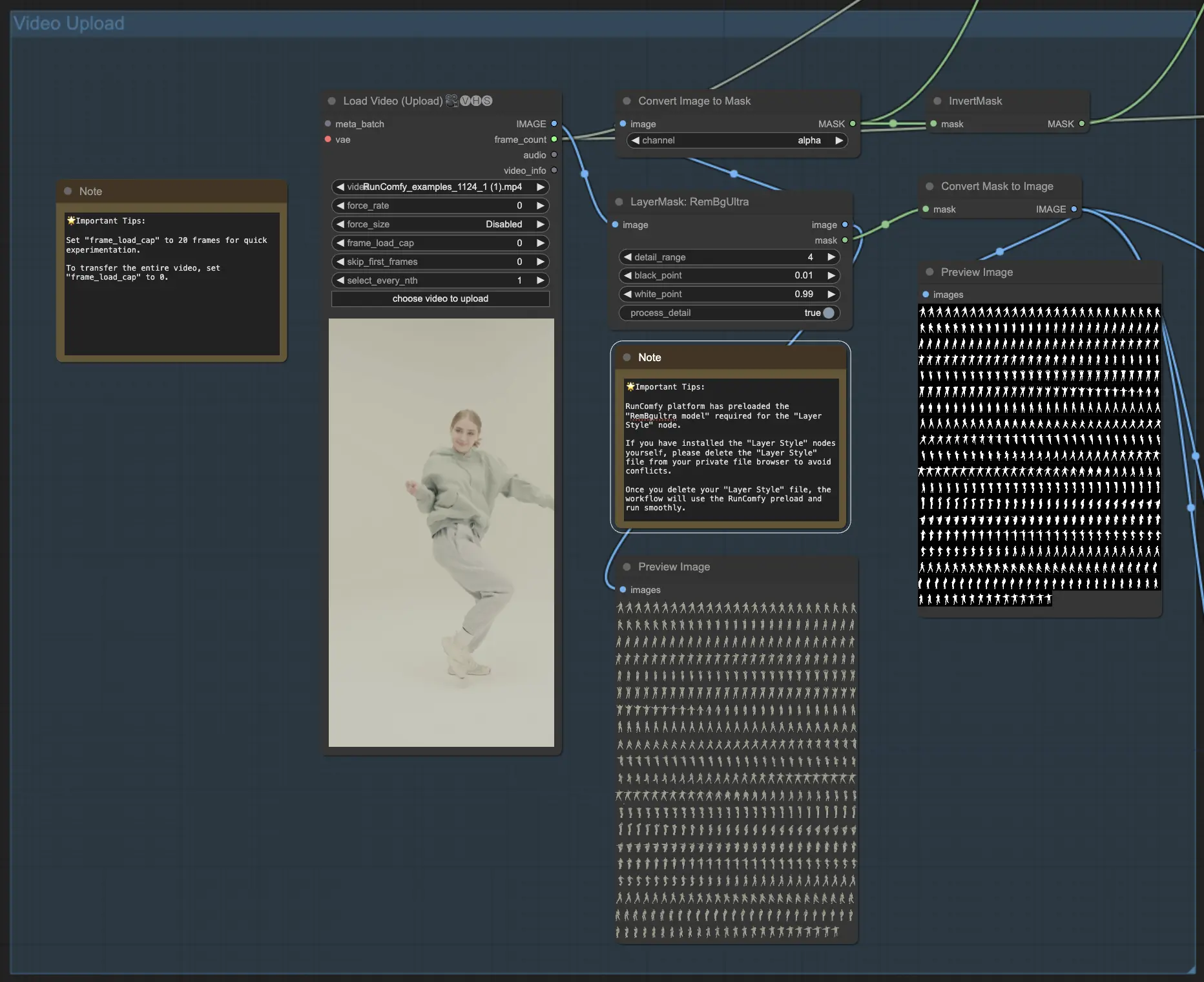
2.1 Caricamento del Video e Creazione della Maschera
- Il workflow ComfyUI Vid2Vid inizia con il componente VHS_LoadVideo, dove carichi il video sorgente che contiene i passi di danza che vuoi trasferire.
- Il componente LayerMask: RemBgUltra viene utilizzato per rimuovere lo sfondo dai frame del video e creare una maschera in bianco e nero del soggetto. Questa maschera è cruciale per identificare e trasferire correttamente il movimento.
- I componenti ImageToMask e MaskToImage convertono tra formati di immagine e maschera secondo necessità nel workflow ComfyUI Vid2Vid.
