1. ComfyUI Outpainting Workflow
Dieser Bild-Outpainting Workflow ist für die Erweiterung der Grenzen eines Bildes konzipiert und umfasst vier entscheidende Schritte:
1.1. ComfyUI Outpainting Vorbereitung:
Dieser Schritt beinhaltet das Festlegen der Dimensionen für den zu erweiternden Bereich und das Erstellen einer Maske für den Outpainting-Bereich. Es ist die vorbereitende Phase, in der die Grundlage für die Erweiterung des Bildes gelegt wird.
1.2. ComfyUI Outpainting Prozess (Verwendung des Inpainting ControlNet-Modells):
Der eigentliche Outpainting-Prozess wird durch das Inpainting-Modell ausgeführt, speziell unter Verwendung des Inpainting-Moduls von ControlNet. In dieser Phase wird nur der durch die zuvor erstellte Maske bezeichnete Bereich bearbeitet. Dieser Ansatz nutzt das Inpainting-Modell, um die zusätzlichen Inhalte zu generieren, die für den Outpainting-Bereich benötigt werden. Es ist wichtig zu verstehen, dass, obwohl wir das Bild erweitern (Outpainting), die angewandte Technik von Inpainting-Methoden abgeleitet ist, gesteuert durch das ControlNet-Modul, das den bezeichneten Bereich intelligent basierend auf dem Kontext des umgebenden Bildes ausfüllt.
1.3. ComfyUI Outpainting Erste Ausgabe:
Hier erhalten wir die erste Version des Bildes mit dem neu erweiterten Bereich. Diese Stufe zeigt, wie das Inpainting-Modell die Bildgrenzen erweitert hat. Allerdings können an diesem Punkt sichtbare Unterschiede zwischen den Rändern des ursprünglichen Bildes und den neu erweiterten Teilen auftreten. Daher ist der nächste Schritt entscheidend für die Reparatur.
1.4. ComfyUI Outpainting Kantenreparatur:
Der letzte Schritt konzentriert sich auf die Verfeinerung der Integration zwischen dem ursprünglichen Bild und den neu hinzugefügten Abschnitten. Dies beinhaltet das gezielte Bearbeiten und Verbessern der Kanten, um einen nahtlosen Übergang zwischen den ursprünglichen und erweiterten Teilen des Bildes zu gewährleisten.
2. Detaillierte Einführung in den ComfyUI Outpainting/Inpainting Prozess
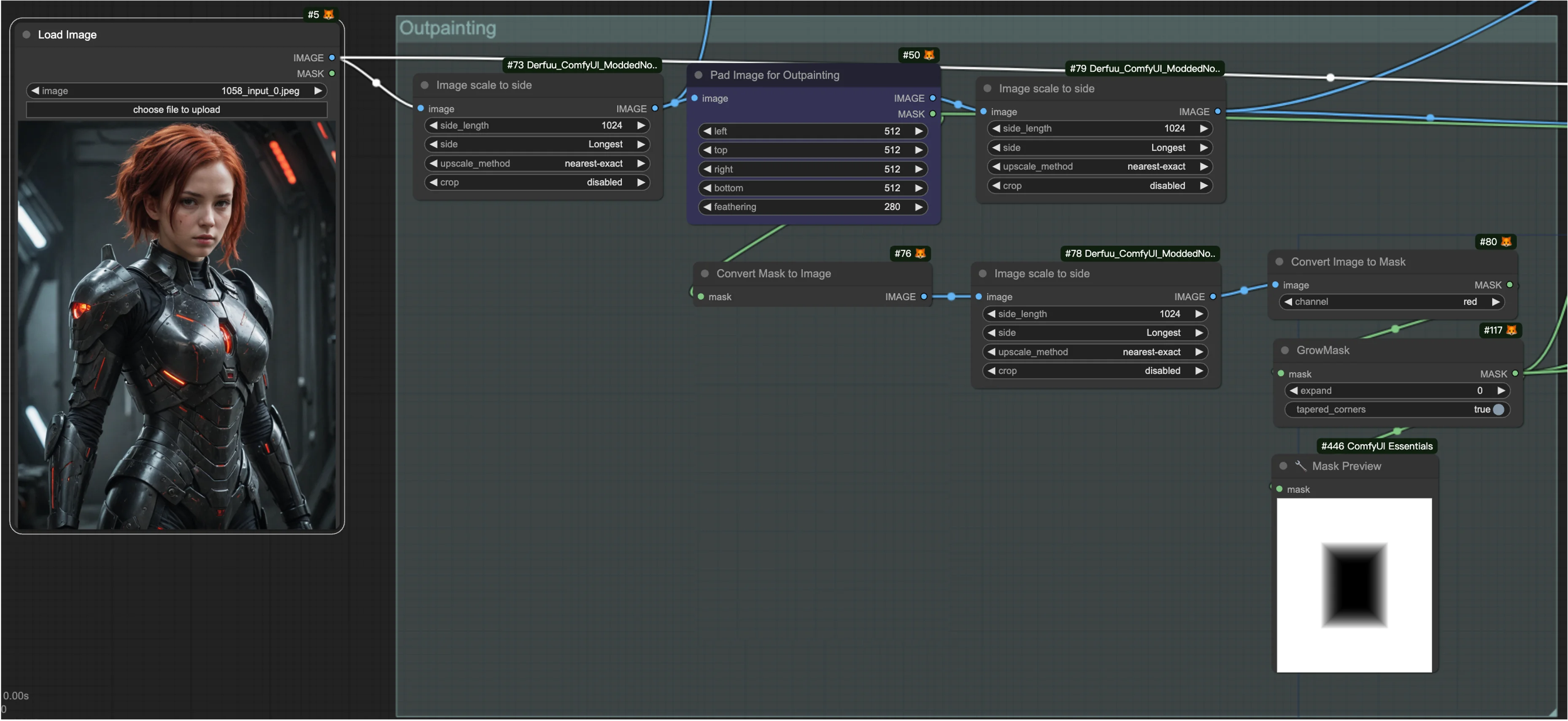
2.1. ComfyUI Outpainting Vorbereitung
Hier sind die wichtigsten Knoten, die an diesem Schritt beteiligt sind:
2.1.1. Image Scale to Side: Skaliert Bilder basierend auf angegebenen Parametern. Sie können eine Zielseitenlänge festlegen und wählen, welche Seite (längste, Breite oder Höhe) skaliert werden soll. Es bietet verschiedene Skalierungsmethoden (nearest-exact, bilinear, area) und eine optionale Zuschneidefunktion zur Beibehaltung des Seitenverhältnisses.
- Side Length: Definieren Sie die Zielseitenlänge für die Skalierung
- Side: Wählen Sie die Seite des Bildes, die skaliert werden soll (längste, Breite oder Höhe)
- Upscale Method: Wählen Sie die bevorzugte Methode für die Skalierung
- Crop: Aktivieren Sie das Zuschneiden, um das ursprüngliche Seitenverhältnis des Bildes während der Skalierung beizubehalten
2.1.2. Pad Image for Outpainting: Bereitet Bilder für das Outpainting vor, indem es Ränder um die Grenzen des Bildes hinzufügt. Dieser Knoten ermöglicht die Angabe von Auffüllungsmengen für jede Seite des Bildes und enthält eine Option "feathering", um das Originalbild nahtlos in den aufgefüllten Bereich zu überblenden.
2.1.3. Convert Image to Mask: Wandelt einen ausgewählten Kanal (Rot, Grün, Blau, Alpha) eines Bildes in eine Maske um und isoliert einen Teil des Bildes für die Verarbeitung.
In dieser Phase werden die aufgefüllten und maskierten Bilder vorbereitet.

