ComfyUI Img2Vid | モーフィングアニメーション
Titto13によって開発され、ipivの作業に基づくこのワークフローには、AnimateDiff LCM、IPAdapter、QRCode ControlNet、およびCustom Maskモジュールが含まれます。各コンポーネントは、動的な画像生成とスムーズなアニメーションのトランジションを強化するための重要な役割を果たし、Img2Vidはアニメーターにとって貴重なツールとなります。ComfyUI Img2Vid ワークフロー
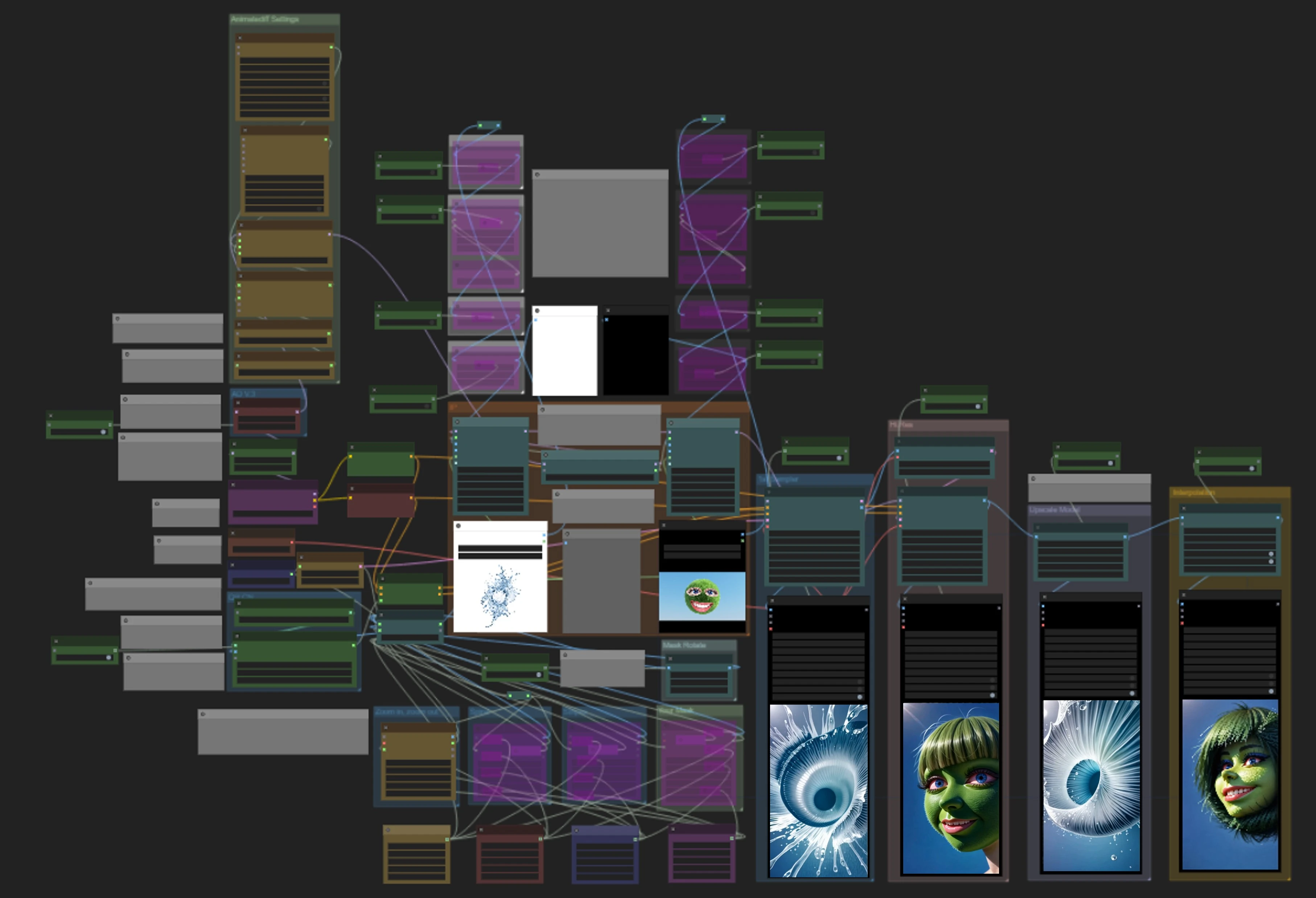
ComfyUI Img2Vid 例
ComfyUI Img2Vid 説明
このComfyUI Img2Vidワークフローは、によって作成され、の優れた作業に基づいています。このワークフローは、動的な画像生成と調整に焦点を当て、AnimateDiff LCM、IPAdapter、QRCode ControlNet、およびCustom Maskモジュールで構成されています。これらの各モジュールは、Img2Vidプロセスにおいて重要な役割を果たし、モーフィングアニメーションの品質を向上させます。