- 🌟 Suggerimenti importanti: la piattaforma RunComfy ha precaricato il "modello RemBgultra" necessario per il nodo "Layer Style". Se hai installato i nodi "Layer Style" da solo, elimina il file "Layer Style" dal tuo browser di file privato per evitare conflitti. Una volta eliminato il file "Layer Style", il workflow utilizzerà il precaricamento di RunComfy e funzionerà senza problemi.

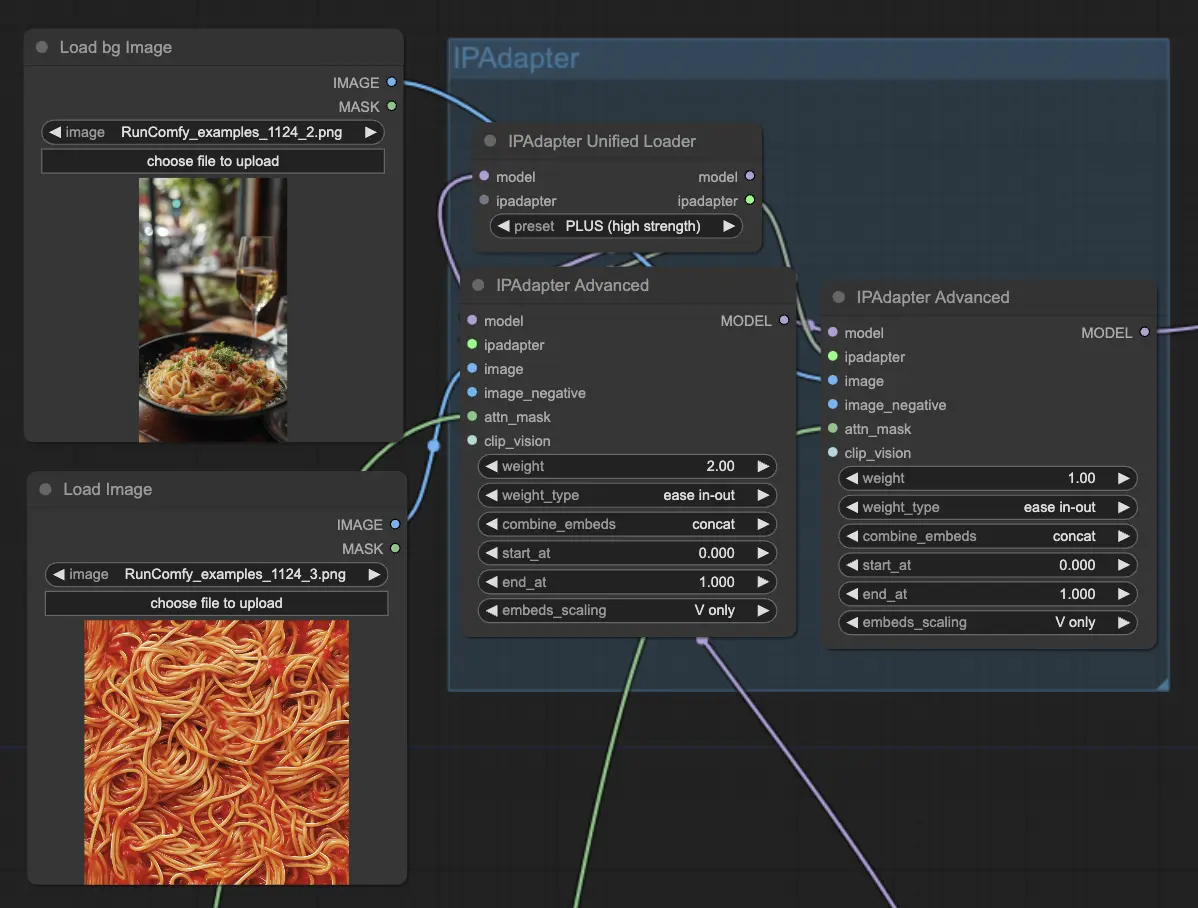
2.2 Configurazione dell'Immagine Target con IPAdapter
- I componenti IPAdapterAdvanced vengono utilizzati per caricare e configurare l'immagine o l'oggetto target che riceverà il trasferimento di danza ComfyUI Vid2Vid. Puoi caricare l'immagine target utilizzando il nodo LoadImage e caricare l'immagine di sfondo target utilizzando il nodo LoadBgImage.
