Efectos de Animación de Gráficos en Movimiento | Vid2Vid
Descubre el poder de ComfyUI para crear impresionantes gráficos en movimiento. Este flujo de trabajo de ComfyUI te guía a través del proceso de transformar entradas de video simples en animaciones cautivadoras con efectos 3D y transiciones suaves. Aprende a segmentar sujetos, generar máscaras, manipular características y mezclar múltiples generaciones para lograr resultados de calidad profesional que rivalizan con el software 3D tradicional.ComfyUI Motion Graphics Flujo de trabajo

- Flujos de trabajo completamente operativos
- Sin nodos ni modelos faltantes
- No se requiere configuración manual
- Presenta visuales impresionantes
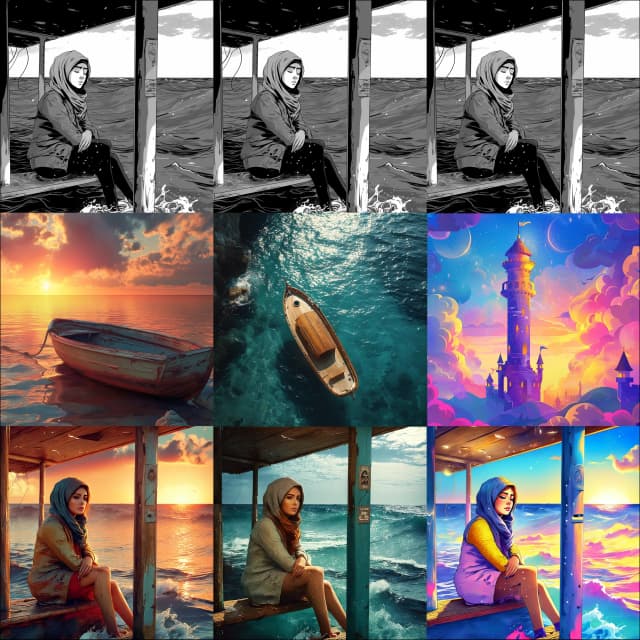
ComfyUI Motion Graphics Ejemplos
ComfyUI Motion Graphics Descripción
Este flujo de trabajo de gráficos en movimiento de ComfyUI te permite crear impresionantes efectos de animación de gráficos en movimiento transformando entradas de video preexistentes en animaciones cautivadoras con efectos 3D y transiciones suaves.