モーフィングアニメーションのためのImg2Vidワークフローのコアコンポーネント
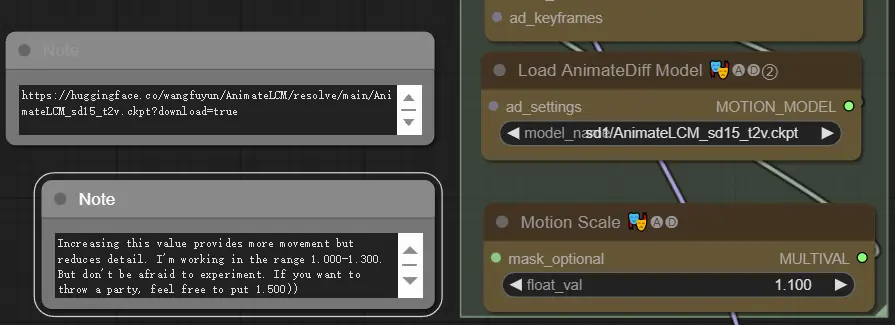
1. AnimateDiff LCMモジュール:
AnimateLCMモデルをAnimateDiffセットアップに統合して、レンダリングプロセスを加速します。AnimateLCMは、必要な推論ステップの数を減らすことでビデオ生成を高速化し、デカップルドコンシステンシーラーニングによって結果の品質を向上させます。これにより、通常は高品質な結果を生成しないモデルを使用できるようになり、AnimateLCMは詳細なアニメーションを作成するための効果的なツールとなります。
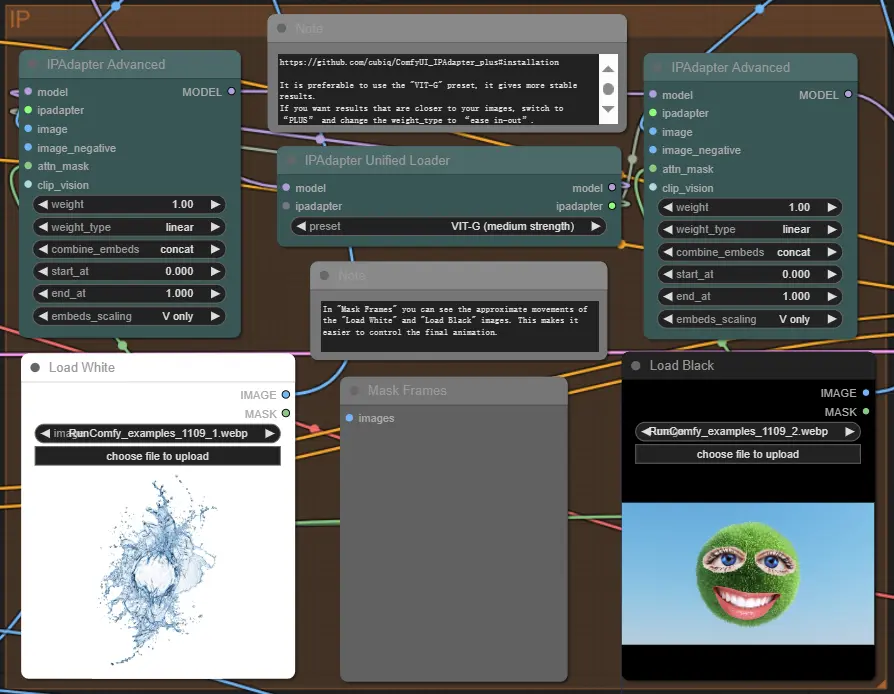
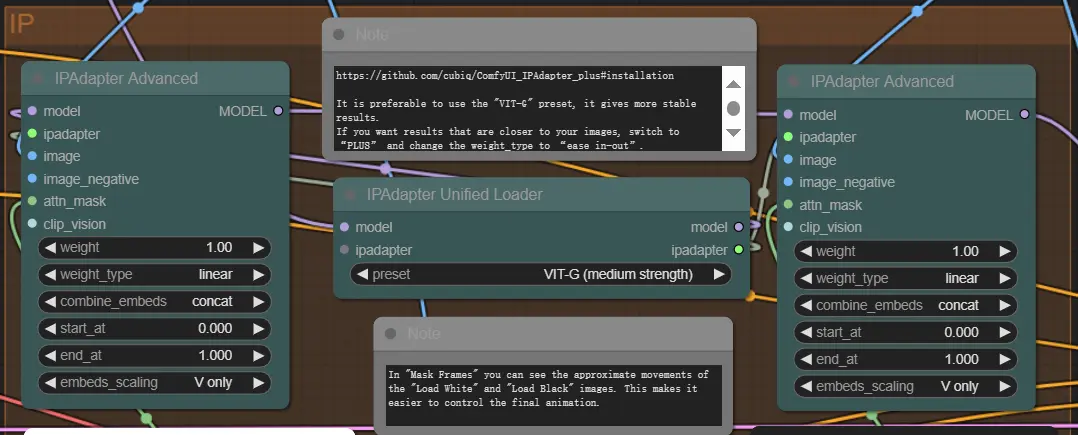
2. IPAdapterモジュール:
IPAdapterのアテンションマスク機能を使用して、参照画像間のモーフィングを実現します。ユーザーは各画像に専用のアテンションマスクを生成することができ、最終ビデオでスムーズなトランジションを保証します。
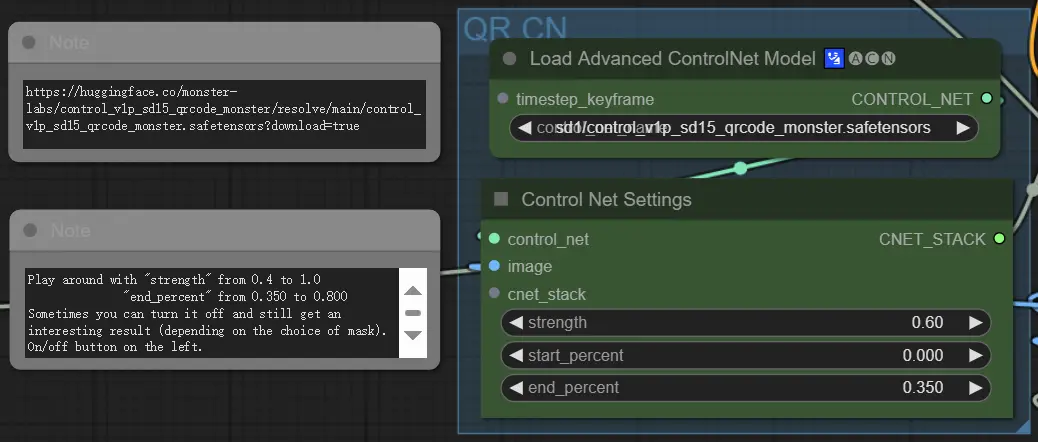
3. QRCode ControlNetモジュール:
ControlNet QRCodeモデルの入力として白黒ビデオを使用し、アニメーションの流れをガイドし、モーフィングシーケンスの視覚的ダイナミズムを強化します。
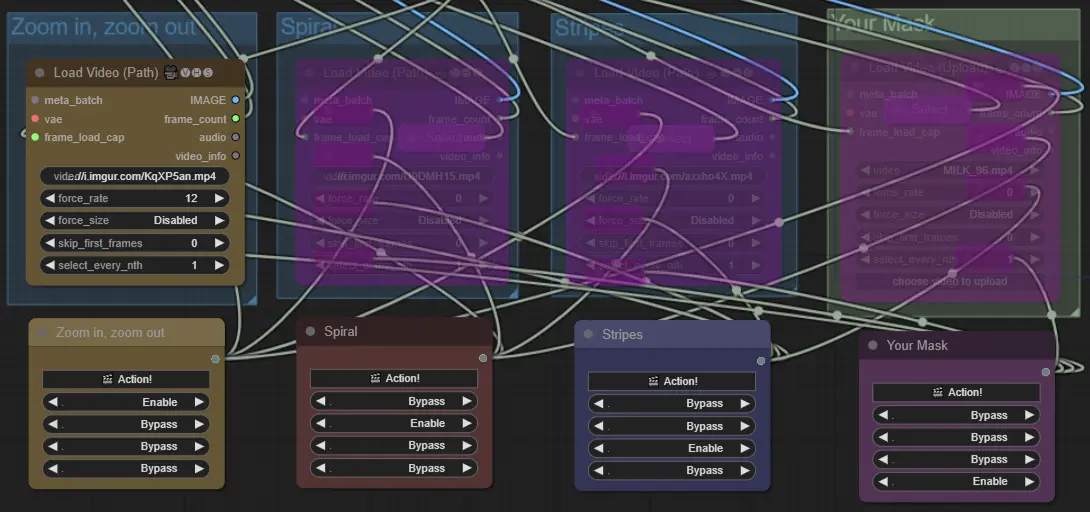
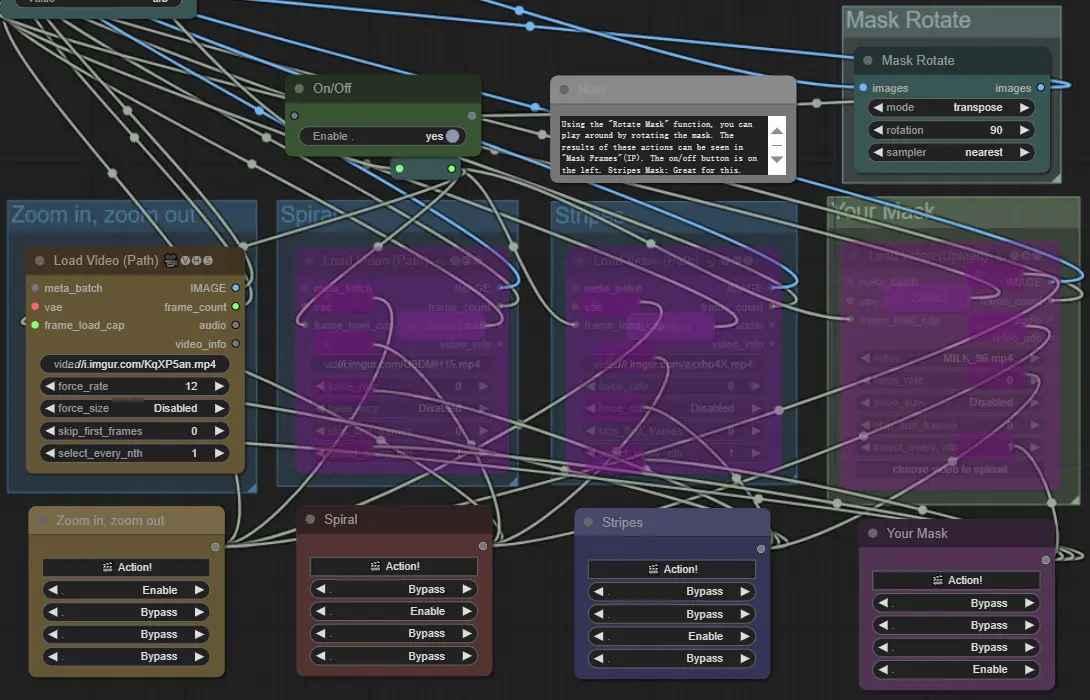
4. Maskモジュール:
3つのプリセットマスクを提供し、ユーザーがカスタムマスクをロードできるようにします。これらすべてのマスクは、さまざまな効果を達成するためにワンクリックで切り替えることができます。
モーフィングアニメーションを作成するためのImg2Vidワークフローの使用方法
1. 画像の読み込みとマスクの適用
