Questo workflow di motion graphics di ComfyUI ti consente di creare effetti di animazione motion graphics mozzafiato trasformando input video preesistenti in animazioni avvincenti con effetti 3D e transizioni fluide.
Passo 1: Selezione e Preprocessamento dell'Input per le Motion Graphics

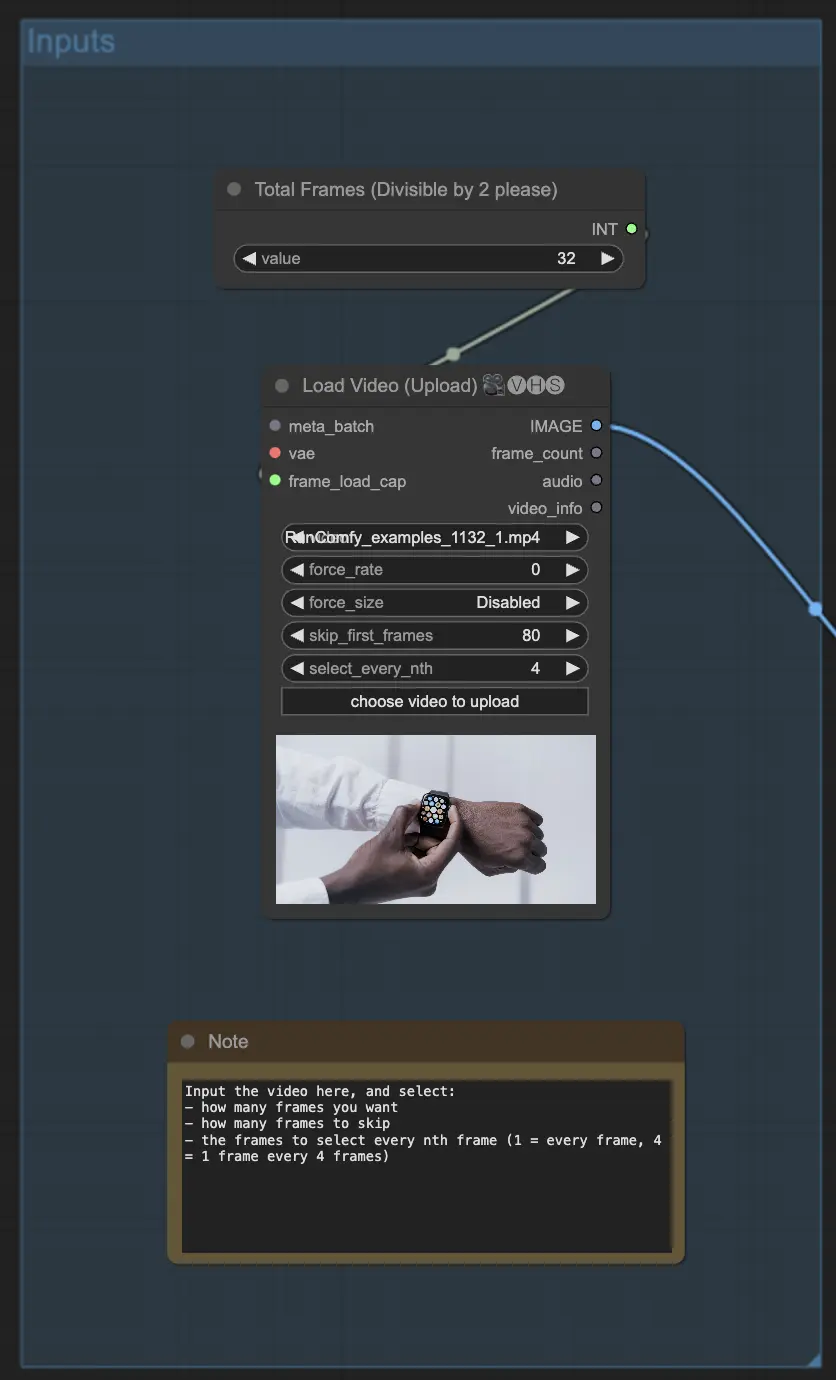
1.1. Inizia selezionando il tuo video di input utilizzando il nodo LoadVideoInput. Regola i parametri "Skip First Frames" e "Select Every Nth Frame" per controllare quali fotogrammi del video verranno utilizzati nell'animazione motion graphics. Questo è utile per ridurre il numero di fotogrammi da elaborare, specialmente se il tuo video di input ha un'alta frequenza di fotogrammi o se stai lavorando con risorse hardware limitate.