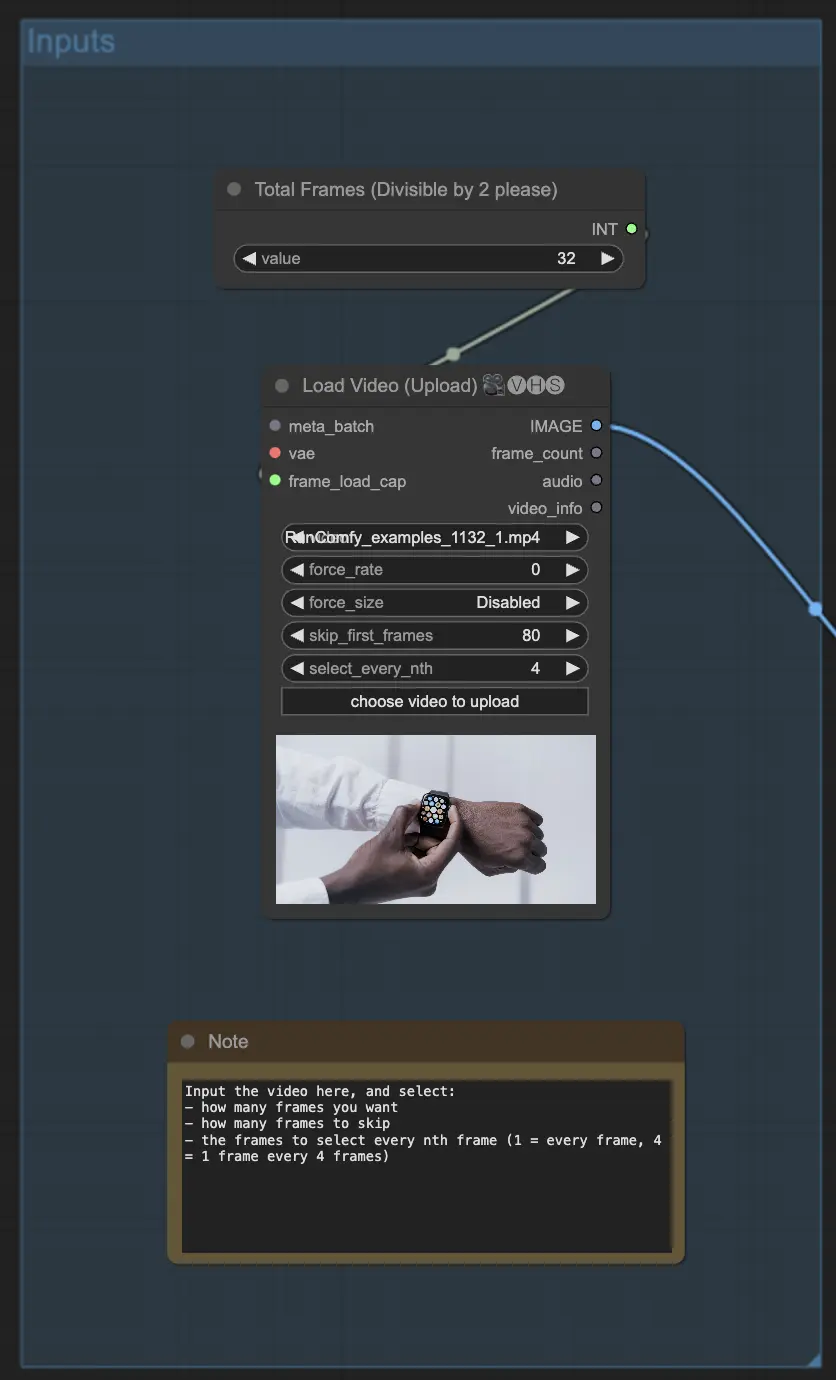
Paso 1: Selección de Entrada y Preprocesamiento para Gráficos en Movimiento

1.1. Comienza seleccionando tu video de entrada usando el nodo LoadVideoInput. Ajusta los parámetros "Skip First Frames" y "Select Every Nth Frame" para controlar qué cuadros del video se usarán en la animación de gráficos en movimiento. Esto es útil para reducir el número de cuadros a procesar, especialmente si tu video de entrada tiene una alta tasa de cuadros o si estás trabajando con recursos de hardware limitados.
1.2. Escala los cuadros seleccionados a tu resolución deseada usando el nodo ImageScaleToMegapixels. Una resolución de alrededor de 1 megapíxel (por ejemplo, 1280x720) es generalmente suficiente para la mayoría de las animaciones de gráficos en movimiento, pero puedes ajustar esto según tus necesidades específicas y capacidades de hardware.