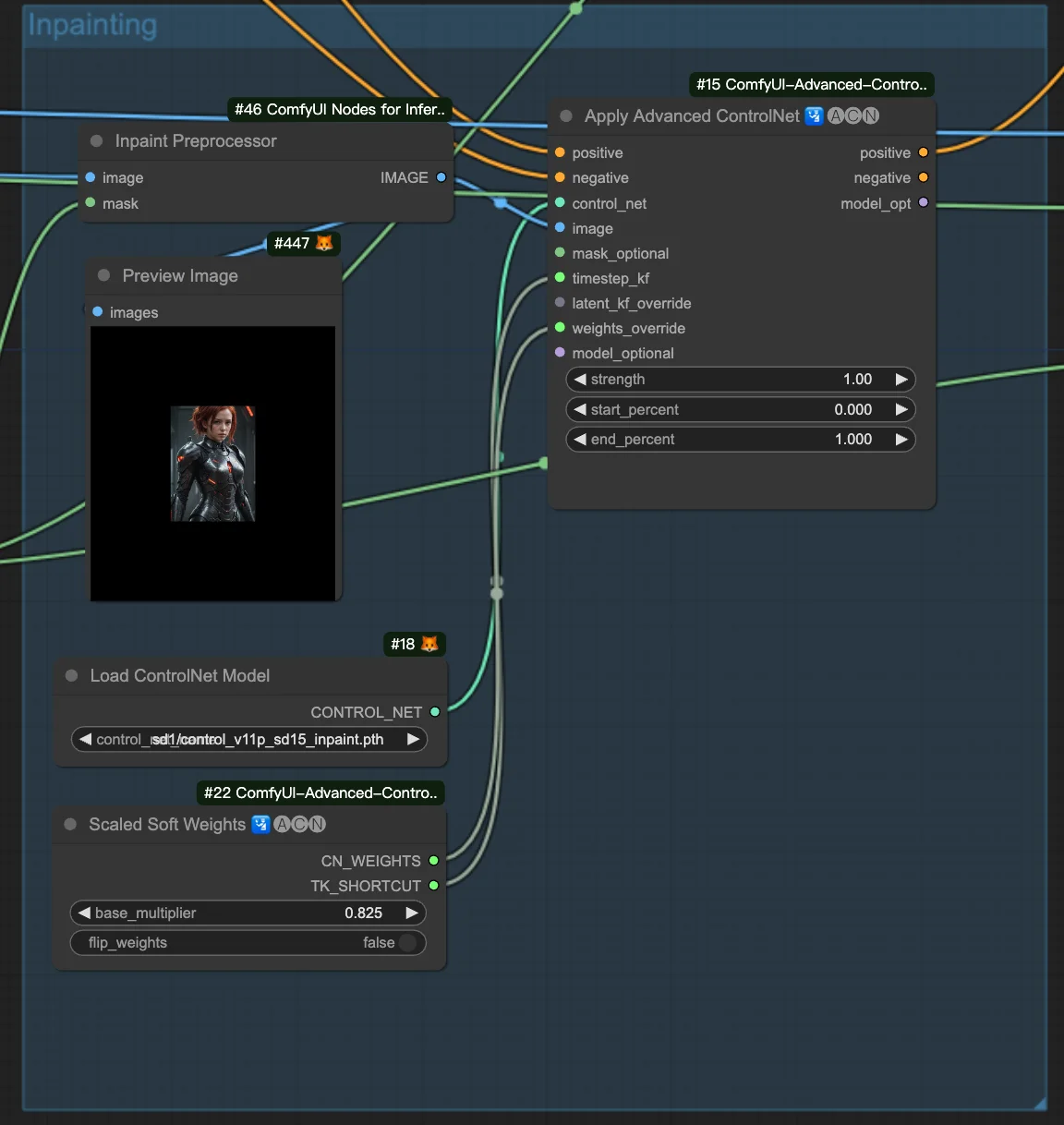
2.2. ComfyUI Outpainting Prozess (Verwendung des Inpainting ControlNet-Modells)
Hier sind die wichtigsten Knoten, die an diesem Schritt beteiligt sind:
2.2.1. Apply Advanced ControlNet: Wenden Sie den ControlNet-Knoten an, um den Inpainting-Prozess sorgfältig zu steuern, wobei der im ersten Schritt vorbereitete, von der Maske umrissene Bereich anvisiert wird.
2.2.2. Load ControlNet Model: Wählt das Inpainting ControlNet-Modell aus und lädt es.
2.2.3. Inpainting Preprocessor: Sendet die aufgefüllten und maskierten Bilder, die im ersten Schritt vorbereitet wurden, an den Inpainting-Präprozessor.