1.2. Scala i fotogrammi selezionati alla risoluzione desiderata utilizzando il nodo ImageScaleToMegapixels. Una risoluzione di circa 1 megapixel (es. 1280x720) è generalmente sufficiente per la maggior parte delle animazioni motion graphics, ma puoi regolarla in base alle tue esigenze specifiche e alle capacità hardware.
Passo 2: Segmentazione del Soggetto e Generazione della Maschera per le Motion Graphics

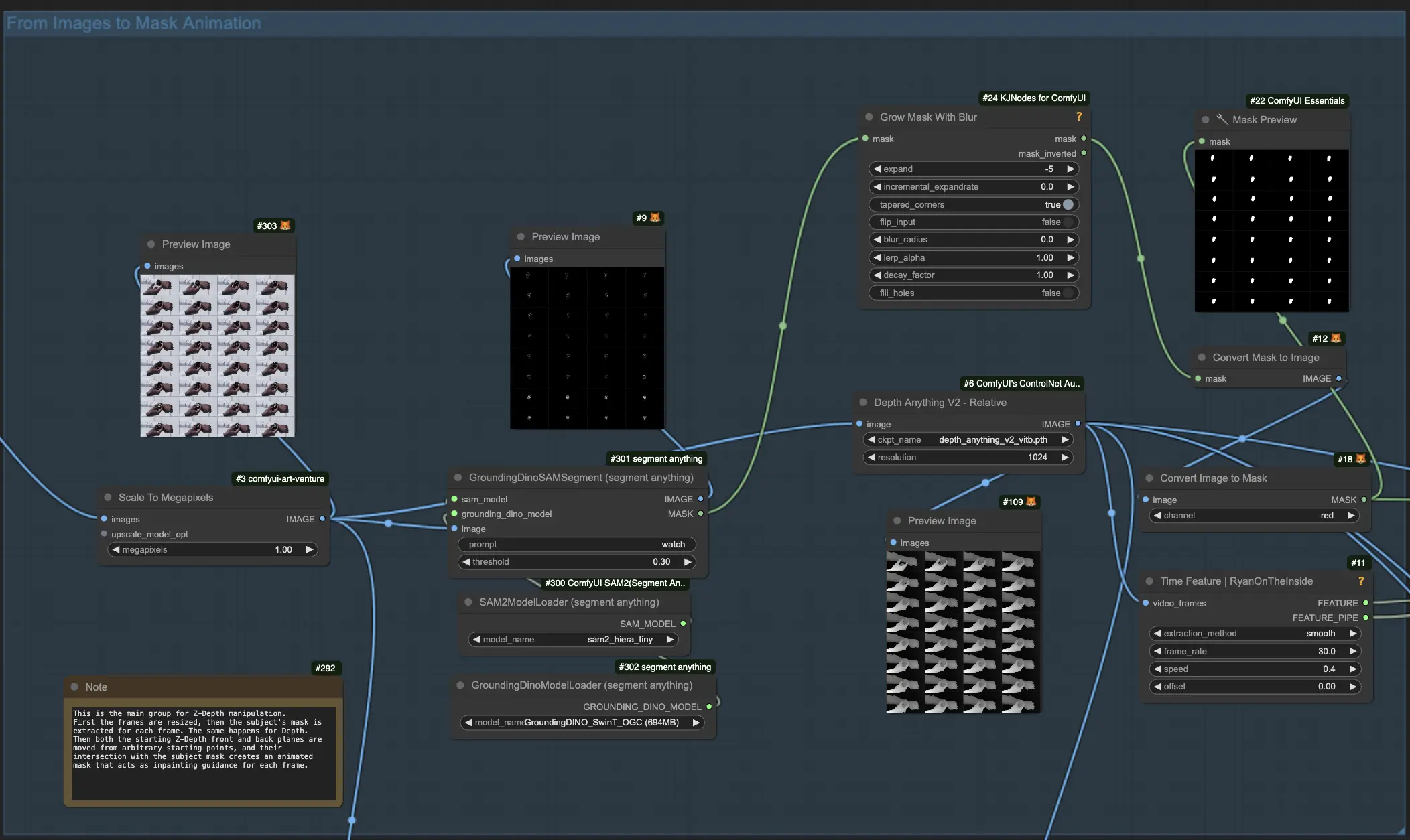
2.1. Carica i modelli GroundingDINO e SAM utilizzando i rispettivi nodi. Questi modelli saranno utilizzati per segmentare il soggetto principale dai fotogrammi del video di input, cosa cruciale per creare motion graphics accattivanti.