- 画像の読み込み: 画像を"Load White"および"Load Black"ノードにロードします。ワークフローには、ユーザーがニーズに応じて選択できるさまざまな画像マスクが含まれています。

- マスク処理: "Action!"をクリックしてマスクを選択し、カスタムマスクをアップロードして適用することで、柔軟性を高めます。

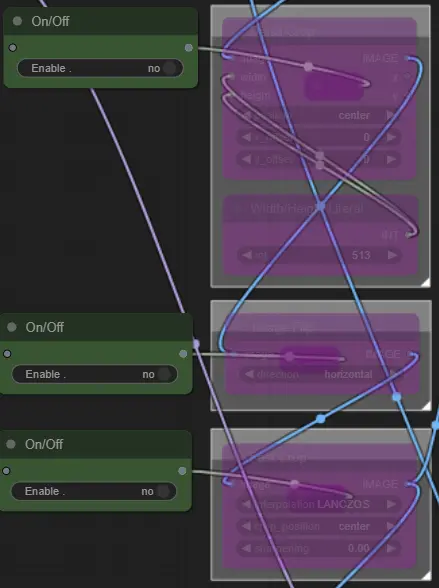
2. 画像の調整
- 画像の回転、クロッピング、および反転: "Rotate Mask"および"Flip Image"機能を使用して、望む効果を達成するために画像を調整します。"Fast Crop"機能を使用すると、中心クロッピングまたは黒い縁を追加して画像をフィットさせることができます。"Detail Crop"機能を使用すると、画像から特定の詳細をクロップすることができます。(この機能により、創作物に対するコントロールが向上するため、必要に応じて有効にしてください!)

3. パラメータの調整
- AnimateDiff - モーションスケール: このパラメータを調整すると、アニメーションの流動性が変わります。値を増やすと動きが増えますが、詳細品質が低下する可能性があります。推奨範囲は1.000-1.300で、実験を推奨します。

- QRCode ControlNet - 強度と終了割合: これらのパラメータは、アニメーションの強度とトランジション効果を制御します。一般に、"Strength"を0.4から1.0の間で調整し、"End Percent"を0.350から0.800の間で調整します。

- Mask - フォースレート: 初速の場合は"0"、加速および倍速サイクルの場合は"12"に設定します。この値は、アニメーションの長さと効果のニーズに基づいて調整します。

- IPAdapter - プリセット: より安定した結果を得るために"VIT-G"プリセットを使用することをお勧めします。元の画像に近い結果を得るためには、"PLUS"プリセットに切り替え、"weight_type"を"ease in-out"に設定します。

詳細およびオリジナルの作品を見るには、著者のCivitaiページをご覧ください。