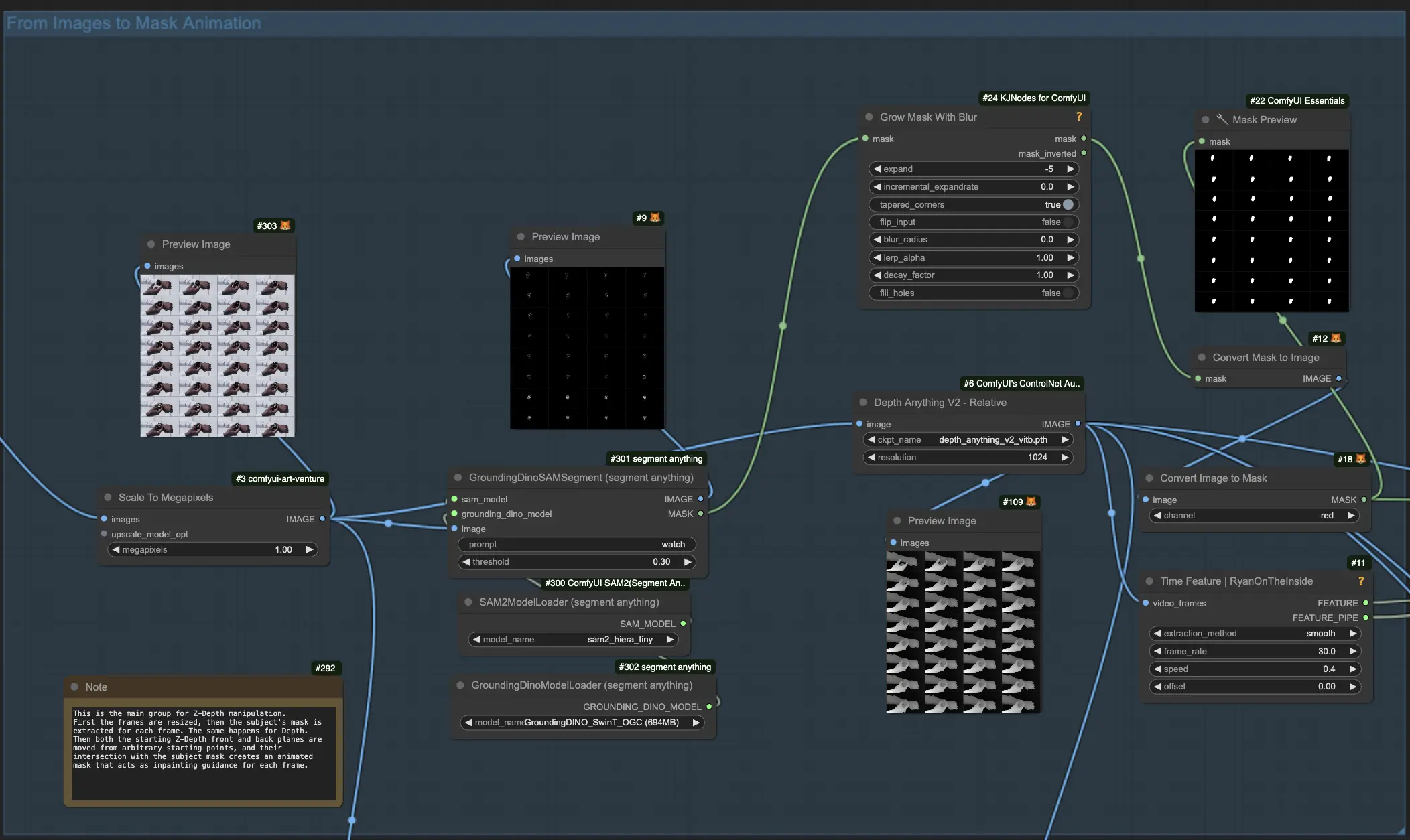
Paso 2: Segmentación de Sujetos y Generación de Máscaras para Gráficos en Movimiento

2.1. Carga los modelos GroundingDINO y SAM usando sus respectivos nodos. Estos modelos se usarán para segmentar el sujeto principal de los cuadros de video de entrada, lo cual es crucial para crear gráficos en movimiento atractivos.
2.2. Usa el nodo GroundingDinoSAMSegment para extraer el sujeto basado en un texto de indicación. Este nodo toma los cuadros preprocesados del paso 1 y genera una máscara de segmentación para cada cuadro, aislando el sujeto principal que quieres animar en tu proyecto de gráficos en movimiento.
2.3. Para asegurar una animación de gráficos en movimiento suave y sin interrupciones, aumenta ligeramente la máscara de segmentación usando el nodo GrowMaskWithBlur. Esto ayudará a incluir cualquier borde o detalle que pueda haber sido omitido durante la segmentación inicial.