2.2.4. Scaled Soft Weights: Passt die Gewichtungen im Inpainting-Prozess für eine differenzierte Kontrolle an, mit Parametern wie base_multiplier zum Anpassen der Gewichtungsstärke und flip_weights zum Umkehren der Wirkung von Gewichtungen.

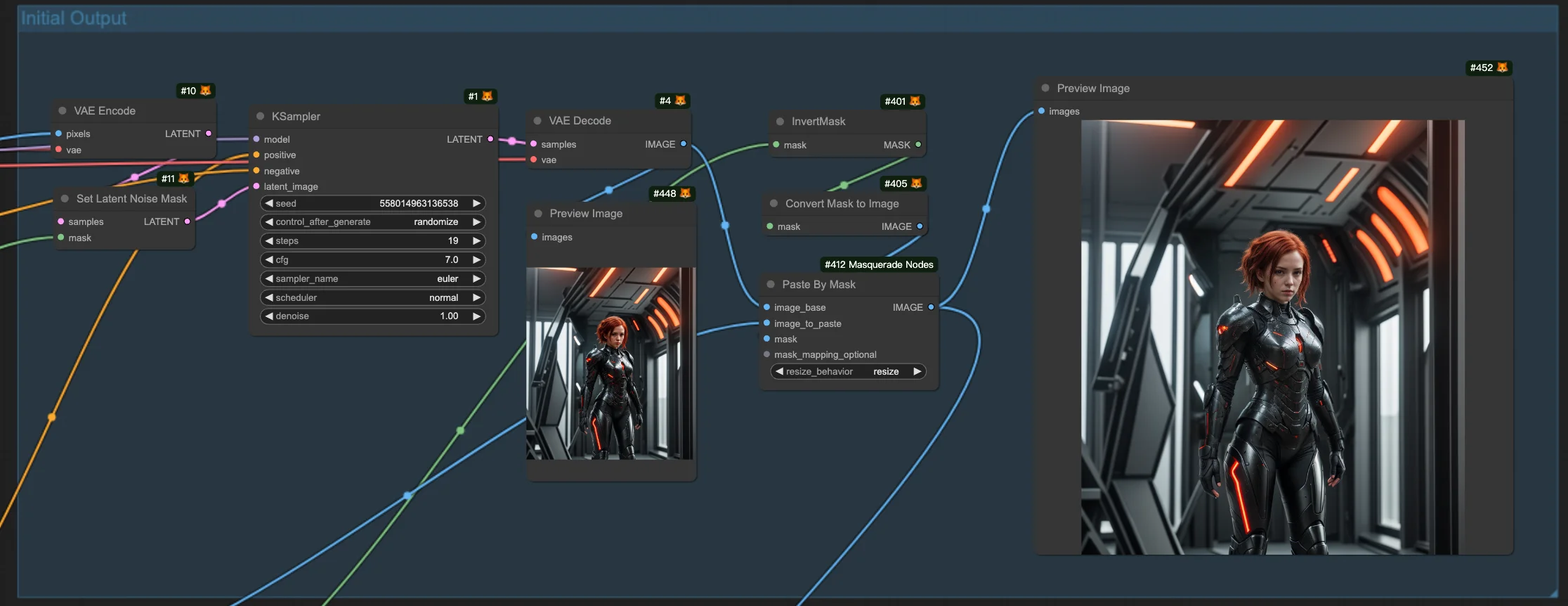
2.3. ComfyUI Outpainting Erste Ausgabe
In dieser Phase wird das erste erweiterte Bild generiert. Allerdings können sichtbare Kanten um das ursprüngliche Bild herum auftreten.