- Il componente IPAdapterUnifiedLoader viene utilizzato per caricare l'IPAdapter, che determina la forza dell'influenza dell'immagine target sull'output.

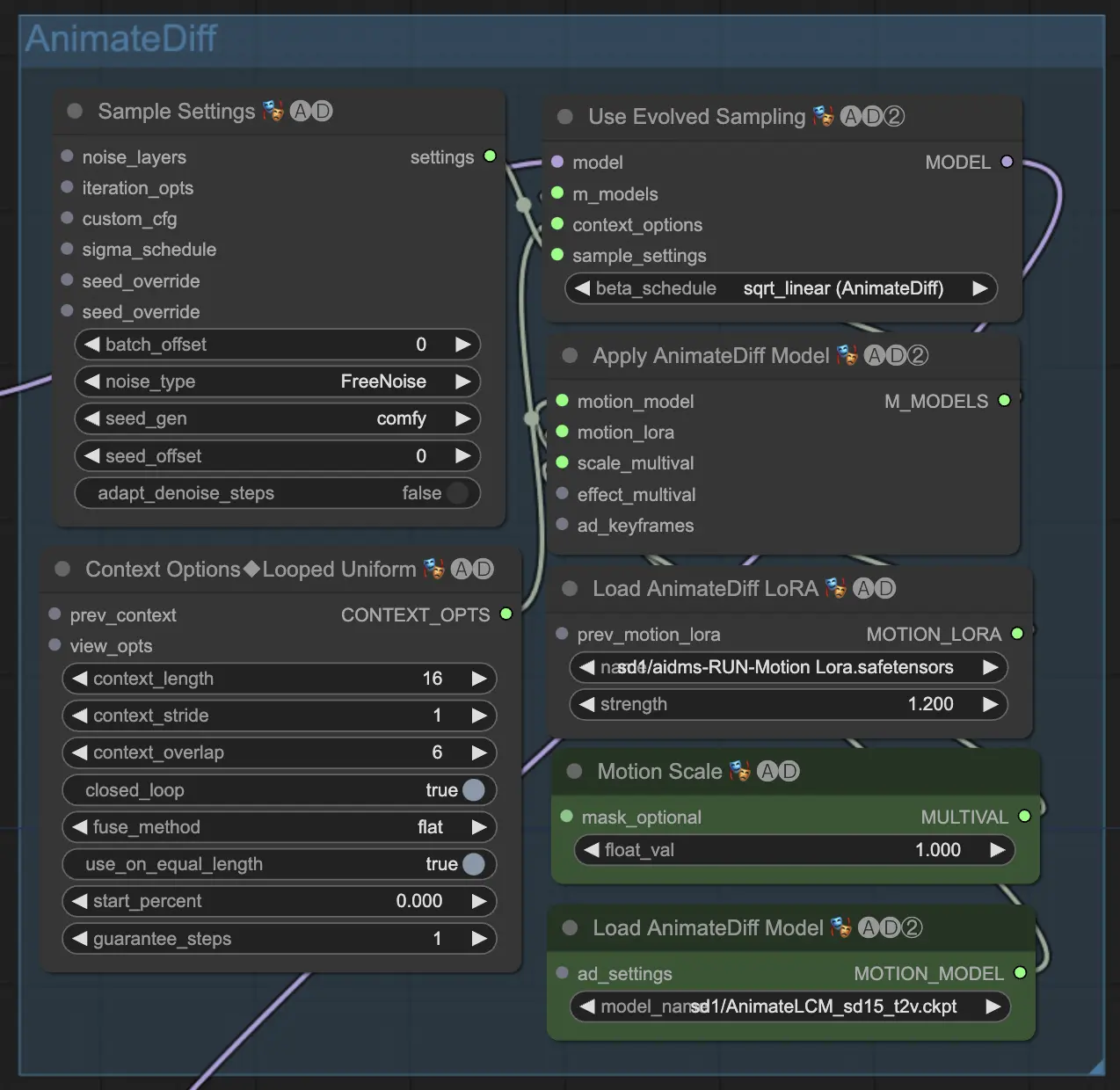
2.3 Applicazione di AnimateDiff per il Trasferimento del Movimento
- Il cuore del trasferimento di danza ComfyUI Vid2Vid è alimentato dal modello di condizione latente AnimateDiff (LCM). Questo viene caricato utilizzando il componente ADE_LoadAnimateDiffModel in ComfyUI Vid2Vid.