2.2. Usa il nodo GroundingDinoSAMSegment per estrarre il soggetto basato su un prompt testuale. Questo nodo prende i fotogrammi pre-processati dal passo 1 e genera una maschera di segmentazione per ciascun fotogramma, isolando il soggetto principale che vuoi animare nel tuo progetto di motion graphics.
2.3. Per garantire un'animazione motion graphics fluida e senza interruzioni, ingrandisci leggermente la maschera di segmentazione utilizzando il nodo GrowMaskWithBlur. Questo aiuterà a includere qualsiasi bordo o dettaglio che potrebbe essere stato perso durante la segmentazione iniziale.
2.4. Converti la maschera ingrandita in formato immagine utilizzando il nodo MaskToImage. Questo passaggio prepara la maschera per l'uso nei successivi passaggi di animazione motion graphics.
Passo 3: Manipolazione delle Caratteristiche e Controllo dell'Animazione per le Motion Graphics

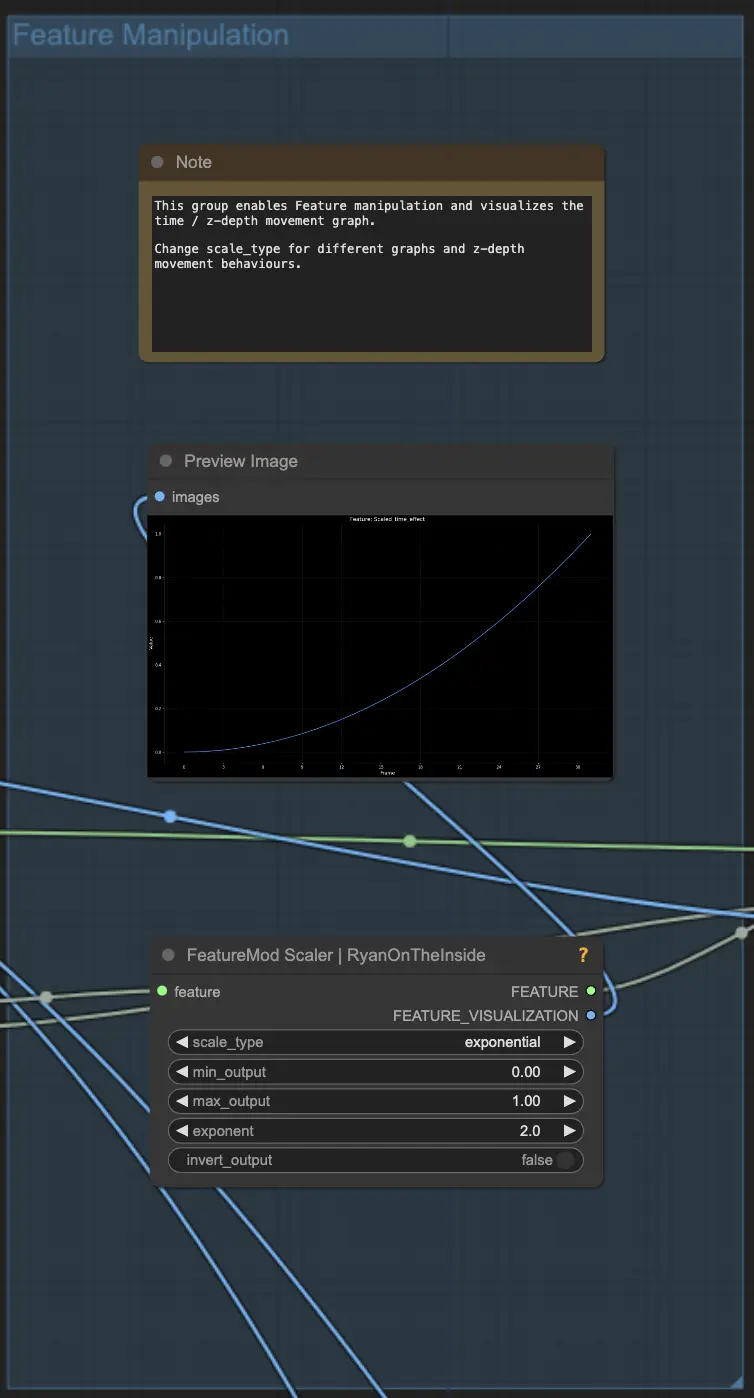
3.1. Crea una caratteristica di animazione basata sul tempo utilizzando il nodo TimeFeatureNode. Questo nodo estrae caratteristiche dai fotogrammi di input e genera un segnale di controllo che può essere utilizzato per manipolare vari parametri durante l'animazione motion graphics, come la profondità z e la posizione della maschera.