2.4. Convierte la máscara aumentada en un formato de imagen usando el nodo MaskToImage. Este paso prepara la máscara para su uso en los pasos posteriores de la animación de gráficos en movimiento.
Paso 3: Manipulación de Características y Control de Animación para Gráficos en Movimiento

3.1. Crea una característica de animación basada en el tiempo usando el nodo TimeFeatureNode. Este nodo extrae características de los cuadros de entrada y genera una señal de control que puede usarse para manipular varios parámetros a lo largo de la animación de gráficos en movimiento, como la profundidad z y la posición de la máscara.
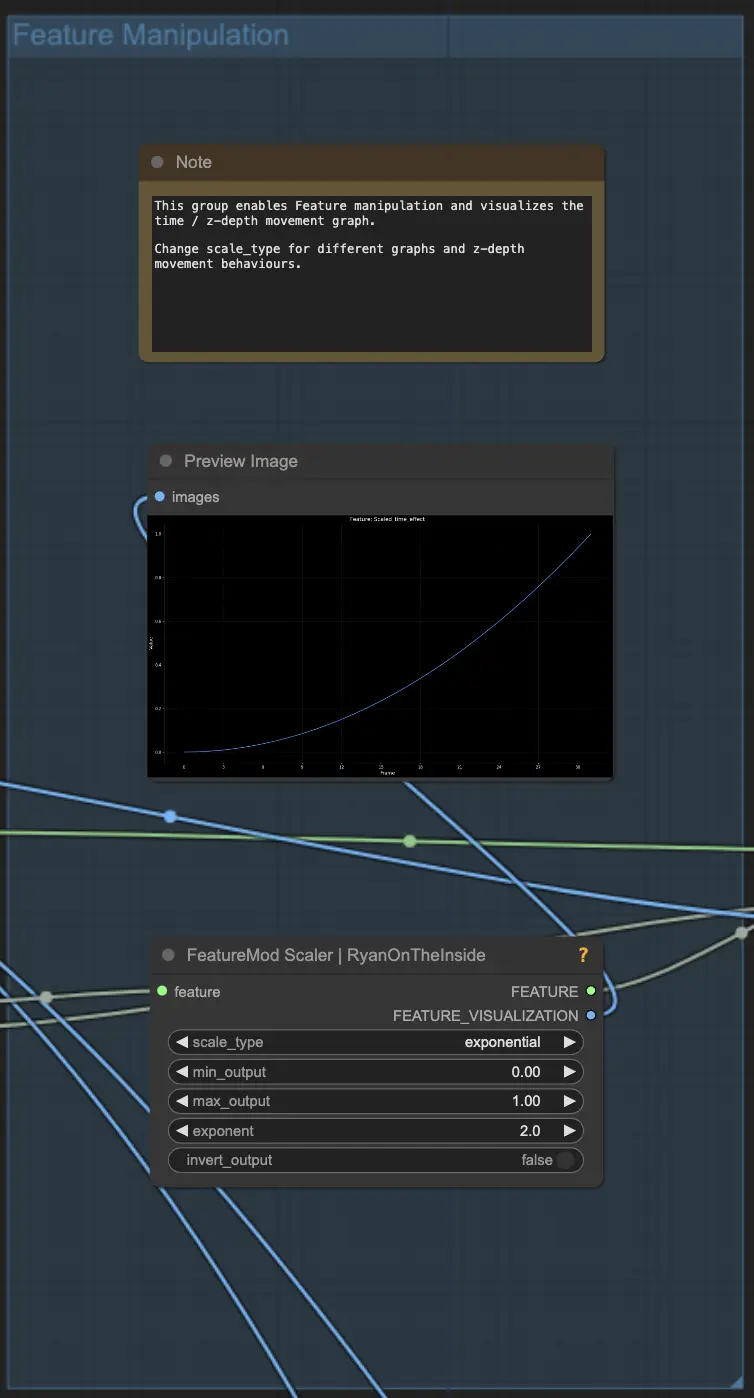
3.2. Visualiza y ajusta la curva de animación usando el nodo FeatureScaler. Este nodo te permite ajustar el comportamiento de la característica de tiempo, como configurar el tipo de efecto (por ejemplo, suave, acelerado) y el tipo de escala (por ejemplo, lineal, logarítmica, exponencial). Al ajustar estos ajustes, puedes controlar cómo se mueve el plano de profundidad z a través de la animación de gráficos en movimiento y lograr el tiempo y ritmo deseados.