- Componenti aggiuntivi come ADE_AnimateDiffSamplingSettings, ADE_LoopedUniformContextOptions e ADE_ApplyAnimateDiffModelSimple vengono utilizzati per configurare le impostazioni di campionamento, le opzioni di contesto e applicare il modello AnimateDiff rispettivamente in ComfyUI Vid2Vid.
- Il componente ADE_UseEvolvedSampling viene utilizzato per selezionare il metodo di campionamento appropriato per il modello AnimateDiff in ComfyUI Vid2Vid.

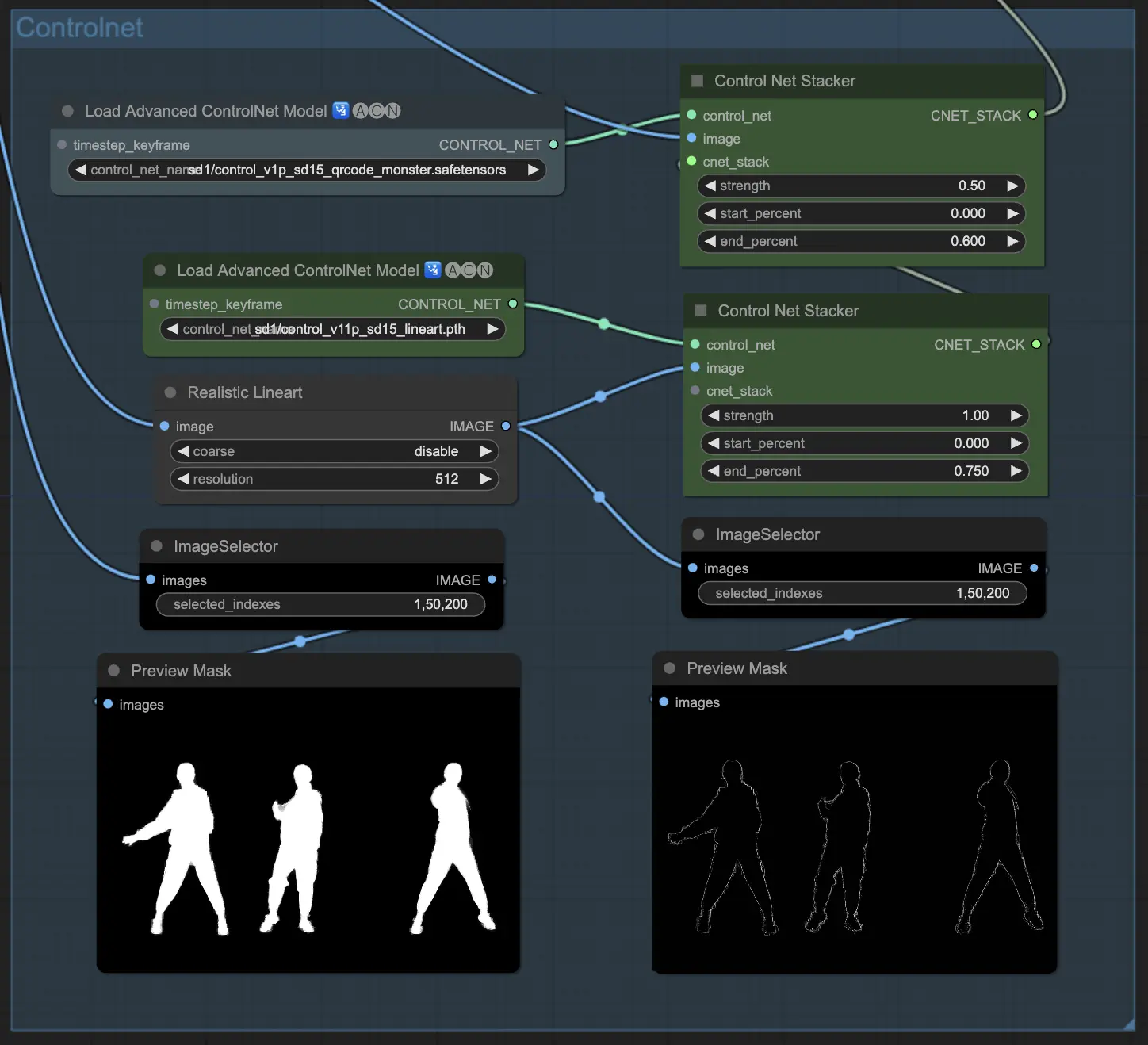
2.4 Guida dell'Output con ControlNet
- ControlNet viene utilizzato per guidare e definire la forma e il contorno del soggetto nell'animazione di output.