3.2. Visualizza e regola la curva di animazione utilizzando il nodo FeatureScaler. Questo nodo ti permette di perfezionare il comportamento della caratteristica temporale, come impostare il tipo di effetto (es. smooth, accelerate) e il tipo di scala (es. lineare, logaritmica, esponenziale). Regolando queste impostazioni, puoi controllare come il piano di profondità z si muove attraverso l'animazione motion graphics e ottenere il timing e il ritmo desiderati.
Passo 4: Mascheramento della Profondità Z e Effetto 3D per le Motion Graphics

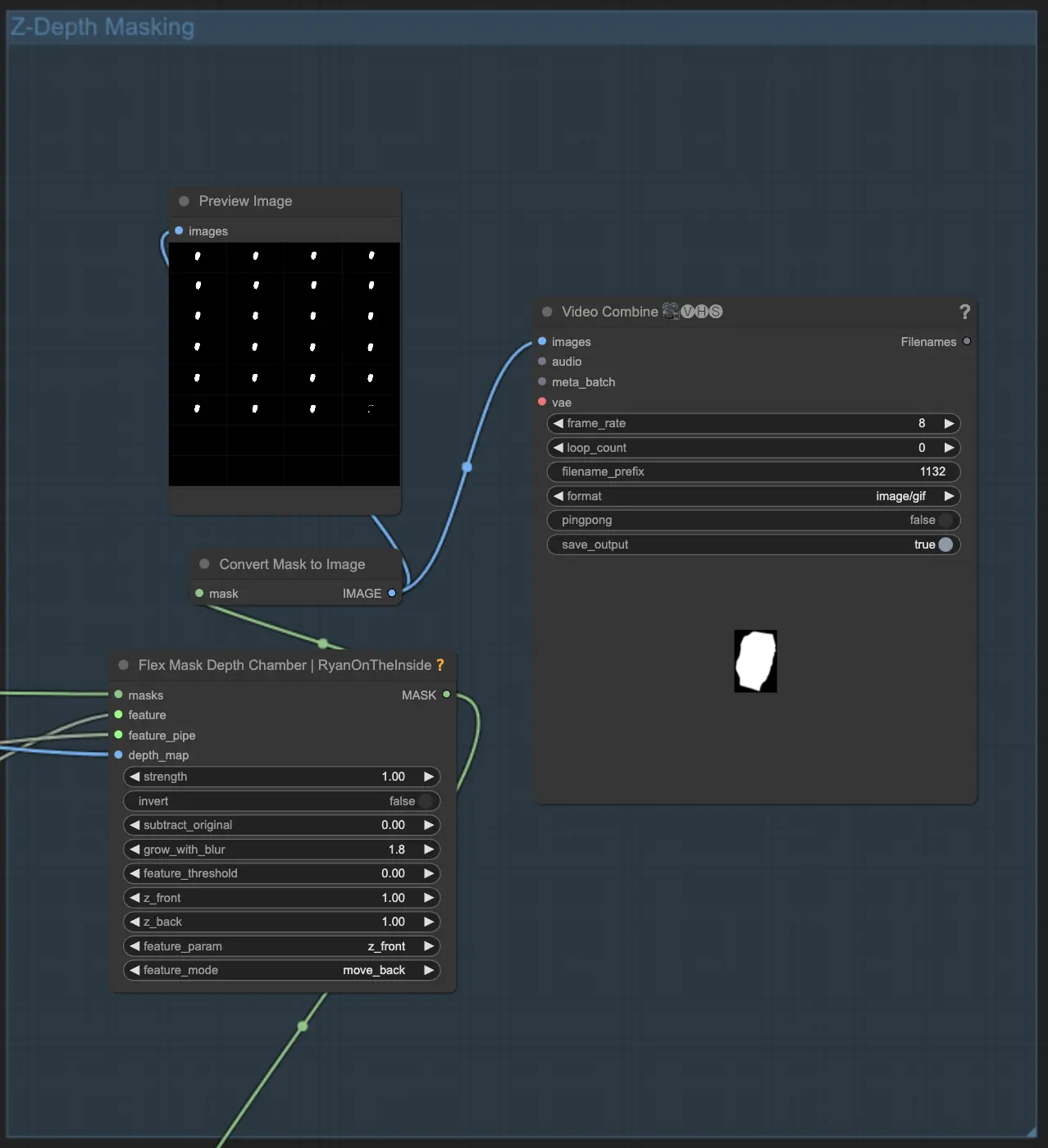
4.1. Genera una maschera di inpainting basata sulla profondità utilizzando il nodo FlexMaskDepthChamber. Questo nodo prende la maschera del soggetto segmentato dal passo 2, la caratteristica temporale dal passo 3 e una mappa di profondità generata dai fotogrammi di input. Genera quindi una maschera di profondità z animata che sarà utilizzata per aggiungere un effetto 3D mozzafiato al tuo video di motion graphics.
4.2. Regola la posizione di partenza del piano di profondità z utilizzando i parametri "Z Front" e "Z Back" nel nodo FlexMaskDepthChamber. Queste impostazioni controllano dove il piano inizia e finisce in relazione alla profondità del soggetto, permettendoti di creare motion graphics visivamente sorprendenti con un senso di profondità e tridimensionalità.