Paso 4: Enmascaramiento de Profundidad Z y Efecto 3D para Gráficos en Movimiento

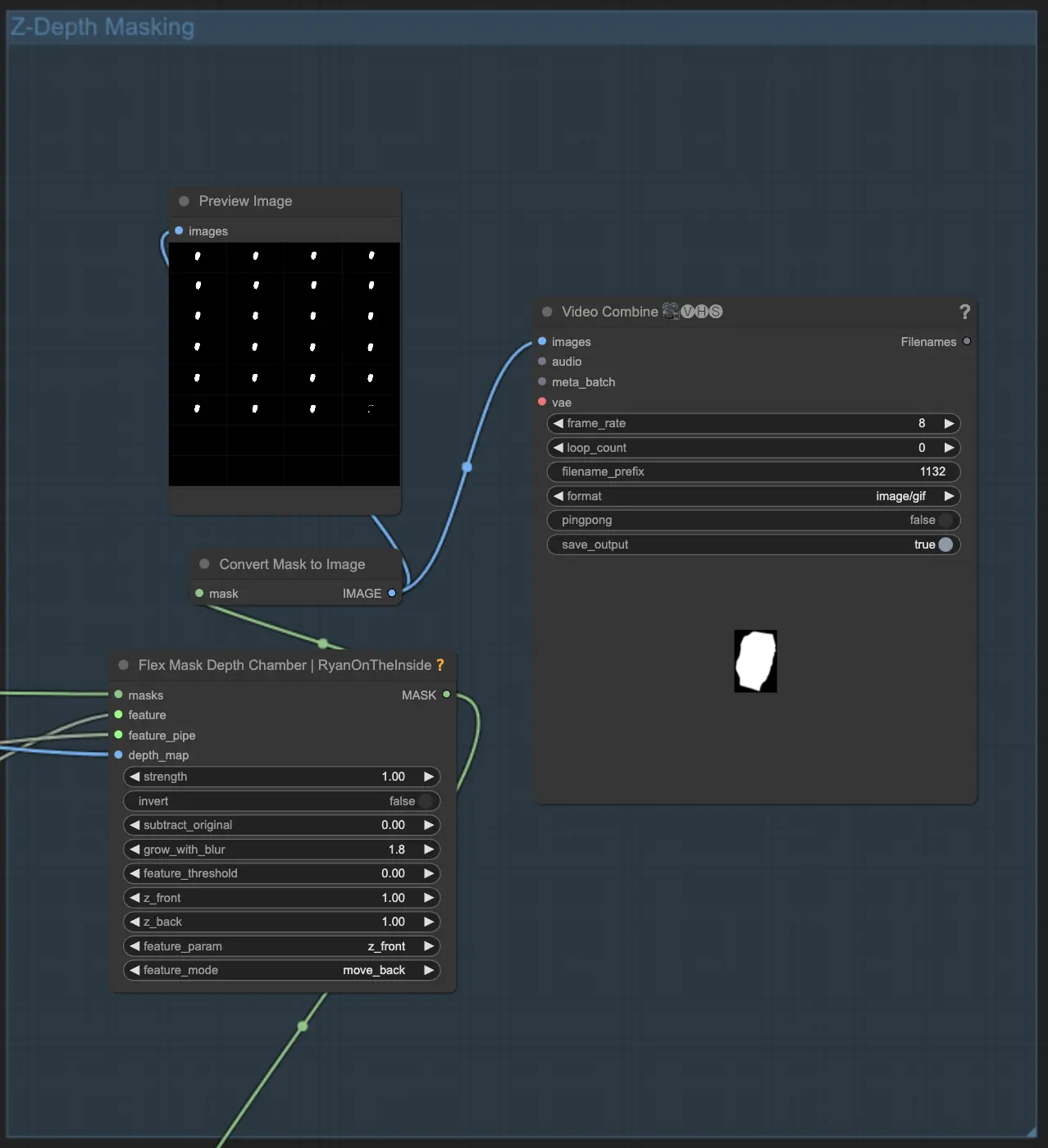
4.1. Genera una máscara de repintado basada en la profundidad usando el nodo FlexMaskDepthChamber. Este nodo toma la máscara del sujeto segmentado del paso 2, la característica de tiempo del paso 3 y un mapa de profundidad generado a partir de los cuadros de entrada. Luego crea una máscara de profundidad z animada que se usará para agregar un impresionante efecto 3D a tu video de gráficos en movimiento.