- I componenti ControlNetLoaderAdvanced vengono utilizzati per caricare i modelli ControlNet. Questo workflow utilizza due modelli ControlNet: QR Code Monster e Lineart.
- I componenti ControlNet Stacker vengono utilizzati per impilare e combinare gli output di ControlNet con forze regolabili nel ComfyUI Vid2Vid Transfer.

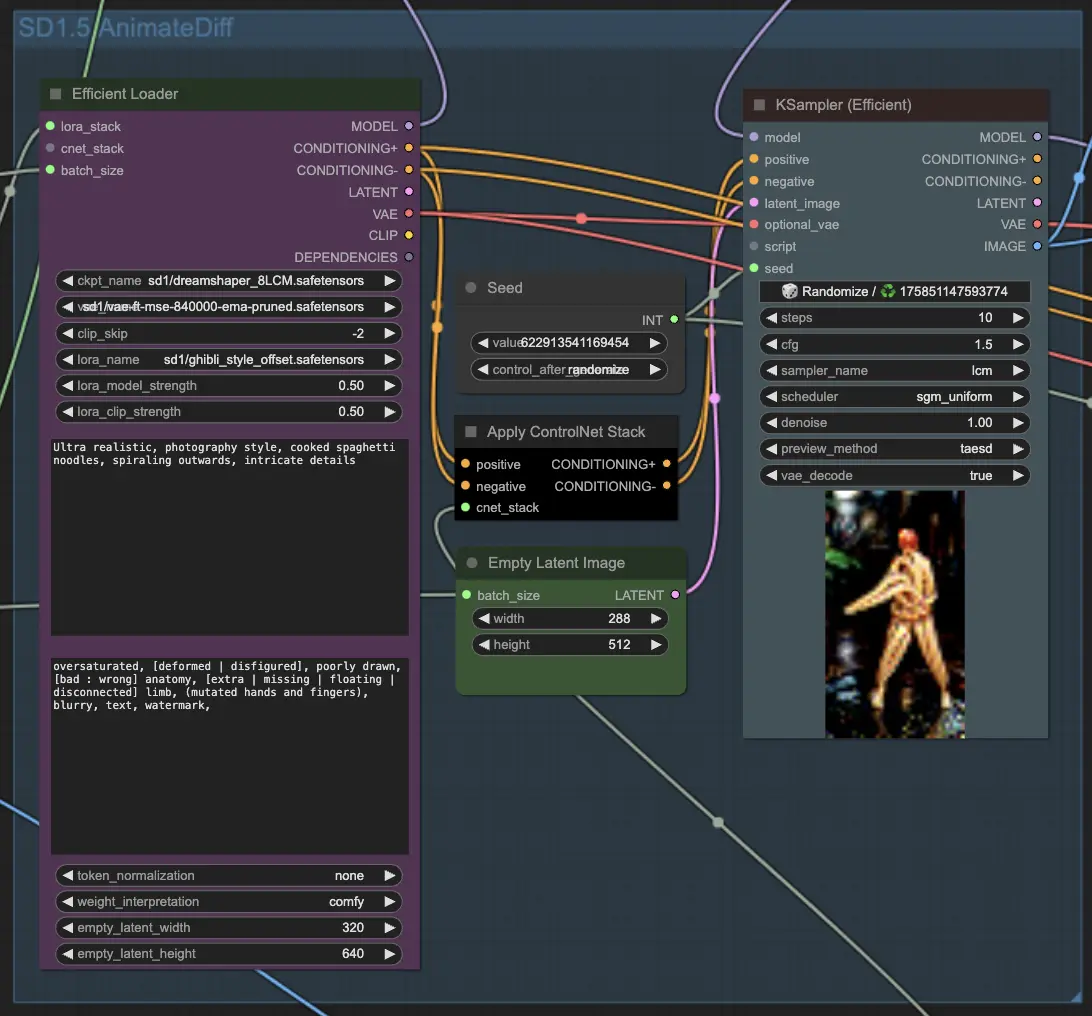
2.5 Generazione dei Frame di Output con KSampler
- I componenti KSampler (Efficient) in ComfyUI Vid2Vid sono responsabili della generazione dei frame di output basati su tutte le configurazioni e gli input forniti.
- Il componente principale KSampler elabora i frame video per creare l'anteprima dell'animazione. Prende il modello AnimateDiff, gli output IPAdapter, lo stack ControlNet e altre impostazioni come input.