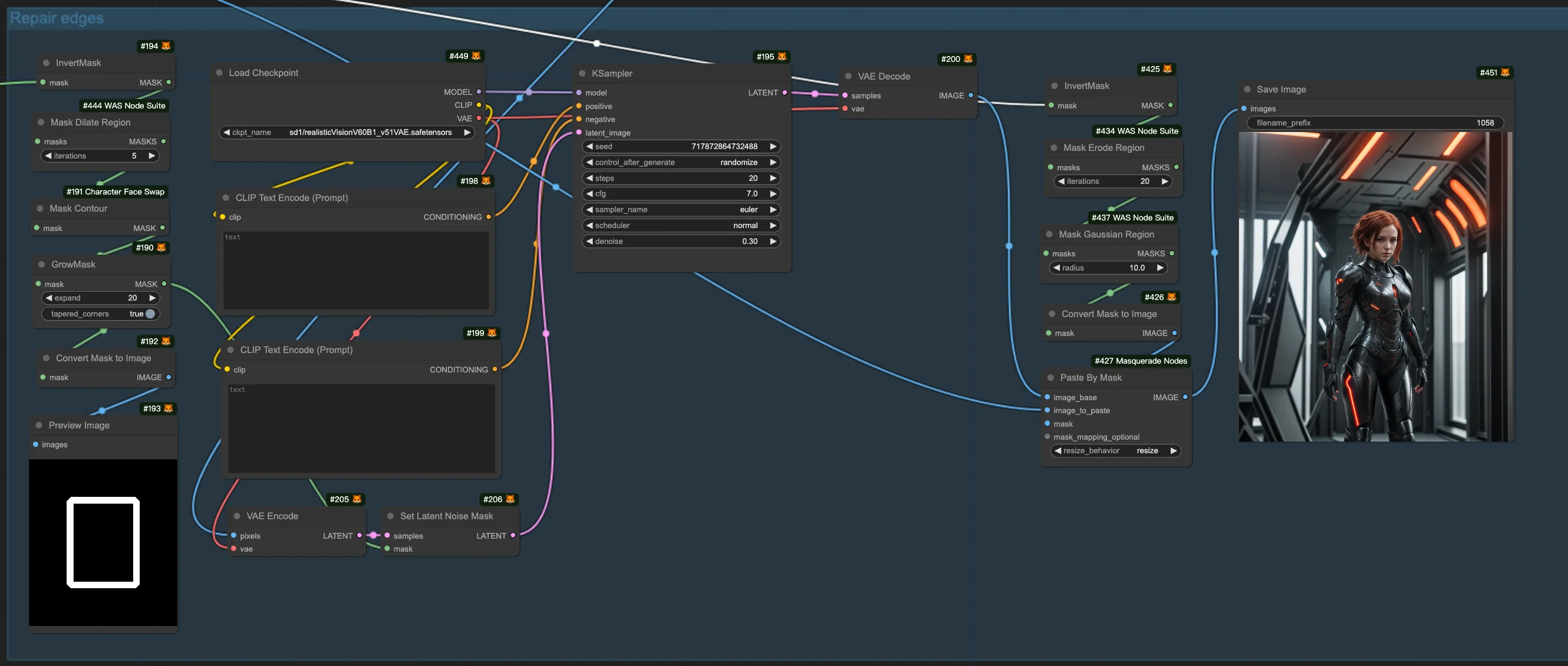
2.4. ComfyUI Outpainting Kantenreparatur
Dieser letzte Schritt beinhaltet das Maskieren des Kantenbereichs für die Regeneration, was das Gesamtbild des erweiterten Bereichs verbessert.
Hier sind die wesentlichen Knoten, die an der Einbeziehung auffälliger Kanten in die Maske beteiligt sind:
2.4.1. Mask Dilate Region: Erweitert die Grenzen der Maske innerhalb eines Bildes, nützlich zur Sicherstellung einer vollständigen Abdeckung oder zur Erstellung einer größeren Grenze für Verarbeitungseffekte.
2.4.2. Mask Contour: Beinhaltet das Identifizieren und Umreißen der Kanten innerhalb einer Maske, was bei der Unterscheidung zwischen verschiedenen Elementen in einem Bild hilft.

Dieser Workflow ist inspiriert von<a href="https://openart.ai/workflows/hornet_splendid_53/extended-image-no-prompts-needed/jA3L4h2zsZaaZ4qaG4jA" target="_blank" rel="nofollow noopener noreferrer">Ning</a>