4.2. Ajusta la posición inicial del plano de profundidad z usando los parámetros "Z Front" y "Z Back" en el nodo FlexMaskDepthChamber. Estos ajustes controlan dónde comienza y termina el plano en relación con la profundidad del sujeto, permitiéndote crear gráficos en movimiento visualmente impactantes con un sentido de profundidad y dimensionalidad.
Paso 5: Generación de Video de Gráficos en Movimiento e Interpolación de Cuadros

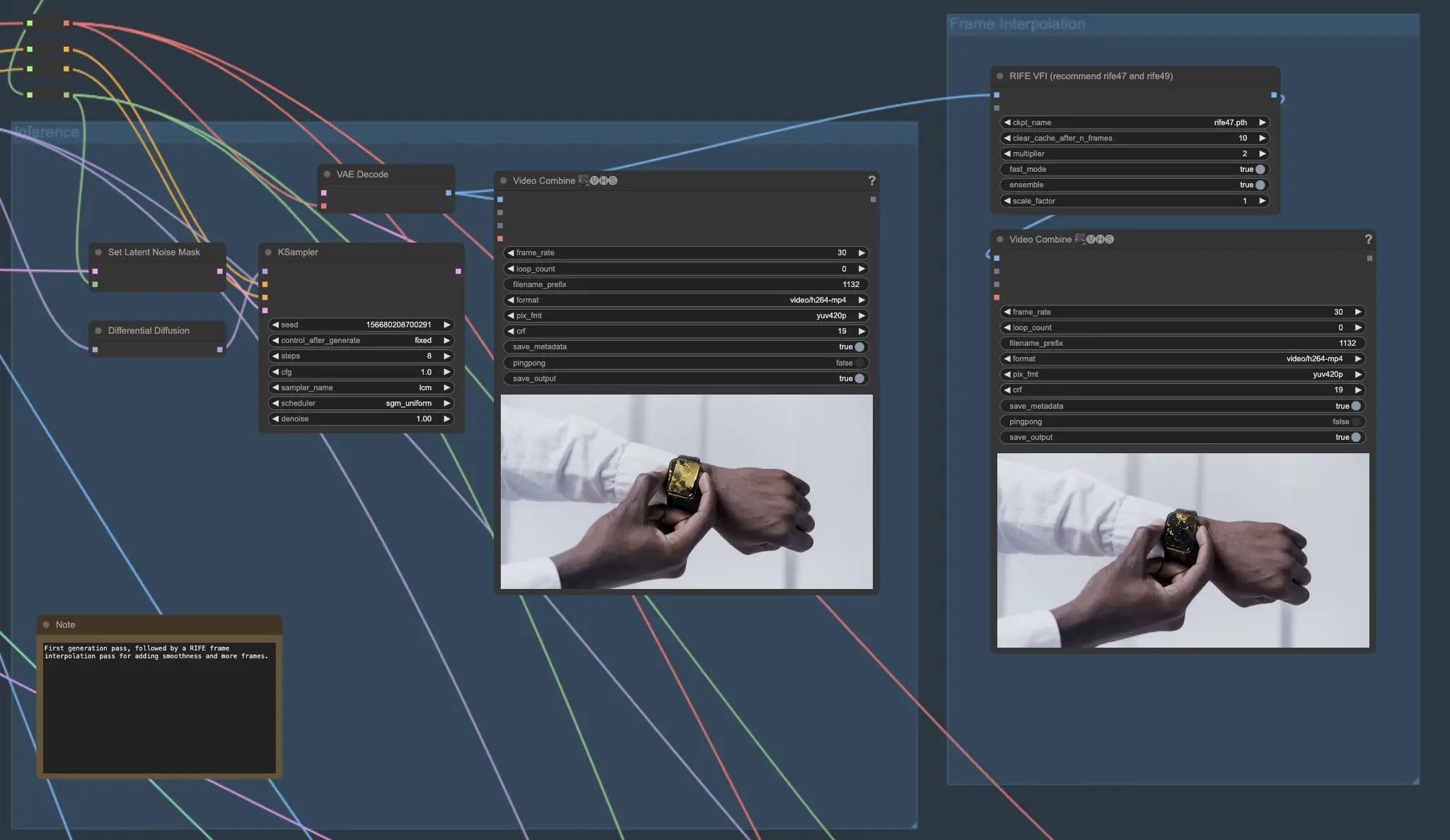
5.1. Esta sección cubre los componentes centrales del proceso generativo. Carga tu modelo de checkpoint y aplica LoRAs adicionales. Configura tus indicaciones y aplica ControlNet si lo deseas. Usa el modelo AnimateDiff y los nodos asociados para la generación de video.
5.2. Para mejorar aún más la suavidad y fluidez de tu video de gráficos en movimiento generado, interpola entre los cuadros usando el nodo RIFE VFI. Este nodo usa algoritmos avanzados para crear cuadros de transición entre los generados, duplicando efectivamente la tasa de cuadros y reduciendo cualquier sacudida o movimiento brusco en tu animación de gráficos en movimiento.
Paso 6: Mezcla de Múltiples Generaciones para Gráficos en Movimiento Avanzados (Opcional)
Para resultados aún más impresionantes de gráficos en movimiento, puedes combinar los mejores elementos de múltiples pasadas de generación usando los siguientes pasos:
6.1. Ejecuta la tubería varias veces con diferentes indicaciones para crear una variedad de estilos y elementos visuales para tu proyecto de gráficos en movimiento. Cada pasada generará una animación única basada en las indicaciones dadas, permitiéndote explorar diferentes direcciones creativas para tus gráficos en movimiento.
6.2. Usa el nodo ImageIntervalSelectPercentage para seleccionar cuadros específicos de cada pasada de generación basados en su posición en la línea de tiempo. Por ejemplo, puedes elegir cuadros del principio de una pasada, el medio de otra y el final de una tercera para crear una animación de gráficos en movimiento dinámica y visualmente atractiva.
6.3. Mezcla los cuadros seleccionados de cada pasada usando el nodo ImageBlend. Esto creará transiciones suaves entre los diferentes estilos, permitiéndote combinar los mejores aspectos de cada generación en una pieza cohesiva de gráficos en movimiento.
6.4. Usa el nodo ImageBatchMulti para combinar los cuadros mezclados de cada etapa de transición en una secuencia cohesiva única. Este nodo toma la salida de múltiples nodos ImageBlend y los concatena en el orden especificado, resultando en una animación de gráficos en movimiento sin interrupciones.
6.5. Finalmente, interpola los cuadros combinados una vez más usando el nodo RIFE VFI para aumentar la tasa de cuadros y la suavidad general de tu animación final de gráficos en movimiento.