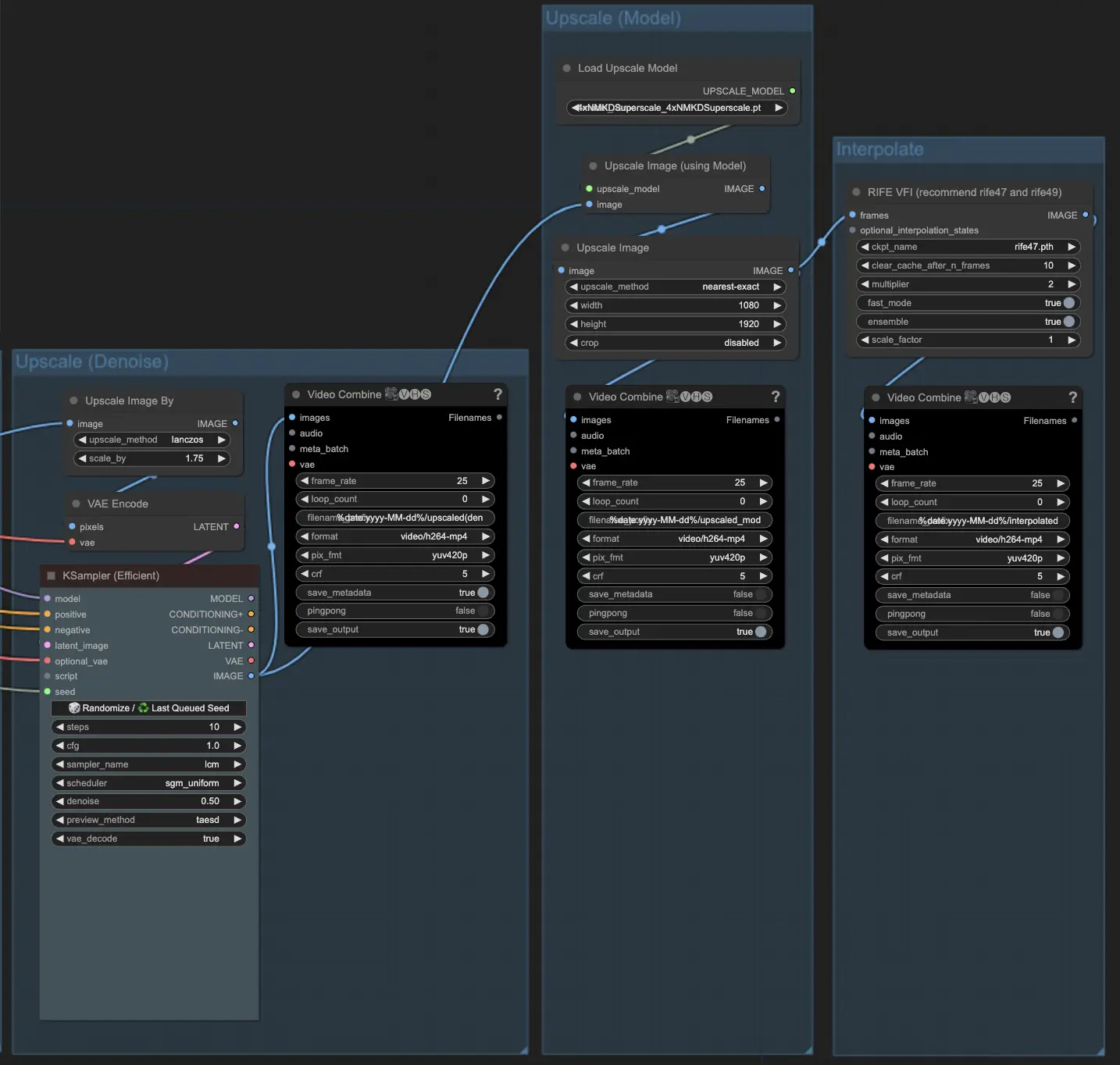
- Il secondo componente KSampler viene utilizzato per l'upscaling e la riduzione del rumore dei frame di output di ComfyUI Vid2Vid.

2.6 Upscaling se necessario
- Il componente ImageScaleBy viene utilizzato per aumentare la risoluzione dei frame di output. Il componente ImageUpscaleWithModel viene utilizzato per aumentare ulteriormente la risoluzione dei frame utilizzando un modello di upscaling scelto. Il workflow predefinito disabilita i componenti di upscaling. Se necessario, abilita questi componenti per ottenere un risultato migliore.