Passo 5: Generazione del Video di Motion Graphics e Interpolazione dei Fotogrammi

5.1. Questa sezione copre i componenti principali del processo generativo. Carica il tuo modello di checkpoint e applica ulteriori LoRAs. Imposta i tuoi prompt e applica ControlNet se desiderato. Usa il modello AnimateDiff e i nodi associati per la generazione del video.
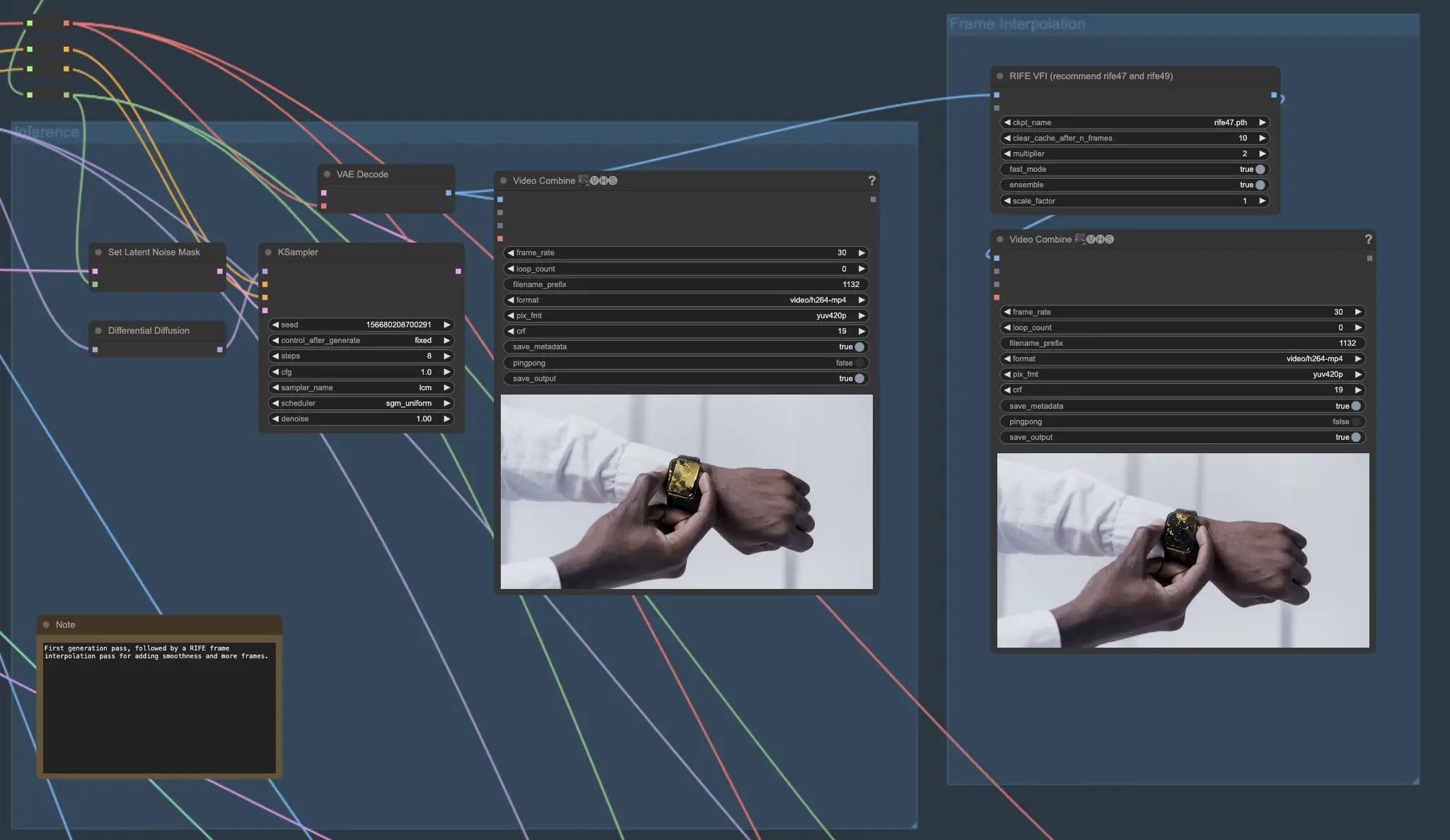
5.2. Per migliorare ulteriormente la fluidità del tuo video di motion graphics generato, interpolare tra i fotogrammi utilizzando il nodo RIFE VFI. Questo nodo utilizza algoritmi avanzati per creare fotogrammi di transizione tra quelli generati, raddoppiando efficacemente la frequenza dei fotogrammi e riducendo eventuali tremolii o movimenti bruschi nell'animazione motion graphics.
Passo 6: Fusione Multi-Generazione per Motion Graphics Avanzate (Opzionale)
Per risultati di motion graphics ancora più impressionanti, puoi combinare i migliori elementi di più passaggi di generazione utilizzando i seguenti passaggi:
6.1. Esegui la pipeline più volte con prompt diversi per creare una varietà di stili ed elementi visivi per il tuo progetto di motion graphics. Ogni passaggio genererà un'animazione unica basata sui prompt dati, permettendoti di esplorare diverse direzioni creative per le tue motion graphics.
6.2. Usa il nodo ImageIntervalSelectPercentage per selezionare fotogrammi specifici da ciascun passaggio di generazione in base alla loro posizione nella timeline. Ad esempio, potresti scegliere fotogrammi dall'inizio di un passaggio, dal centro di un altro e dalla fine di un terzo per creare un'animazione motion graphics dinamica e visivamente coinvolgente.
6.3. Fondi i fotogrammi selezionati da ciascun passaggio utilizzando il nodo ImageBlend. Questo creerà transizioni fluide tra i diversi stili, permettendoti di combinare i migliori aspetti di ogni generazione in un unico pezzo di motion graphics coerente.
6.4. Usa il nodo ImageBatchMulti per combinare i fotogrammi fusi da ciascuna fase di transizione in una singola sequenza coerente. Questo nodo prende l'output da più nodi ImageBlend e li concatena nell'ordine specificato, risultando in un'animazione motion graphics senza soluzione di continuità.
6.5. Infine, interpola nuovamente i fotogrammi combinati utilizzando il nodo RIFE VFI per aumentare la frequenza dei fotogrammi e la fluidità complessiva della tua animazione motion graphics finale.

